
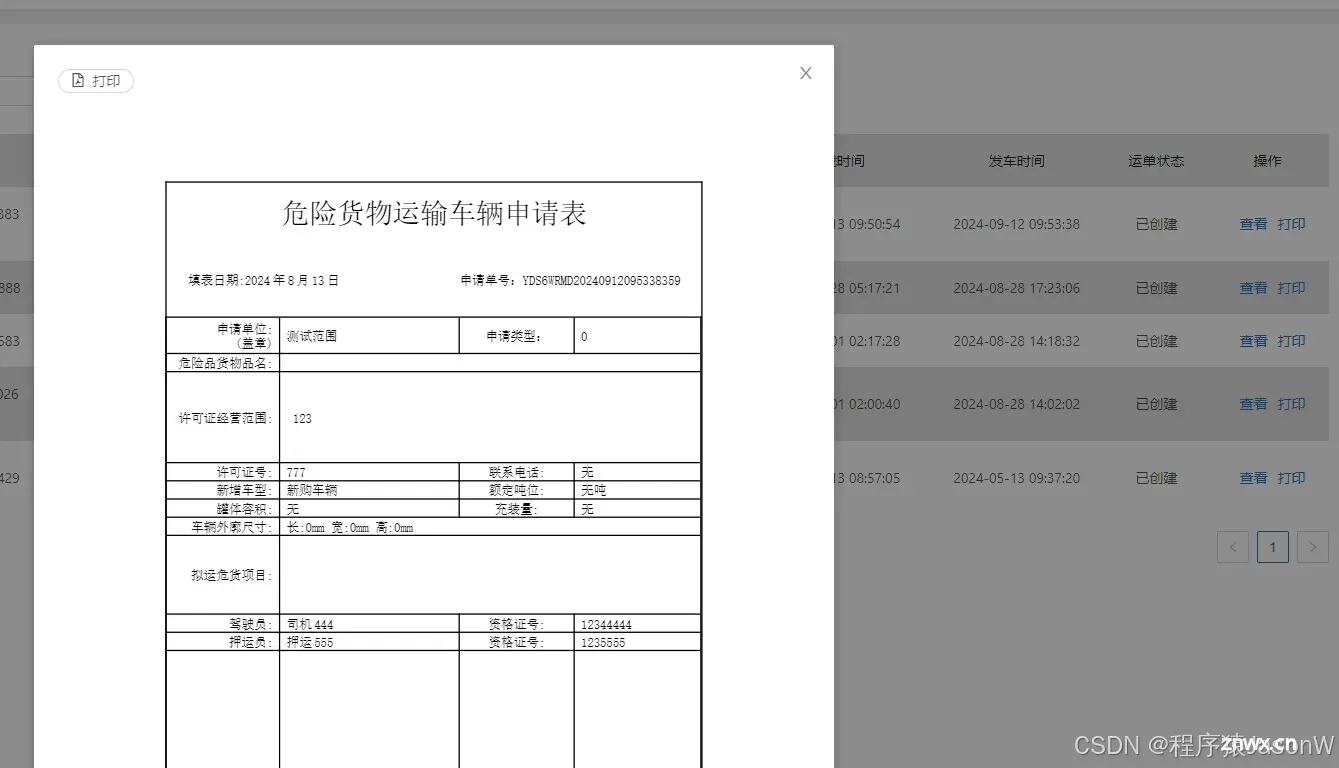
Vue实战【基于wangEditor富文本编辑器+拖拽实现一个自定义打印模版】_wangeditor拖曳传入文件api...

4.解决axios以后,以为可以了,但是还是拿不到数据,因为很早之前因为object对象的问题,导致项目给我卡了很久取数据的问题,所以,确实就是返回了一个object对象,由于改了后端返回方式,所以去object对象里...

Vue前端实现预览并打印PDF文档_vue打印pdf...

随着电子商务的蓬勃发展和消费者购物习惯的不断变化,礼品卡作为一种便捷、灵活的礼品选择方式,越来越受到市场的青睐。然而,传统的礼品卡销售方式存在诸多不便,如销售渠道单一、用户体验不佳、礼品卡管理繁琐等问题。因此,开发一...

「超实用」问卷调查页面实例:Vue.js+HTML+CSS,轻松上手!零基础学前端:使用Vue.js构建问卷调查页面(完整代码+详细讲解)新手必看!教你用Vue.js实现问卷调查功能,代码+讲解一网...

