
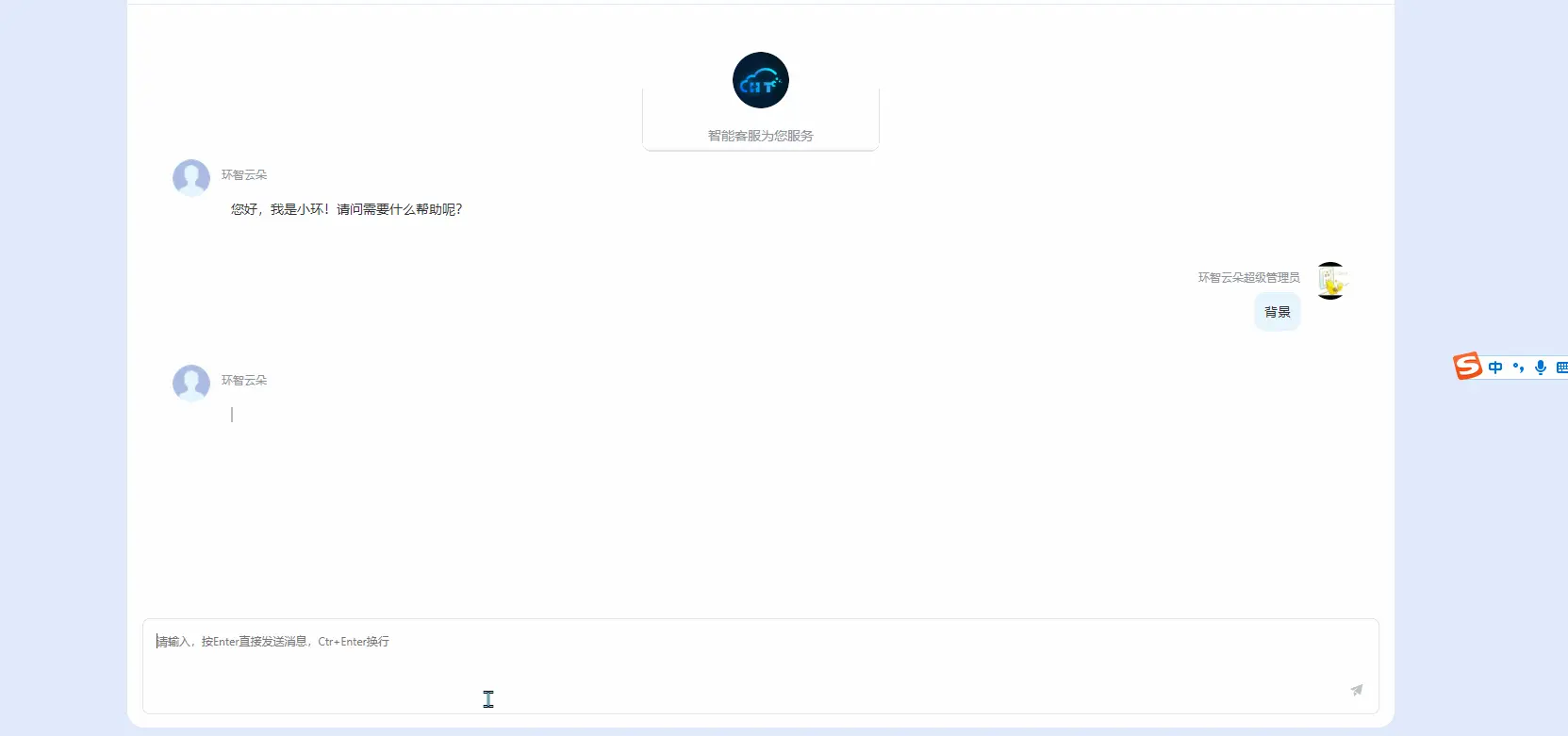
文章介绍了如何使用fetchAPI处理流式数据,并通过队列机制优化了文本逐字显示的用户体验。作者展示了如何在接收到API响应时,逐步解析JSON数据并更新聊天界面的文本内容,以及实现打字机效果的CSS动画。...

