
divclass=\"slider\":style=\"{left:sliderPosition+\'px\'}\"@mousedown=\"handleMouseDown\"@mousemove...

JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,实现人机交互效果。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。组成:EC...

本文将介绍如何在前端实现流式播放文本到语音(TTS)的语音,并加入确保语音播放不重叠的改进方案。我们将探讨使用WebAudioAPI和WebSocket进行实时语音播放的技术细节,并提供相应的代码示例。通过引入...

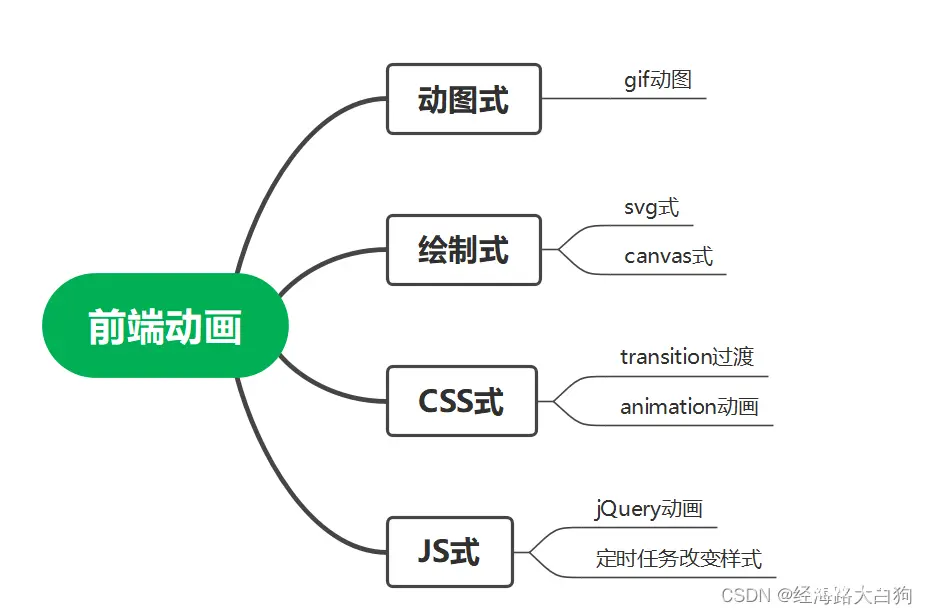
前端项目开发绕不开动画这个话题,随着场景与开发者的不同,我们可以总结以下7种实现动画的方式而在说7种方式前,我们其实可以总结一下,基本也就是4种,分别是和。_前端实现gif特效...

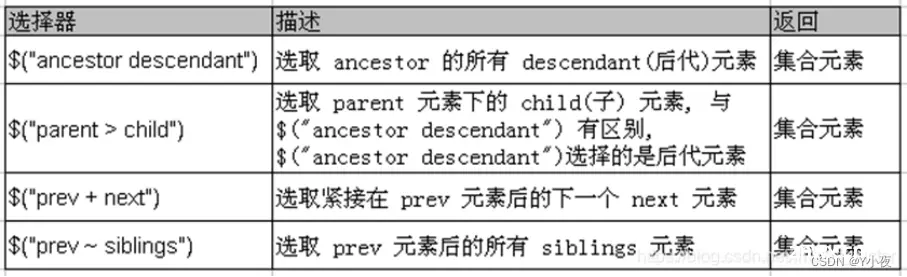
总之,jQuery作为一个广泛使用的JavaScript库,它极大地简化了开发者的工作流程,允许以更少的代码完成更多的工作。通过提供丰富的选择器、便捷的事件处理方法、流畅的动画效果以及简化的Ajax交互等,j...

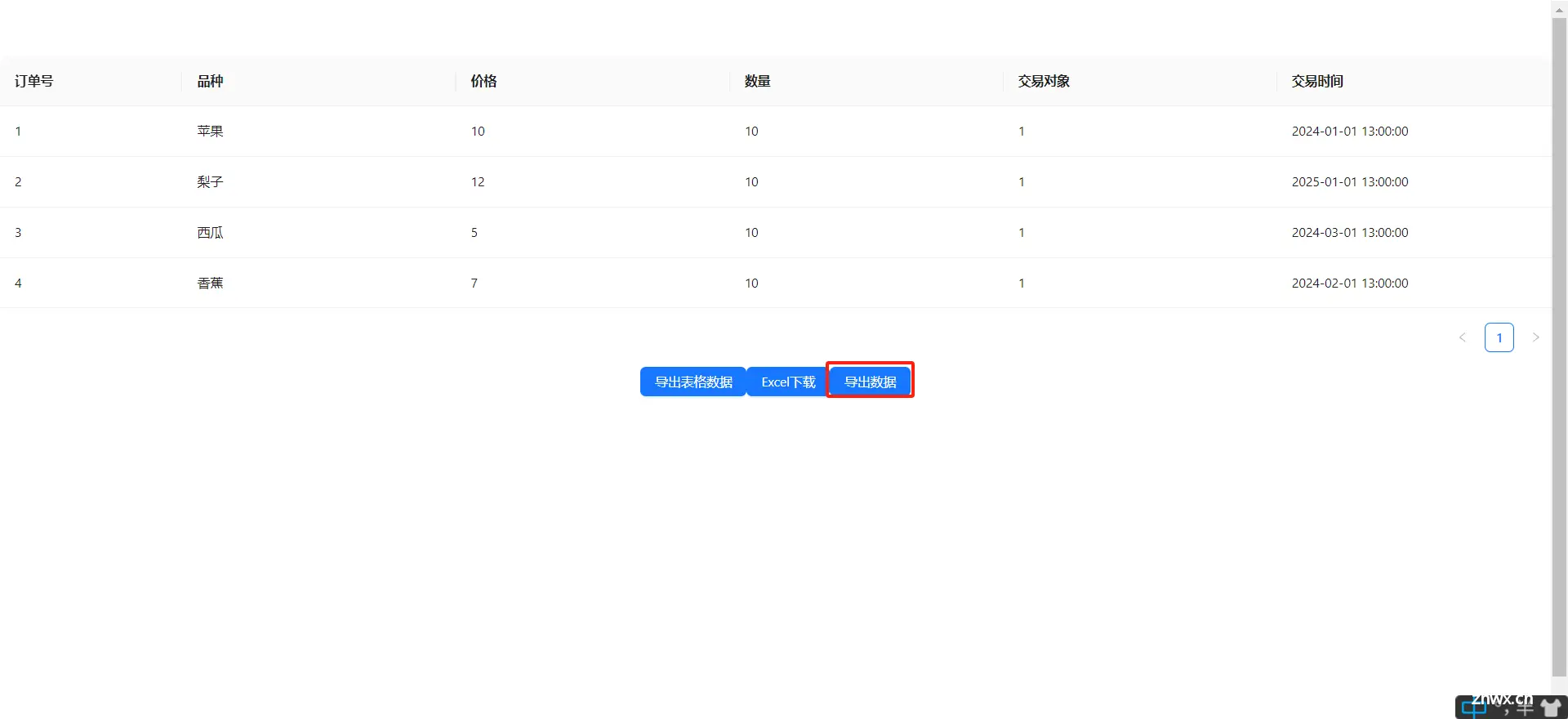
本文详细介绍前端和后端如何实现导出数据至Excel,全程高能无尿点。_前后端实现导出表格...

