CSSpart-2(继续part-1)
cnblogs 2024-08-23 12:41:00 阅读 58
CSS2基础
基础
简介
【全称】Cascading Style Sheets,又名层叠样式表
- <li>层叠:一层一层涂上去
- 表:列表
- 样式:如文字大小,颜色,元素宽高等。
CSS 描述了在屏幕、纸质、音频等其他媒体上的元素应该如何被渲染的问题。
语言类型
标记语言,为HTML结构美化样式,实现语义与效果的分离,更好地美化网页,优化网页结构
作用于HTML的方式
行内样式(不推荐)
语法:
<code><!--写在标签中的style中-->
<body>
<h1 >title</h1>
</body>
缺点:
- <li>工作量大,效率低下
- html和css耦合性太高,css使html结构与样式分离的作用微乎其微
内部样式
语法:
<head>
<meta charset="UTF-8">code>
<title>内部样式</title>
<style>
h1{
color: skyblue;
}
h2{
color: greenyellow;
}
</style>
</head>
<body>
优点:
- <li>结构和样式已经初步分开,代码可以进行服用
缺点:
- 需要复制到另一个html文件才可以实现样式复用,耗费时间
[!NOTE]
一开始写CSS样式的时候,可以使用内部样式,不用再开一个.css文件来赋予结构样式,
到后来熟练了可以使用外部样式,写在.css文件中
外部样式
语法:
<!--HTML文件-->
<head>
<meta charset="UTF-8">code>
<title>外部样式表</title>
<link rel="stylesheet" href="../CSS/03.css">code>
<!--head中写link来连接外部样式表-->
<!--rel:关系 href:来源-->
</head>
/*CSS文件*/
h1{
color: skyblue;
}
h2{
color: gray;
}
最常使用的方式,实际开发几乎都使用外部样式表
优点:
- 当第一次通过浏览器渲染后,CSS样式就会因为与.html文件的分离而进行缓存,下次渲染则可以提高访问速度
样式的优先级
顺序:
行内样式 > 内部样式 = 外部样式
attention
- 遵循“后来者居上”的原则
- 相当于涂鸦,涂了第二层,第一层就会看不见了
语法规范
结构:
| 选择器 | 找到想要更改样式的元素 |
|---|---|
| 声明块 | 一个或多个声明(声明:[属性名: 属性值;]) |
h2{
color: gray;
}
代码风格
| 风格 | 作用 |
|---|---|
| 展开风格 | 开发时推荐,便于维护和调试 |
| 紧凑风格 | 项目上线时推荐,可以减小文件体积,以节约网络流量,同时使打开网页的速度更快 |
CSS选择器
基本选择器
通配选择器
作用:
选中所有的HTML元素(清除样式的时候有用)
* {
color: red;
}
元素选择器
作用:
为某种元素统一设置,无法实现同类型的差异化
标签名 {
属性名: 属性值;
}
类选择器
作用:
通过元素中的class的属性值来进行可以自己分类的样式分配
元素中的class属性的属性值可以有多个,用空格隔开
class属性的属性值尽量为字母+数字,用-连接,避免纯数字的出现
/*假设有一个元素h1,它的class属性的属性值为skyblue*/
.skyblue {
color: skyblue;
}
ID选择器
作用:
选中唯一的元素通过id属性的属性值(其中的原理是不同的元素,id属性的属性值必须不同)
/*假设有一个元素h1,它的id属性的属性值为special*/
#special {
color: skyblue;
}
复合选择器
交集选择器
作用:
选中同时符合多个条件的元素
选择器1选2选3 {
color: skyblue;
}
/*比如p.blue 就是说class属性的属性值为blue的p标签(双重筛选)*/
[!NOTE]
- 有标签名必须写在前面
- 不可能同时出现两个元素选择器
并集选择器
作用:
选中多个选择器对应的元素
h2,
h3,
p {
font-size: large;
}
/*
选择器1,
选择器2,
选择器3 {
属性名: 属性值;
}
*/
- 一般竖着写
- 集体声明,可以缩小样式表的体积
HTML元素之间的关系
- 父元素
- 子元素
- 祖先元素(爸爸也算是祖先)
- 后代元素(儿子也算是后代)
- 兄弟元素
为后面的后代选择器等选择器做知识储备
后代选择器(id,类也可)
作用:
选中指定元素中,符合要求的后代元素
<style>
ul li {
color: skyblue;
font-size: large;
}
</style>
<ul>
<li>l</li>
<li>o</li>
<li>v</li>
<li>e</li>
<li>
<a href="#">love</a>code>
</li>
<li>
<ul>
