前端Web-JavaScript(上)
Yuki゛ 2024-08-22 08:33:01 阅读 52
要想让网页具备一定的交互效果,具有一定的动作行为,还得通过JavaScript来实现, 这门语言会让我们的页面能够和用户进行交互。
什么是JavaScript
JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,实现人机交互效果。JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
组成:
ECMAScript: 规定了JS基础语法核心知识,包括变量、数据类型、流程控制、函数、对象等。
BOM:浏览器对象模型,用于操作浏览器本身,如:页面弹窗、地址栏操作、关闭窗口等。
DOM:文档对象模型,用于操作HTML文档,如:改变标签内的内容、改变标签内字体样式等。
备注:ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言 ECMAScript,这种语言得到广泛应用。而JavaScript是遵守ECMAScript的标准的。
引入方式
js代码也是书写在html中的,那么html中如何引入js代码呢?主要通过下面的2种引入方式:
第一种方式:内部脚本,将JS代码定义在HTML页面中
JavaScript代码必须位于<script></script>标签之间
在HTML文档中,可以在任意地方,放置任意数量的<script>
一般会把脚本置于<body>元素的底部,可改善显示速度
例子:
<code><body>
<!-- 页面内容 -->
<script>
alert("Hello World");
</script>
</body>
第二种方式:外部脚本, 将JS代码定义在外部 JS文件中,然后引入到 HTML页面中
外部JS文件中,只包含JS代码,不包含<script>标签
引入外部js的<script>标签,必须是双标签
例子:
<script src="js/demo.js"></script>code>
注意1:demo.js中只有js代码,没有<script>标签
注意2:通过<script></script>标签引入外部JS文件时,标签不能自闭合
演示
我们通过VS Code来编写代码,演示html中2种引入js的方式
第一步:在VS Code中创建名为 01.JS-引入方式.html的文件
第二步:按照上述第一种内部脚本的方式引入js,编写如下代码:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>JS-引入方式</title>
</head>
<body>
<!-- 方式一: 内部脚本 -->
<script>
alert("Hello World");
</script>
</body>
</html>
第三步:浏览器打开效果如图所示:

第四步:接下来演示外部脚本,注释掉内部脚本,然后在css目录同级创建js目录,然后创建一个名为demo.js的文件:

第五步:在demo.js中编写如下js内容:
<code>alert('Hello JavaScript');
第六步:注释掉之前的内部脚本代码,添加<script>标签来引入外部demo.js文件,具体代码如下:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>JS-引入方式</title>
</head>
<body>
<!-- 方式一: 内部脚本 -->
<!-- <script>
alert("Hello World");
</script> -->
<script src="js/demo.js"></script>code>
</body>
</html>
第七步:浏览器刷新效果如图

基础语法
书写规范
掌握了js的引入方式,那么接下来我们需要学习js的书写了,首先需要掌握的是js的书写语法,语法规则如下:
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的 。
每行结尾的分号可有可无 【推荐要么全都写,要么全都不写】。
大括号表示代码块 。
注释:
单行注释:// 注释内容
多行注释:/* 注释内容 */
我们需要借助js中3钟输出语句,来演示书写语法
| api | 描述 |
|---|---|
| window.alert(...) | 警告框 |
| document.write(...) | 在HTML 输出内容 |
| console.log(...) | 写入浏览器控制台 |
接下来我们就通过VS Code,来演示一些上述的3种输出语句的书写语法
第一步:在VS Code中创建名为 <code>02.JS-基础语法-输出语句.html的文件
第二步:按照基本语法规则,编写3种输出语句的代码,并且添加注释,具体代码如下;
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>JS-基本语法-输出语句</title>
</head>
<body>
<script>
//方式一: 写入浏览器的body区域
document.write("Hello JS (document.write)");
//方式二: 弹出框
window.alert("Hello JS (window.alert)");
//方式三: 控制台
console.log("Hello JS (console.log)")
</script>
</body>
</html>
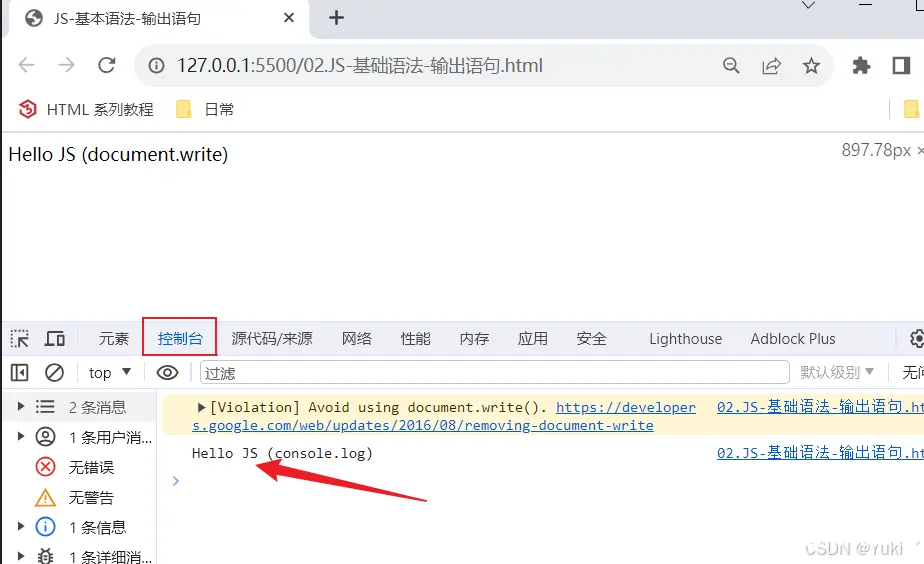
浏览器打开如图所示效果:



变量
let
基本的书写语法我们清楚了之后,接下来,我们再来讲解JS中的变量。在js中,变量的声明和java中还是不同的。
JS中主要通过 <code>let 关键字来声明变量的。
JS是一门弱类型语言,变量是可以存放不同类型的值的。
变量名需要遵循如下规则:
组成字符可以是任何字母、数字、下划线(_)或美元符号($),且数字不能开头
变量名严格区分大小写,如:name和Name是不同的变量
不能使用关键字作为变量名,如:let、if、for等
变量的声明示例如下所示:
<script>
//变量
let a = 20;
a = "Hello";
alert(a);
</script>
上述的示例中,看到变量a既可以存数字,又可以存字符串。 因为JS是弱类型语言。
const
在JS中,如果声明一个场景,需要使用const关键字。一旦声明,常量的值就不能改变 (不可以重新赋值)。
如下所示:
<body>
<script>
//常量
const PI = 3.14;
PI = 3.15;
alert(PI);
</script>
</body>
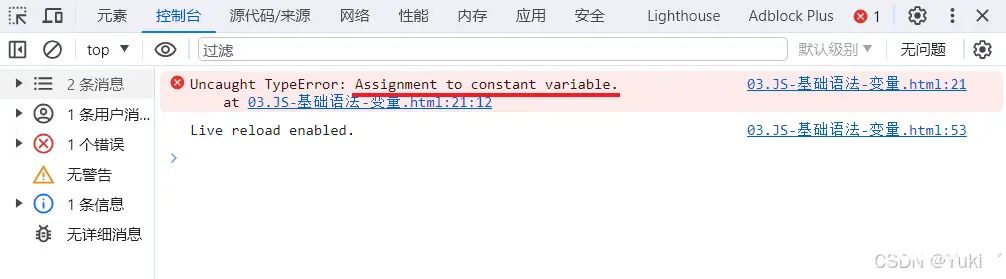
浏览器打开之后,会报如下错误:

