前端----如何制作学生管理系统
编的过程 2024-07-17 17:33:01 阅读 99
概要
技术主要是elementui以及vue2,并且学生管理系统是我们老师一步步带着我们画的,本节内容是课程的第二部分:画首页框架+学生管理界面。
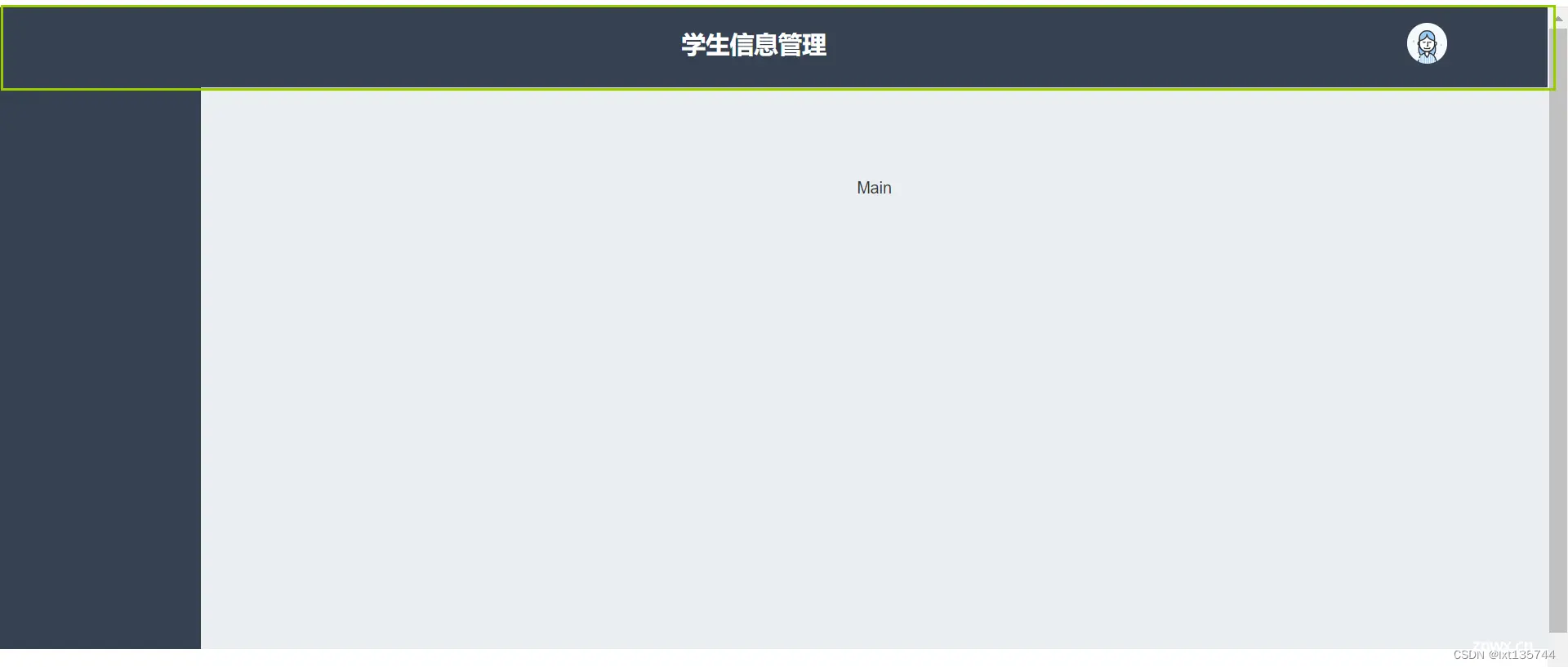
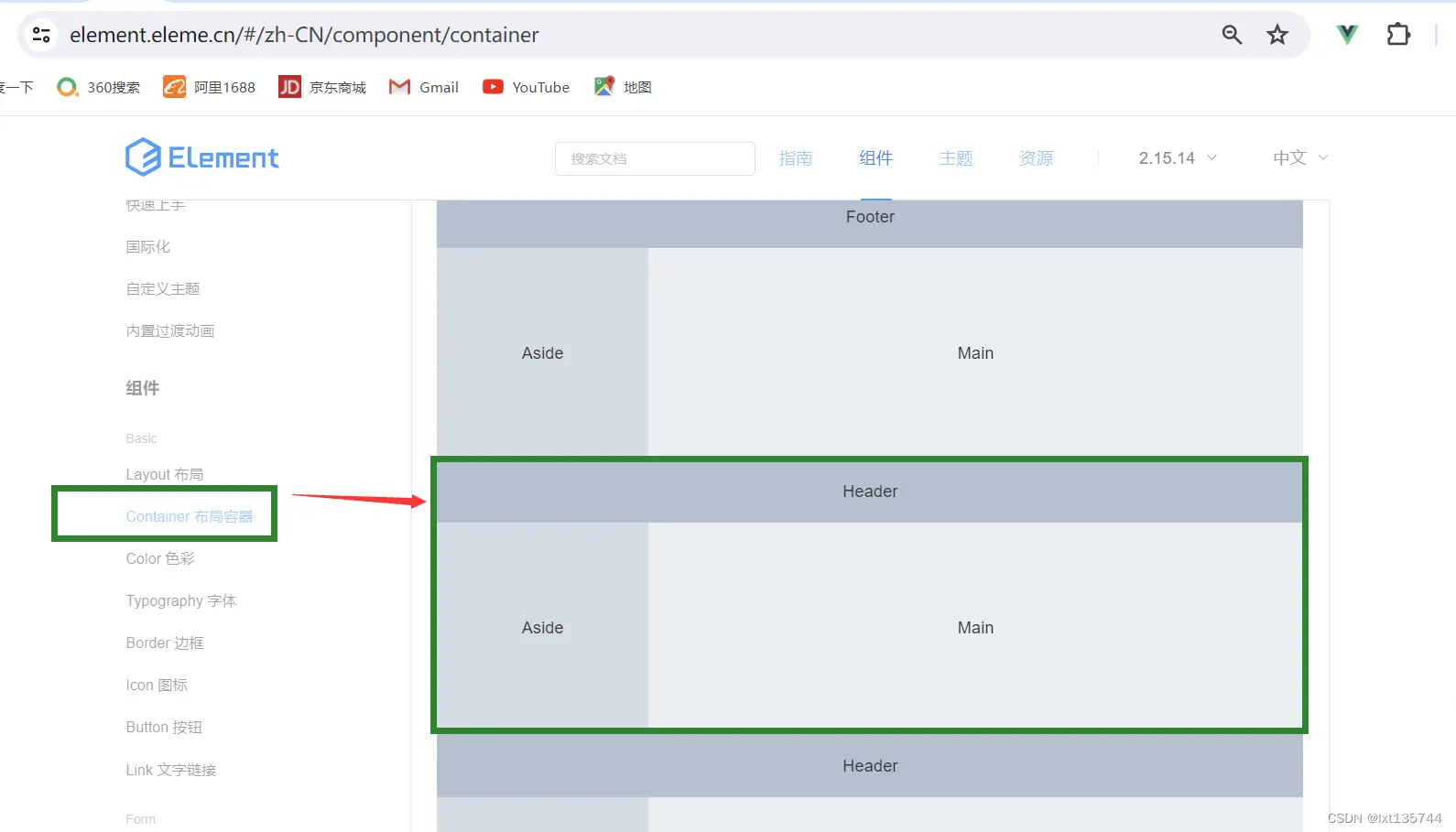
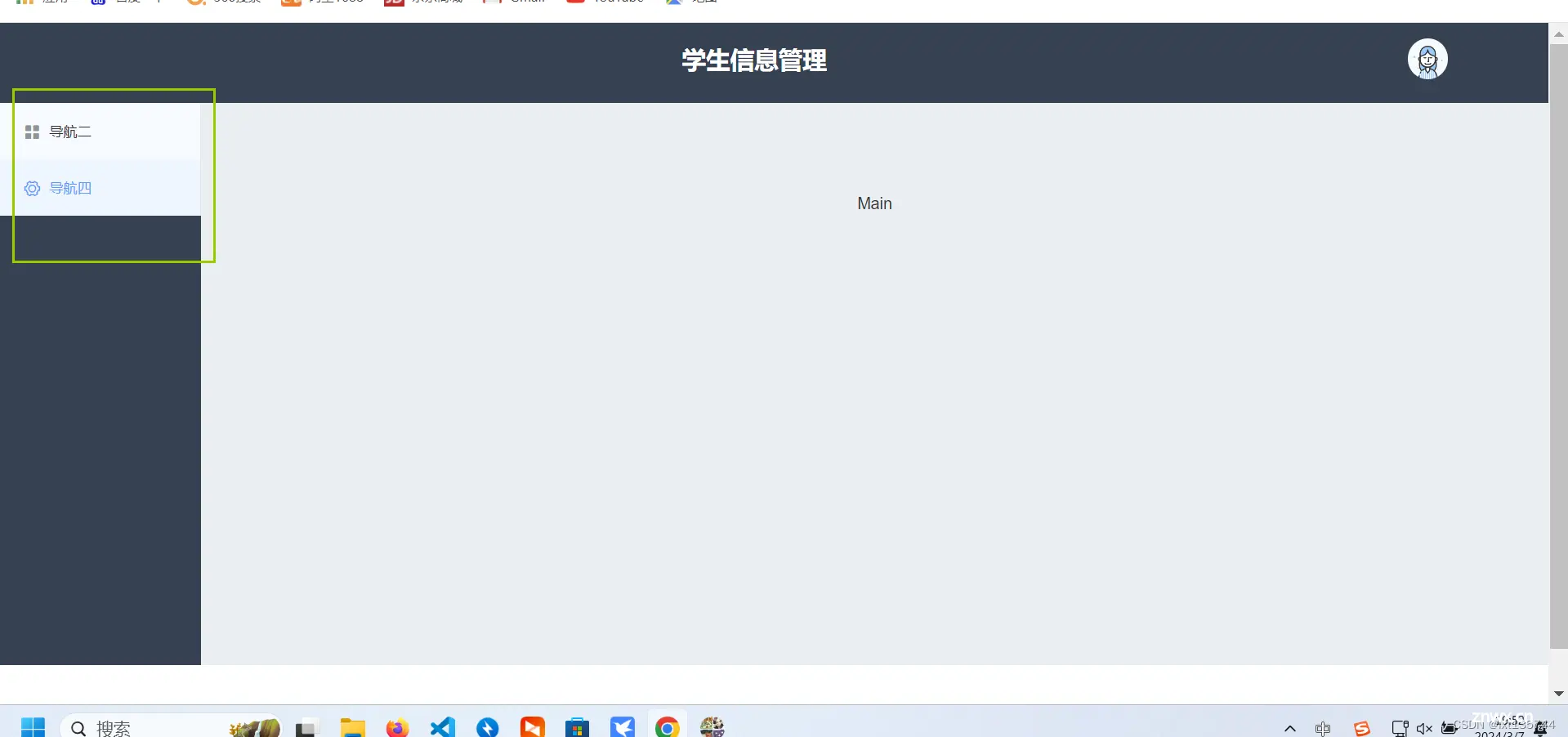
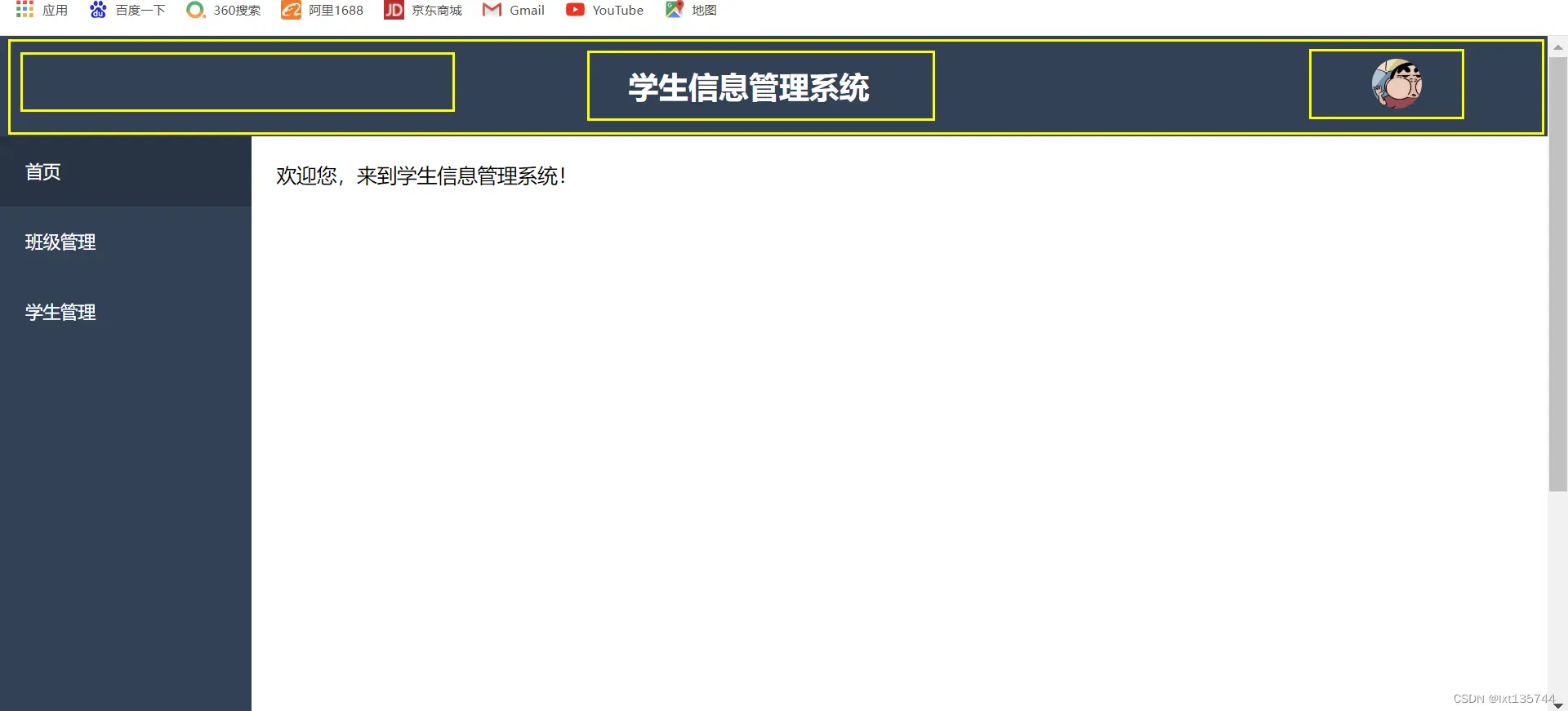
第一步:画整体框架