<li>1</li> <!--这个也可以被选中-->
</ul>
</li>
</ul>
[!TIP]
- 最后选中的是后代,不包括祖先
- 须符合html的嵌套要求 (可以跨代寻找)
- 子代和孙子辈以及等等可以同时兼顾
子代选择器
作用:
选中指定元素中符合要求的子代元素
选1>选2>选3 {
color: skyblue;
}
/*
选择器可以不从最外面开始找寻元素
*/
兄弟选择器
作用:
选中指定元素后,符合条件的相邻兄弟元素
分类:
| 分类 | 语法 | 作用 |
|---|---|---|
| 相邻 | 选1+选2 | 向下找同代,第一个如果是选2,则赋予样式 |
| 通用 | 选1~选2 | 向下找通带,如果是选2,则赋予样式,可以不止一个 |
<style>
ul+ol {
color: skyblue;
}
p+h2 {
color: yellow;
}
h2~h3 {
color: aquamarine;
font-size: large;
}
</style>
<body>
<div>
<ul>
<li>love</li>
<li>like</li>
</ul>
<ol>
<li>long</li>
<li>lonely</li>
</ol>
<p>paragrah</p>
<h3>title333</h3>
<h2>title2</h2>
<h3>title3</h3>
<h3>title33</h3>
</body>
属性选择器
作用:
选中属性值符合一定要求的元素
/* 第一种写法,选中具有相同属性的元素 */
[title] {
color: skyblue;
}
/* 第二种写法,选中属性以及属性值都相同的元素 */
[title = "1"] {
color: aquamarine;
}
/* 第三种写法,选中属性相同,且属性值开头相同的元素 */
[title^="a"] {
color: yellow;
}
/* 第四种写法,选中属性相同,且属性值结尾相同的元素 */
[title$="e"] {
font-size: larger;
}
/* 第五种写法,选中属性相同,且属性值中包含部分值的元素 */
[title*="1"] {
color: brown;
}
伪类选择器
概念解析:
不是真的类class,而是元素的一种状态
分类:
| 动态伪类 | 意思 | 结构伪类 | 意思 |
|---|---|---|---|
| link(超链接独有) | 尚未连接 | first-child | 第一个孩子 |
| visted(超链接独有) | 连接过 | last-child | 最后一个孩子 |
| hover | 鼠标悬停 | nth-child(n) | 第n个孩子 |
| active | 元素激活(按下鼠标不松开) | first-of-type | 第一个同类型孩子 |
| focus | 获取焦点(表单元素) | last-of-type | 最后一个同类型孩子 |
| nth-of-type(n) | 第n个同类型孩子 | ||
结构伪类补充
1.关于括号中的n
- 0或不写:什么都不选
- n:选中所有(几乎不用)
- 1~正无穷:选中对应序号
- 2n或even:选中序号为偶数
- 2n+1或odd:选中序号为奇数
- -n+3:选中前三个
原理:an + b
2.细节:
类似于立嫡立长,即取第一个儿子,孙子...(同时)
例子:
div p:first-child
意思是找div中的第一个儿子,孙子...是不是p,是就赋予样式
p:first-child
意思是找body中的第一个儿子,孙子...是不是p,是就赋予样式
否定伪类
作用:
排除满足括号中条件的元素
语法:
:not(选择器)
p:not(:first-child) {
color: skyblue;
}
UI伪类
分类:
| what | 意思 |
|---|---|
| checked | 被选中的复选框或单选框 |
| enable | 可用的表单元素 |
| disabled | 不可用的表单元素 |
/* 选中的是被选中的复选框和单选框 */
input:checked {
width: 100px;
height: 100px;
}
/* 选中的是被禁用的input元素 */
input:disabled {
background-color: gray;
}
/* 选中的是可用的input元素 */
input:enabled {
background-color: skyblue;
}
目标伪类(了解)
作用:
选中指定的锚点元素
/* 选中锚点指向的元素 */
div:target{
background-color: gray;
}
语言伪类(了解)
作用:
根据指定的语言选择元素
div:lang(en) {
color: skyblue;
}
伪元素选择器
作用:
选中元素中的一些特殊位置(在元素里)
分类:
| what | 意思 |
|---|---|
| first-letter | 第一个文字 |
| first-line | 第一行文字 |
