基于Node.js+vue基于WEB的高校心理咨询系统(开题+程序+论文) 计算机毕业设计
zhiwen201 2024-10-09 15:33:02 阅读 60
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表

开题报告内容
研究背景
近年来,随着高等教育的普及和社会竞争的加剧,高校学生面临的学业压力、人际关系、职业规划等多方面的心理问题日益凸显。传统的心理咨询模式受限于时间、地点和资源的限制,难以满足学生日益增长的心理健康需求。因此,构建一个基于WEB的高校心理咨询系统,利用互联网技术打破时空界限,提供便捷、高效的心理咨询服务,成为解决当前高校学生心理问题的迫切需求。该系统旨在通过数字化手段,实现心理资源的优化配置与共享,为学生提供个性化的心理支持和干预,促进其健康成长。
研究意义
基于WEB的高校心理咨询系统的研究意义深远。首先,它能够显著提升心理咨询服务的可及性和覆盖面,使学生无论身处何地都能获得专业的心理帮助,有效缓解心理压力。其次,系统通过集成丰富的心理文章、微课课程等资源,为学生提供自我学习和成长的空间,增强其心理韧性。同时,系统的预约功能优化了咨询流程,提高了咨询效率,使咨询师能够更有效地服务于更多学生。此外,该系统还有助于建立学生心理健康档案,为学校的心理健康教育提供数据支持,推动心理健康教育工作的科学化和规范化。
研究目的
本研究旨在设计并实现一个功能完善、用户友好的基于WEB的高校心理咨询系统。该系统将围绕学生、咨询师两大核心用户群体,集成文章分类、心理文章阅读、咨询预约、班级信息管理、专业信息查询、微课课程学习等功能模块,构建一个全方位、多层次的心理咨询服务平台。通过该系统的应用,旨在改善高校学生心理健康状况,提升心理咨询服务质量,促进高校心理健康教育事业的发展。
研究内容
本研究内容主要聚焦于基于WEB的高校心理咨询系统的设计与实现。具体研究内容包括但不限于以下几个方面:首先,进行系统的需求分析,明确学生、咨询师等用户群体的具体需求,确定系统的功能模块和性能指标。其次,设计系统的整体架构,包括前端用户界面设计、后端数据库设计以及中间件的选择与配置。在功能模块实现方面,将重点开发学生端的文章分类浏览、心理文章阅读、咨询预约申请、班级及专业信息查询等功能;同时,为咨询师提供咨询管理、微课课程上传与维护等后台管理工具。此外,还将研究如何保障系统的安全性与稳定性,包括数据加密、用户权限控制、异常处理等安全措施。最后,进行系统测试与评估,收集用户反馈,不断优化系统性能,确保系统能够满足实际使用需求。
进度安排:
| 阶段
| 起止日期
| 内容
|
| 1
| 2023年9月1日—2023年9月30日
| 毕业设计选题
|
| 2
| 2023年10月14日—2023年10月30日
| 下达任务书、撰写开题报告
|
| 3
| 2023年10月31日—2023年11月15日
| 开题报告会
|
| 4
| 2023年11月16日—2024年 4月17日
| 撰写毕业设计
|
| 5
| 2023年12月25日—2024年 1月7日
| 中期检查
|
| 6
| 2024年4月10日—2024年 4月20日
| 学位论文学术不端行为的检测
|
| 7
| 2024年4月15日—2024年4月20日
| 指导老师与评阅教师评定成绩
|
| 8
| 2024年4月21日—2024年 5月6日
| 答辩及成绩评定
|
参考文献:
[1] 李骞. 基于 Node.js 的高性能应用服务平台构建[J]. 中国传媒科技,2018, (10): 48-49+56.
[2] 季焕淑. 基于 HTML5 技术的移动 Web 前端设计与开发[J]. 电脑编程技巧与维护,2022,(10): 74-76.
[3] 遇宇. 基于Nodejs的定制化流程引擎设计与实现[J]. 电脑编程技巧与维护, 2020, (11): 39-40+65.
[4] 雷少玲. 基于 Node.js 为后端的微信小程序授权登录的探究与实现[J]. 电子制作,2020(22): 42-44.
[5] 黄可. 基于 Vue 的信息融合界面开发方案的设计与实现[J]. 信息技术与标准化,2022(03): 79-82.