该错误就表示,常量不可以被重新分配值。
注意
在早期的JS中,声明变量还可以使用 <code>var 关键字来声明。例如:
<body>
<script>
//var声明变量
var name = "A";
name = "B";
alert(name);
var name = "C"
alert(name);
</script>
</body>
打开浏览器运行之后,大家会发现,可以正常执行,第一次弹出 B,第二次弹出 C 。我们看到 name变量重复声明了,但是呢,如果使用var关键字,是没有问题的,可以重复声明。
var声明的变量呢,还有一些其他不严谨的地方,这里就不再一一列举了,所以这个声明变量的关键字,并不严谨 【不推荐】。
数据类型
虽然JS是弱数据类型的语言,但是JS中也存在数据类型,JS中的数据类型分为 :原始数据类型 和 引用数据类型。那这部分,我们先来学习原始数据类型,主要包含以下几种类型:
| 数据类型 | 描述 |
|---|---|
| number | 数字(整数、小数、NaN(Not a Number)) |
| string | 字符串,单双引('...')、双引号("...")、反引号(`...`)皆可,正常使用推荐单引号 |
| boolean | 布尔。true,false |
| null | 对象为空。 JavaScript 是大小写敏感的,因此 null、Null、NULL是完全不同的 |
| undefined | 当声明的变量未初始化时,该变量的默认值是 undefined |
使用typeof 关键字可以返回变量的数据类型,接下来我们需要通过书写代码来演示js中的数据类型
第一步:在VS Code中创建名为 04.JS-基础语法-数据类型.html 的文件
第二步:编写如下代码,然后直接挨个观察数据类型:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>JS-数据类型</title>
</head>
<body>
<script>
//原始数据类型
alert(typeof 3); //number
alert(typeof 3.14); //number
alert(typeof "A"); //string
alert(typeof 'Hello');//string
alert(typeof true); //boolean
alert(typeof false);//boolean
alert(typeof null); //object
var a ;
alert(typeof a); //undefined
</script>
</body>
</html>
对于字符串类型的数据,除了可以使用双引号("...")、单引号('...')以外,还可以使用反引号 (`...`) 。 而使用反引号引起来的字符串,也称为 模板字符串。
模板字符串的使用场景:拼接字符串和变量。
模板字符串的语法:
`...` :反引号 (英文输入模式下键盘 tab 键上方波浪线 ~ 那个键)
内容拼接时,使用 ${ } 来引用变量
具体示例如下:
<script>
let name = 'Tom';
let age = 18;
//原始方式 , 手动拼接字符串
console.log('大家好, 我是新入职的' + name + ', 今年' + age + '岁了, 请多多关照');
//使用模板字符串方式拼接字符串
console.log(`大家好, 我是新入职的${name}, 今年${age}岁了, 请多多关照`);
</script>
运算符
那接下来,我们再来介绍JS中的运算符。JS中的运算规则绝大多数还是和JAVA中是一致的,具体运算符如下:
| 运算规则 | 运算符 |
|---|---|
| 算术运算符 | + , - , * , / , % , ++ , -- |
| 赋值运算符 | = , += , -= , *= , /= , %= |
| 比较运算符 | > , < , >= , <= , != , == , === 注意 == 会进行类型转换,=== 不会进行类型转换 |
| 逻辑运算符 | && , || , ! |
| 三元运算符 | 条件表达式 ? true_value: false_value |
上述所罗列的这些运算符中,绝大部分的运算符和Java中的使用方式、含义都是一样的。那这里,我们主要介绍一下 = 、==、=== 的区别:
= 是赋值操作
== 会在比较时,判断左右两边的值是否相等 (会自动进行类型转换)
=== 全等,在比较时,判断左右两边的类型和值是否都相等,都相等才为true(不会进行类型转换)
接下来我们通过代码来演示JS中的运算法,主要记忆JS中和JAVA中不一致的地方
第一步:在VS Code中创建名为05. JS-基础语法-运算符.html的文件
第二步:编写代码
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>JS-运算符</title>
</head>
<body>
<script>
var age = 20;
var _age = "20";
var $age = 20;
alert(age == _age); //true ,只比较值
alert(age === _age); //false ,类型不一样
alert(age === $age); //true ,类型一样,值一样
</script>
</body>
</html>
类型转换
在某些运算被执行时,系统内部自动将数据类型进行转换,这种转换成为 隐式转换。
字符串 <-> 数字:
+号两边只要有一个是字符串,都会把另外一个转成字符串。
除了+外的算术运算符,比如:- * / 都会把字符串转为数字类型。
通过parseInt(...)函数,可以将一个字符串转为数字。
其他类型 -> 布尔类型:
Number:0 和 NaN为false,其他均转为true。
String:空字符串为false,其他均转为true。
Null 和 undefined :均转为false。
演示1: 字符串 <-> 数字
//类型转换 - 字符串 <-> 数字
alert(typeof ('10' - 1)); //number
alert(typeof ('10' + 1)); //string
alert(parseInt("12")); //12
alert(parseInt("12A45")); //12
alert(parseInt("A45"));//NaN (not a number)
演示2: 其他类型 <-> 布尔类型
在js中,还有非常重要的一点是:0,null,undefined,"",NaN 理解成false,反之理解成true。
// 类型转换 - 其他类型转为boolean
if(0){//false
alert("0 转换为false");
}
if(NaN){//false
alert("NaN 转换为false");
}
if(1){//true
alert("除0和NaN其他数字都转为 true");
}
if(""){//false
alert("空字符串为 false, 其他都是true");
}
if(" "){//true
alert("空格字符串为 true");
}
if(null){//false