| selection | 被鼠标选中 |
| placeholder | 提示文字(输入框中) |
| before | 最开始的位置创建子元素 |
| after | 最后的位置创建子元素 |
/* 选中元素中的第一个文字 */
div::first-letter {
color:skyblue;
}
/* 选中元素中的第一行文字 */
div::first-line {
color: gray;
}
/* 选中的是鼠标选中的文字 */
div::selection {
color: red;
background-color: gainsboro;
}
/* 选中的是input元素中的提示文字 */
input::placeholder {
color:skyblue;
}
/* 在p元素一开始的位置,创建一个子元素 */
p::before {
content: "¥";
}
/* 在p元素最后的位置,创建一个子元素 */
p::after {
content: "millions";
}
[!WARNING]
first-letter 和first-line内容若出现使用重叠,first-letter所使用的样式会覆盖first-line的样式
选择器优先级
原则:
- 通过权重来区分到底哪个样式最优先
- 行内样式和!important出现就不计较权重谁大谁小
细节呈现:
权重语法:(a,b,c){a,b,c为个数}
| a | ID |
|---|---|
| b | 类,伪类,属性 |
| c | 元素,为元素 |
权重比较方式
一个一个进行比较,当a比出结果,权重就出结果,若没有,就接着往下让b进行比较,以此类推
[!IMPORTANT]
!important > 行内样式 > 一切权重
!important不到情急不可进行使用,因为这种做法会使工作的交接细节出现问题,
即使使用了,过后也需要删除,找到无法用权重方式使样式变更的原因,并解决
快捷方式:
只要将鼠标放在选择器上,则可以出现权重,无需计算
之前的讲解是为了了解其中的权重计算原理,而非只是表面的计算
CSS三大特性
层叠性
概念:
同一个元素,当有多个样式进行赋予,根据编写顺序,选择器的优先级,样式表的书写区域的优先级来区分哪个先赋予、
级别越高,越后涂,以实现样式的覆盖。
继承性
概念:
元素自动拥有其父元素或祖先元素设置的某些某些样式
常见的样式有
- text-..
- font-...
- line-...
- color
其他可在MDN进行查看
语法:
<head>
<style>
div {
color: red;
font-size: 40px;
}
p {
color: aqua;
font-size: 20px;
}
</style>
</head>
<body>
<div>
div文字
<span>子代span</span>
<span>子代span2</span>
<span>子代span3</span>
<p>
<span>grandspan</span>
</p>
</div>
</body>
优先级
同前面选择器讲的优先级一样,但加上了“继承的样式在最低级别”
语法:
<style>
p {
color: red;
}
* {
color: skyblue;
}
</style>
<p>
父代
<span>
子代
</span>
</p>
[!NOTE]
并集选择器的每一部分是分开算的
CSS常用属性
像素
概念:
像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子、是数码感光元件上最小的感光单位,也是数字图片上最小的不可再分割的元素。
通俗点概括就是一个在显示屏上亮着的小点,而看到的显示屏的画面就是一个一个的像素构成的。
cm,mm也可以用,但是不够精细

[!IMPORTANT]
相同大小的显示屏幕,不同分辨率,像素实际大小不同
不过无需担心,实际开发有具体的设计稿
颜色表示方式
颜色名
缺点:
有限,不精确
语法:
<code>p {
color: red;
}
具体查看W3school网站
rgb(a)
概念:
- <li>r:red(红色) 0~255 0%~100%
- g:green(蓝色)0~255 0%~100%
- b:blue(蓝色) 0~255 0%~100%
- a:透明度 0~1 0%~100%
r,g,b光的三原色
语法:
p:first-child {
color: rgb(100, 200,255);
}
p:nth-child(2){
color: rgb(172,60,0);
}
p:nth-child(3){
color: rgb(100,200,100);
}
p:last-child {
color: rgba(100, 200, 200,50%);
}
rgb要么都是0~255,要么都是百分比
可以通过vscode进行微调,只要放在颜色上面就会有调色板出现,可以进行微调
三种颜色值相同时,为灰色,值越大,灰色越浅
HEX(A)
语法:
#??????
