
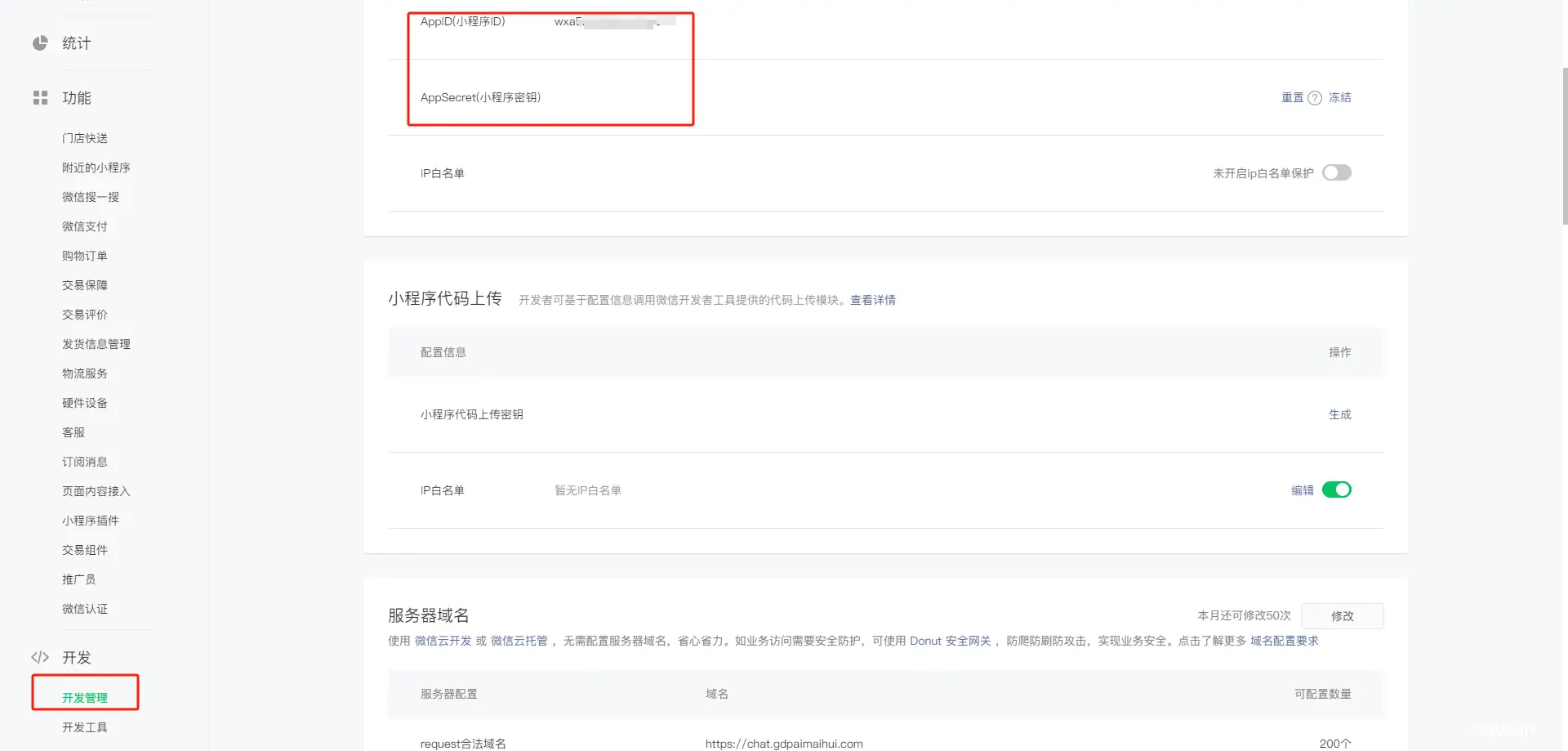
前言之前做了微信登录,所以总结一下微信授权登录并获取用户信息这个功能的开发流程。配置1.首先得在微信公众平台申请一下微信小程序账号并获取到小程序的AppID和AppSecrethttps://mp.weixin.qq.com/cgi-bin/login...

前端打印,热敏打印机,小票打印,ESC/POS指令,票据打印,网页打印_uniapp打印...

利用节点信息减去其他内容的高度,得到webview的高度,this.scope.scope.scope.getAppWebview()获取webview实例(只能app使用),再修改实例setStyle设置。其次...

点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,一个http协议,一个https协议(免去配置ssl证书的繁琐步骤),均可以访问到本地web服务,复制公网地址。如果提示没有权限...