[6] 朱晓阳, 刘苑如, 范仲言. 基于Node.js的学习平台后端系统设计与实现[J]. 电脑知识与技术, 2019, 15 (13): 116-118.
[7] 张艳,吴晓翔. 基于 Node.js 的前端教程网站设计与开发[J]. 福建电脑,2018, 34 (09): 37-38.
[8] 明博文. 基于混合分析的 Node.js 平台注入漏洞攻击检测与自动修复[D]. 华中科技大学,2022.
[9] 和凌志. iOS企业级应用开发技术[M]. 电子工业出版社: 201710. 261.
[10] 骆文亮. 基于H5plus的移动端图片压缩与上传技术研究[J]. 电脑编程技巧与维护, 2019, (08): 147-148.
[11] 张伟龙,吕明,胡宏,杜宝珠,张捷. MySQL 数据库服务器监控系统设计与实现[J]. 工业控制计算机,2019, 32(12): 18-20.
[12] 罗斌,温丰蔚,曾晓钰,张亮,韦通明. 基于 Vue.js 的培训可视化系统开发与设计[J]. 现代工业经济和信息化,2021, 11(12): 54-56.
[13] 熊俊雄, 陆海洪, 周志文, 兰伟发, 朱师琳, 徐元中. 基于express的内容发布系统[J]. 电子世界, 2019, (11): 14-16.
