小智纯前端js报表实战4-绝对坐标纵向扩展
小智数据 2024-08-24 13:33:22 阅读 70
绝对坐标-纵向扩展
概述
绝对层次坐标
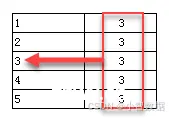
用于获取扩展后某一位置上的值。如获取A1扩展后的A3单元格的值,就可以在别的单元格如B1中输入=A1[A1:3],其公式意义在于获取A1扩展后的第三个单元格的值,其效果如下

绝对坐标-纵向扩展:绝对坐标定位
应用场景
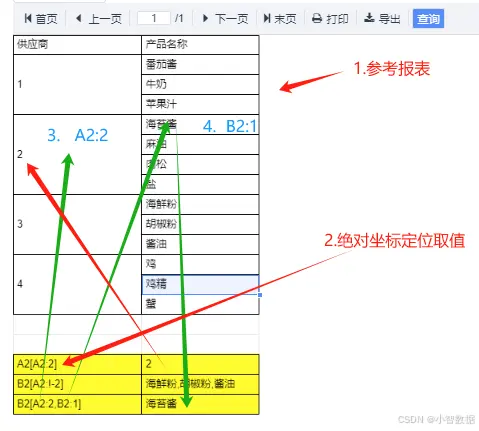
如下图所示,简单展示数据

示例说明
数据准备
在数据面板中添加数据集,可选择Json数据集和API服务数据集。Json数据集输入如下图所示:
<code>[
{
"type": 1,
"name": "供应商产品",
"response_data": [
{
"供应商": "1",
"产品名称": "苹果汁"
},
{
"供应商": "1",
"产品名称": "牛奶"
},
{
"供应商": "1",
"产品名称": "番茄酱"
},
{
"供应商": "2",
"产品名称": "盐"
},
{
"供应商": "2",
"产品名称": "麻油"
},
{
"供应商": "2",
"产品名称": "海苔酱"
},
{
"供应商": "2",
"产品名称": "肉松"
},
{
"供应商": "3",
"产品名称": "酱油"
},
{
"供应商": "3",
"产品名称": "海鲜粉"
},
{
"供应商": "3",
"产品名称": "胡椒粉"
},
{
"供应商": "4",
"产品名称": "鸡"
},
{
"供应商": "4",
"产品名称": "蟹"
},
{
"供应商": "4",
"产品名称": "鸡精"
}
]
}
]
报表设计
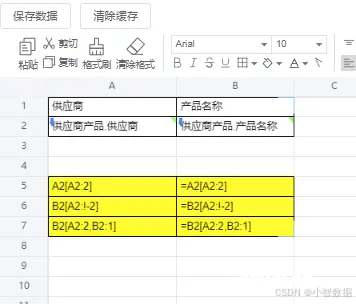
将数据字段拖入到A2、B2,在B5,B6,B7分别写入绝对坐标定位的公式,A2,B2并设置成分组以及向下扩展。如下图所示:

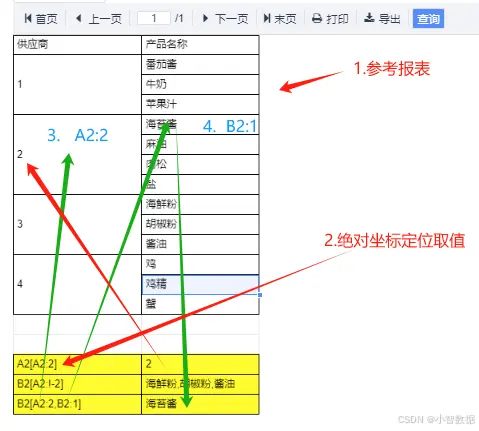
效果预览

参考文档
小智报表样例源码下载
https://gitee.com/tizdata_admin/vue-xzreport-example.git 小智报表demo体验
https://xzdemo.tizdata.com/#/imbedShow/reportExample丰富的报表模板示例 小智报表在线试用
https://xzreport.com 小智报表js sdk下载
https://tizdata.com/xzdownload/ 开发使用文档
https://doc.tizdata.com/xiaozhi/650
下一篇 绝对坐标:横向扩展
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。