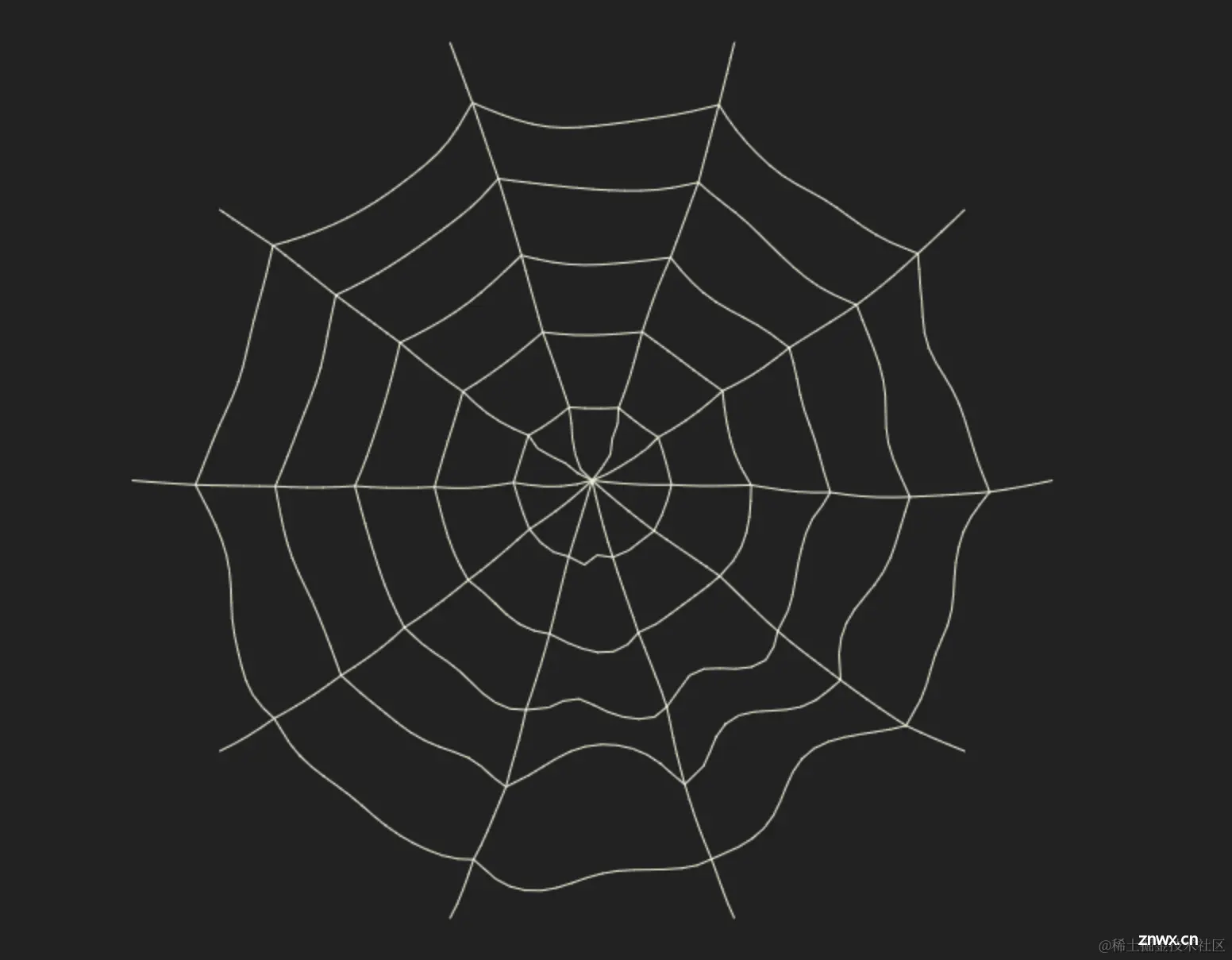
本文中效果主要采用ThreeJS中的着色器(Shader)以及结合ShaderMaterial实现的。主要用到的内置方法有:step:是一个阶跃函数,它将一个浮点数与一个阈值进行比较,并返回一个阶跃值;比如step(edge,x),如果x小于等...

分享7款有趣也实用的前端动画特效其中有CSS动画、canvas动画、js小游戏等等下面我会给出特效样式图或演示效果图但你也可以点击在线预览查看源码的最终展示效果及下载源码资源。_前端好看的加载动画...

可信AI进展“公众号致力于最新可信人工智能技术的传播和开源技术的培育,覆盖大规模图学习,因果推理,知识图谱,大模型等技术领域,欢迎扫码关注,解锁更多AI资讯~DreamMachine120秒可生成12...

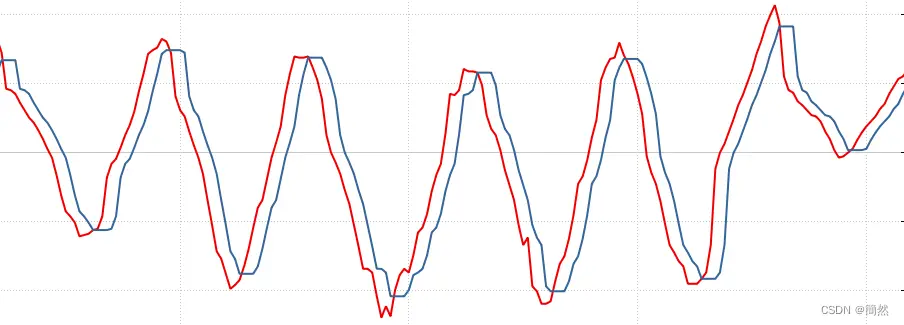
总结一下比较常用的一些数据滤波算法,一阶算法可以算是比较基础,通过基本的原理可以引出其他多阶算法或者组合算法。_滤波器运行代码csdn...

