
欧阳老老实实的更新自己的高质量vue源码文章,还被某2.6kstar的开源大佬给怼了。被怼了后气不过把截图(未打码)发粉丝群和朋友圈,结果发现还免费给他的开源项目打广告了。欧阳真的是越想越气...

有些时候我们需要实现下载模板和图片等功能,文件量少、体积小、不做修改,放在后端做又有点麻烦,可以直接放在前端做,方便快捷。_vue下载静态资源中的文件...

React15的方案由于递归不可中断问题,如果Diff时间过长(JS计算时间),会造成页面UI的无响应(比如输入框)的表现,vdom无法应用到dom中。为了解决这个问题,React16实现了新的基于的...

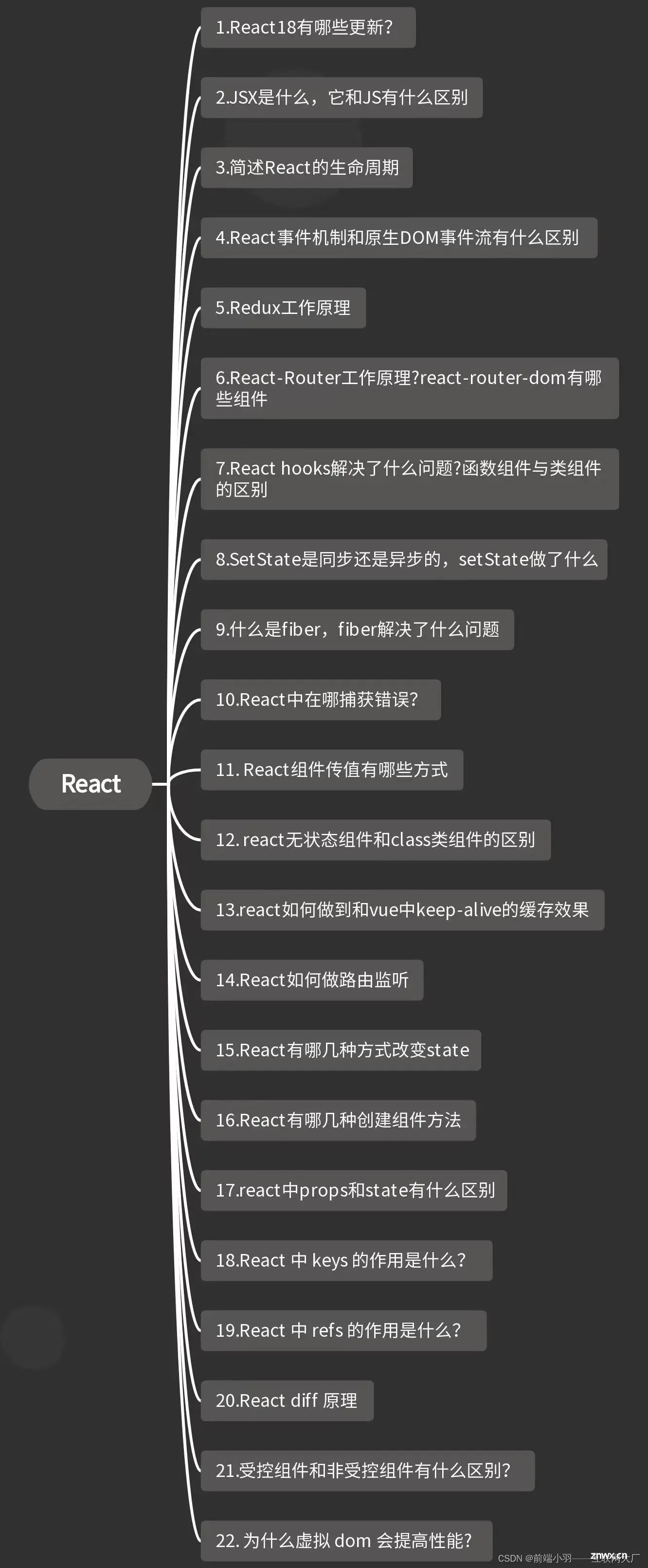
前端面试从基础到资深问题汇总...

G6可以实现很多d3才能实现的可视化图表。Flowchart.js是一款开源的JavaScript流程图库,可以使用最短的语法来实现在页面上展示一个流程图,目前大部分都是用在各大主流markdown编辑器中,...

前端编程图表化助手!Echarts入门_前端图表...

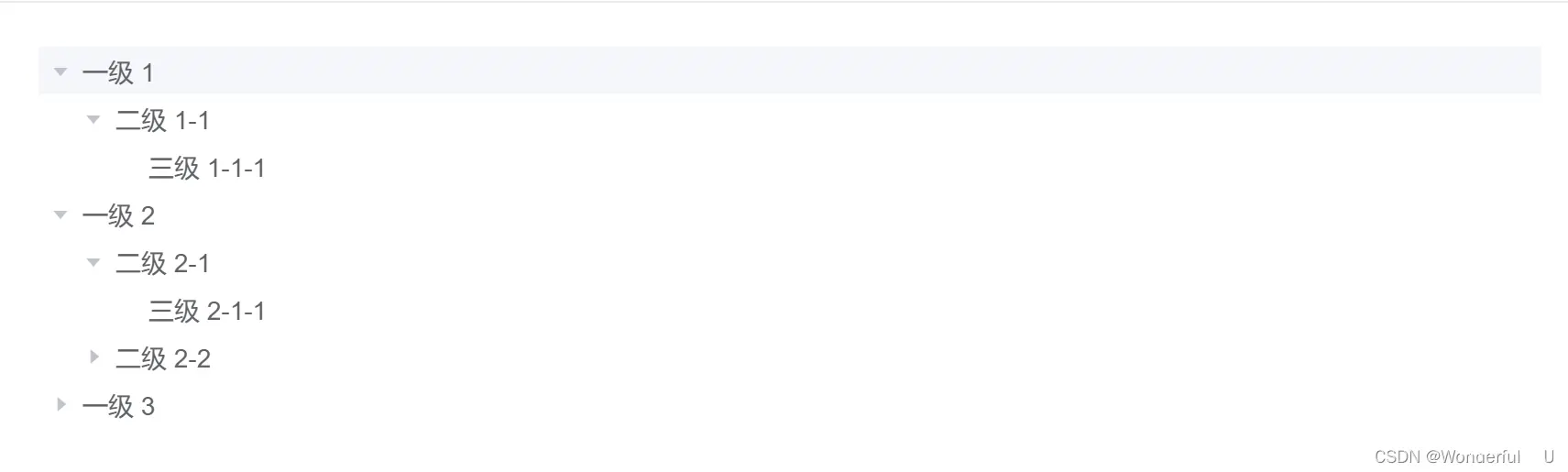
随着开发语言及人工智能工具的普及,使得越来越多的人学习使用vue前端工具,本文主要是介绍vue3中树形组件的使用。树形组件是一种常见的用户界面元素,用于以层次结构的形式显示数据。它通常用于展示具有父子关系的数据,...

input元素可以用来生成一个供用户输入数据的简单文本框。在默认的情况下,什么样的数据均可以输入。而通过不同的type属性值,可以限制输入的内容。_inputtype=\"text...

data(){return{h3{基础组件data(){return{...

在AI技术日益渗透至各领域的背景下,本文深入探讨了B端(D2C)前端代码生成技术的核心挑战与实战解决方案,诚实地揭示了在实现自动化代码生成过程中遭遇的重重难关。产品介绍▐背景●做为淘天内的AI创新团队,在团队内做...