/* 本质和rgba相同,只是为2位16进制数字进行表示,00~ff*/
.oh1 {
color: #ff8811;
}
.oh2 {
color: #ff1188;
}
.oh3 {
color: #f18f;
/*两位相同可以进行简写*/
}
HSL(A)
概念:
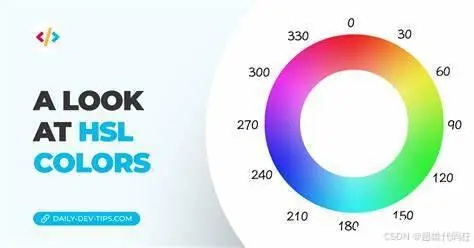
H:色相 0~360度 图示如下
S:饱和度 0%~100% 向色相中对应颜色中添加灰色 0%-全灰 100%-没有灰
L:亮度 0%~100% 0%-没光,黑色 100%-光太强,白色

没光就像关了灯,伸手不见五指看到的景象
光太强就像奥特曼里的光之世界一般
A:透明度 0%~100%
语法:
<code> .oh1 {
color: hsl(255, 0%, 50%);
}
.oh2 {
color: hsl(0, 100%, 50%);
}
.oh3 {
color: hsl(60, 100%, 50%);
}
.oh4 {
color: hsl(120, 100%, 50%,50%);
}
.oh5 {
color: hsl(180, 100%, 50%);
}
常用字体属性
字体大小
font-size
最小字体大小:
chrome浏览器是12px,不同浏览器有不同标准
不写时:
默认值为16px(chrome浏览器标准)
可以进行调整,所以字体最好都给一个明确的值
语法:
.oh1 {
font-size: 40px;
}
.oh2 {
font-size: 30px;
}
.oh3 {
font-size: 20px;
}
字体族
font-family
概念:
字体的不同写法,如楷体,行楷,华文彩云,微软雅黑等等
分类:
- <li>衬线字体:如楷体等字体末端带有衬线效果,是较为传统的字体,非现代的印刷字体
- 非衬线字体:如微软雅黑等偏现代风格的印刷体
查找方式:
- 通过搜索引擎进行查找
- 电脑有的可以去设置里的字体查找
语法:
.oh1 {
font-family: 'Courier New', Courier, monospace;
}
.oh2 {
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.oh3 {
font-family: "楷体",serif;
}
.oh4 {
font-family: "华文彩云";
}
[!IMPORTANT]
- 可以设置多个,浏览器会从左到右开始查找
- 多个字体的值需要是一个类型的
- 最好都带上双引号
- 在设置多个字体后都加serif(衬线字体)或sans-serif(非衬线字体),以便前面字体浏览器都没有可以查找浏览器有的其他相同类型的字体。
字体风格
font-style
作用:
控制字体是否为斜体
语法:
.oh1 {
font-style: normal;
}
/* 推荐倾斜字体
本来所设计的,即使找不到也会进行强制
*/
.oh2 {
font-style: italic;
}
/* 强制倾斜
有些字体本身没有设置倾斜
*/
.oh3 {
font-style: oblique;
}
字体粗细
font-weight
语法:
.oh1 {
font-weight: 600;
}
.oh2 {
font-weight: 500;
}
.oh3 {
font-weight: 300;
}
.oh4 {
font-weight: bolder;
}
.oh5 {
font-weight: bold;
}
.oh6 {
font-weight: normal;
}
.oh7 {
font-weight: lighter;
}
[!TIP]
- 100~1000:数值越大,字体越粗
- 100~300:lighter
- 400~500:normal
- 600及以上:bold
- bolder:更粗 多数字体都不支持
更加详细的说明:
[!IMPORTANT]
- 由于字体设计原因,不一定和设置的大小一致,可能大点,或者小点(字体框的原因)
- 文字相对于字体设计框,一般都靠下一点
- 字体设计时,x的底边为基线
字体复合属性
font
作用;
把上述字体属性样式合并为一个属性 实际开发更加推荐
语法:
.oh1 {
font: bold italic 20px "楷体",serif;
}
[!CAUTION]
- 字体大小,字体族必须写
- 字体族放在最后写,字体大小放在倒数第二位
- 各个属性用空格隔开
文本属性
文本颜色
color
颜色的表现形式如上
语法:
.oh1 {
color: skyblue;
}
.oh2 {
color: #1133ff88;
}
.oh3 {
color: #1133ff;
}
.oh4 {
color: rgb(100, 200, 200);
}
.oh5 {
color: rgba(100,0,200, 50%);
}
.oh6 {
color: hsl(180, 80%, 60%);
}
文本间距
letter-spacing
word-spacing
语法:
/* 字母间距 */
.oh1 {
letter-spacing: 2px;
}
.oh2 {
letter-spacing: -2px;
}
/* 单词间距
中文通过空格来表示为单词
默认对中文不起作用
*/
.oh3 {
word-spacing: 10px;
}
.oh4 {
word-spacing: -3px;
}
正值使间距变大, 负值使间距变小
文本修饰
text-decoration
作用:
控制文本的各种装饰线,如下划线,上划线,删除线
语法:
/* 下划线 */
.oh1 {
text-decoration: underline;
}
/* 上划线 */
.oh2 {
text-decoration: overline;
}
/* 删除线 */
.oh3 {
