
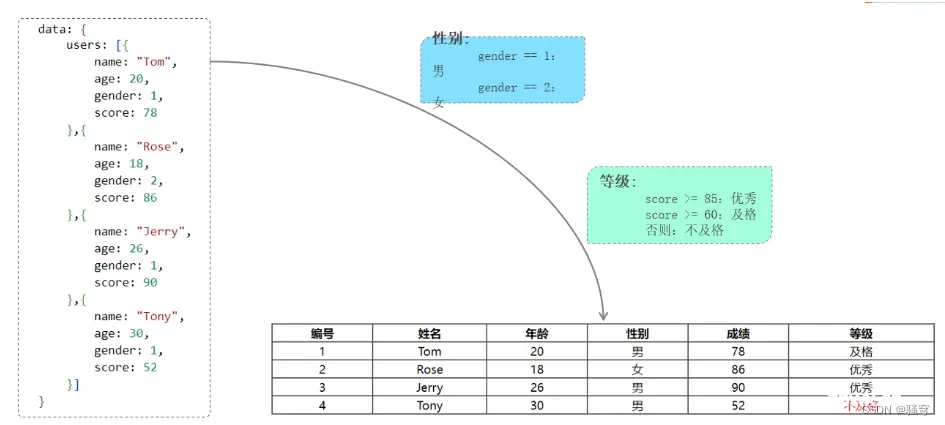
本文介绍了Vue.js的基本概念,包括MVVM思想的应用,快速入门步骤,以及Vue指令如v-bind、v-model、v-on、v-if、v-show和v-for的使用实例。还详细讲解了Vue对象的生命周期,特别...

其中,采用该样式的元素被称为容器(container),而它的子元素则称为item。容器上默认有两根轴线:水平的主轴(mainaxis)和垂直的交叉轴(crossaxis),子元素item则根据轴线排列。_flex...

本文基于教程发布,你也可以理解成这是一篇尚硅谷教程笔记,当然这里也有我的一些经验总结。...

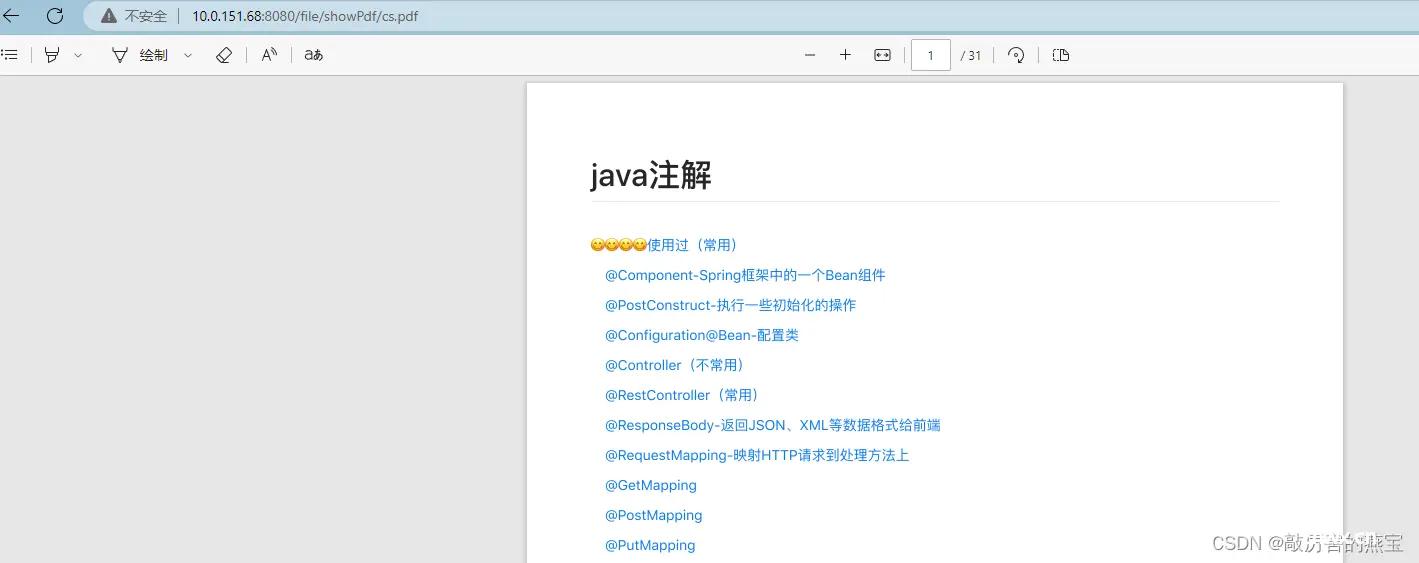
使用FileSystemResource包装文件,以便SpringMVC可以处理该资源创建HttpHeaders对象以设置响应头设置Content-Disposition头,使得浏览器以内联方式显示PDF(即在...

