
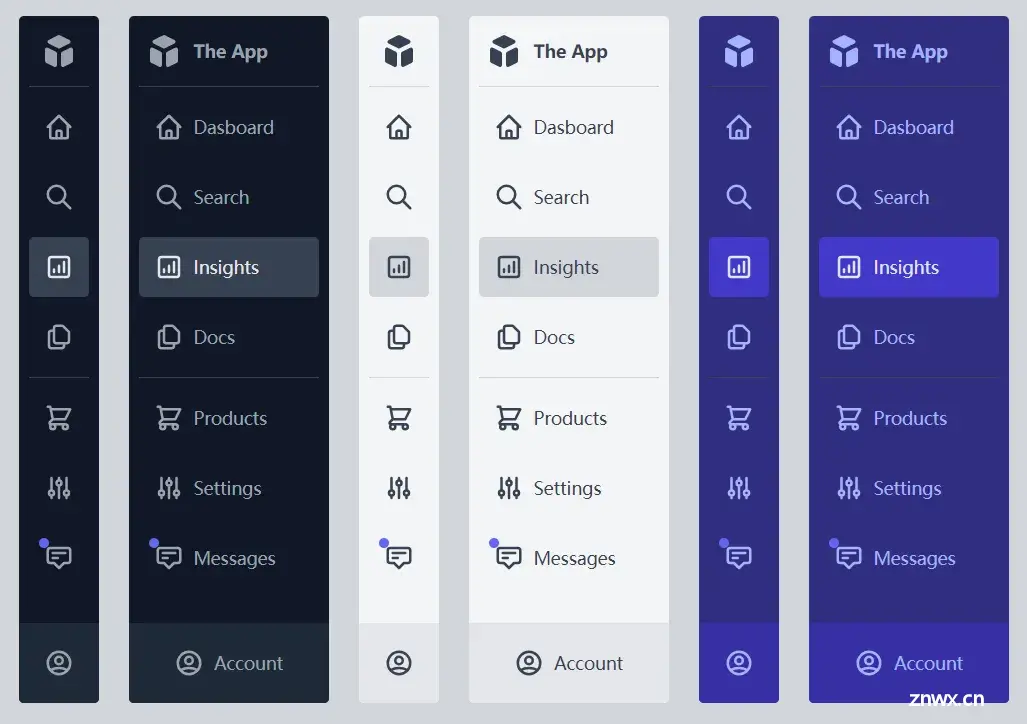
CSS汉堡菜单是一种非常流行的PC端和移动端web菜单风格,特别是移动端,这种风格的菜单应用更为广泛。这款菜单便非常适合在手机App上使用,它的特点是当顶部菜单弹出时,页面内容将会配合菜单出现适当的联动,让整个页面变...