text-decoration: line-through;
}
/*搭配如下的值可以更好*/
/* 虚线 */
.oh4 {
text-decoration: underline dotted;
}
/* 波浪线 */
.oh5 {
text-decoration: underline wavy;
}
/* 颜色 */
.oh6 {
text-decoration: underline red;
}
/* 超链接以及其他有线的都可以去除掉 */
a {
text-decoration: none;
}
当有一些本身有装饰线的也可以通过text-decoration来去除
文本缩进
text-indent
作用:
控制文本首字母的缩进 单位:px
语法:
.oh1 {
text-indent: 50px;
}
.oh2 {
text-indent: 20px;
}
文本对齐-水平
text-align
作用:
控制文本的水平对齐方式。
语法:
p {
background-color: skyblue;
}
.oh1 {
text-align: center;
}
/* 默认值 */
.oh2 {
text-align: left;
}
.oh3 {
text-align: right;
}
left值为text-align的默认值
行高
line-height
概念:
一行文字的高度
对比:
| 属性 | 意义 |
|---|---|
| line-height | 当没有height时,一个标签的整体高度(背景色)就是line-height*行数 |
| height | 有height时,一个标签的整体高度(背景色)就是height的值 |
[!IMPORTANT]
- 在没有height时,若line-height过小导致两行文字的字体重叠,则背景色只有一个line-height的值
- height的值为0时,没有背景色
- line-height和height的值都不能比0小,否则浏览器会自动忽略,屏蔽这段代源代码,使用默认的行高和height
- line-height的值不应与字体大小font-size相同或小,这样会导致两行文字叠在一起
- 可以被继承,所以最好写数值(倍数),而不是会因为其他变而导致不自然的px
语法:
/* 行高为0,如果有两行文字则会产生重叠 */
.oh1 {
line-height: 0;
background-color: skyblue;
height: 10px;
}
/* height为0,则会丢失背景色 */
.oh2 {
background-color: skyblue;
height: 0;
line-height: 1;
}
/* 整体高度和行高一样,则一行文字会垂直居中,多行则会跳出背景色 */
.oh3 {
background-color: aqua;
height: 100px;
line-height: 100px;
}
/* 如果两行文字重叠,则背景色只有一个行高的宽度 */
.oh4 {
background-color: blue;
line-height: 10px;
}
/* 没有height则高度为line-height*行数 */
.oh5 {
background-color: brown;
line-height: 30px;
}
应用场景
- 多行文字:控制行与行之间的距离
- 单行:让height = line-height,可以实现文字垂直居中(并不是绝对的)
文本对齐_垂直
语法:
/* 默认就是顶部对齐 */
.oh1 {
background-color: skyblue;
height: 100px;
}
/* height = line-height */
.oh2 {
background-color: aqua;
height: 100px;
line-height: 100px;
}
/* line-height = (height * 2) - font-size - x
x是字体族,动态决定的值
*/
.oh3 {
background-color: blue;
font-size: 40px;
height: 400px;
line-height:760px;
}
[!NOTE]
调整文字的垂直方向上的位置,后期学习后可以用定位,现在的方法并不常用
vertical-align
作用:
用于指定同一行元素之间,或 表格单元格 内文字的 垂直对齐方式。
语法:
.oh {
background-color: skyblue;
font-size: 100px;
height: 300px;
}
/* 使元素的基线与父元素的基线对齐。
*/
.oh1 {
background-color: blue;
vertical-align: baseline;
font-size: 30px;
}
/* 使元素的顶部与其所在行的顶部对齐。
*/
.oh2 {
background-color: blue;
vertical-align: middle;
font-size: 30px;
}
/* 使元素的中部与父元素的基线加上父元素字母 x 的一半对齐。 */
.oh3 {
background-color: blue;
vertical-align: top;
font-size: 30px;
}
/* 使元素的底部与其所在行的底部对齐。 */
.oh4 {
background-color: blue;
vertical-align: bottom;
font-size: 30px;
}
.top {
vertical-align: top;
}
- 可以是一行中文字与文字之间的相对位置,也可以是文字与图片的相对位置,谁动取决于谁更大
- 也可以是表格中单元格中内容所处的垂直方向上的位置
列表属性
**作用对象:
ul ol li
分类:
| 属性名 | 属性值 | 作用 |
|---|---|---|