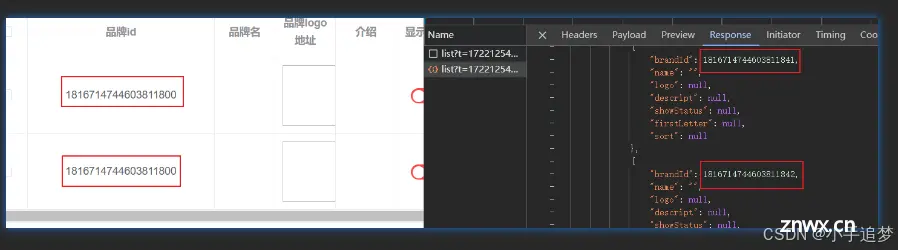
开发商城管理系统的品牌管理界面时,发现一个问题,接口返回品牌Id和页面展示的品牌Id不一致,如接口返回的是,前端战胜的是。这是因为在前端出现了数据精度丢失。当然可以。_前端long丢失精度,后端解决方案...

了解ref和reactive的区别,以及各自的一些用法...

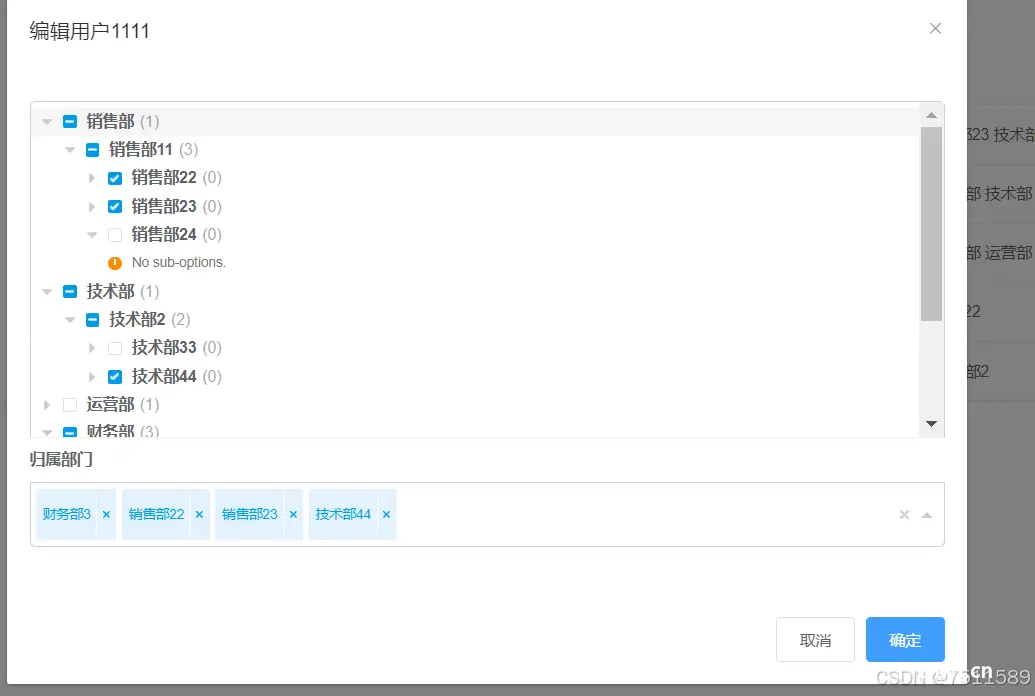
部门层级展示...

在前后端分离的项目中,为了提高项目的可读性和易管理性,给前端和后端的文件夹选择合适的名字是很重要的。这里提供一些建议,但请记住,最终的命名应该根据你的团队习惯、项目特性以及可能的公司规定来决定。_前后端项目命名...