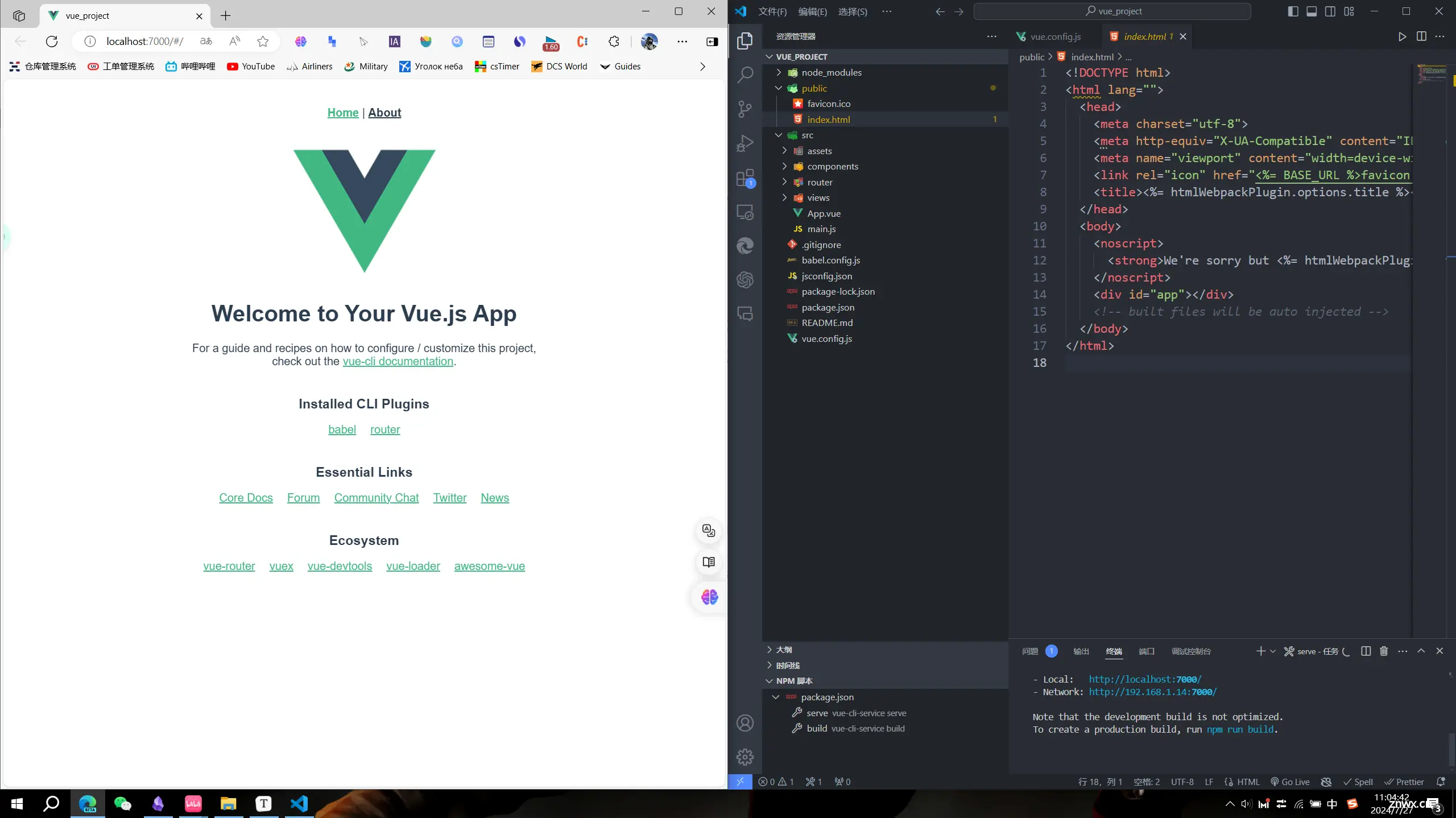
通过上述学习的HTML+CSS+JS已经能够开发美观的页面了,但是开发的效率还有待提高,那么如何提高呢?一个完整的HTML页面包括了视图和数据,数据是通过请求从后台获取的,那么意味着我们需要将后台获...

在使用vue开发前端的时候遇到一个场景:在首页进行一些数据搜索,点击搜索结果进入详情页面,浏览详情页后返回主页。但这时候之前的搜索记录和翻页就消失了,用户体验不好。所以需要在返回后恢复跳转前的页面参数状态。当然如...