使用CSS实现透明效果在CSS中,实现透明效果有几种方法,具体使用哪种方法取决于具体需求。以下是一些常见的方法:使用opacity属性:opacity属性可以设置整个元素的透明度,包括其所有的子元素。.transparent{opac...

大家好,我是程序员晓晓。今天给大家分享一下如何用AI绘画制作电商产品海报图,全程干货诚意满满,赶快学起来吧!图文教程首先,我们使用的是AI绘画工具StableDiffusion(如需要SD的安装包可看我往期入门教...

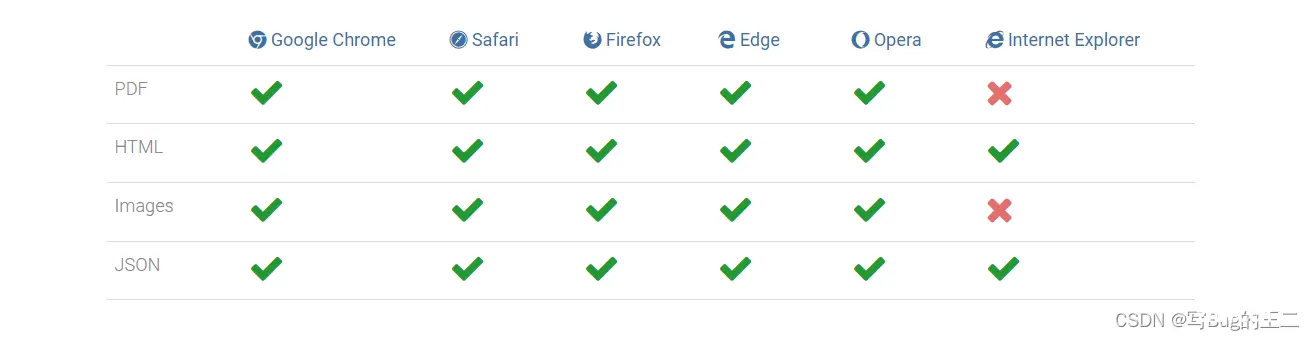
Print.js主要是为了帮助我们直接在应用程序中打印PDF文件,而无需离开界面,并且不使用嵌入。对于用户不需要打开或下载PDF文件的特殊情况,他们只需要打印它们。例如,当用户请求打印在服务器端生成的报告时,这种...

写在开头点赞+收藏学会前言在家没事的时候刷抖音玩,抖音首页的视频怎么刷也刷不完,经常不知不觉的一刷就到半夜了不禁感叹道"垃圾抖音,费我时间,毁我青春"最终...

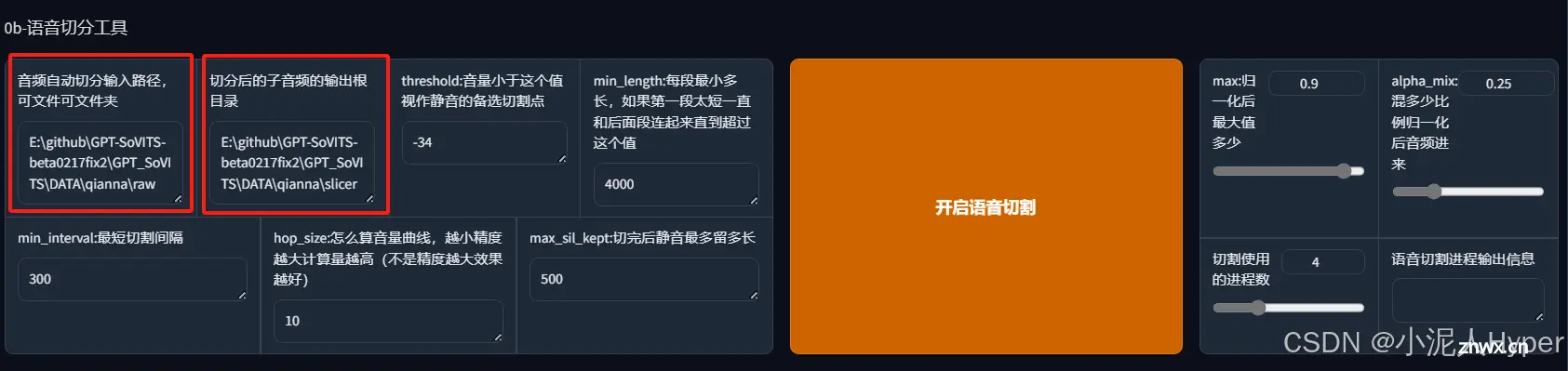
进入如下界面后即可进行打标,左侧为自动生成的文字,中间为原音频,我们需要根据音频实际去修改左侧文字,看看是否有错误,错误一般为文字错误,标点错误,断句错误等,修改好后点击第二个SubmitTest提交即可。看到下...