
FastHtml是一个由AnjorWeb开发的轻量级JavaScript库,采用高效算法解析HTML,适用于静态页面生成、数据绑定、HTML安全过滤和富文本编辑。其API简单易用,兼容现代浏览器,能显著提高处理HTM...

由于Flutter一直以来都是以Canvas为基准通过Engine来实现跨平台,并且保证不同平台上的控件得到一致的渲染效果,而Htmlrenderer的渲染方式明显违背了初衷,在兼容适配的过程中...

本文介绍了Python中解析HTML的四种主流方法:BeautifulSoup、lxml、PyQuery和requests-HTML。分别阐述了它们的安装、基础用法、数据提取技巧以及在处理动态页面上的优势。对于不...

webGL(基于Web的图形语言)是一种令人兴奋的新技术,它可以让你在Web浏览器中创建强大的3D图形。实现这一点的方法是使用与图形处理单元(GPU)交互的JavaScriptAPI。这本书将很快让...

前端速通面经八股,大叔都看得懂的系列...

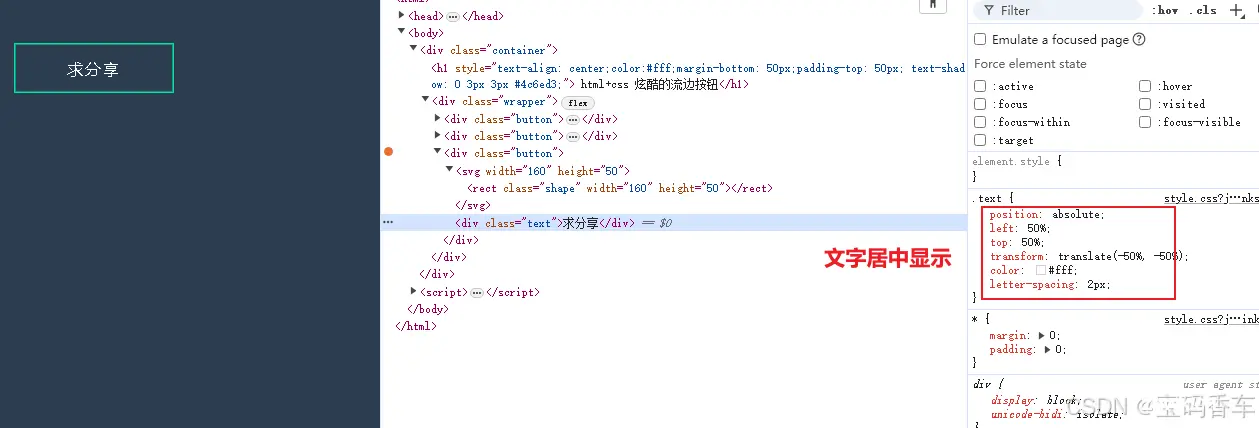
给每一个按钮添加一个hover效果,当鼠标移动上去时改变按钮的效果。含具体代码深入理解,彻底掌握!直接看代码,可以一键复制,查看效果。_纯css实现多彩边框按钮特效...

前端之HTML...

HTML(超文本标记语言)是用于创建网页的标准标记语言。...

表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox)等等。你可以通过对应的后端框架来获取这个表单的内容...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项目都...