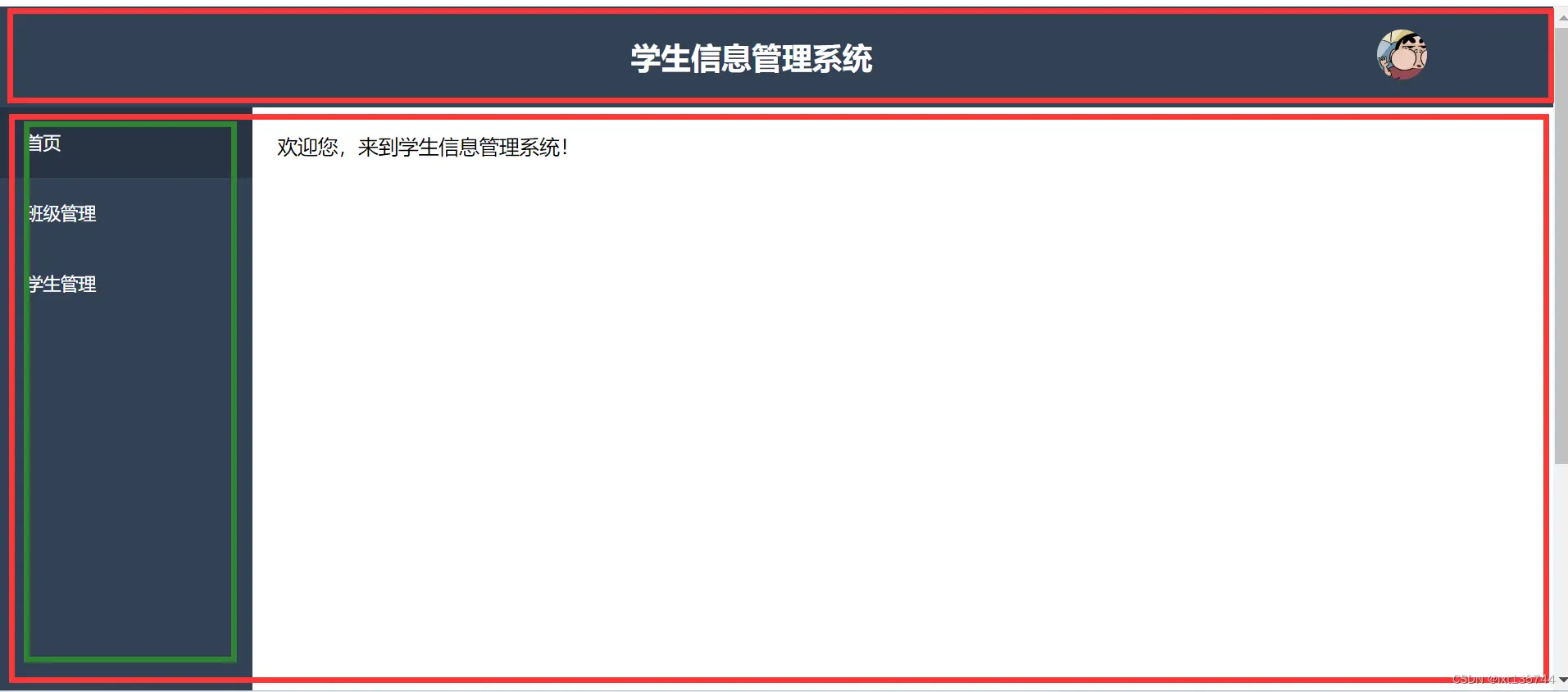
这个图片结构就是: “头部”+“内容区(包含目录)”
去elementui组件库---找到对应的布局---然后复制黏贴:

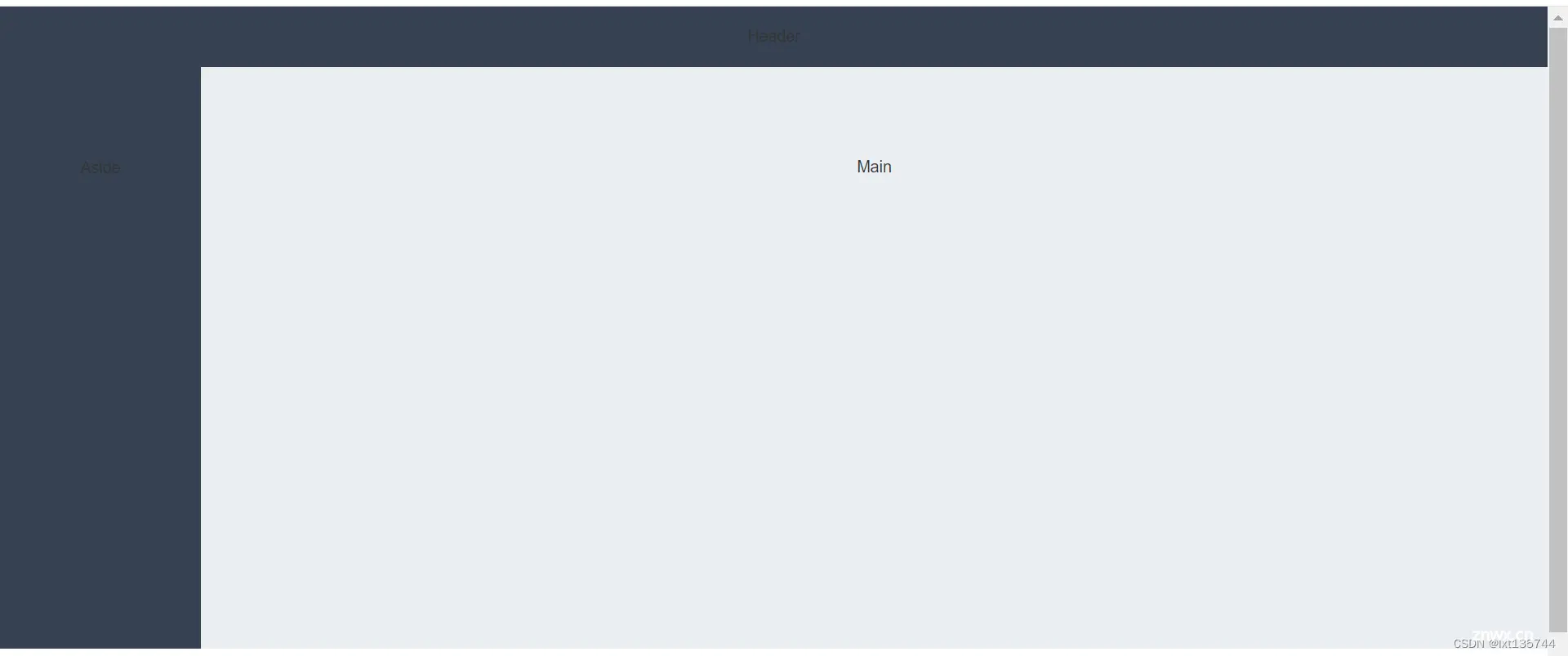
效果如下:

发现没有占满整个屏幕----设置这个容器高度为100vh即可

效果图【颜色自己吸色】:

第二步:完善头部

可以:flex布局+space-between去实现

效果图

第三步:侧边栏

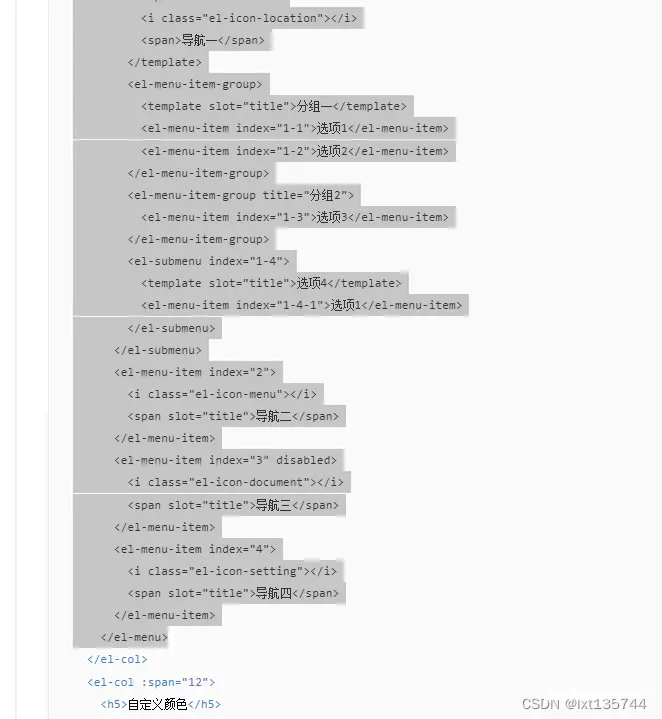
复制这一份

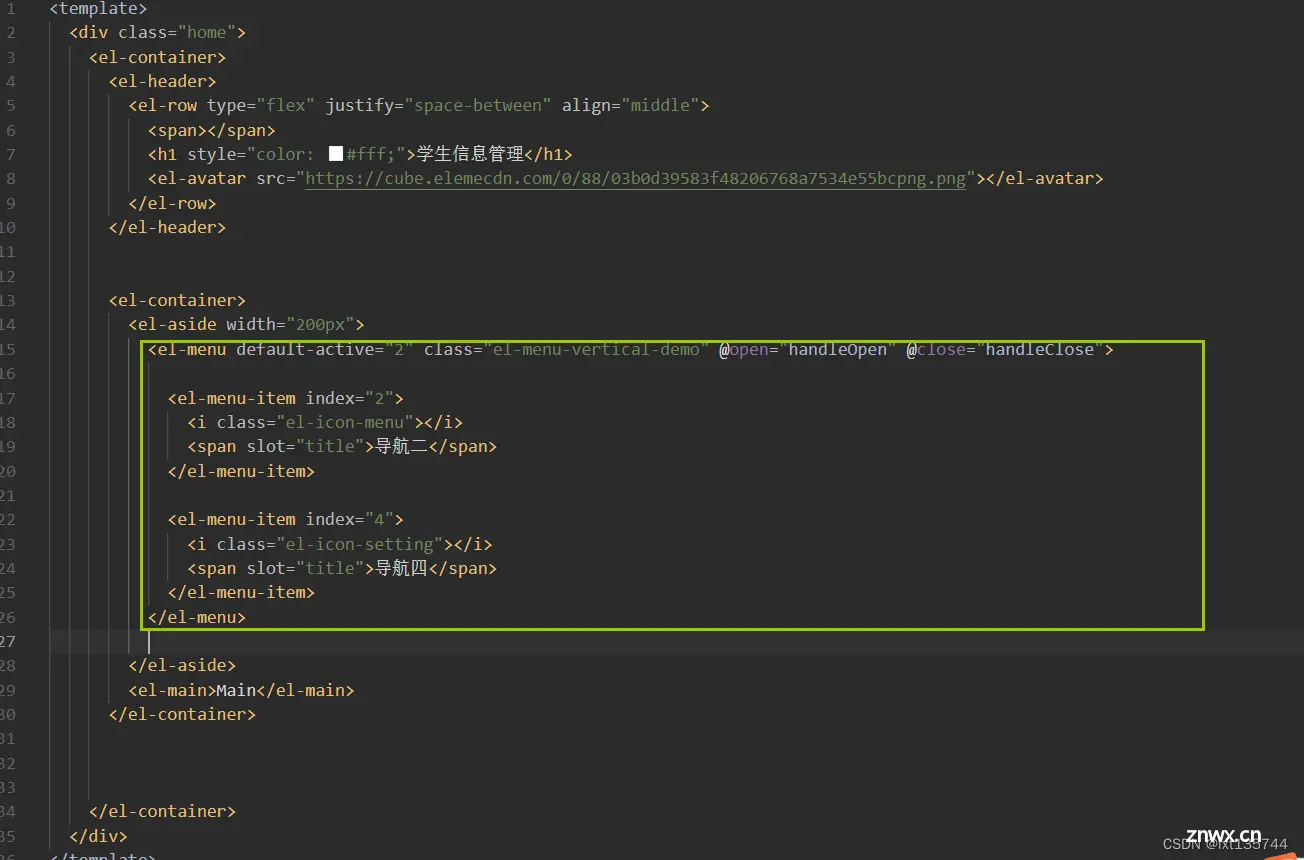
然后删除多余部分,只剩下如图

效果图

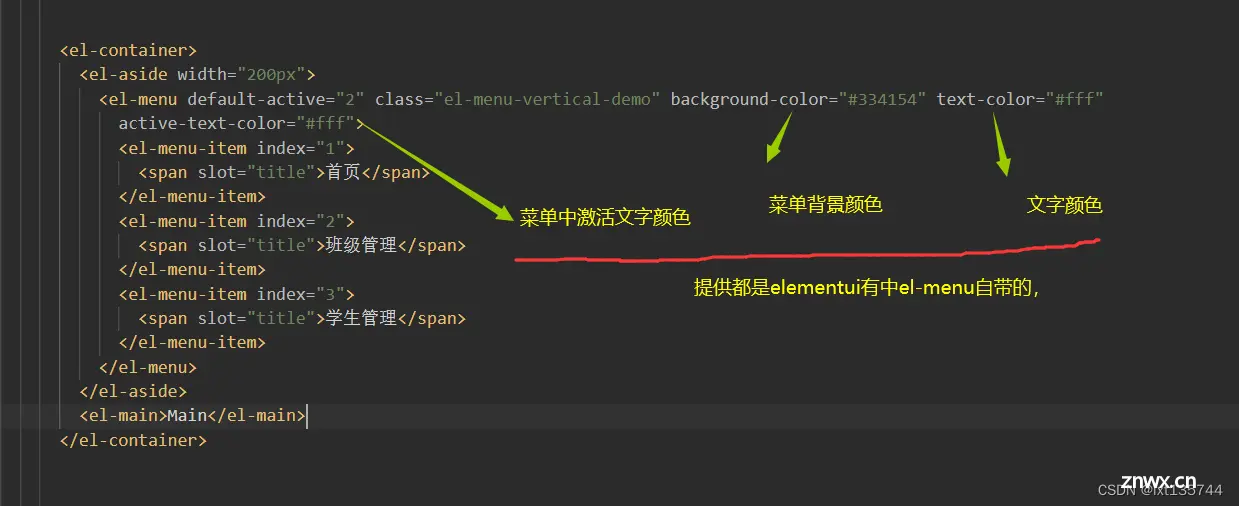
完善代码:

