
分享14款非常不错炫酷的前端特效源码其中包含css动画特效、js原生特效、svg特效等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源。_好玩的前端代码...

使用CSS实现渐变效果使用CSS实现渐变效果非常简单且强大,CSS提供了两种主要的渐变效果:线性渐变(lineargradient)和径向渐变(radialgradient)。下面是如何使用这些渐变效果的详细说明。1.线性渐变(Linear...

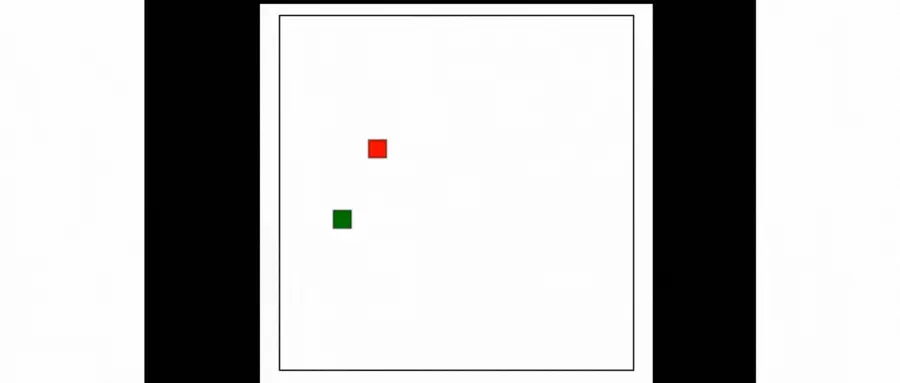
写在开头点赞+收藏学会需求简介轮播图是我们前端开发中的一个常见需求,在项目开发中,我们可以使用element、ant等UI库实现。某些场景,为了一个简单的功能安装一个库是没必要的,我们最好的选择...

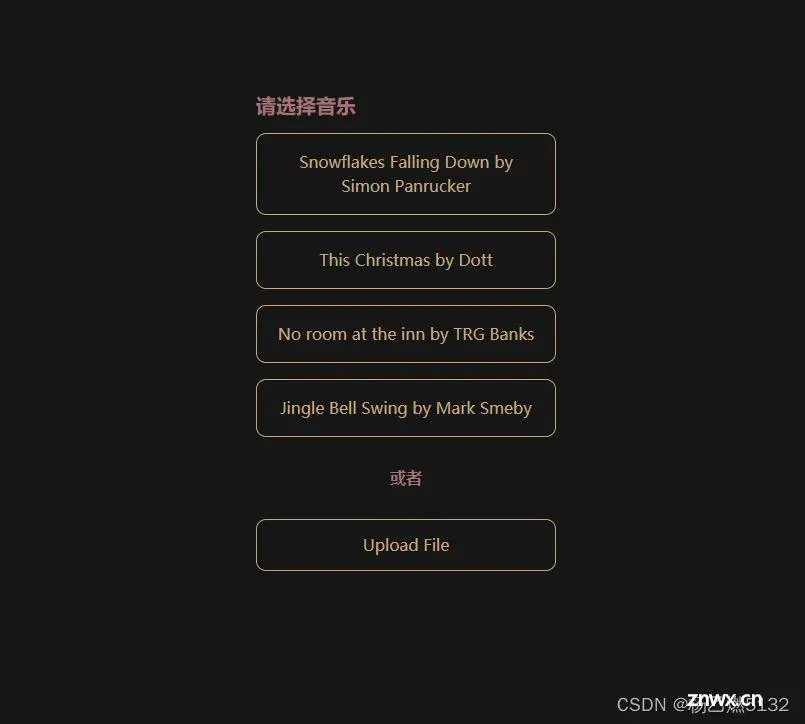
html制作的圣诞树,雪花和圣诞树灯光会随音乐节奏闪动,音乐可自主选择,什么歌曲都可以,赶快学起来送给她。_vscode圣诞树代码...

HTML+CSS实现卡通蜡烛动漫效果_点蜡烛插件jqcss...

Aquila语言大模型在技术上继承了GPT-3、LLaMA等的架构设计优点,替换了一批更高效的底层算子实现、重新设计实现了中英双语的tokenizer,升级了BMTrain并行训练方法,在Aquila的训练过程中实...