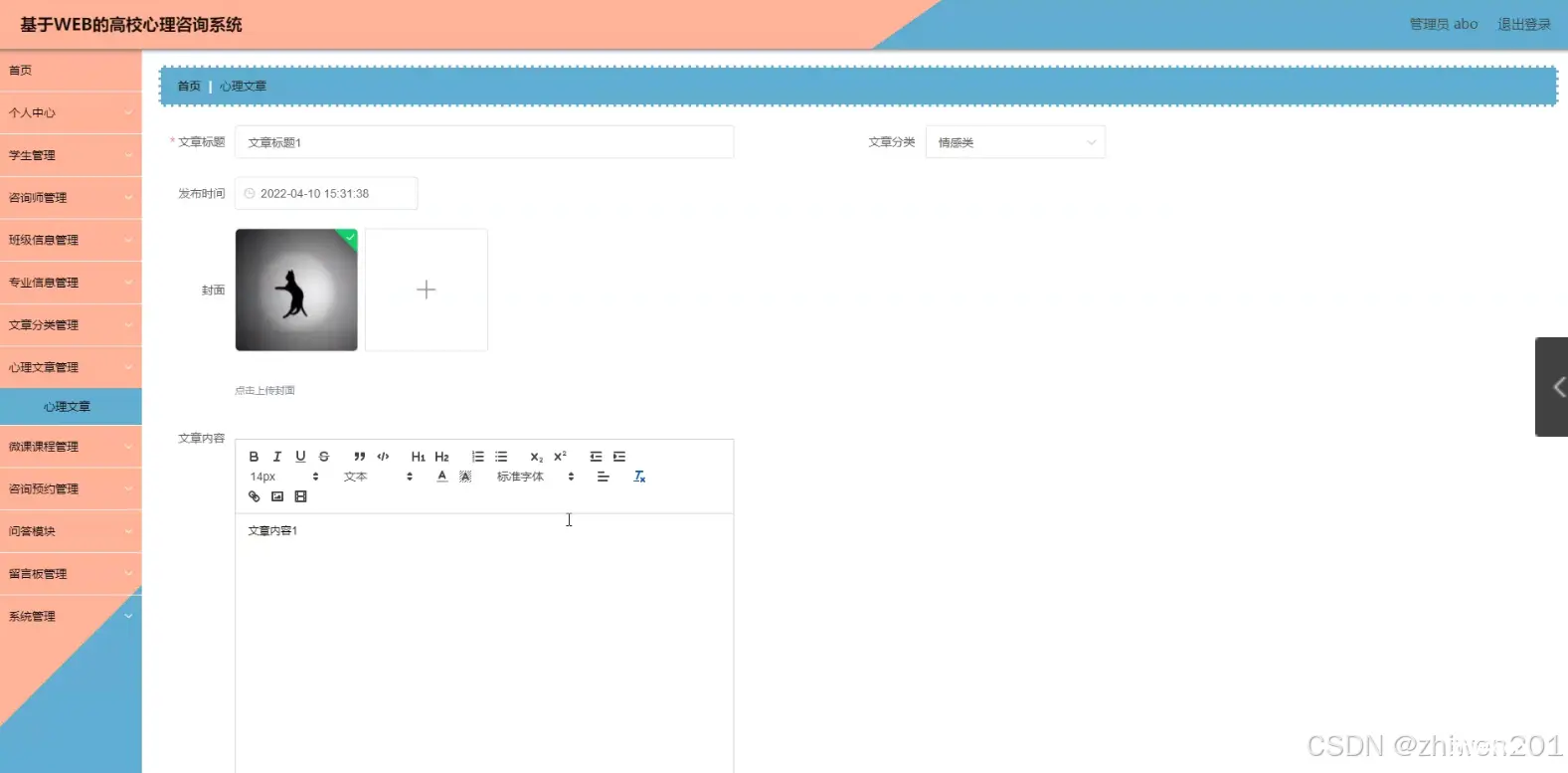
基于WEB的高校心理咨询系统的研究意义深远。因此,构建一个基于WEB的高校心理咨询系统,利用互联网技术打破时空界限,提供便捷、高效的心理咨询服务,成为解决当前高校学生心理问题的迫切需求。[12]罗斌,温丰蔚,曾...

