
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项目都...

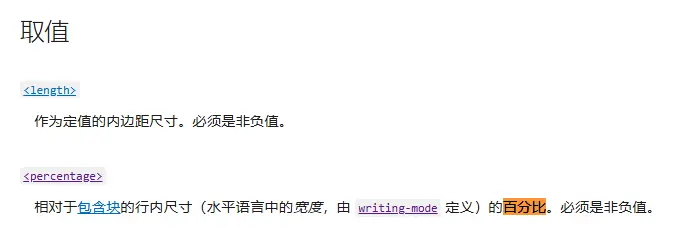
总结起来,使用属性是实现固定宽高比的现代方法,因为它直接控制元素的宽高比,不受元素宽度的影响。而技巧则是一种兼容性更好的解决方案,适用于那些不支持属性的旧浏览器。_css宽高比例固定...

在网页前端开发领域中,CSS是一个至关重要的部分,描述了一个网页的“样式”,从而起到对网页美化的作用。所谓,包括不限于大小、位置、颜色、背景、间距、字体等等。现在的网页很难找到没有CSS的,可以说让“界...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项...

CSS2基础基础简介【全称】CascadingStyleSheets,又名层叠样式表层叠:一层一层涂上去表:列表样式:如文字大小,颜色,元素宽高等。CSS描述了在屏幕、纸质、音频等其他媒体上的元素应该如何被渲染的问题。语言类型标记语言,...

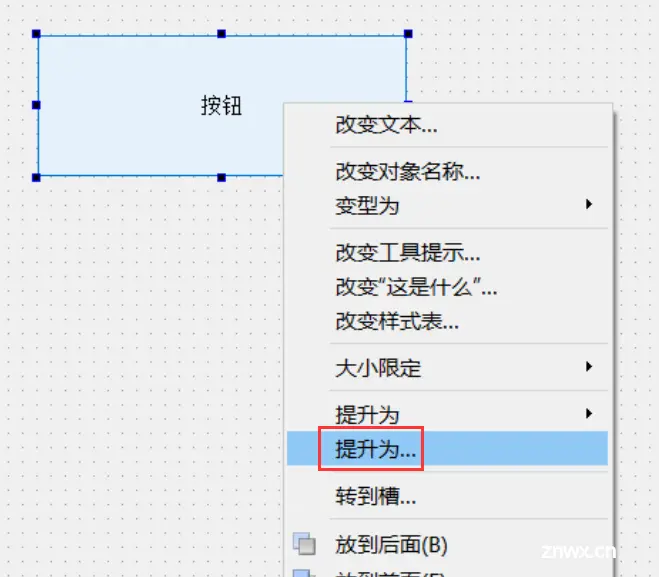
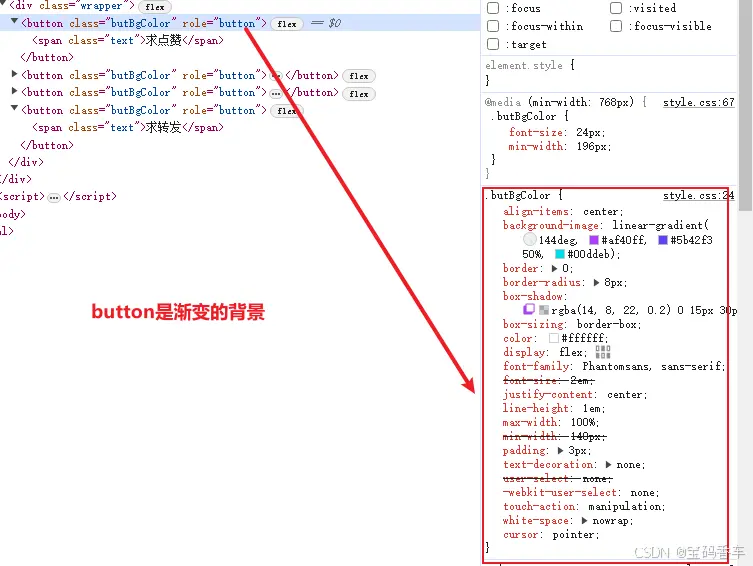
这是一个看上去背景变渐变彩色的按钮。附具体代码,深入理解,彻底掌握!直接看代码,可以一键复制,查看效果。_html渐变按钮...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项目都...

这一节,我们说一说font这个字体。做网页开发,网页中几乎不可能没有文字的,为了使网页更漂亮,用户体验更好。人们可算是绞尽脑汁,其中一部分就是在字体上下的大功夫。接下来,我们学习一下,font字体在css中的设置...

属性表示注意点font-size字号通常用的单位是px像素,一定要跟上单位font-famly字体按照实际需求写字体字体粗细加粗是700或者bold不加粗是normal或者400数字不要跟单位...

CSS看这一篇就够啦,CSS基础大全,可用于快速回顾知识,面试首选_css...