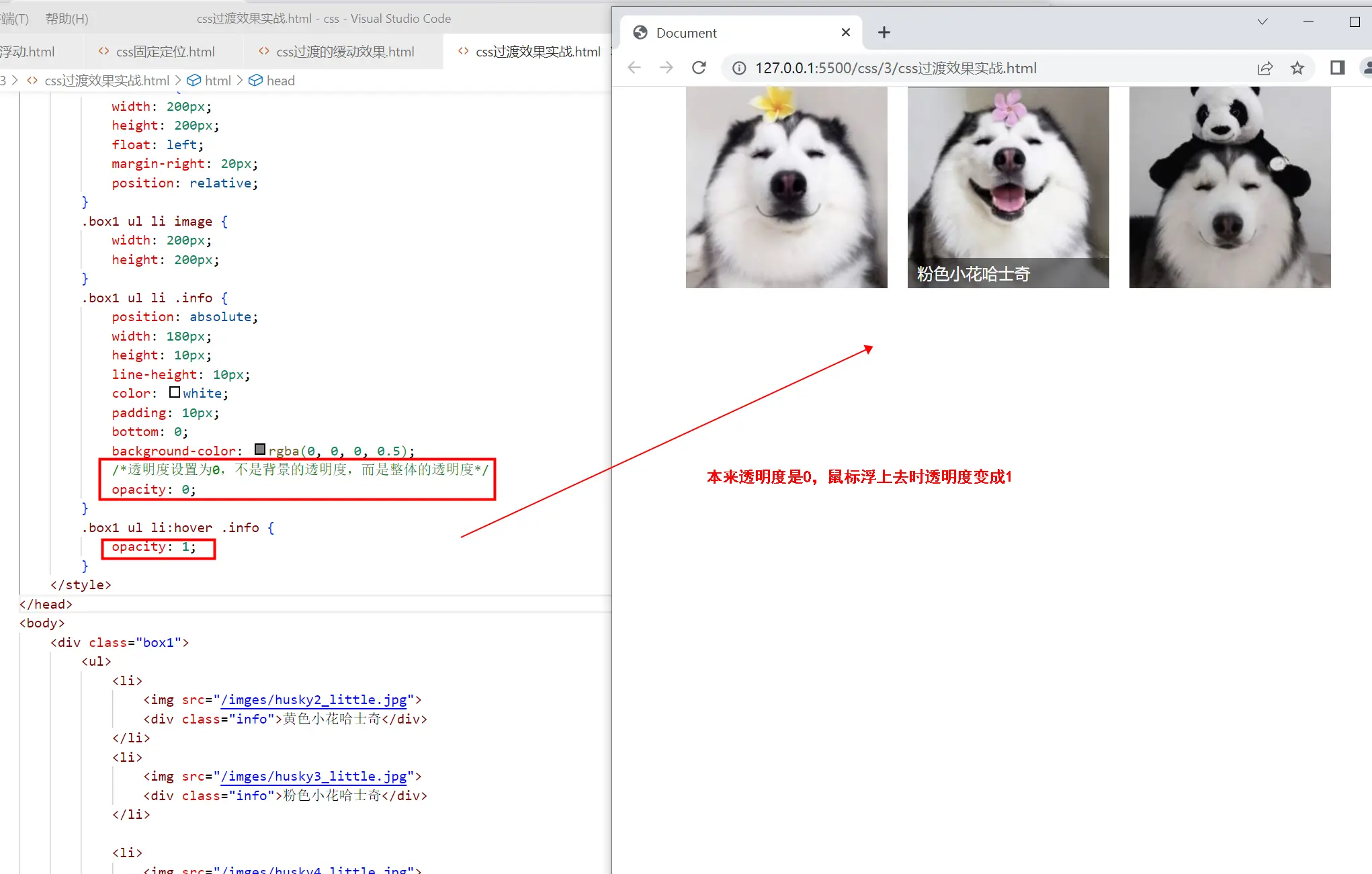
上篇我们已经学会了过渡的基本使用,也知道了\"transition\"有四个参数,接下来我们来详细的学习一下\"transition\"的第三个参数-\"缓动参数\"。_css设置缓动效果...

今天我们来学习一个有意思的多行文本输入打字效果,像是这样:这个效果其实本身并非特别困难,实现的方式也很多,在本文中,我们更多的会聚焦于整个多行打字效果最后的动态光标的实现。也就是如何在文本不断变长,在不确定行数的情况下,让文字的最末行右侧处,一直有一个不断...

欢迎来到WebMagic仓库!这里汇集了一系列令人惊叹的前端项目,涵盖了HTML5、CSS3和JS等多项技术。无论你是前端开发者、设计师,还是对创意互动内容感兴趣的人,这个仓库都将为你带来无尽的惊喜。_数字...

AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与...