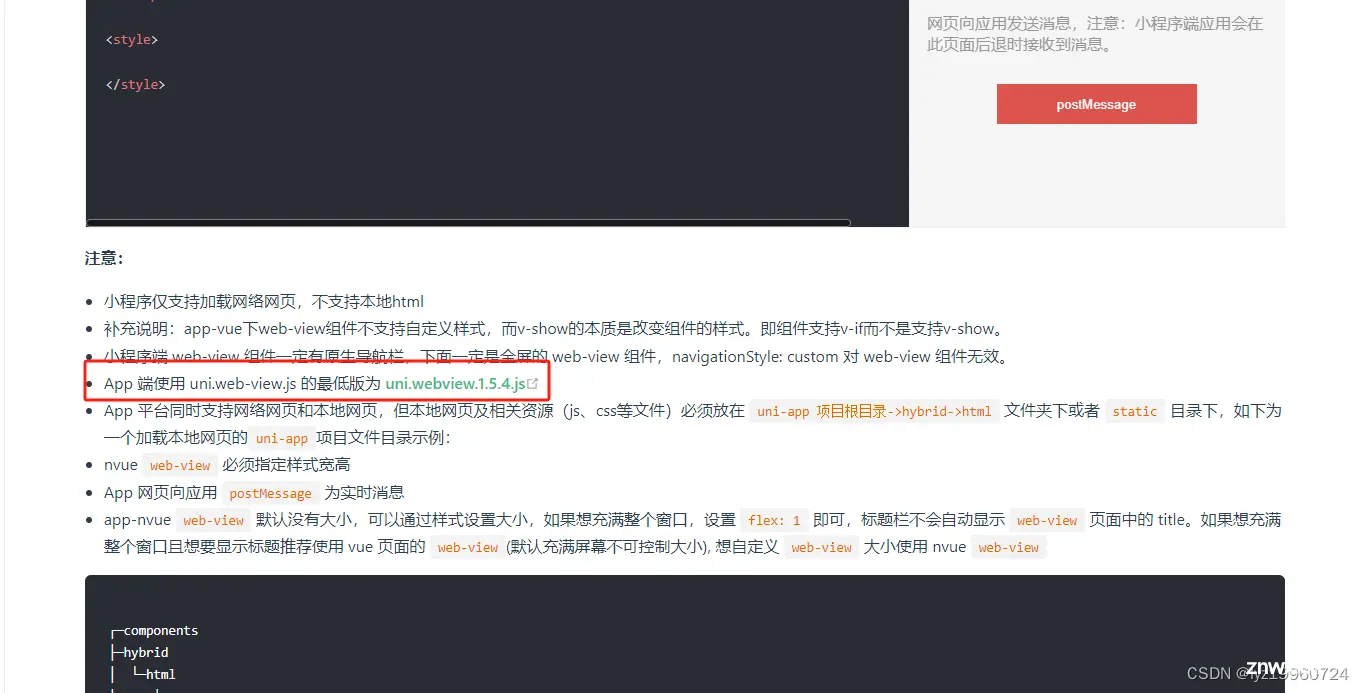
在使用uni-app开发app的过程中使用到公司其他项目h5的页面,app项目中使用了web-view来进行内嵌,h5项目中核心功能是调用扫一扫进行扫码,由于h5本身基于微信开发,可以直接调用this.$wx.s...

url:\"请求路径\",method:\"方法\",data:{后端需要的数据},//payRes这里主要有几个参数后面会调取uni的支付接口需要使用,下面会介绍每个数据//这个请求结束后就是前端最重要的步骤了...

2:在网站域名这一栏填写,网站域名,例如www.xxx.com或者你的服务器的IP地址47.103.XX.XX,(这个地址是你将项目打包之后存放放静态文件的地址)。[在这里插入图片描述](https://img-blog.csdnimg...

开门见山地说,在移动应用端,从后端及时获取消息,展示到手机消息通知栏上面来与用户进行交互是一个很高频的应用场景,这篇文章就来介绍一下,在uniapp开发中如何实现这种需求。要实现这个需求,对于前端来说主要技术需要拆分...

写在开头点赞+收藏学会如何解决uniappH5本地代理实现跨域访问?1.第一种解决方法:直接创建一个vue.config.js文件,并在里面配置devServer,直接上代码,重启跑项目亲...

在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下整下来,下载完成后再进行展示,此时终端界面会有等待提示。getCurrentPages0函数用于获取当前页面栈的实例,...