
fileId:文件的id,你需要打开的文件id,是需要后端给你的,这里我第一次接触也有点懵,以为是自己的文件id,其实这里是需要先上传文件到后台,或者后台直接就有文件,后端再接入wps得到的再返给你,总而言之这个id...

本章主要是讲述了运行脚手架工程时遇到的一些问题。_vue-cli-service...

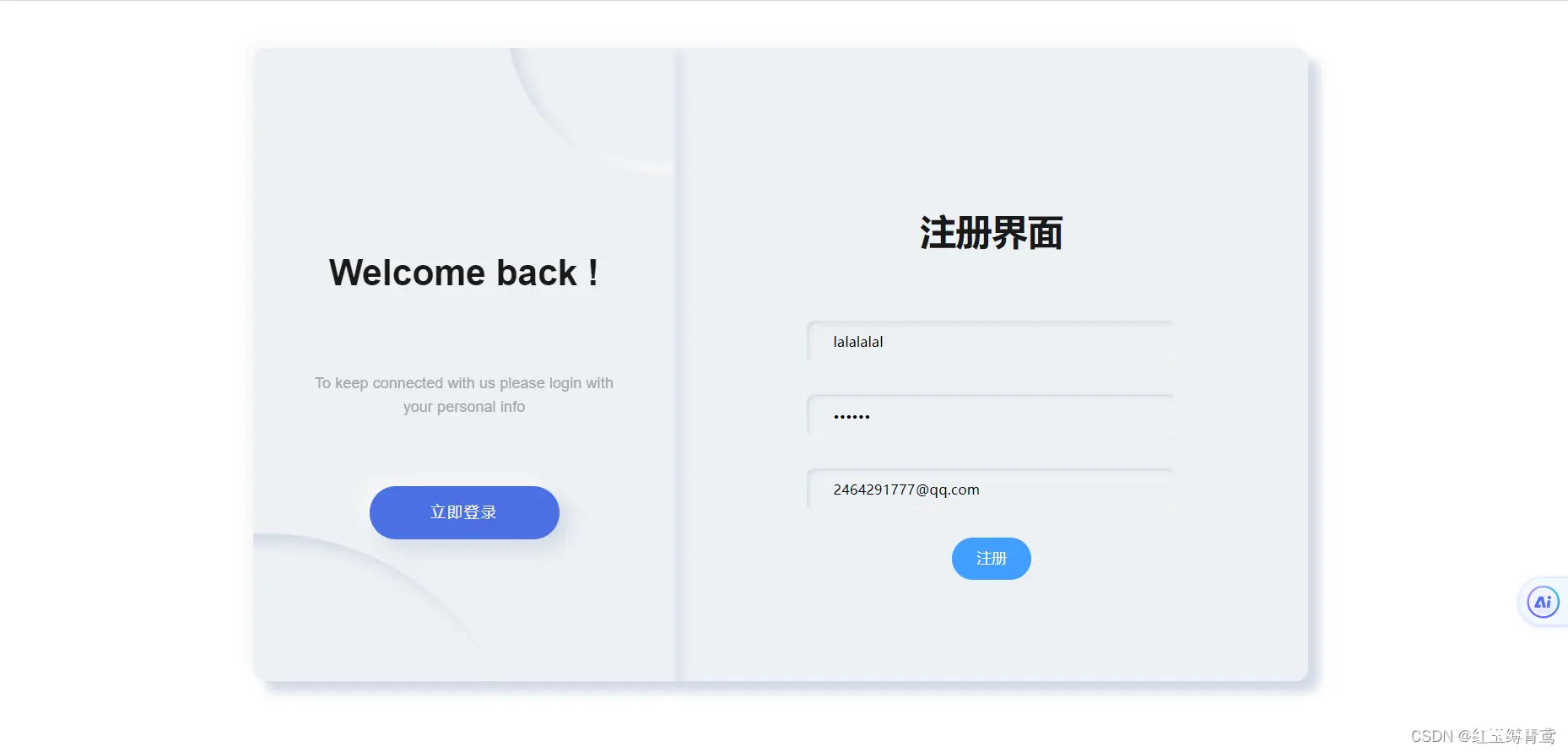
登陆注册,前端实现与交互_前端登录注册与后端交互...

但是如果一旦用prop接受了其中的某个属性和属性值,那么useAttrs就接受不到这个属性和属性值。需要注意的是:props和useAttrs方法都可以获取到父组件传过来来的属性和属性值;两个组件分别为父组件ap...

有牌面...

前言petite-vue是为渐进增强而优化的另一种Vue发行版。它提供与标准Vue相同的模板语法和反应性心智模型。不过,它专门针对在由服务器框架呈现的现有HTML页面上“散布”少量交互进行了优化。petite-vue,它在提供vue基本...

vue2前端生成自定义二维码...

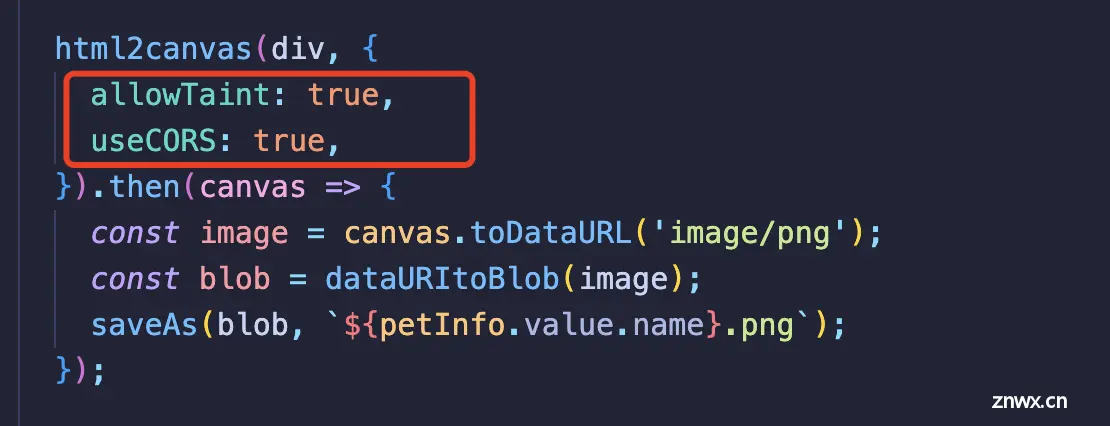
前端二维码生成框架比对:vue-qrVSvue-qrcode,以及对文档截图生成图片的html2canvas使用介绍,FileSaver.js将图片下载本地的介绍。_html2canvas二维码...

vue3已经出了好长一段时间了,最近闲来无事简单学习了一下,新增的东西还是挺多的,写一篇文章来记录一下。谈到vue3,首先想到的就是组合式api,很大程度的解决了vue2选项式api的缺点,那有啥缺点?当文件中的业...

Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:https://elem...