alert("null 转化为false");
}
if(undefined){//false
alert("undefined 转化为false");
}
需要注意的是:在JS中,0,null,undefined,"",NaN理解成false,反之都为 true。
流程控制语句
在JS中,当然也存在对应的流程控制语句。常见的流程控制语句如下:
if ... else if ... else ...
switch
for
while
do ... while
而JS中的流程控制语句与JAVA中的流程控制语句的作用,执行机制都是一样的。
函数
在JAVA中我们为了提高代码的复用性,可以使用方法 。同样,在JavaScript中可以使用函数来完成相同的事情。JavaScript中的函数被设计为执行特定任务的代码块,方便程序的封装复用。在JS中,需要通过关键字function来定义。接下来我们学习一下JavaScript中定义函数的2种语法:
格式一
function 函数名(参数1,参数2..){
要执行的代码
}
因为JavaScript是弱数据类型的语言,所以有如下几点需要注意:
形参不需要声明类型,并且JS中不管什么类型都是let去声明,加上也没有意义。
返回值也不需要声明类型,直接return即可
示例:
function add(a, b){
return a + b;
}
如果要调用上述的函数add,可以使用:函数名称(实际参数列表)
let result = add(10,20);
alert(result);
在调用add函数时,再添加2个参数,修改代码如下:
var result = add(10,20,30,40);
alert(result);
浏览器打开,发现没有错误,并且依然弹出30
因为在JavaScript中,函数的调用只需要名称正确即可,参数列表不管的。如上述案例,10传递给了变量a,20传递给了变量b,而30和40没有变量接受,但是不影响函数的正常调用。
注意:由于JS是弱类型语言,形参、返回值都不需要指定类型。在调用函数时,实参个数与形参个数可以不一致,但是建议一致。
格式二
定义函数,是为函数指定了一个名字。 那我们也可以不为函数指定名字,那这一类的函数,我们称之为匿名函数。那接下来,方式二,就来介绍一下匿名函数的定义和调用。
匿名函数:是指一种没有名称的函数,由于它们没有名称,因此无法直接通过函数名来调用,而是通过变量或表达式来调用。
匿名函数定义可以通过两种方式:函数表达式 和 箭头函数。
示例一(函数表达式):
var add = function (a,b){
return a + b;
}
示例二(箭头函数):
var add = (a,b) => {
return a + b;
}
上述匿名函数声明好了之后,是将这个函数赋值给了add变量。 那我们就可以直接通过add函数直接调用,调用代码如下:
let result = add(10,20);
alert(result);
也可以在定义完匿名函数之后,让该函数立即执行,这类函数我们也称为 立即执行函数。
(function (a,b) {console.log(a + b);})(10,20);
((a,b) => {console.log(a + b);})(100,200);
JS对象
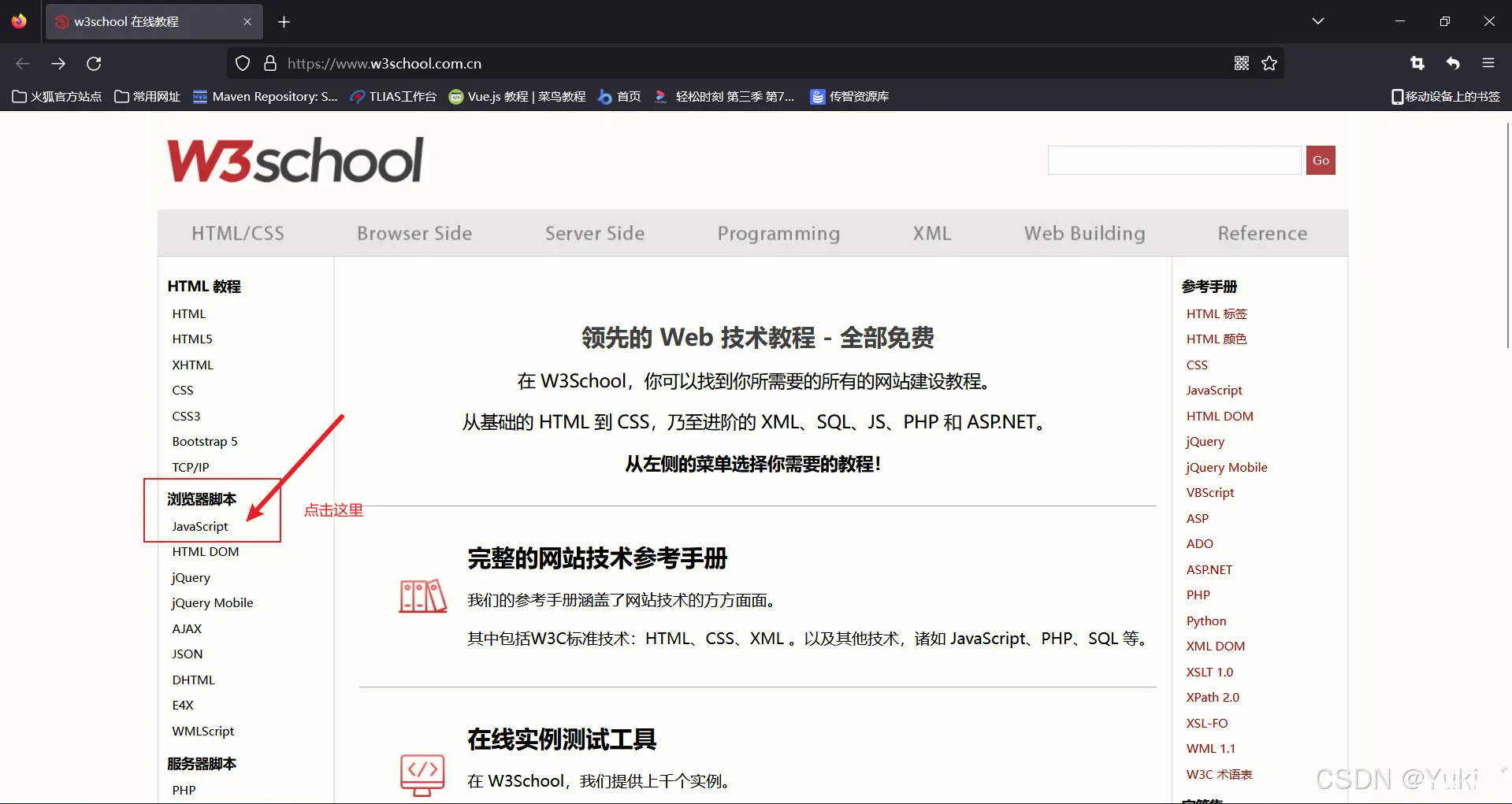
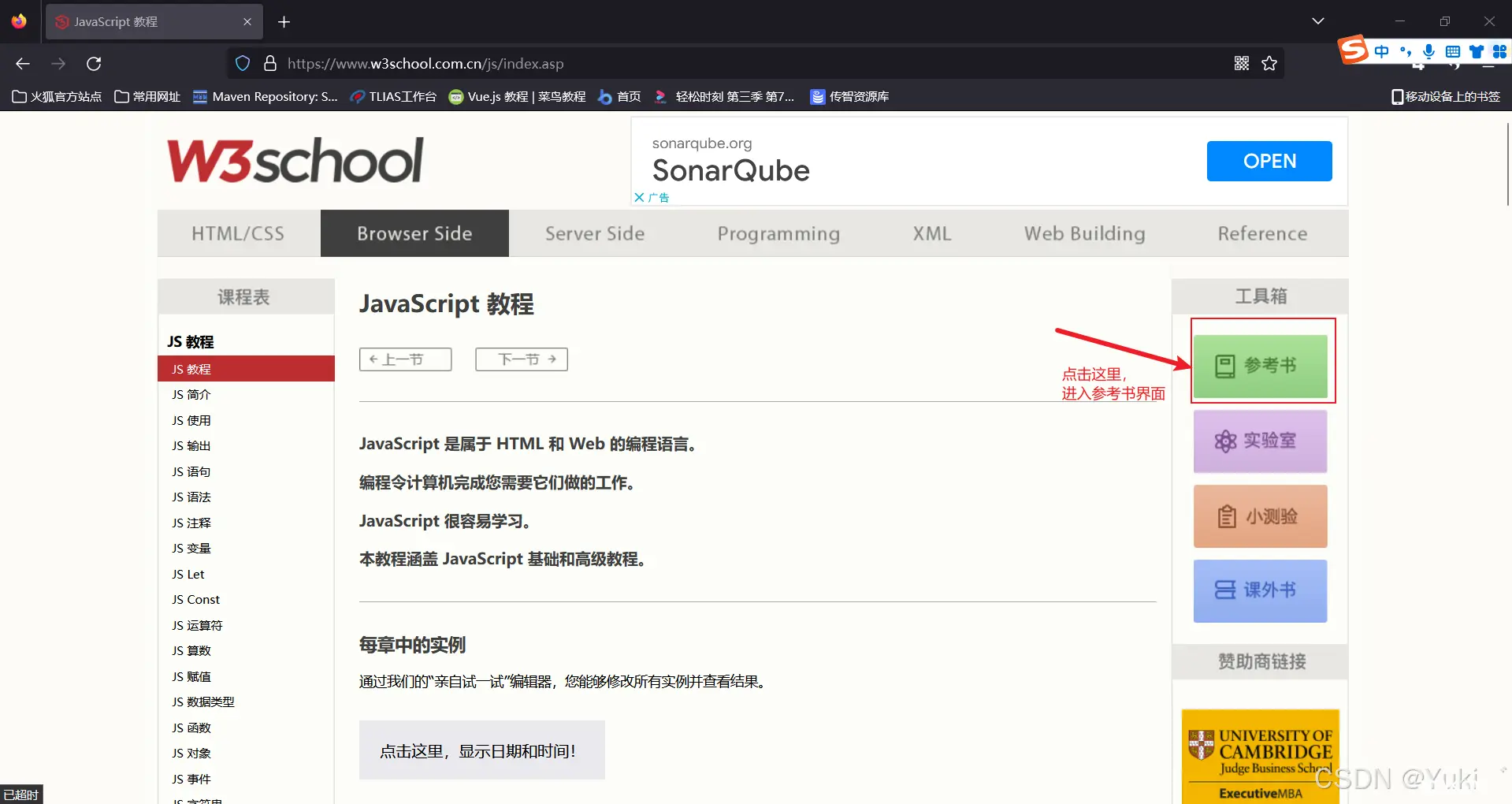
JavaScript中的对象有很多,主要可以分为如下3大类,我们可以打开W3school在线学习文档,来到首页,在左侧栏找到浏览器脚本下的JavaScript,如下图所示:

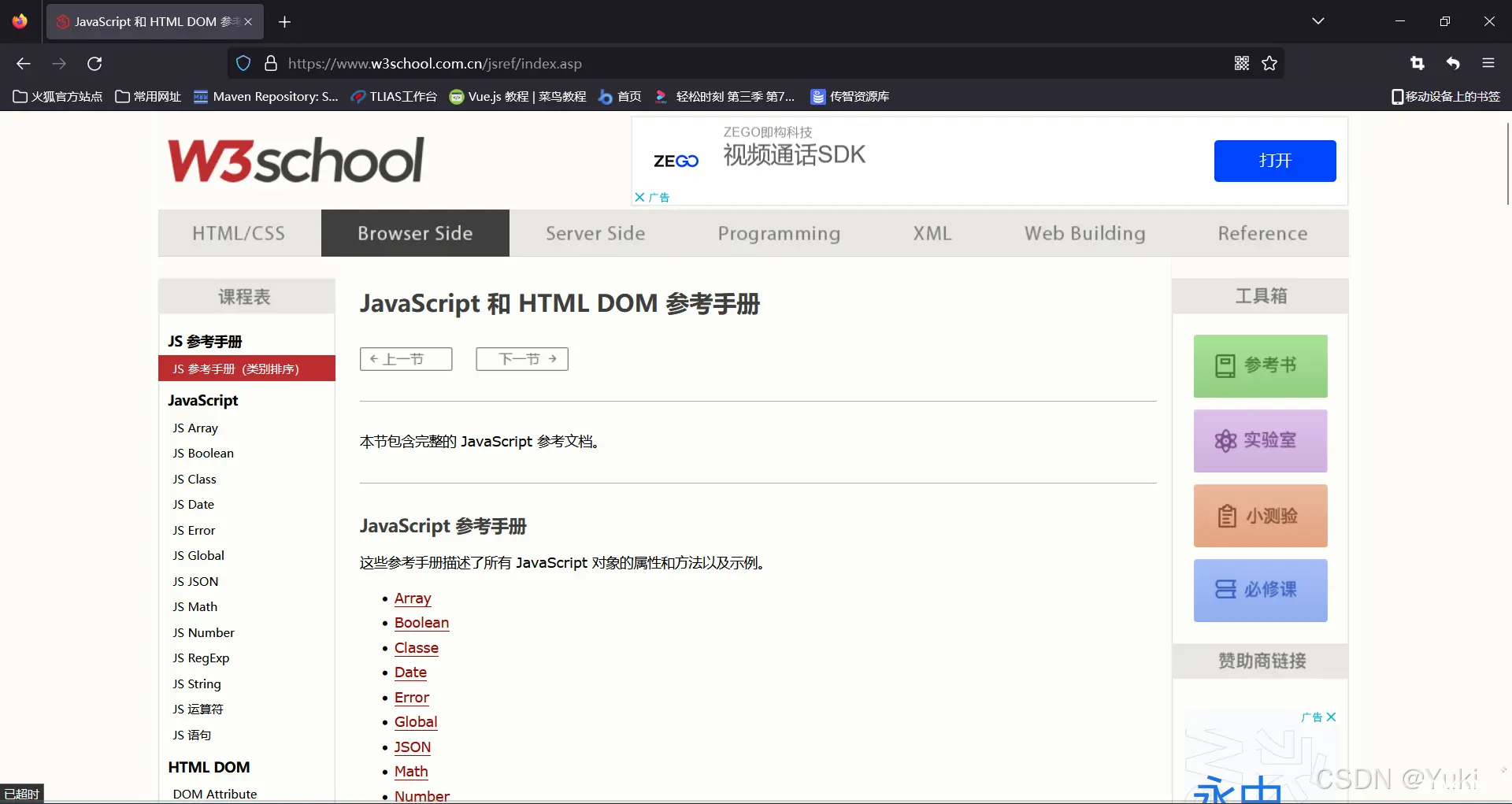
然后进入到如下界面,点击右侧的参考书

然后进入到如下页面,此页面列举出了JavaScript中的所有对象

可以大体分页3大类:
第一类:基本对象,Array、String和JSON

第二类:BOM对象,主要是和浏览器相关的几个对象

第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象

基本对象
Array对象
方式1:
<code>var 变量名 = new Array(元素列表);
例如:
var arr = new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据(元素)
方式2:
var 变量名 = [ 元素列表 ];
例如:
var arr = [1,2,3,4]; //1,2,3,4 是存储在数组中的数据(元素)
数组定义好了,如何获取数组中的值,和java中一样,需要通过索引来获取数组中的值(索引从0 开始)。语法如下:
arr[索引] = 值;
<script>
//定义数组
//let arr = new Array(1,2,3,4);
let arr = [1,2,3,4];
//获取数组中的值,索引从0开始计数
console.log(arr[0]);
console.log(arr[1]);
</script>

特点
与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。而且JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值 【总结起来:长度可变、类型可变】。
通过代码来演示上述特点:
<code>//特点: 长度可变 类型可变
let arr = [1,2,3,4];
arr[10] = 50;
console.log(arr[10]);
console.log(arr[9]);
console.log(arr[8]);
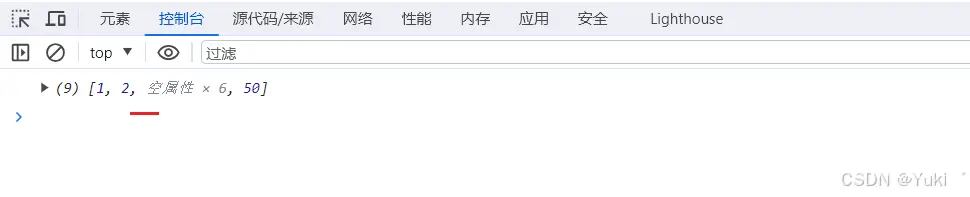