效果图

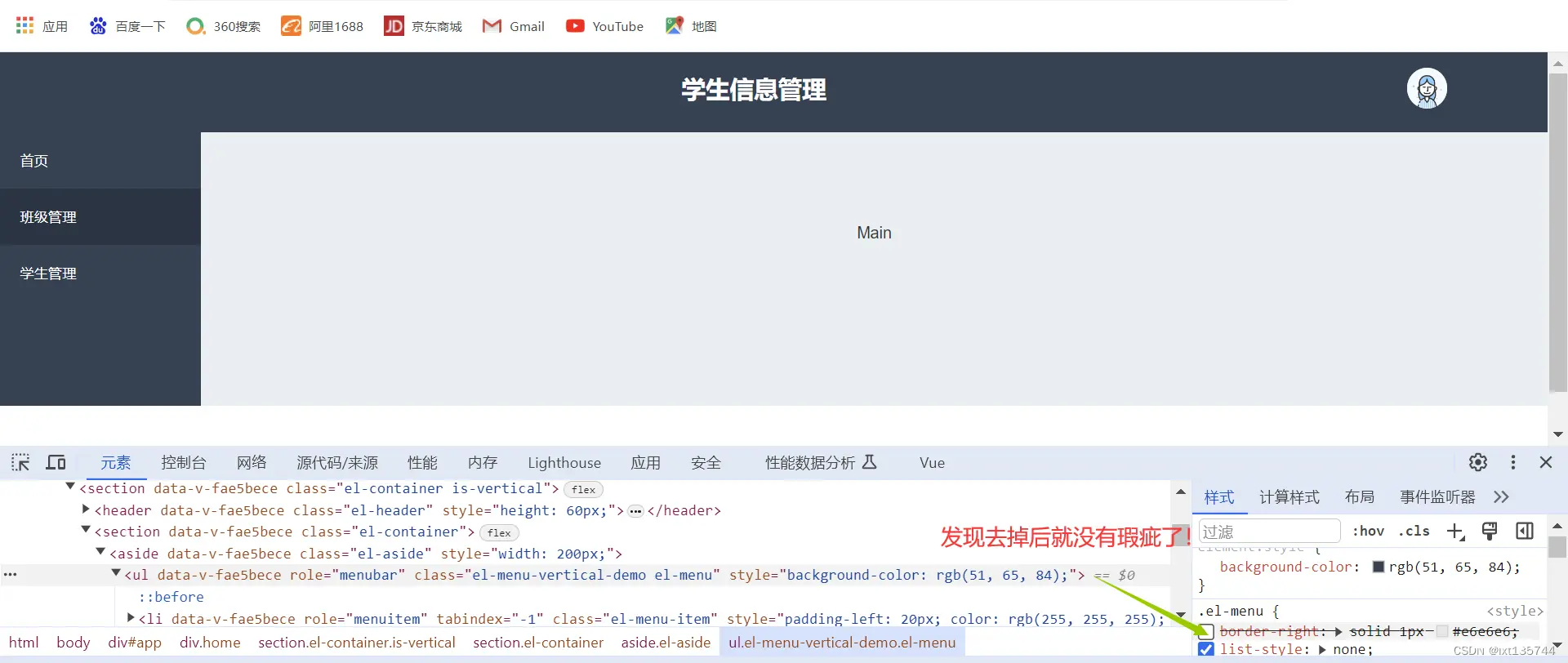
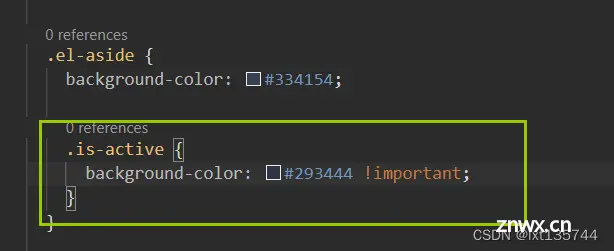
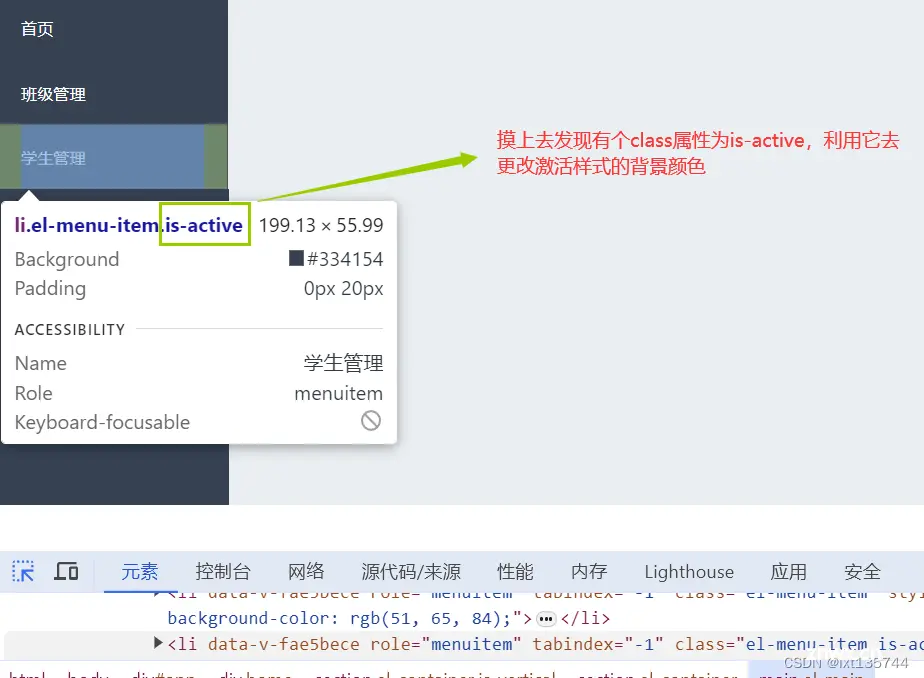
有个问题就是----点击菜单后---激活样式没有任何背景颜色更改,解决办法:


效果图:

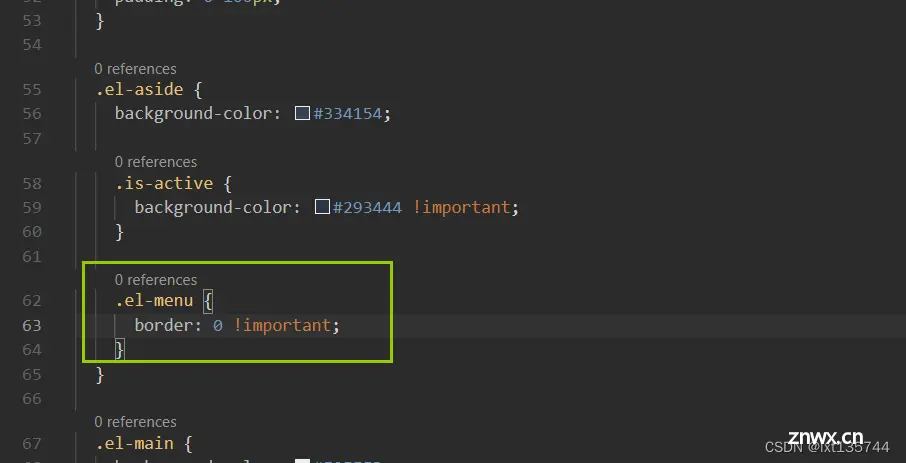
发现有个瑕疵!!!

解决办法:

所以

效果图

好啦,大致界面框架就完成了,现在开始画局部内容!!
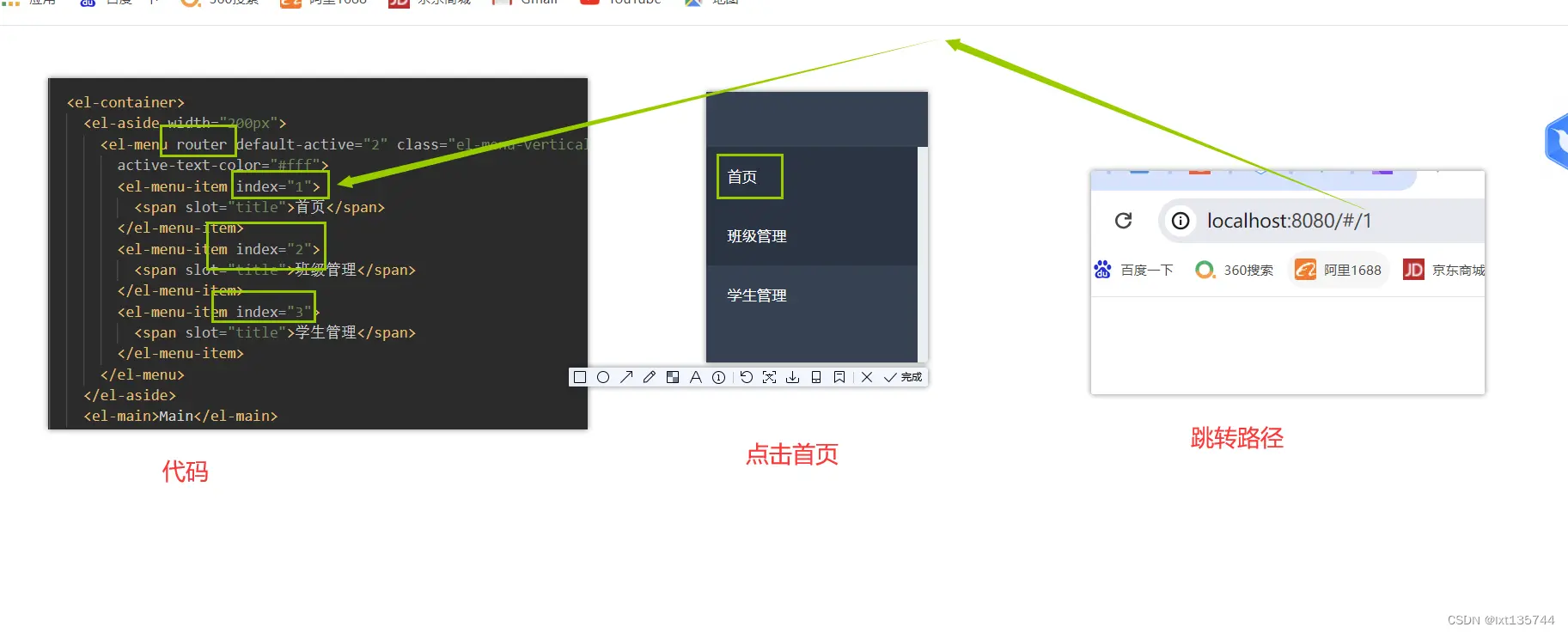
第四步:侧边栏实现---点击跳转到对应的页面
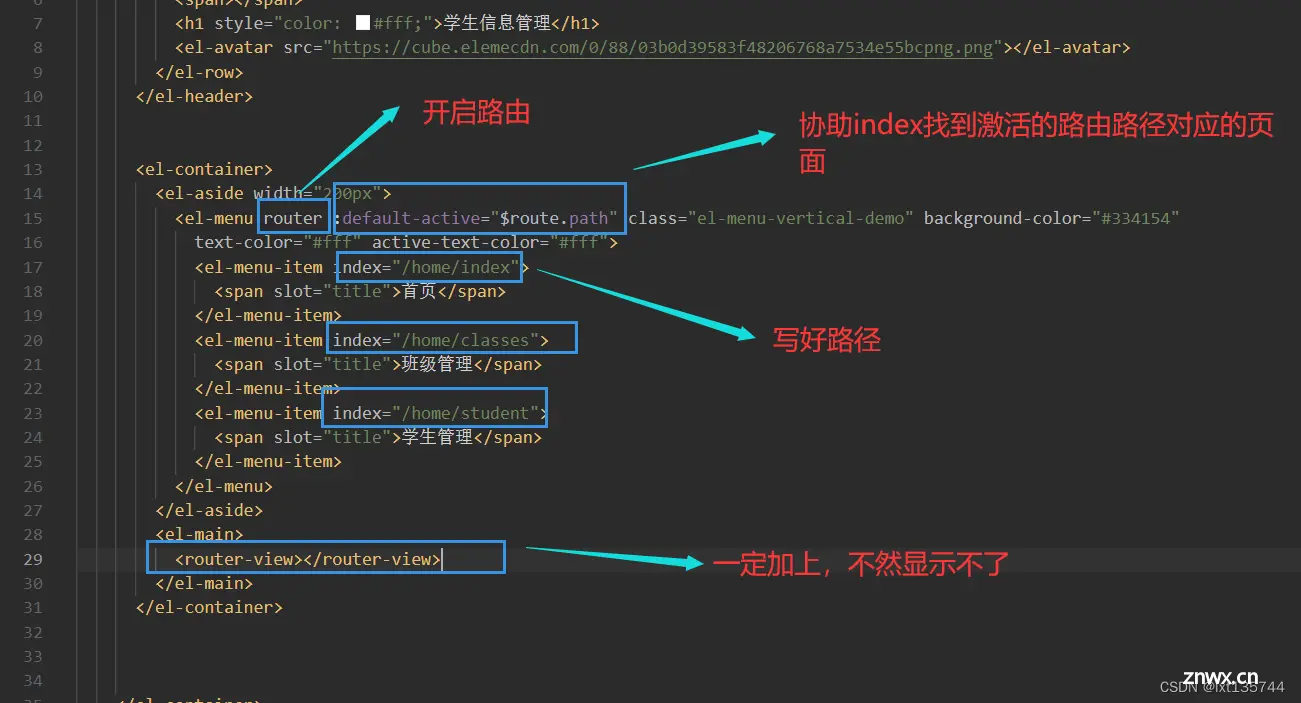
elementui的导航菜单---有提供路由功能---借助它实现咱们想要的效果

使用方法

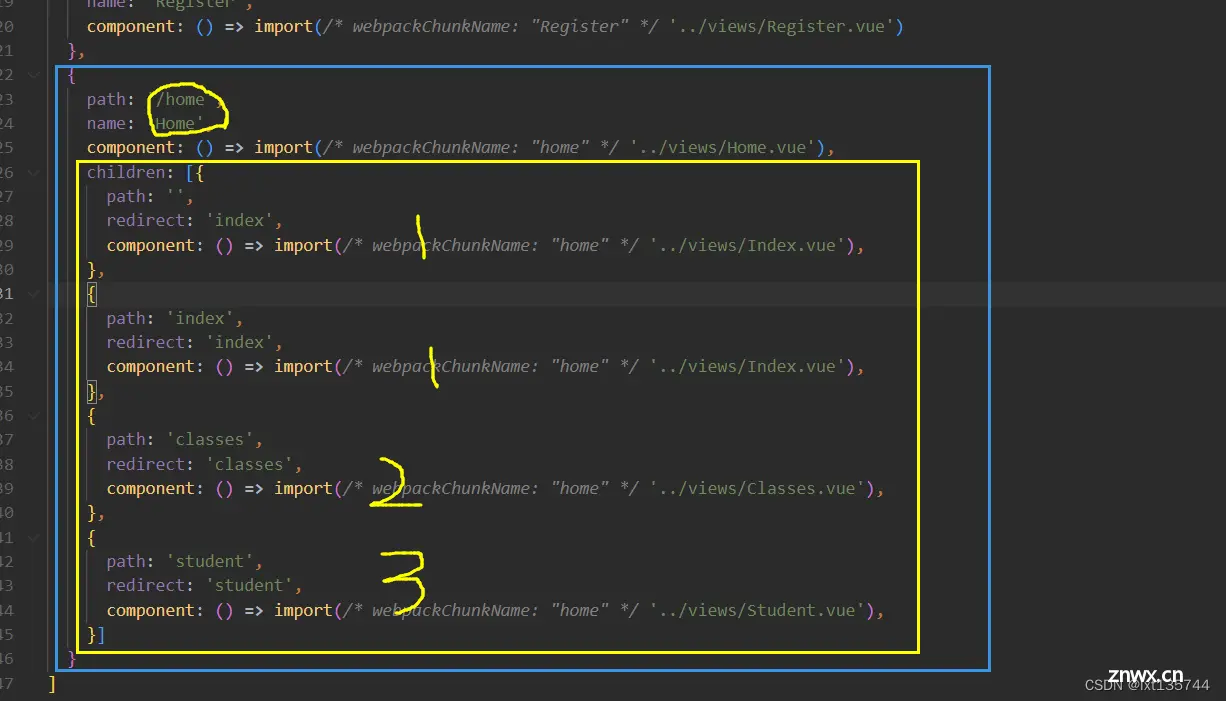
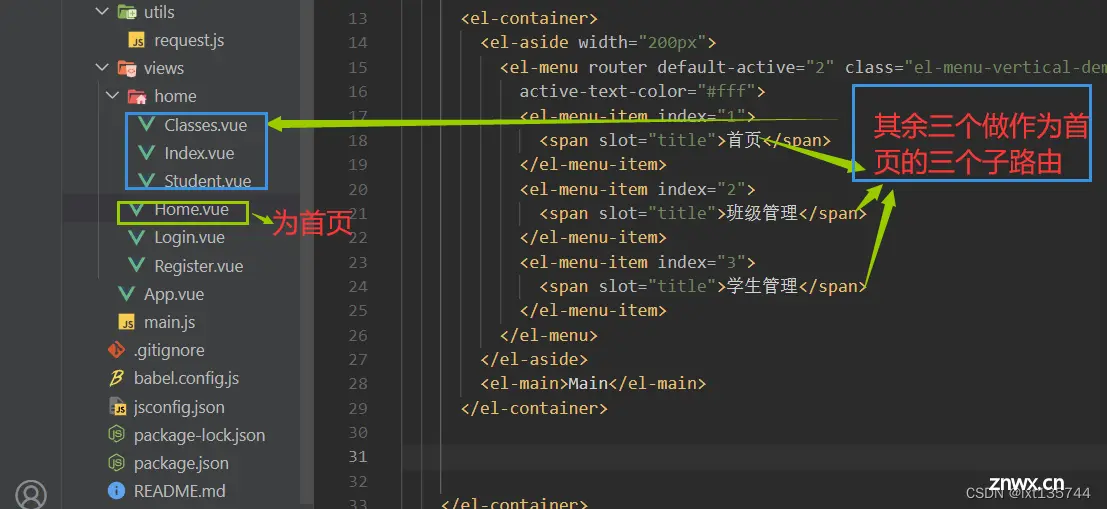
构思--将“首页”,“班级管理”,“学生管理”的页面-----单独作为子路由

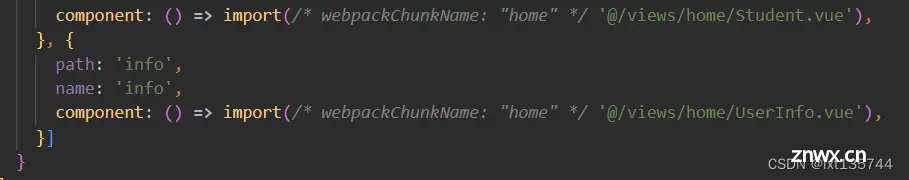
首先配置router:

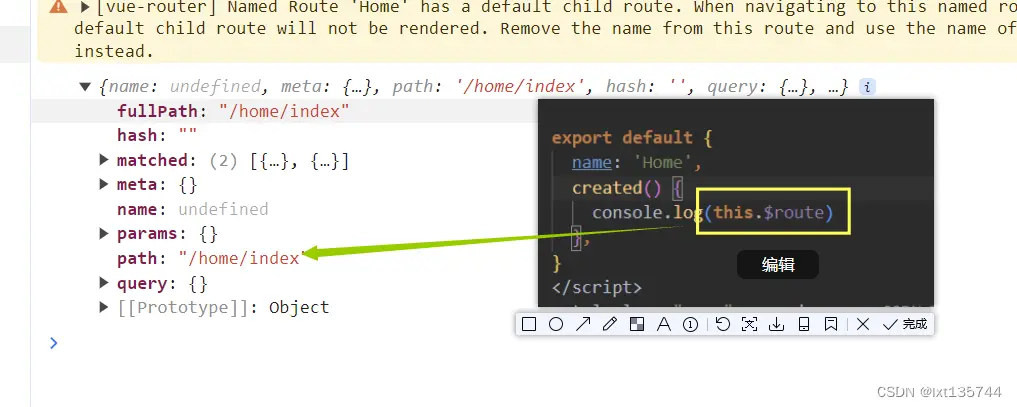
补充this.$route可以看到局部路由信息,当前在哪个路径就是打印当前的路径

所以

图中的default-active="$route.path":它的作用是将当前路由的路径与菜单项的路径进行匹配---
直观地就是--如果不配置default-active="$route.path"--当你刷新页面后,你的菜单之前选的就会消失掉!!----配置了----就不怕刷新后,你所选择的那个导航菜单的内容又刷新没了!!!
效果图:

第五步:添加路由守卫
路由守卫是个啥?
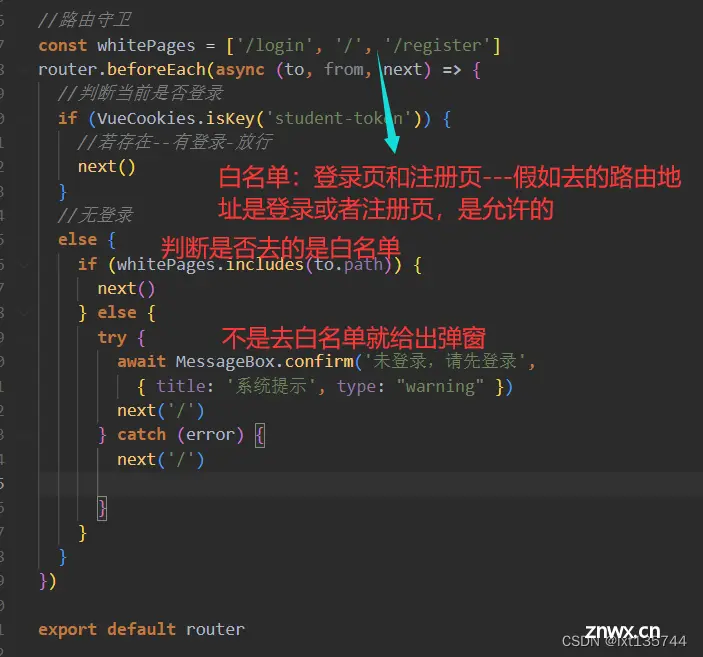
没有登录的状态下---用户只能进入登录页和注册页----用户想通过链接进入主页,也只能跳转到登录页或注册页
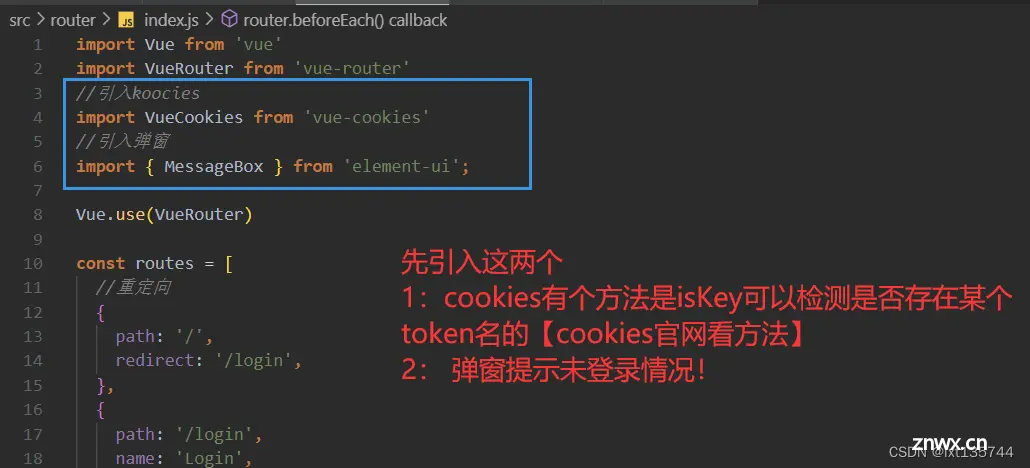
第一步:引入所需库

