
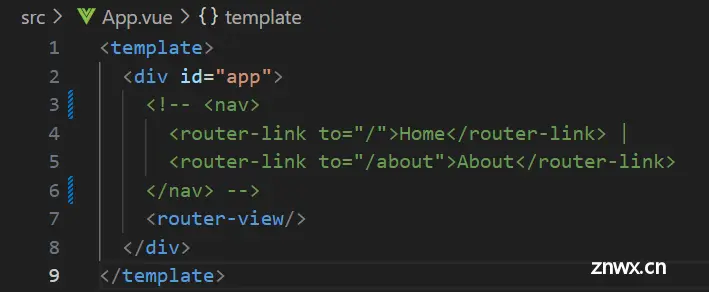
封面图内含彩蛋~原因:Vue2要求模板中的``中只能有一个根元素,也就是说最外层不能同时包含其他元素或者文本。如果模板中出现多个根元素,就会触发这个错误。解决:vue2:所以,删除多的根元素,or在最外层再加一个d...

技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,...

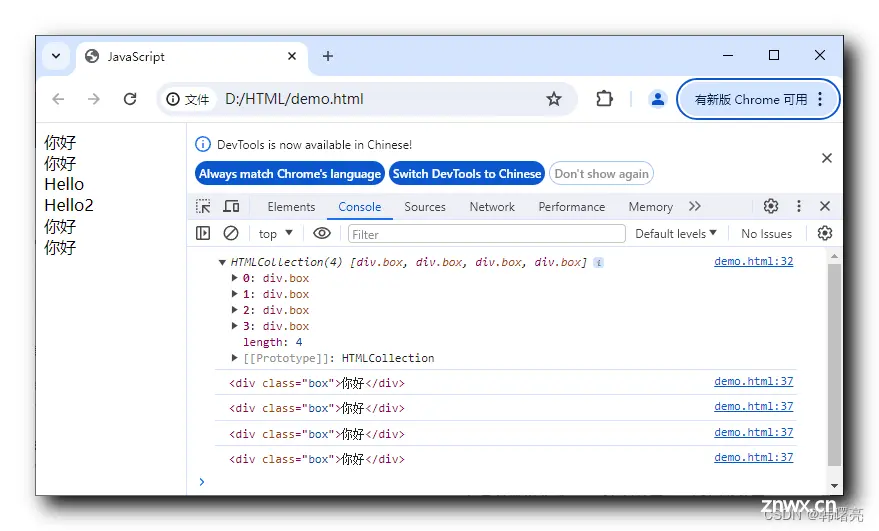
一、根据类名获取DOM元素1、根据类名获取DOM元素-getElementsByClassName函数2、代码示例-获取文档中指定类名的DOM元素3、代码示例-获取Element...

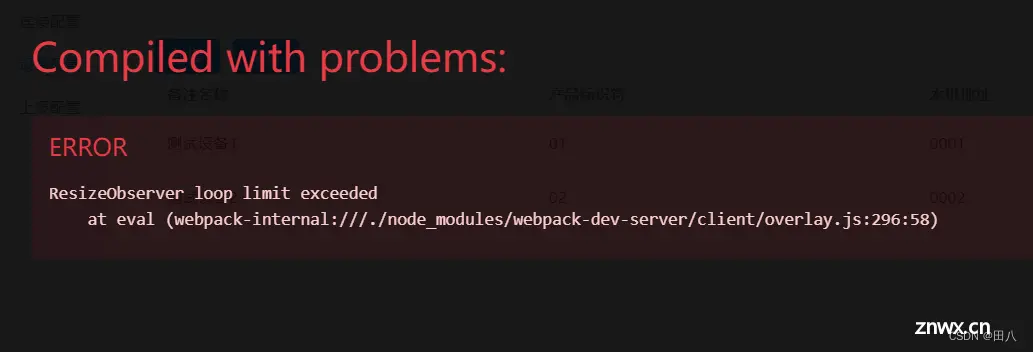
里面,反正在出现这个问题页面之前的页面都行。里面就可以了,或者写在。_element-plusresizeobserverlooplimitexceeded...

原文链接:https://www.xiandanplay.com/article/view?id=16925669181947904&articleCategoryId=16078840161206272https://www.xiandanpla...