文章讲述了在实训中遇到的问题,即如何在上传车辆图片的同时传递车牌号等其他参数。作者使用ElementUI的Upload组件和Axios库,通过FormData将文件和对象参数一起发送给后端,同时介绍了后端如何通过@R...

在你的Vue组件中引入。你可以通过npm安装。_sm-crypto.js...

根据前端文本的本地路径地址进行文件上传后端_js上传文件到后端...

它是连接不同模块的桥梁,是实现灵活扩展的关键,是每个Odoo开发魔法师最强大的盟友。下次当你在编写Odoo模块时,请记住,你手中握着的不仅仅是键盘,而是Registry赋予你的魔法杖。想象一下,它就是Odoo世界里的...

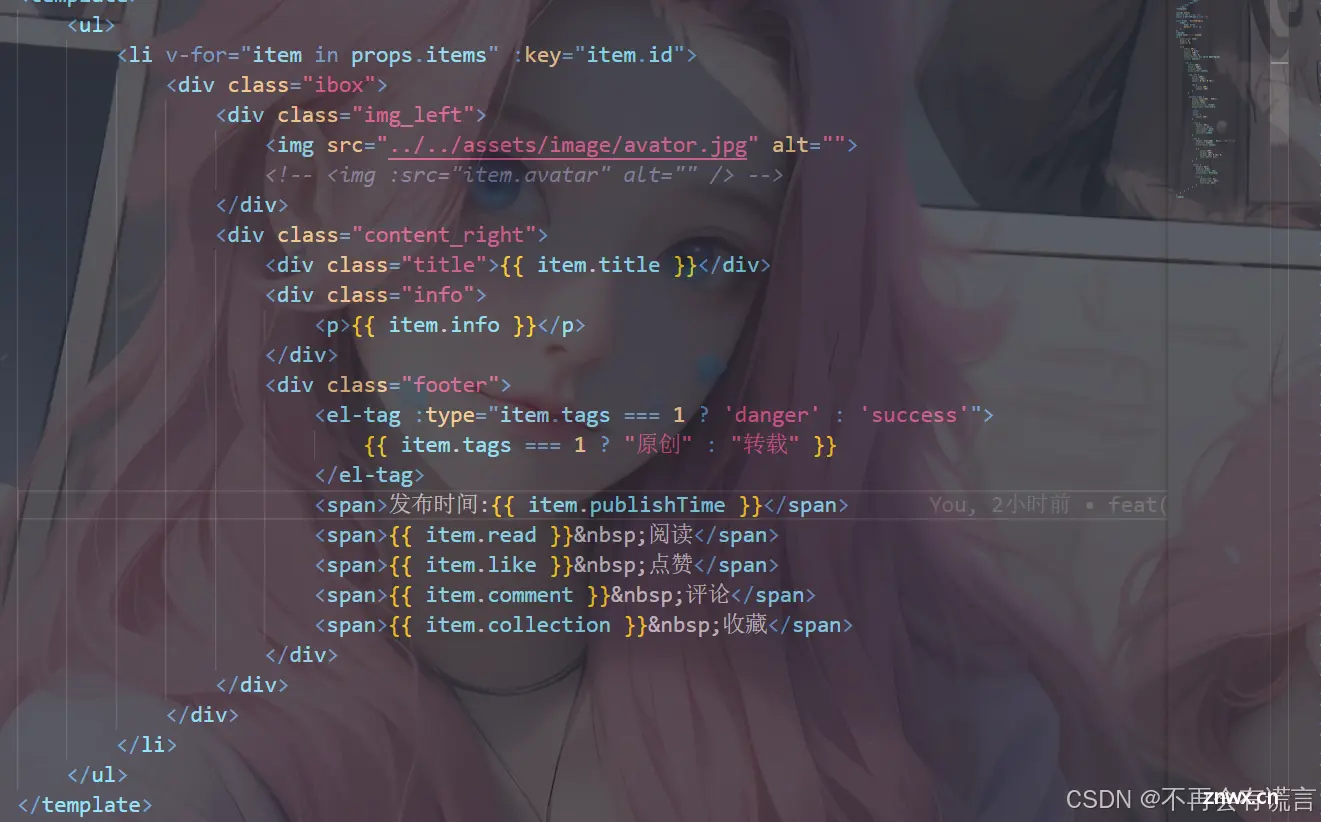
开发遇到的问题_不再会有谎言的博客-CSDN博客相关链接会在文章中标注。Wandering-children-have-the-stars-as-companions:从0-1开发一个Vue3前端系统页面流浪...