[14] 张晓颖. 试析基于Node.js的前后端分离框架的实现[J]. 计算机产品与流通, 2018, (10): 24.
[15] 张钊源, 刘晓瑜, 鞠玉霞. Node.js后端技术初探[J]. 中小企业管理与科技(上旬刊), 2020, (08): 193-194.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
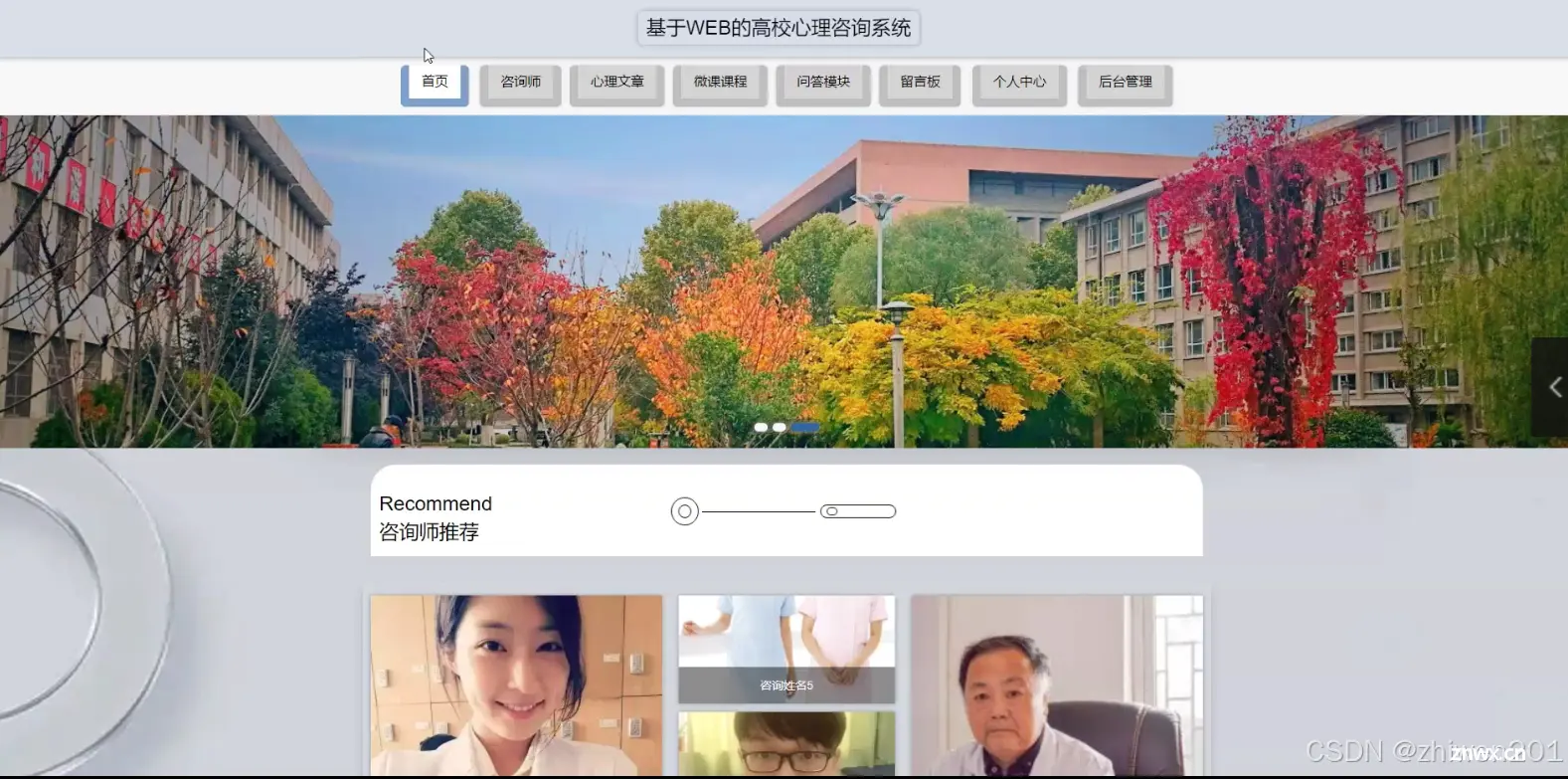
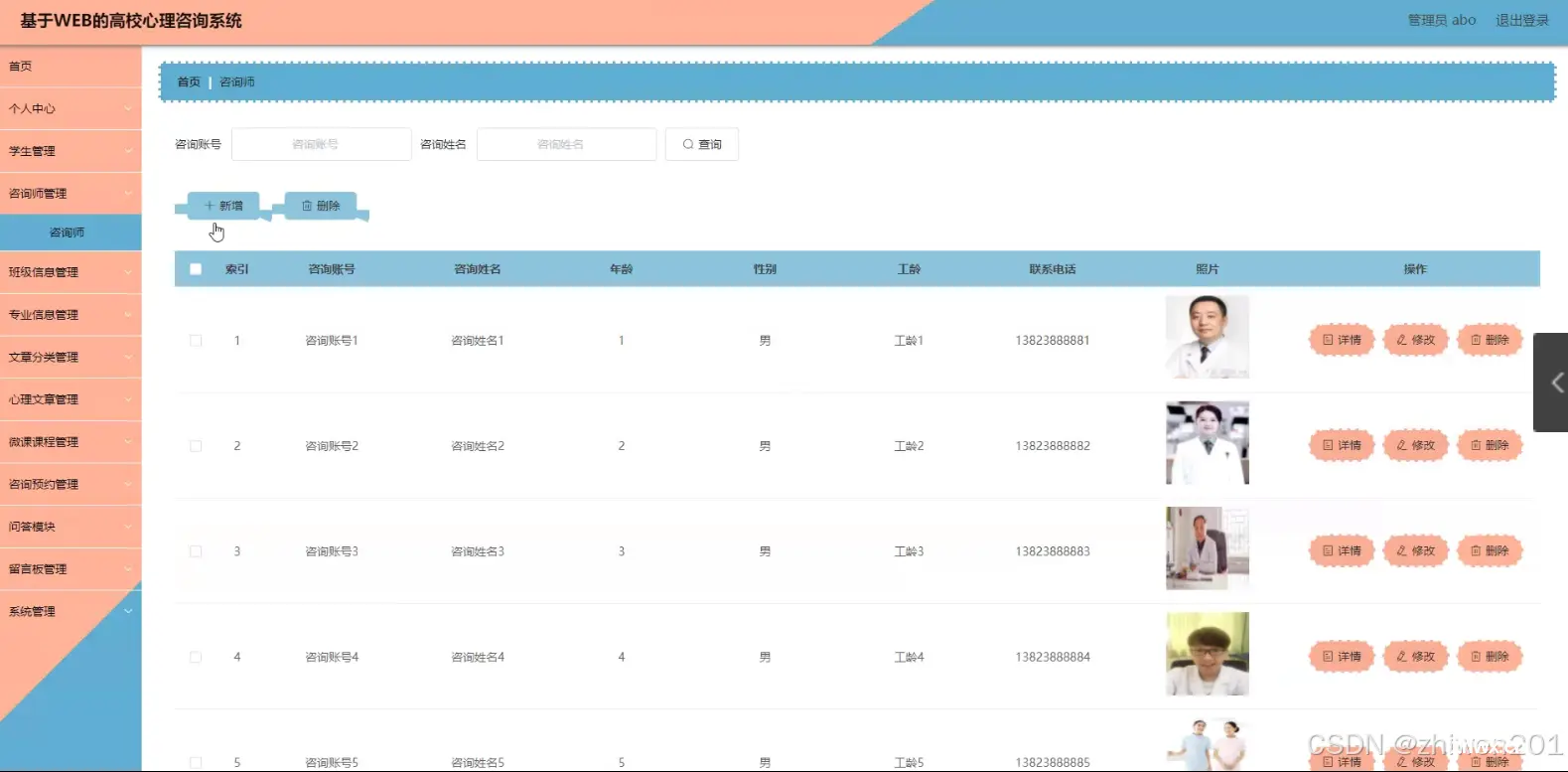
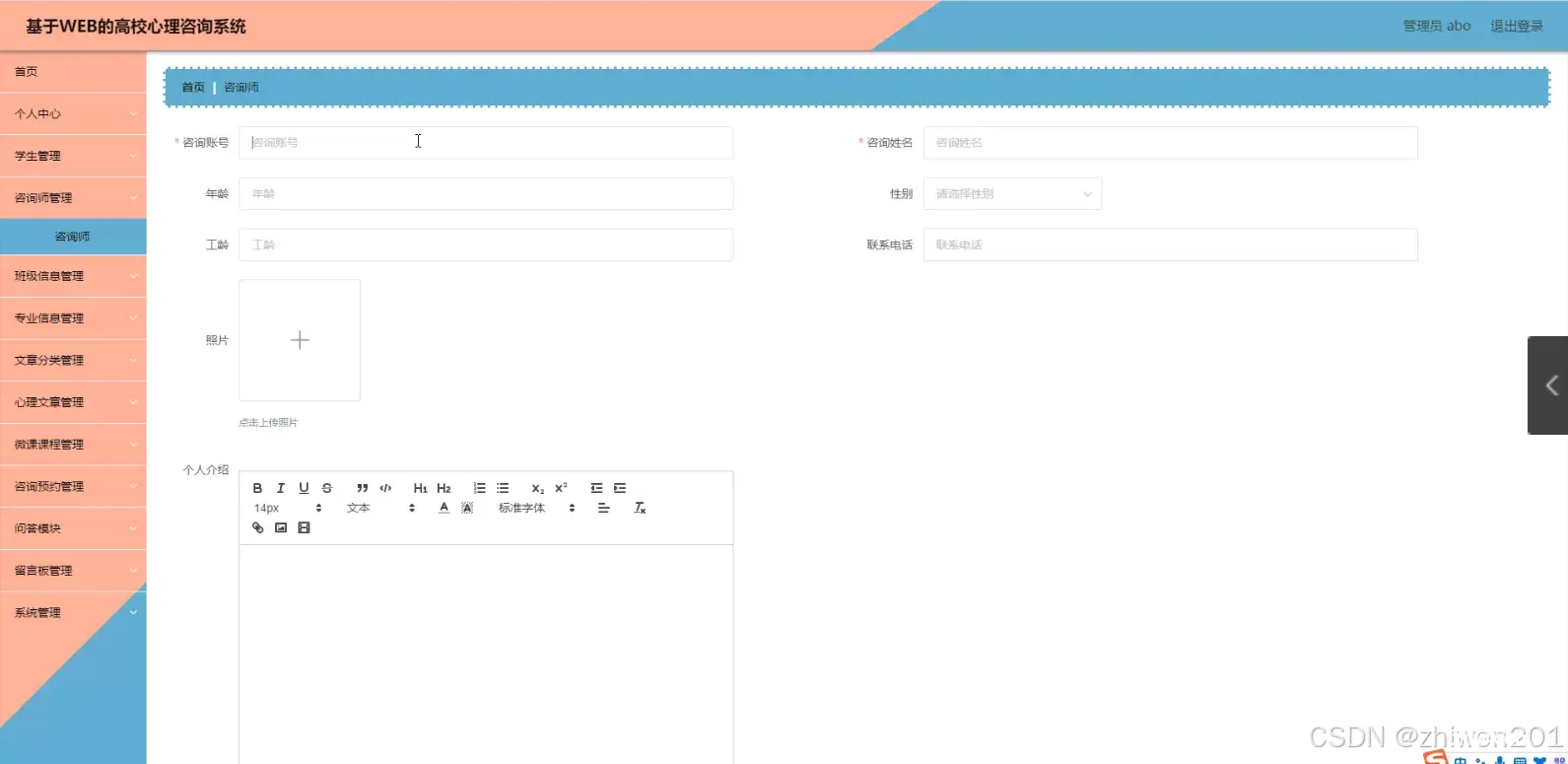
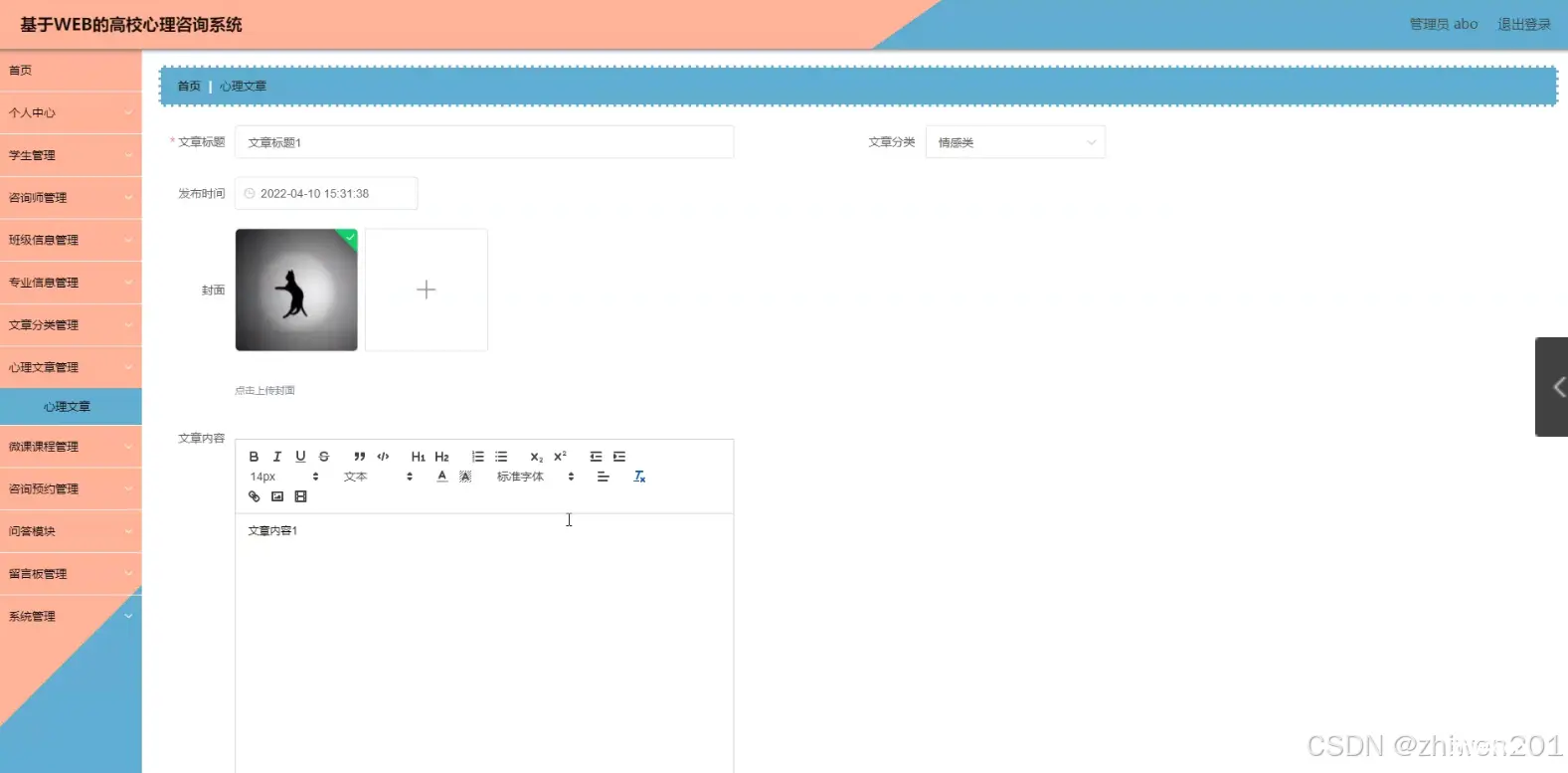