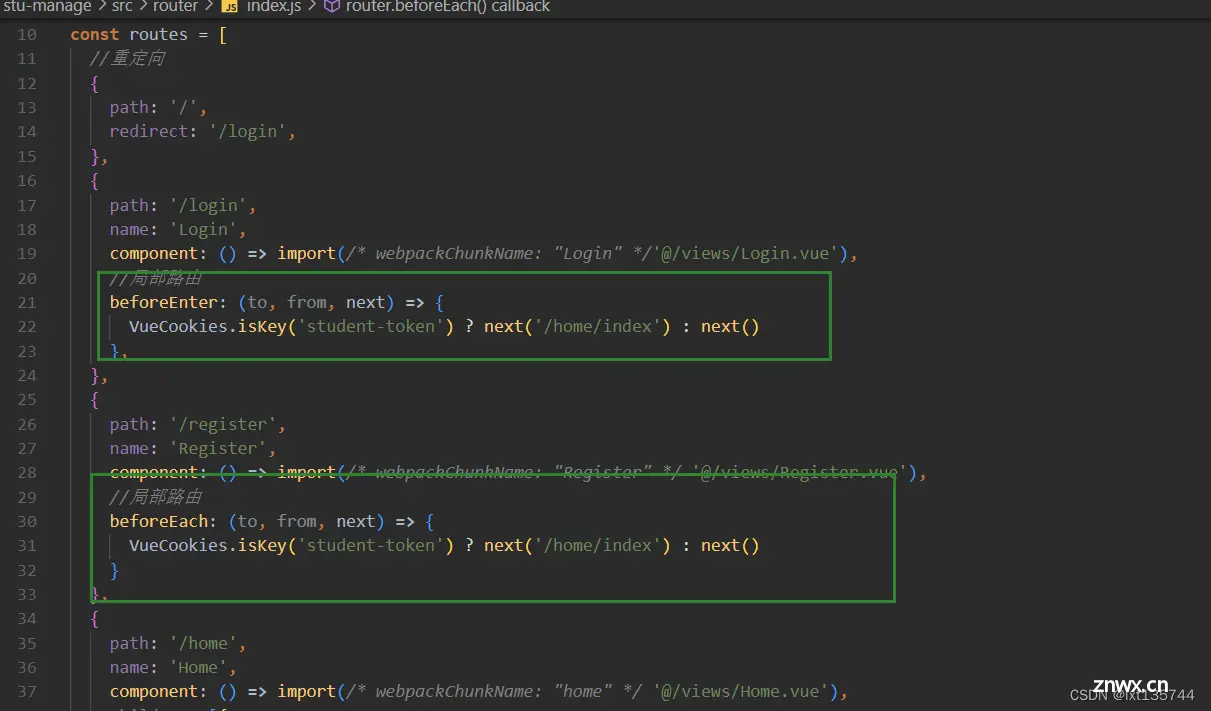
第二步

在登录和注册路由这边加个判断【局部路由】:是否登录---是的话直接进入首页,否则进行无登录提示操作

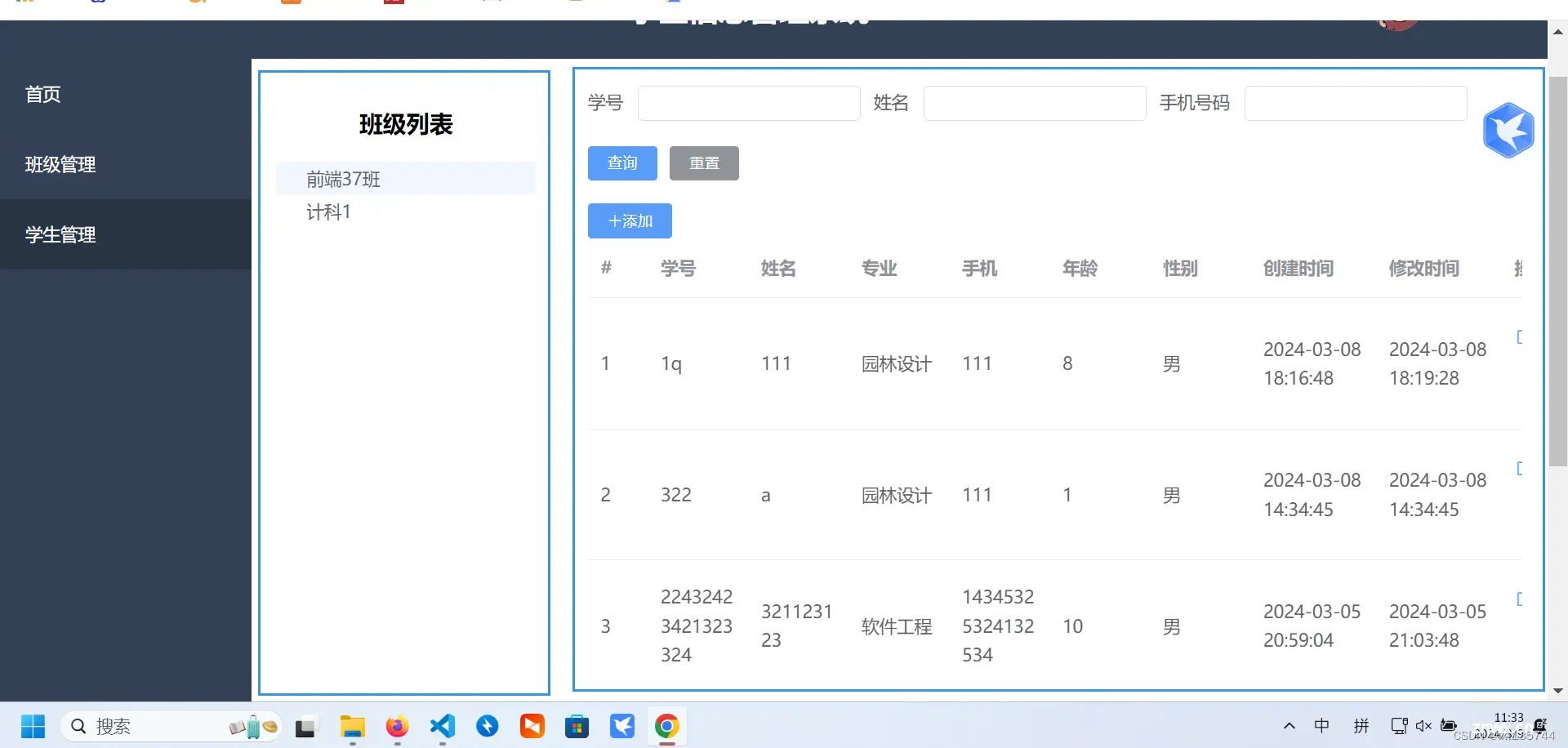
第六步:画学生管理界面
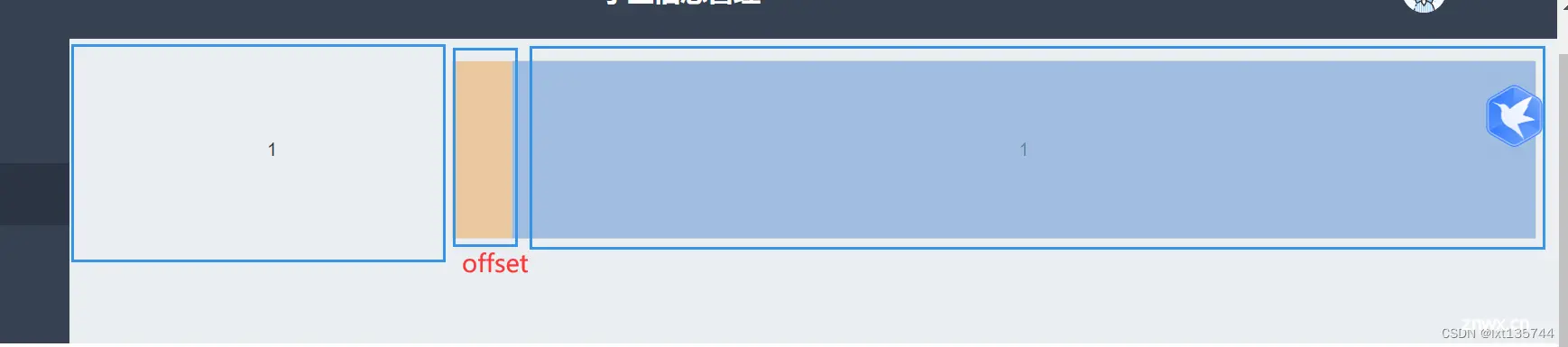
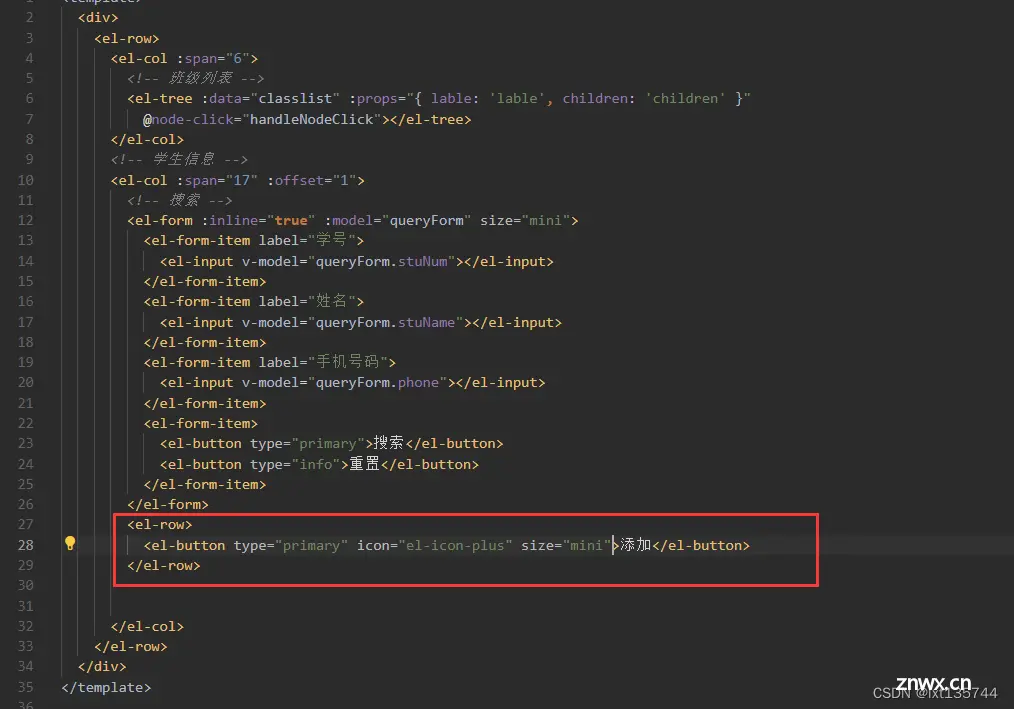
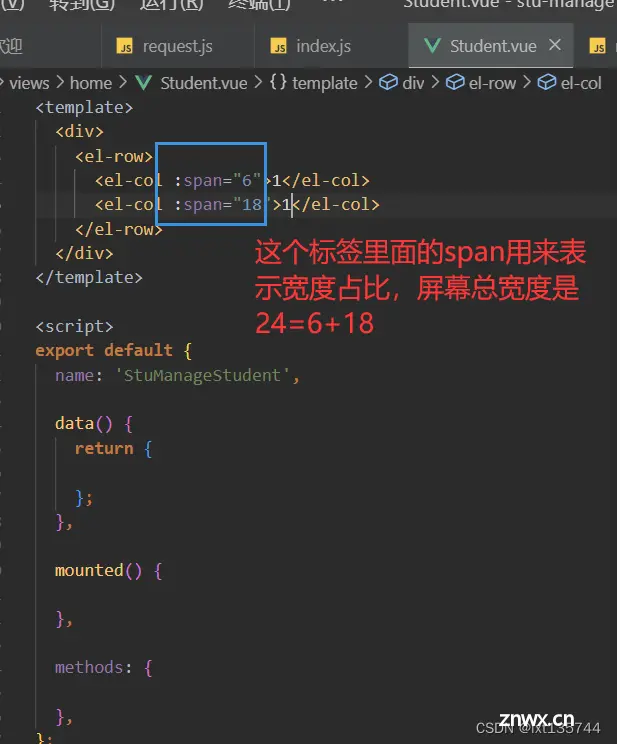
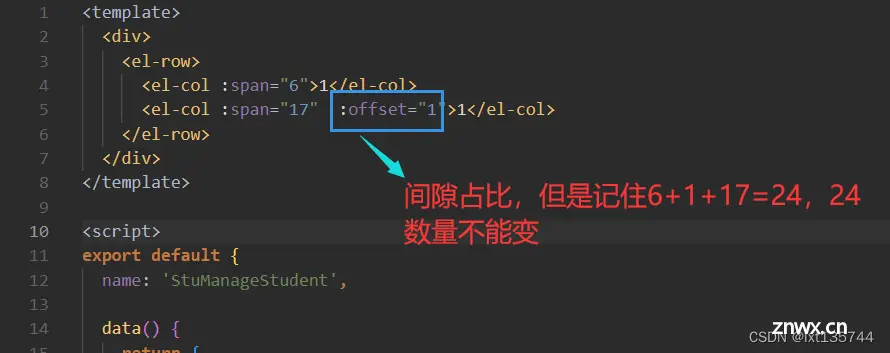
首先这个布局分为左右,用<el-col>的span占比来实现宽度比

