
本文我们介绍了5种时间格式化的实现方法,其中第1种为前端时间格式化的方法,后4种为后端格式化的方法,SimpleDateFormat和DateTimeFormatter格式化的方法更适用普通的...

文章介绍了在处理大量用户数据时,如何使用后端PHP和前端Vue.js配合,采用分批导出的方式将10万以上数据安全有效地导出到Excel。着重讨论了PHP中使用PhpOffice组件和前端使用file-saver、...

用于获取扩展后某一位置上的值。如获取A1扩展后的A3单元格的值,就可以在别的单元格如B1中输入=A1[A1:3],其公式意义在于获取A1扩展后的第三个单元格的值,其效果如下绝对坐标-纵向扩展:绝对坐标定位。...

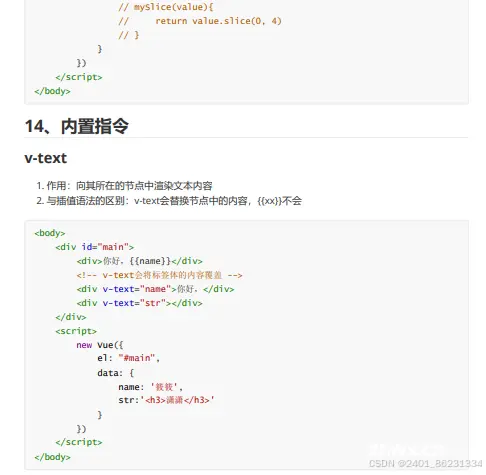
创建自定义指令,如,用于简化按钮级别的权限控制。通过该指令,可以直接在元素上声明所需的权限,指令内部处理是否显示该元素的逻辑。自定义指令是Vue中一种强大的功能,可以用来封装和复用DOM操作逻辑。通过自定义指令,...

通过以上步骤,我们成功构建了一个基于Vue.js的实时聊天室前端。在实际项目中,可能还需要考虑更多的细节和优化,如错误处理、性能优化、用户体验等。但本文提供的设计思路和实现过程为初学者提供了一个良好的起点,帮助他...

3.若:1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值)2.配置input的value属性1.v-model的初始值是非数组,那么收集的就是chec...

kaikingg/vueStudy-码云-开源中国(gitee.com)全局引用:print.js文件里//打印类属性、方法定义if(!setDomHeightArr:[],//需要动态获取并设置...

本文分文三部分:-HOC高阶组件higherordercomponent-Hooks16.8版本后新增的钩子API,手写自定义hooks-异步组件使用lazy和suspense两个api实现组...

接口防抖和节流是网站性能优化方案的重要组成部分之一。简单来说,防抖是指在特定的时间内只执行一次函数,而节流是指在一个时间段内才执行一次函数。在前端开发中,通过接口防抖和节流可以有效减少网络请求和服务端负载。通过编写防抖...

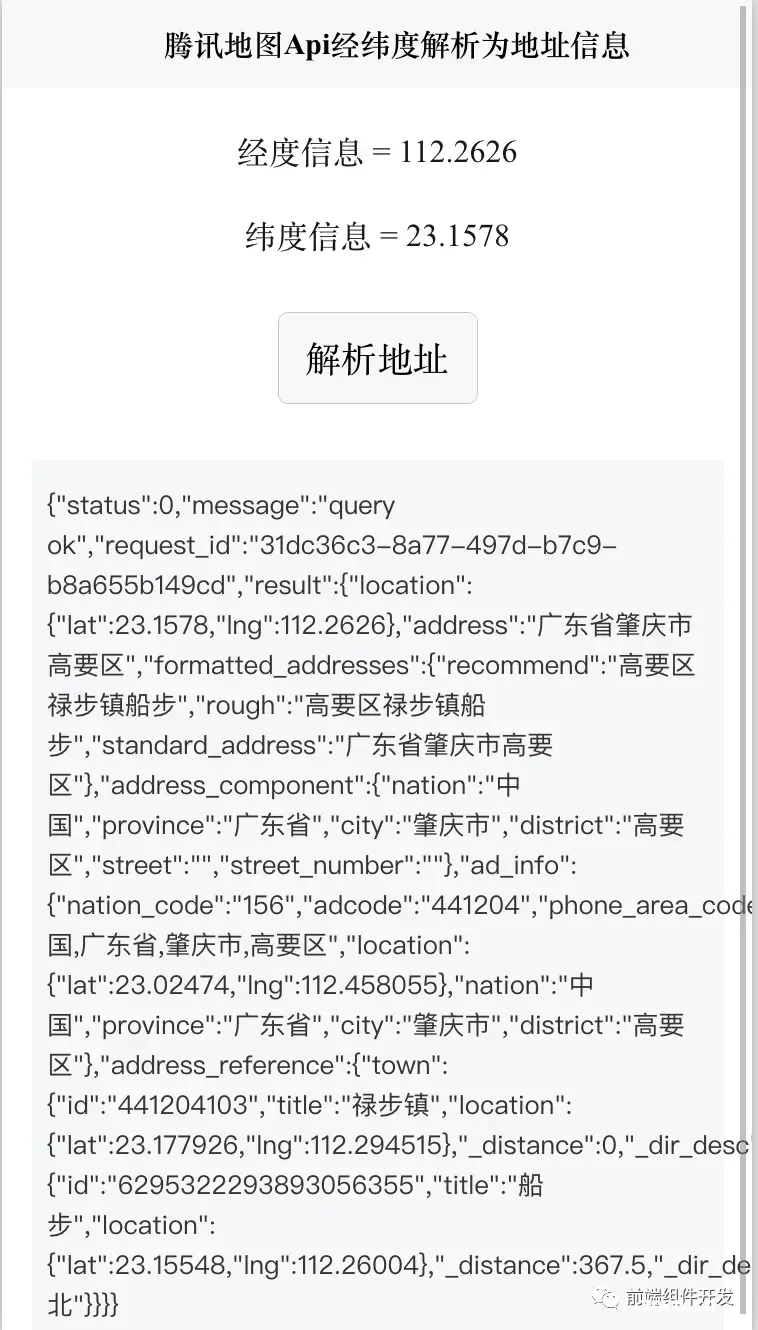
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯...