银行管理系统(前端vue+elementUi、后端springbooot+mybatis【前后端分离】)
m0_63755691 2024-07-18 08:03:03 阅读 89
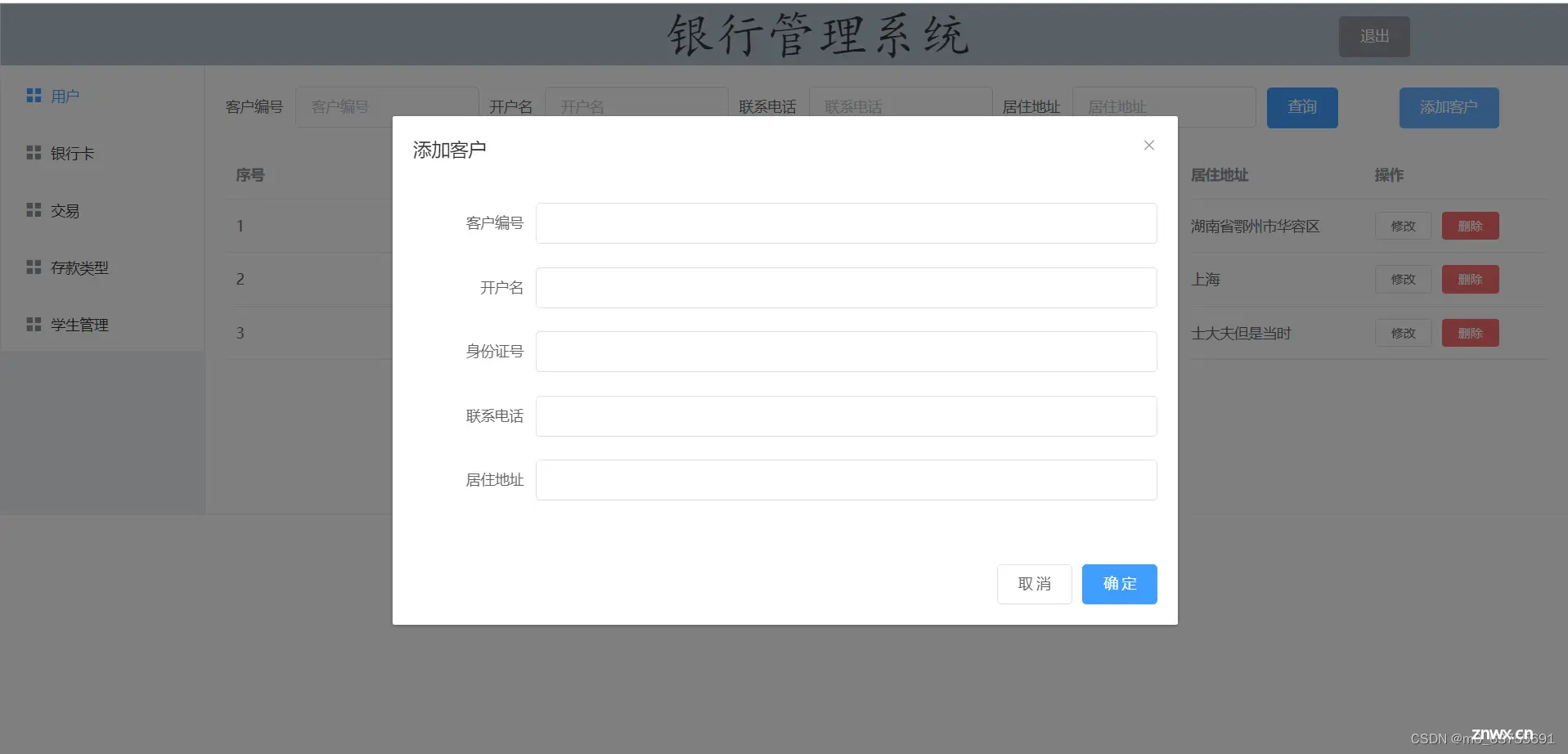
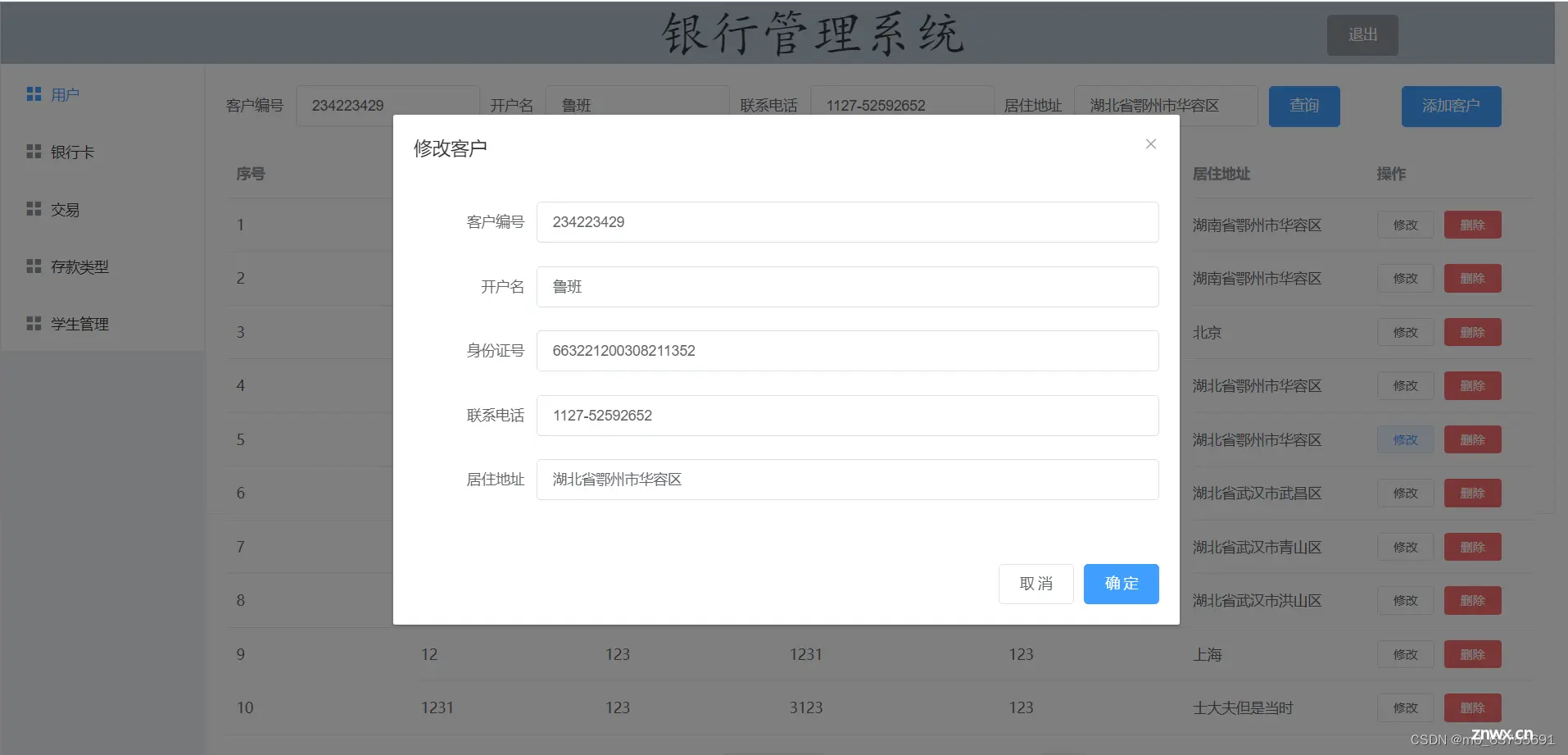
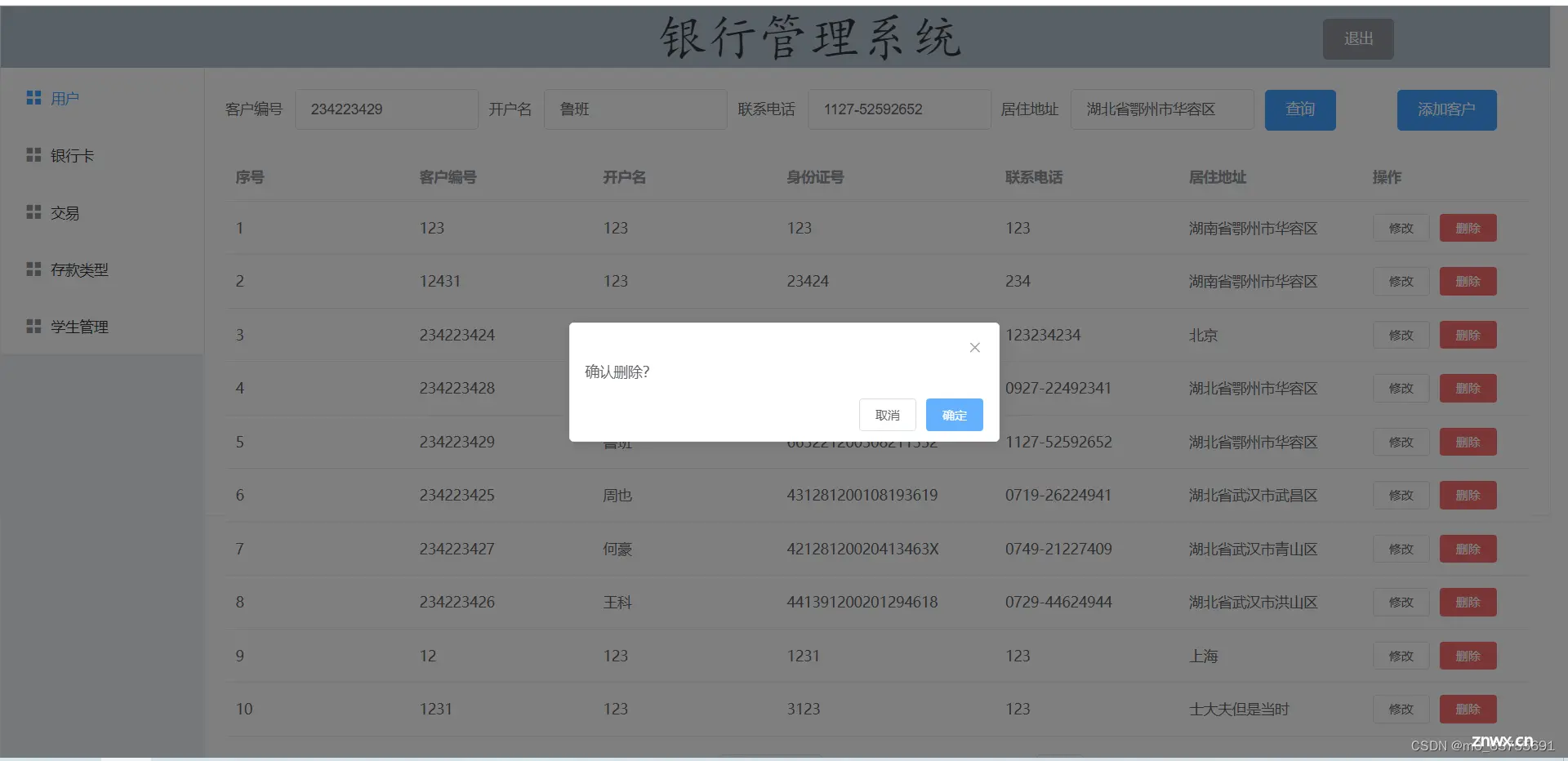
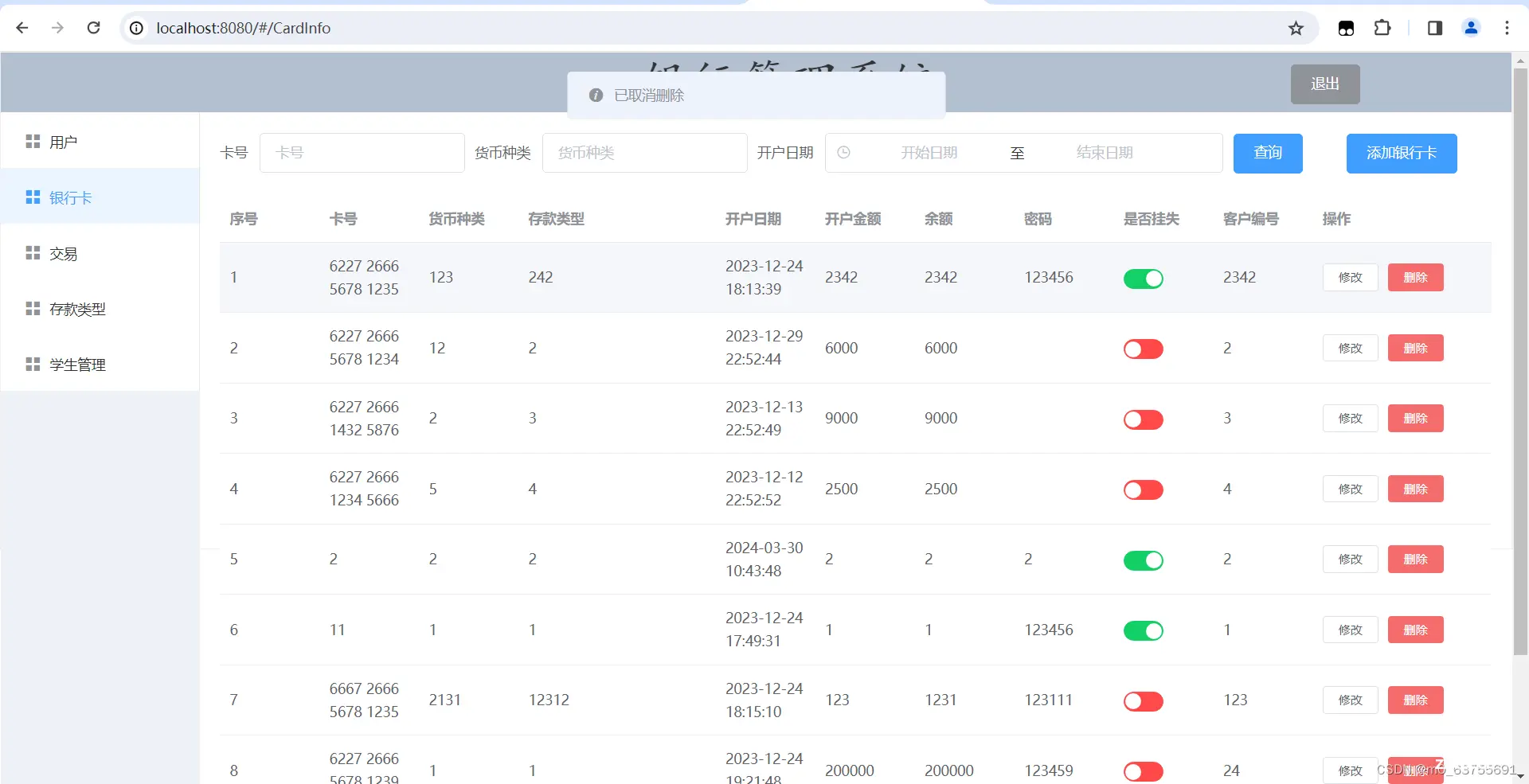
一、效果截图:










二、银行管理系统环境准备:
(一)、前端
1.vscode安装(参考以下链接)
VSCode安装教程(超详细)-阿里云开发者社区
2.在vscode安装vue+element的相关插件
(1)、代码自动格式化插件,统一代码格式



(2)、自动添加结束标记

(3)、代码检查和格式化代码

3.Node.js 下载与安装和vue的安装和配置(参考以下链接)
Vue安装与配置教程(非常详细)从零基础入门到精通,看完这一篇就够了_vue配置-CSDN博客
这是我安装的版本:

(二)、后端
1.IDEA安装
全网最详细的idea安装教程,图文详解-CSDN博客
2.MySQL安装和配置(本人是安装wampserver,可以安装phpstudy或自行在网上找教程安装mysql)
(1)wampserver安装与配置
安装wamp以及配置mysql环境(详细带链接)_wamp安装教程-CSDN博客
(2)phpstudy下载
web安全笔记之phpstudy集成环境的搭建 - 知乎
这是我安装的版本

3.Java安装(JDK)
Java 的简要介绍及开发环境的搭建(超级详细)_java环境-CSDN博客
本人安装版本

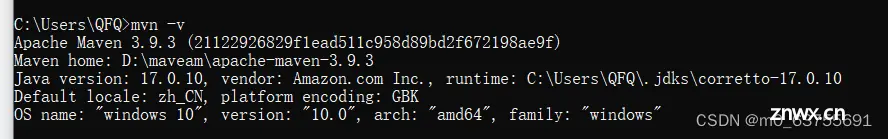
4.maven安装配置
Maven安装和配置详细教程_maven安装及配置教程-CSDN博客
本人安装版本

三、银行管理系统代码
1.前端代码地址:
bank: 前端的vue和element-ui
2.后端代码地址:
bankhou: 后端springboot+mybatis
sql文件在此代码中

3.概图:
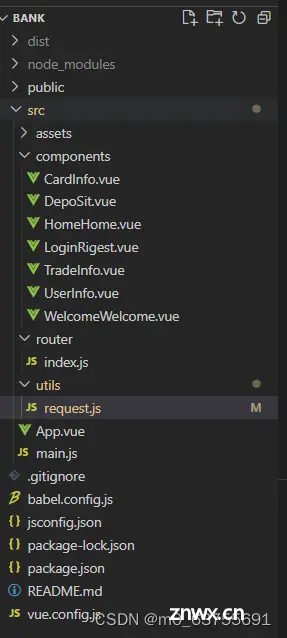
(1)前端代码概图:

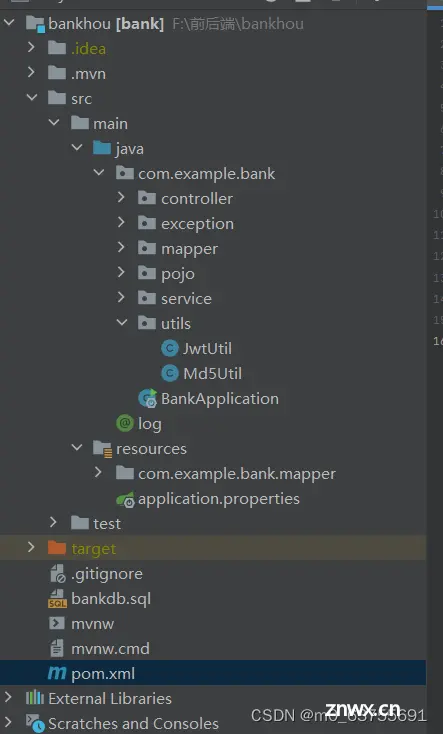
(2)后端代码概图:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。