上述代码定义的arr变量中,数组的长度是4,但是我们直接再索引10的位置直接添加了数据10,并且输出索引为10的位置的元素,浏览器控制台数据结果如下:

因为索引8和9的位置没有值,所以输出内容undefined。 我们也可以给数组添加其他类型的值,添加代码如下:注释掉之前控制台输出的代码
<code>//特点: 长度可变 类型可变
let arr = [1,2,3,4];
arr[10] = 50;
// console.log(arr[10]);
// console.log(arr[9]);
// console.log(arr[8]);
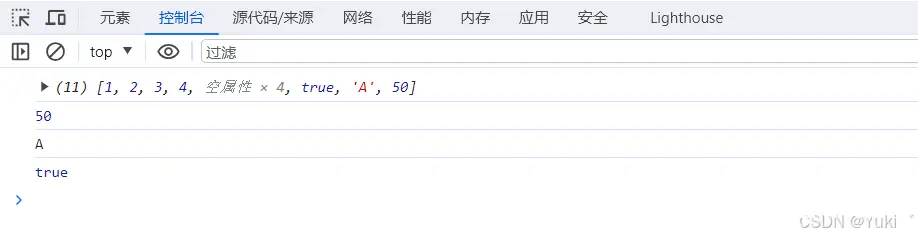
arr[9] = "A";
arr[8] = true;
console.log(arr);

属性和方法
Array作为一个对象,那么对象是有属性和方法的
官方文档中提供了Array的很多属性和方法,这里只举例常用的属性和方法,如下图所示:
属性:
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组中元素的数量。 |
方法:
| 方法 | 描述 |
|---|---|
| forEach() | 遍历数组中的每个有值的元素,并调用一次传入的函数 |
| map() | 遍历每个数组元素,调用函数进行处理,并将结果封装到一个新数组中 |
| push() | 将一个或多个元素添加到数组的末尾,并返回新的长度。 |
| pop() | 从数组移除最后一个元素,并返回该元素。 |
| unshift() | 在数组开头添加一个或多个元素,并返回数组的新长度。 |
| shift() | 从数组移除第一个元素,并返回该元素。 |
| splice() | 从数组中删除元素。 |
length属性:
length属性可以用来获取数组的长度,可以借助这个属性,来遍历数组中的元素,添加如下代码:
<code>let arr = [1,2,3,4];
arr[10] = 50;
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}