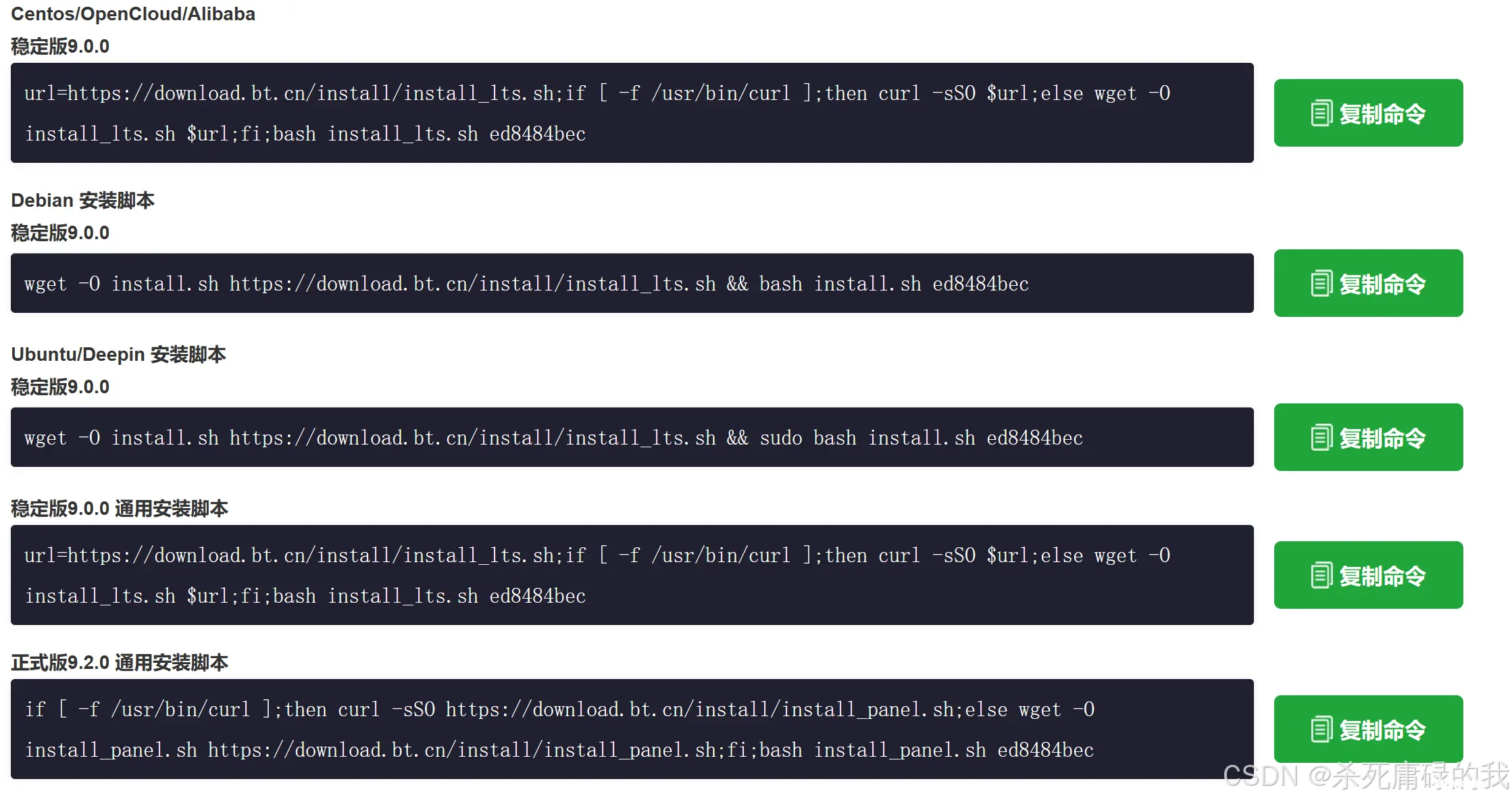
前后端分离部署vue和javaspringboot后端程序...