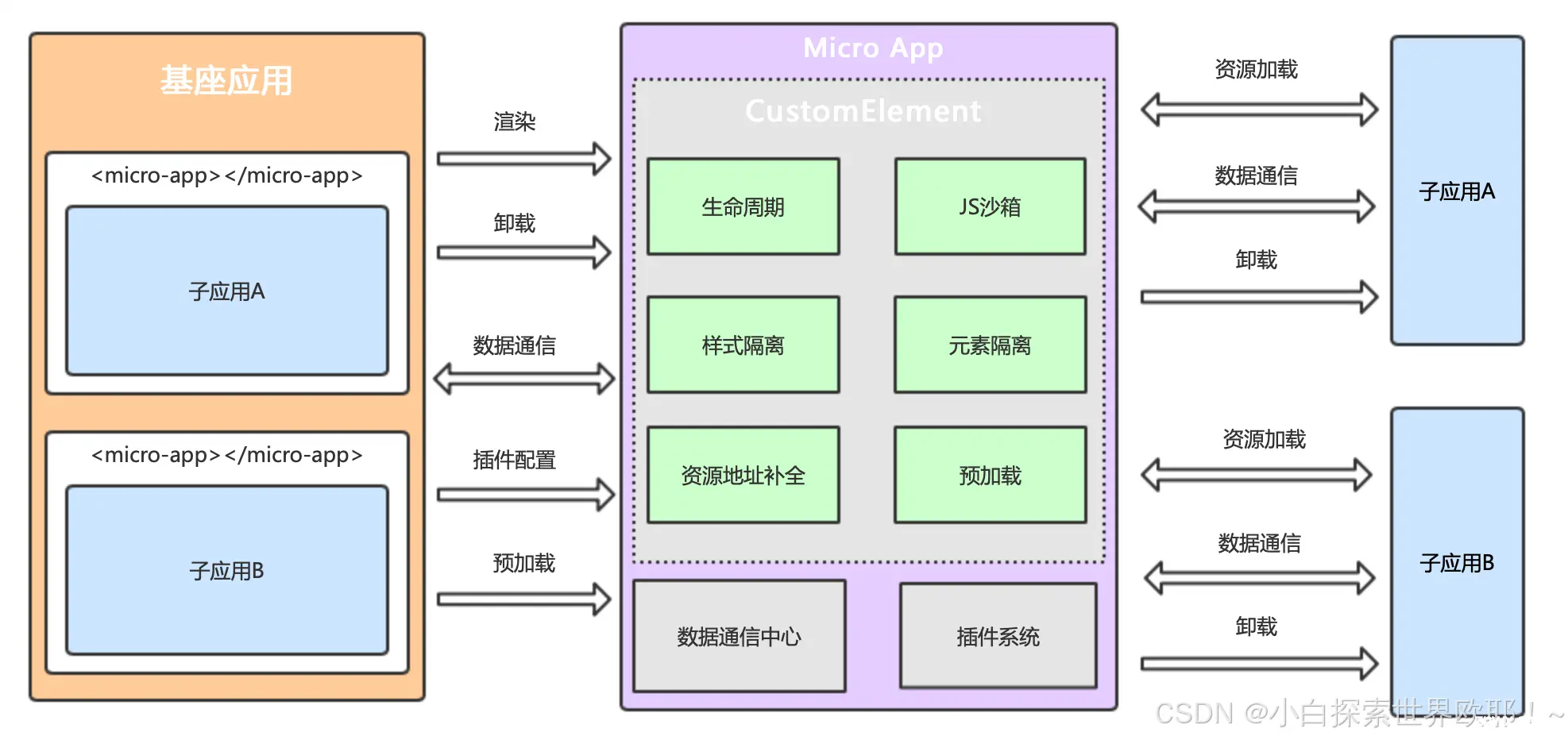
优点:CSS和JavaScript天然隔离,避免了样式冲突和脚本污染,拥有对应的用于单独部署子应用组件的域名多个子应用可以并存,支持并行开发和独立部署代码的可读性变得非常清晰,组件资源内部高内聚,组件资源由自身加载...

然而,作为一个全方位发展的前端工程师,理解后端技术如数据库视图,不仅能够提升我们的全栈能力,还能在与后端团队沟通时更加游刃有余,甚至在特定场景下直接提升前端应用的性能与安全性。简而言之,视图是基于一个或多个实际表的S...

2024最全最实用的前端面试八股文。面经分享!_前端八股文2024...

项目上线之后,用户如果出现错误(代码报错、资源加载失败以及其他情况),基本上没有办法复现,如果用户出了问题但是不反馈或直接不用了,对开发者或公司来说都是损失。由于我这个项目比较小,只是一个迷你商城,所以不需要收集很...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项...

前端作为数字世界的门面与灵魂,其重要性不言而喻。面对日益复杂的开发需求,前端开发者需不断学习新技术,关注性能优化、可维护性和用户体验,以打造更加优质、高效的Web应用。希望本文能为广大前端开发者提供一些实用的技巧和...

svg与canvas的使用方法与区别_svg标签...