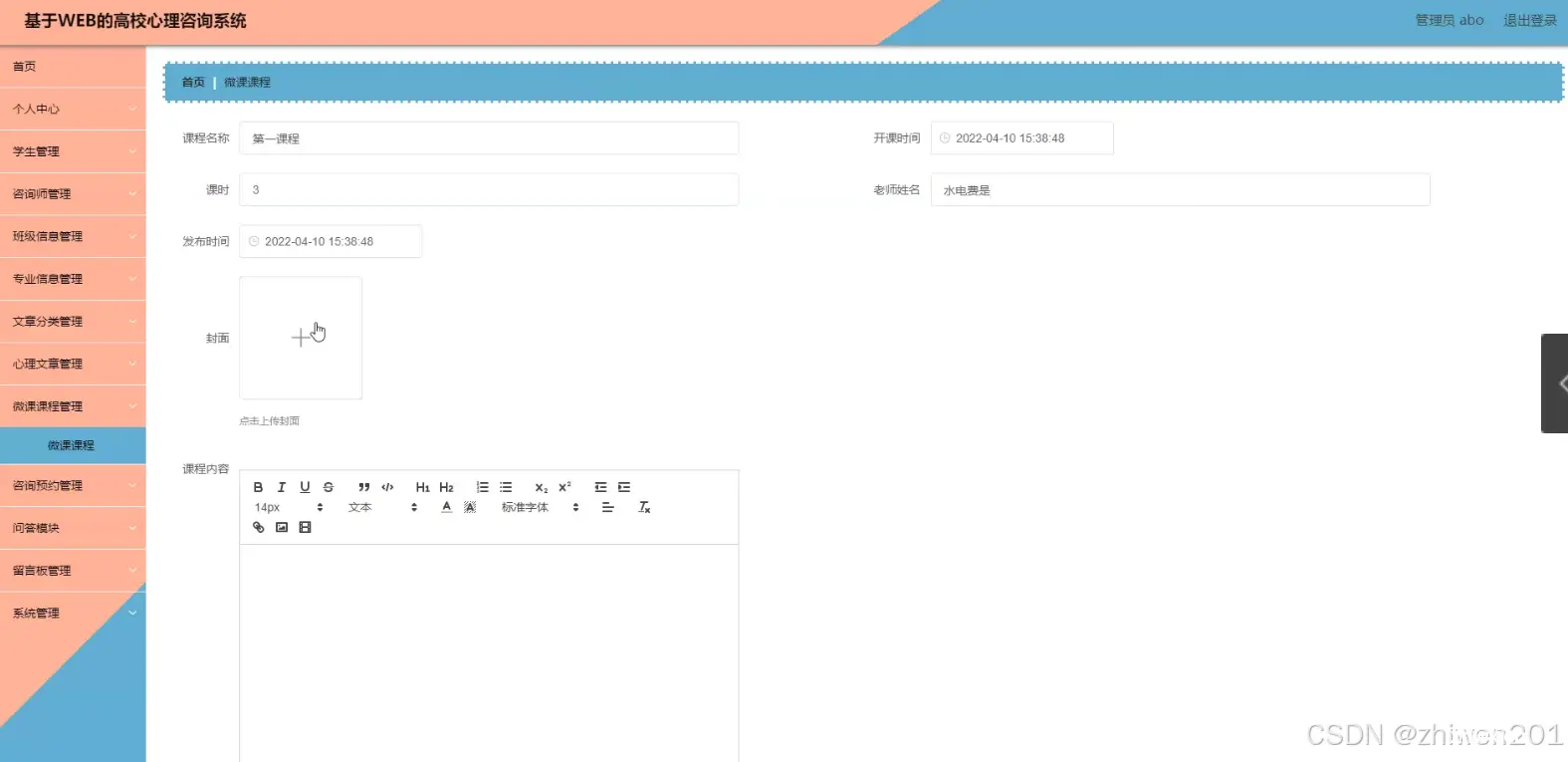
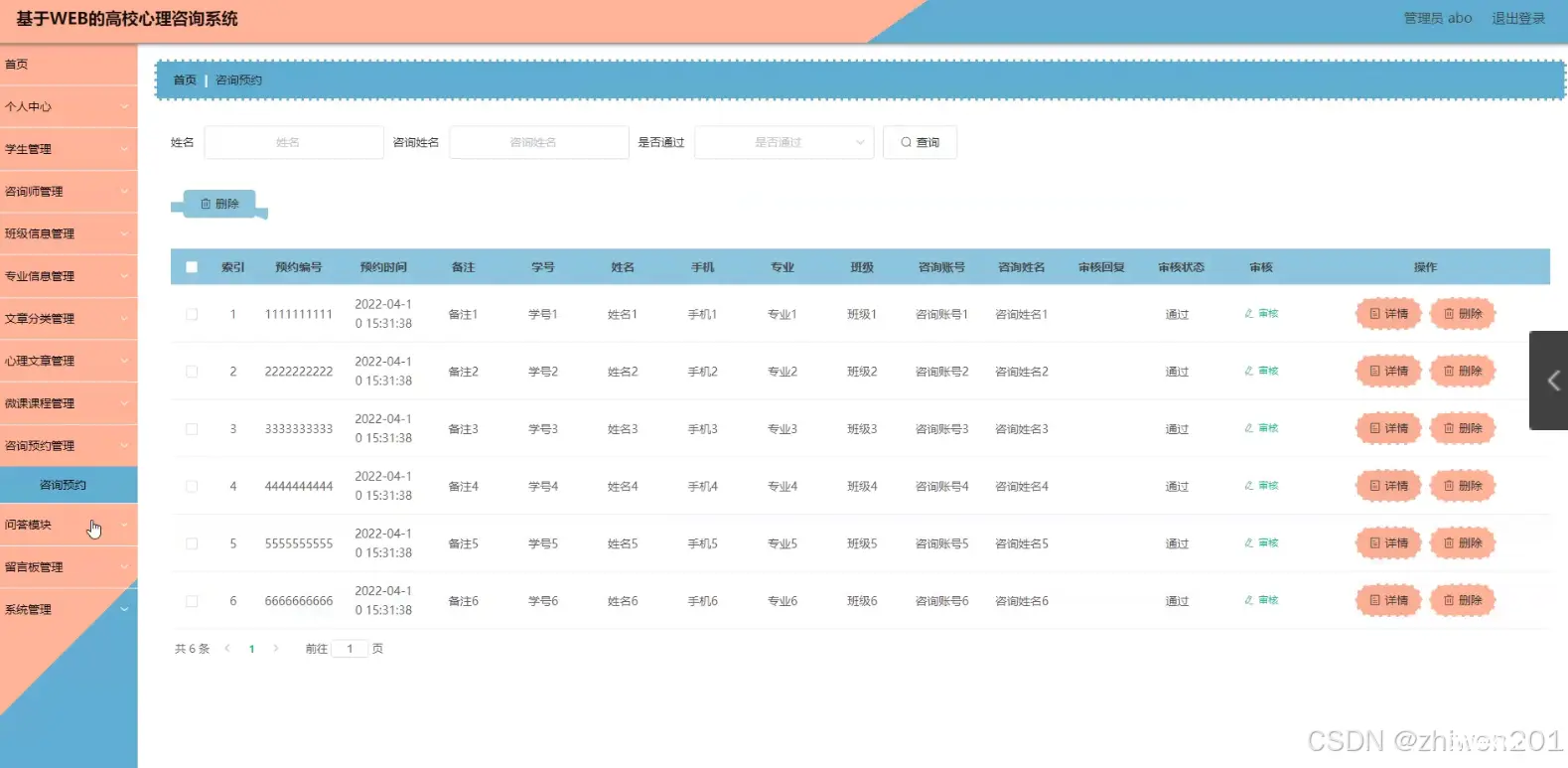
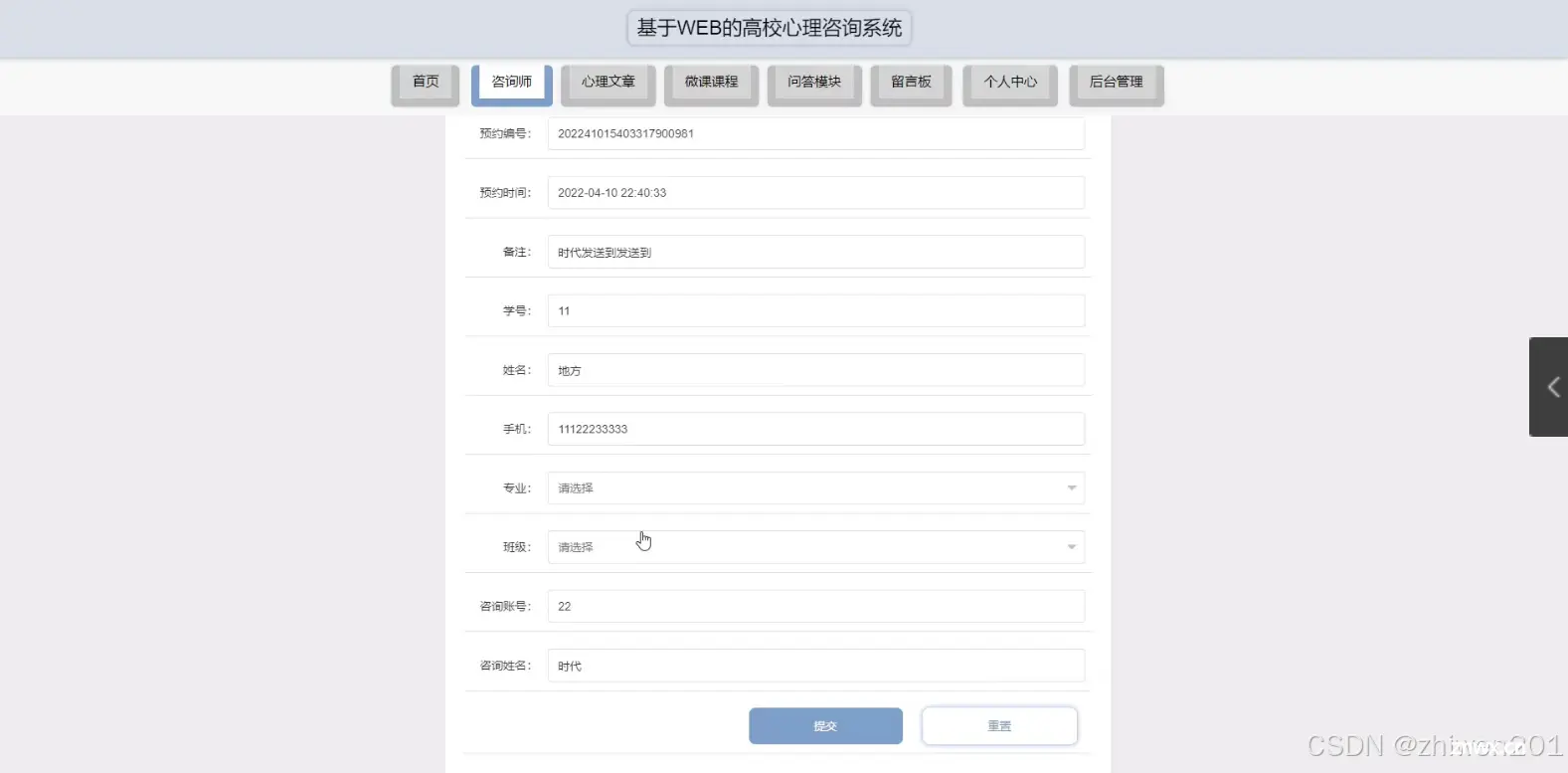
毕设程序界面:








源码、数据库获取↓↓↓↓
上一篇: JavaScript发送邮件:实现前端触发的教程?
下一篇: 「超实用」问卷调查页面实例:Vue.js + HTML + CSS,轻松上手! 零基础学前端:使用 Vue.js 构建问卷调查页面(完整代码+详细讲解) 新手必看!教你用 Vue.js 实现问卷调查功
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。