| list-of-type | none,square,disc,decimal,lower-roman,upper-roman等 | 设置列表的符号 |
| list-style-positon | inside,outside | 列表符号的位置 |
| list-of-image | url | 自定义列表符号 |
| list-style | 数量,顺序都不受到限制 | 复合属性 |
语法:
/* 设置列表符号 */
/* 不显示 */
.oh1 {
list-style-type: none;
}
/* 实心方块 */
.oh2 {
list-style-type: square;
}
/* 圆形 */
.oh3 {
list-style-type: circle;
}
/* 数字 */
.oh4 {
list-style-type: decimal;
}
/* 小写罗马数字 */
.oh5 {
list-style-type: lower-roman;
}
/* 大写字母 */
.oh6 {
list-style-type: upper-alpha;
}
/* 小写字母 */
.oh7 {
list-style-type: lower-alpha;
}
/* 设置列表符号的位置 */
/* 在li的里边 */
.oh9 {
list-style-position: inside;
}
/* 在li的外边 */
.oh10 {
list-style-position: outside;
}
/* 自定义列表符号 */
.oh8 {
list-style-image: url(../favicon.ico);
}
/* 复合属性 */
.oh11 {
list-style: inside lower-roman;
}
表格属性
边框属性
其他元素都可以用
若作用于表格,则有table,th,td元素可以作用于
分类:
| 属性名 | 属性值 | 作用 |
|---|---|---|
| border-width | css中的长度值 | 边框宽度 |
| border-color | 颜色的表现形式都可以 | 边框颜色 |
| border-style | none,solid,dashed,dotted,double | 边框风格 |
| border | 不受数量,顺序的限制 | 上述属性的复合属性 |
语法:
table {
border-width: 2px;
border-color: skyblue;
border-style: dashed;
}
th,
td {
border: 1px aqua dashed;
}
表格独有属性
分类
| 属性名 | 属性值 | 作用 |
|---|---|---|
| table-layout | auto,fixed | 每列的宽度 |
| border-spacing | css的长度值 | 单元格的间距 |
| border-collapse | collapse,separate | 合并单元格间距 |
| empty-cells | show,hide | 隐藏没有内容的单元格 |
| caption-side | top,bottom | 表格标题位置 |
[!IMPORTANT]
border-spacing和empty-cell需要单元格不合并才可以生效
只有table标签才可以用
语法:
table {
border-width: 2px;
border-color: skyblue;
border-style: dashed;
/* 控制表格的列宽 */
table-layout: fixed;
width: 300px;
/* 单元格间距 */
border-spacing: 5px;
/* 合并单元格间距 */
border-collapse: collapse;
/* 隐藏没有内容的单元格 */
empty-cells: hide;
/* 设置标题位置 */
caption-side: bottom;
}
th,
td {
border: 1px aqua dashed;
}
背景属性
分类
| 属性名 | 属性值 | 作用 |
|---|---|---|
| background-color | 默认为transparent(透明) | 设置背景颜色 |
| background-image | url | 设置背景颜色 |
| background-repeat | repeat,repeat-x,repeat-y,no-repeat | 背景重复方式 |
| background-position | 关键词或者x,y坐标(单元:px) | 背景图位置 |
| background | 不受数量和顺序的限制 | 复合属性 |
语法:
div {
width: 200px;
height: 300px;
font-size: 100px;
/* 背景颜色默认值为透明 */
background-color: skyblue;
border: 1px blue dashed;
/* 背景图片 */
background-image: url(../favicon.ico);
/* 背景重复方式 */
background-repeat: no-repeat;
/* 背景图位置 */
background-position: center center;
}
鼠标属性
语法:
div {
cursor: crosshair; /*十字架*/
}
[!CAUTION]
其他属性值:
pointer :小手 move :移动图标 text :文字选择器 wait :等待 help :帮助
自定义鼠标图标
cursor: url(),pointer;(pointer为鼠标对应的类型)
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。