forEach()方法
这个方法的参数,需要传递一个函数,而且这个函数接受一个参数,就是遍历时数组的值。修改之前的遍历代码如下:
<code>//e是形参,接受的是数组遍历时的值
arr.forEach(function(e){
console.log(e);
})
在ES6中,引入箭头函数的写法,语法类似java中lambda表达式,修改上述代码如下:
arr.forEach((e) => {
console.log(e);
})
浏览器输出结果如下:注意的是,没有元素的内容是不会输出的,因为forEach只会遍历有值的元素

map() 方法
该方法是用于遍历数组中的元素,调用传入的函数对元素进行处理,并将结果封装到一个新数组中。 如下所示:
<code>//map: 对arr中的每一个元素进行处理, 在原来的基础上加10, 并将其封装到一个新的数组 arr2 中.
let arr2 = arr.map((e) => e = e+10);
console.log(arr2);
push()方法
push()方法是用于向数组的末尾添加元素的,其中函数的参数就是需要添加的元素。编写如下代码:向数组的末尾添加3个元素
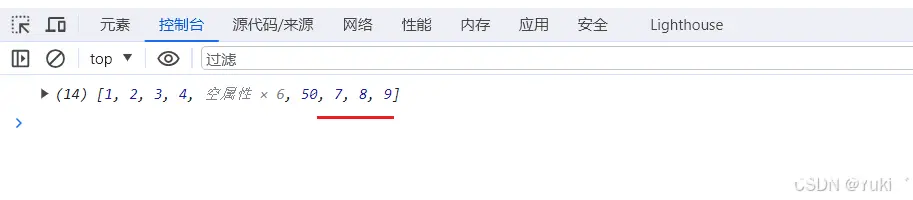
//push: 添加元素到数组末尾
arr.push(7,8,9);
console.log(arr);

pop()方法
pop()方法是用来移除数组中的最后一个元素,并返回该元素。编写如下代码:
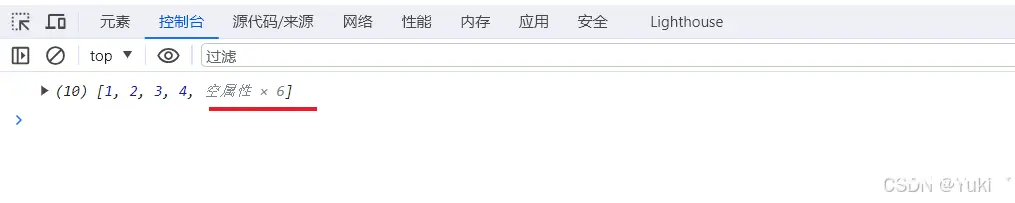
<code>//pop: 移除最后一个元素
arr.pop();
console.log(arr);

unshift() 方法
该方法是用于在数组的开头添加元素(一个或多个),并返回新的数组的长度。示例如下:
<code>//unshift: 往数组的头部添加元素 A
arr.unshift('A', 'B');
console.log(arr);

shift() 方法
该方法用来在数组的头部移除第一个元素,并返回该元素。示例如下:
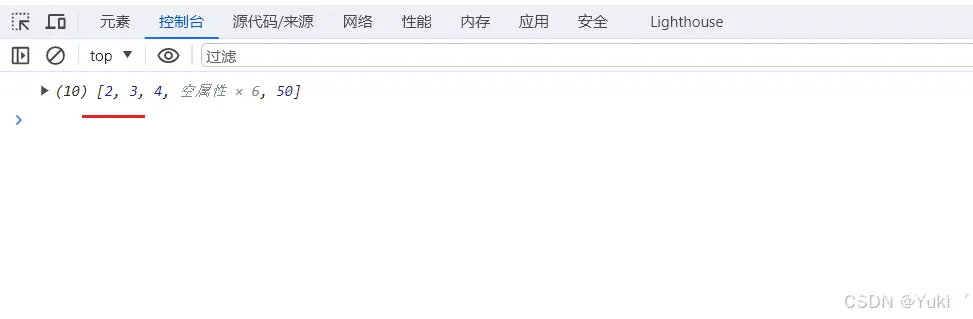
<code>arr.shift();
console.log(arr);

splice()方法
splice()方法用来数组中的元素,函数中填入2个参数。
参数1:表示从哪个索引位置删除
参数2:表示删除元素的个数
如下代码表示:从索引2的位置开始删,删除2个元素
<code>//splice: 删除元素
arr.splice(2,2);
console.log(arr);

累了不想写了,整个上下篇吧
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。