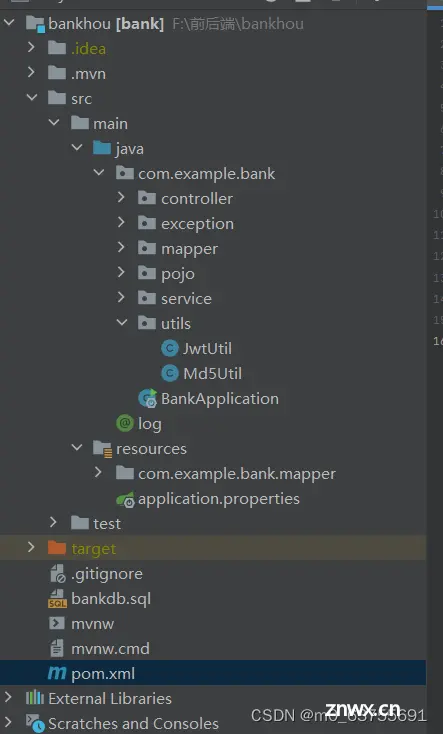
本文详细介绍了银行管理系统开发的前端环境配置,包括VSCode的安装与Vue相关插件,以及Node.js、IDEA、MySQL、Java和Maven的安装与配置。同时提供了前端和后端代码地址,以及项目概图。...

在本系列的第一篇文章中,我们将梳理如何在Vue.js中使用Element-UI实现表格与表单的结合:如何在父组件中通过按钮触发弹窗,并在弹窗中调用子组件的表单。这种设计模式在实际项目中非常常见,特别是在需要对数据进...

1.主界面2.添加书籍3.删除书籍4.编辑书籍信息1.数据库设计设计了books表,包含字段:id,name,author,price,publisher。2.Node.js+Express后端设计初...

今天我们来借助若依来快速的搭建一个基于springboot的Java管理后台,后台网页使用vue3和ElementPlus来快速搭建。_若依vue3...

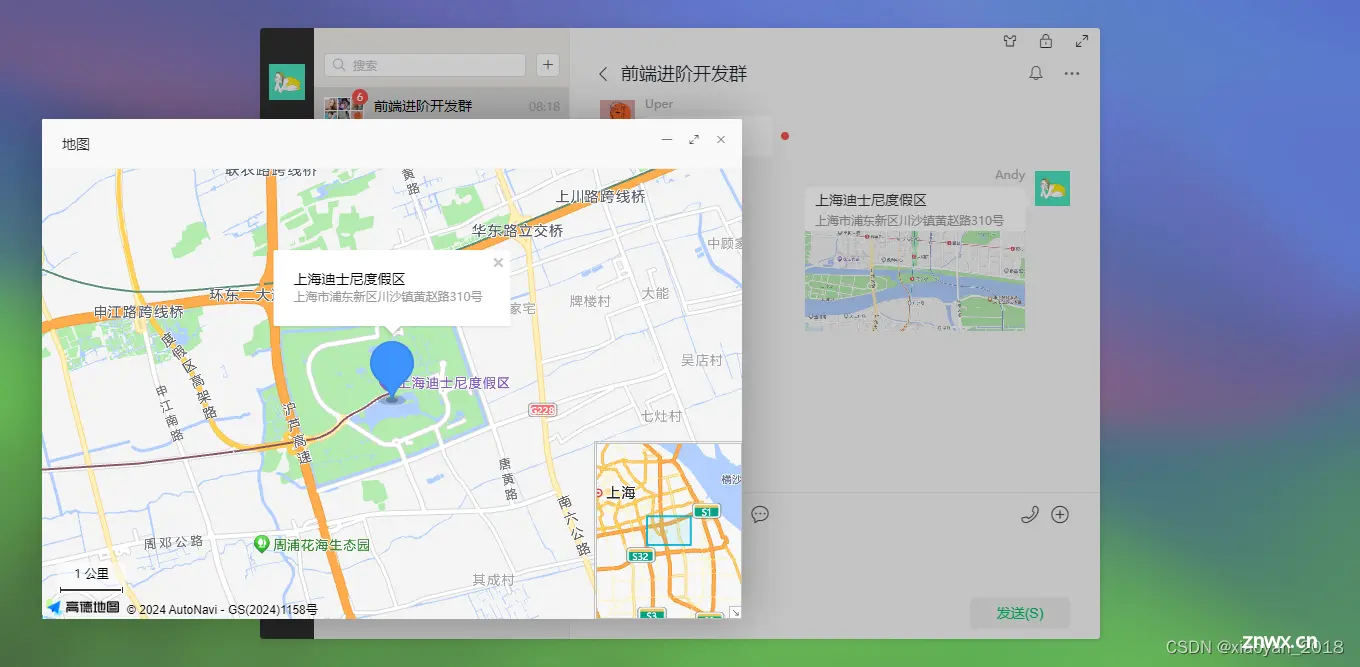
Vite5-Webchat网页聊天室|vite5.x+vue3+pinia+element-plus仿微信客户端。包含了聊天、通讯录、朋友圈、短视频、我的等功能模块。支持收缩侧边栏、背景壁纸换肤、锁屏、最大化等功能。...