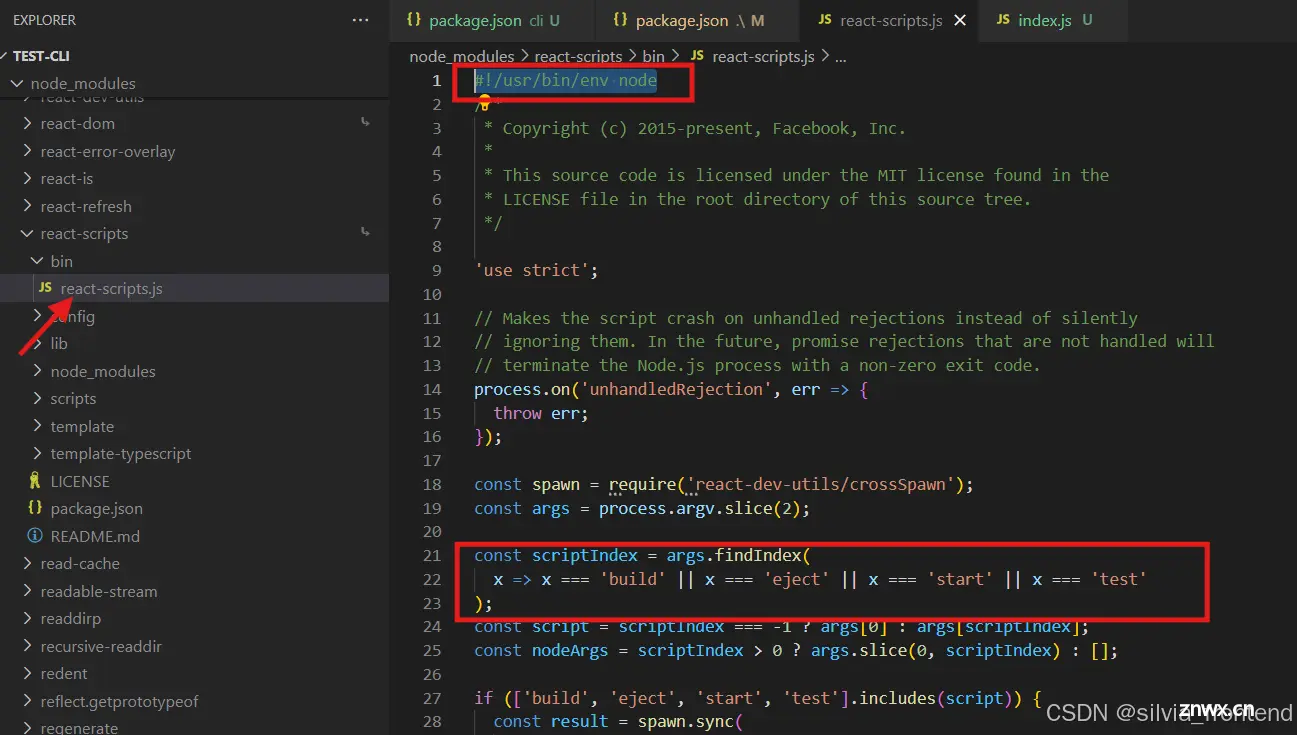
前言npmstart…前端小伙伴们这些命令肯定都不陌生吧,那你们有没有好奇过,输入这些命令,我们的项目怎么就运行起来了呢?背后的原理是什么呢?这篇文章就带大家来一探究竟,最后还会手写一个自己的脚手架,跑一条自己的...