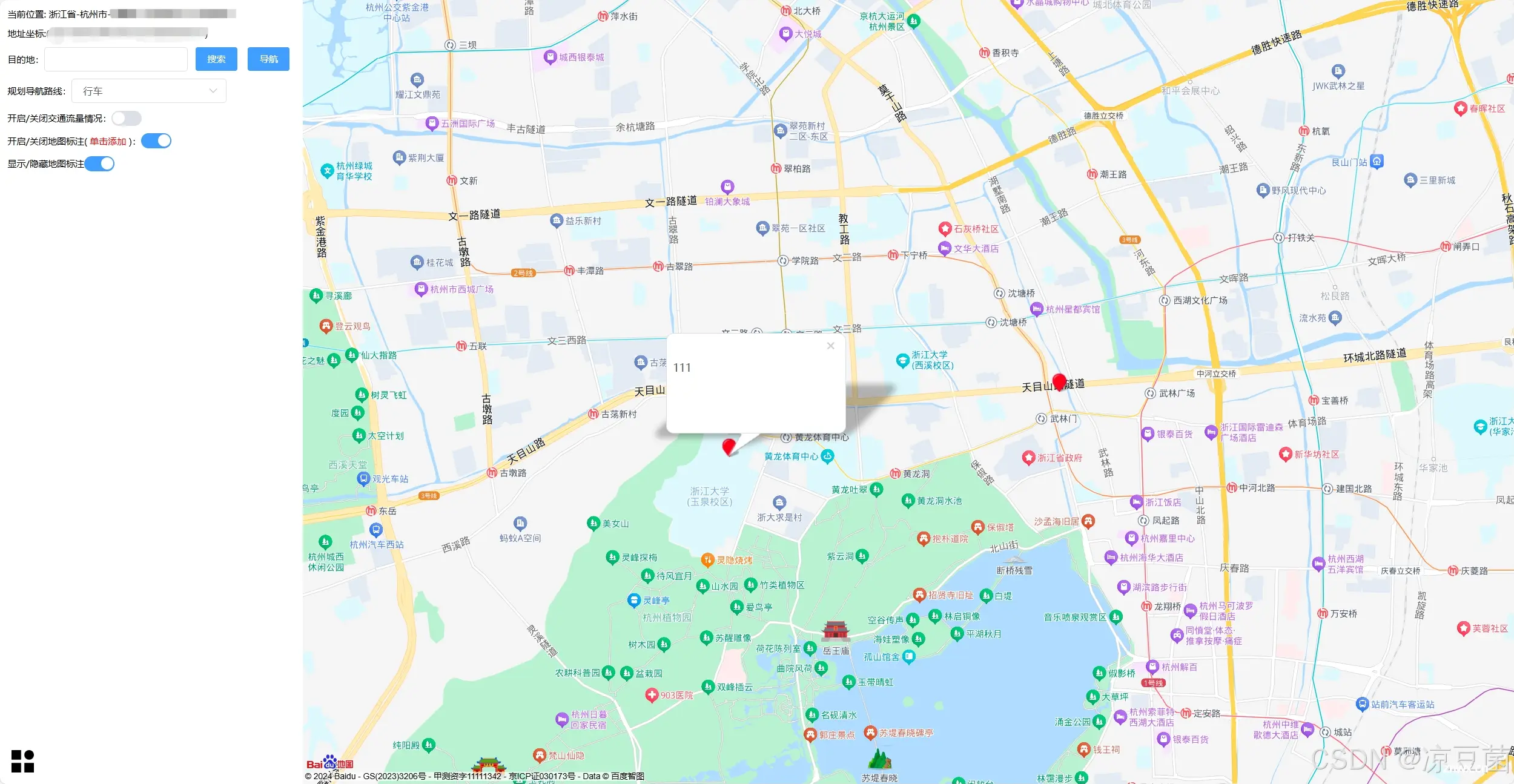
BD09:为百度坐标系,在GCJ02坐标系基础上再次加密。GCJ02:又称火星坐标系,是由中国国家测绘局制订的地理信息系统的坐标系统。由WGS84坐标系经加密后的坐标系。WGS84:为一种大地坐标系,也是目前广泛使...

通过本文,你已经了解了如何使用Vue2和ElementUI快速搭建一个后台管理系统的基本流程。当然,实际项目中可能还会遇到更多复杂的需求和技术挑战,但本文提供的基础架构足以作为一个良好的起点。_vue...

微信支付有多种方式,本文章主要介绍JsApi支付,前端调用使用的是vue,后端使用的是c#webapi,后端使用了插件Senparc.Weixin.TenPayV3。API安全设置(后端配置需要TenPayV3_Ke...