所以这么写


咱们加个间隔offset


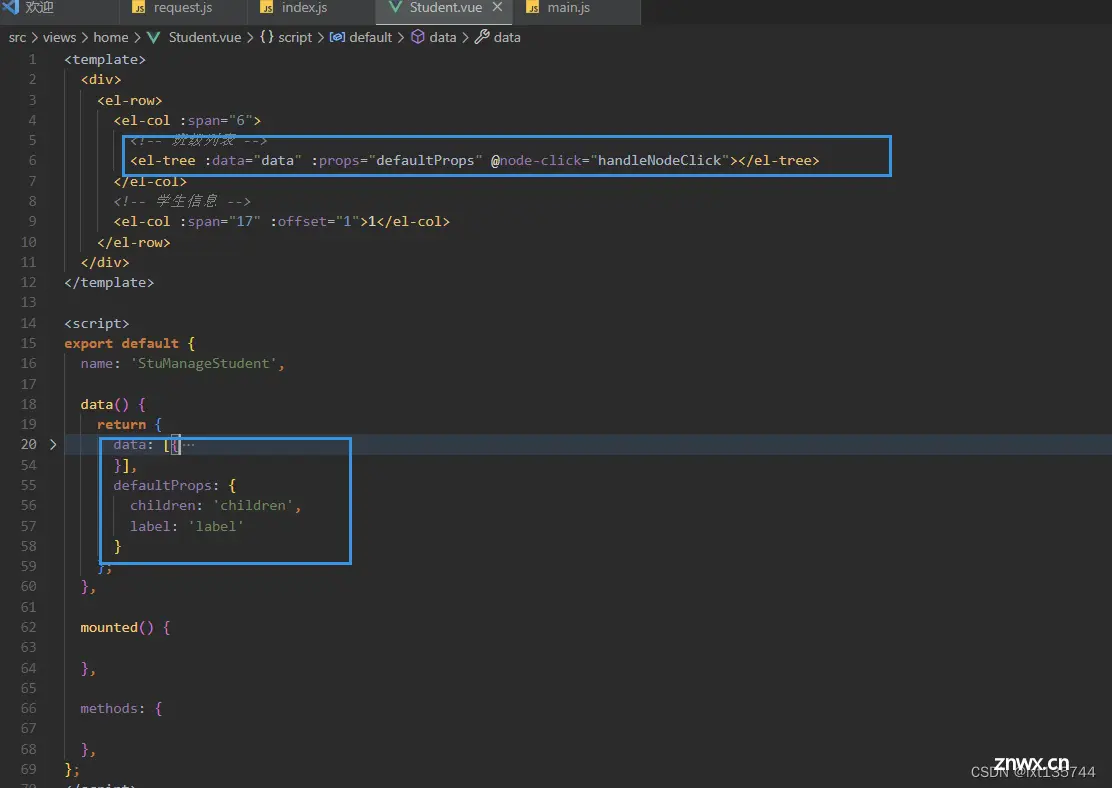
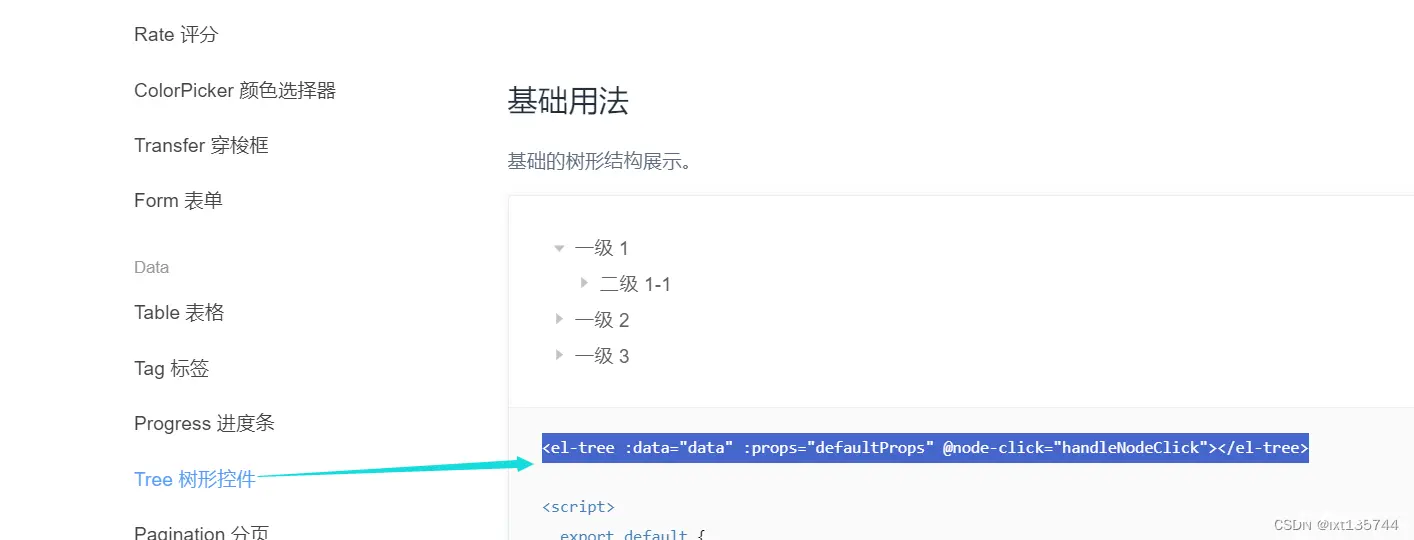
第六步:画左边班级列表

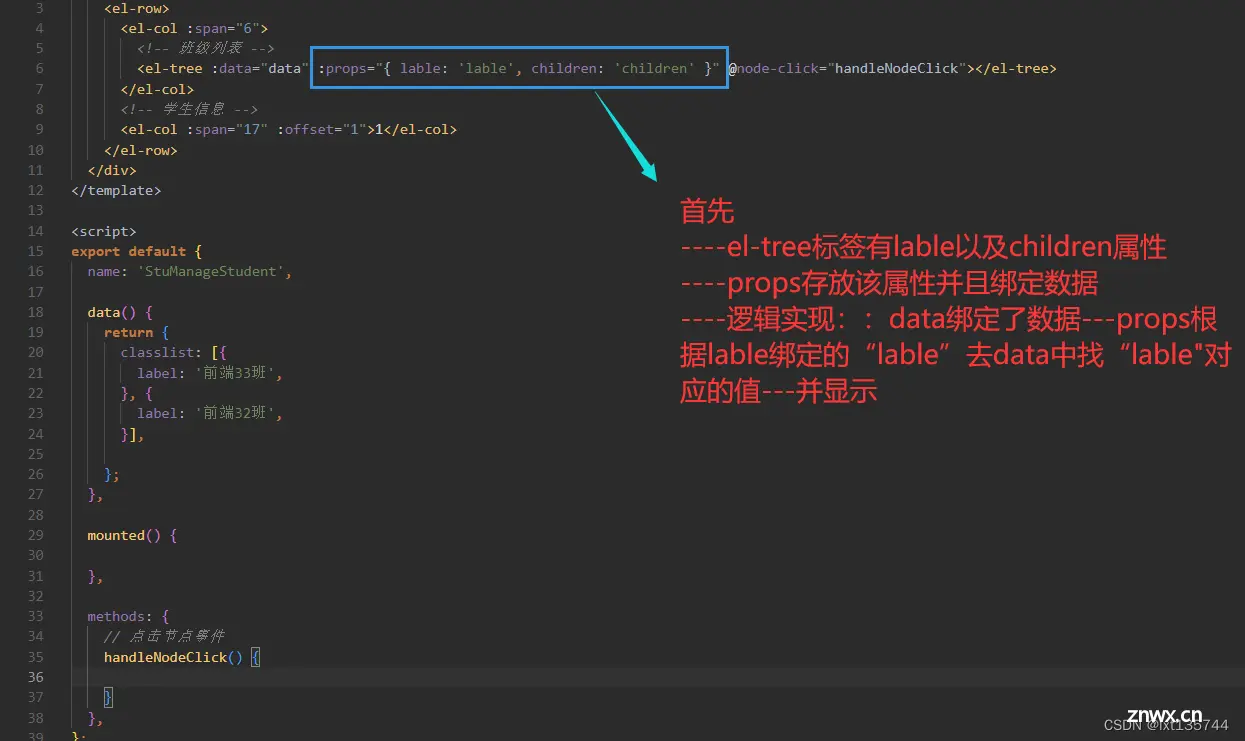
开始制作左边的班级列表,可以采用eelementui的树形控件,顺便把data数据给copy过去进行二次修改


修改后代码

效果:

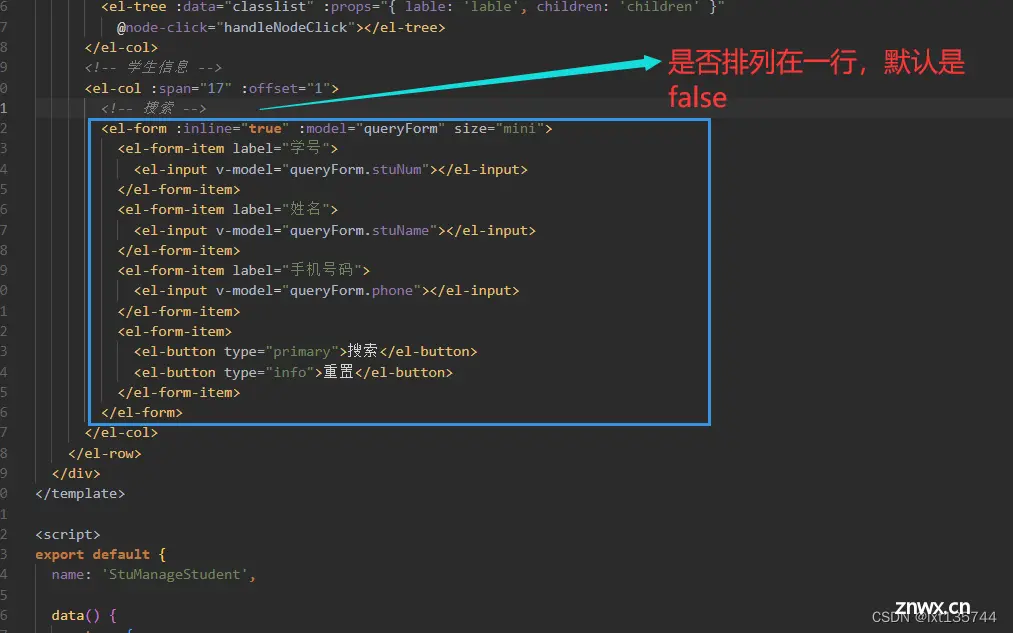
第七步:画右边头部搜索框

去复制这个代码样式


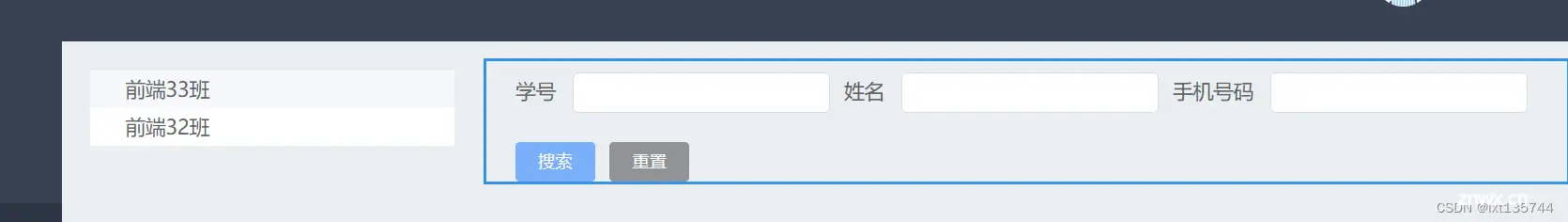
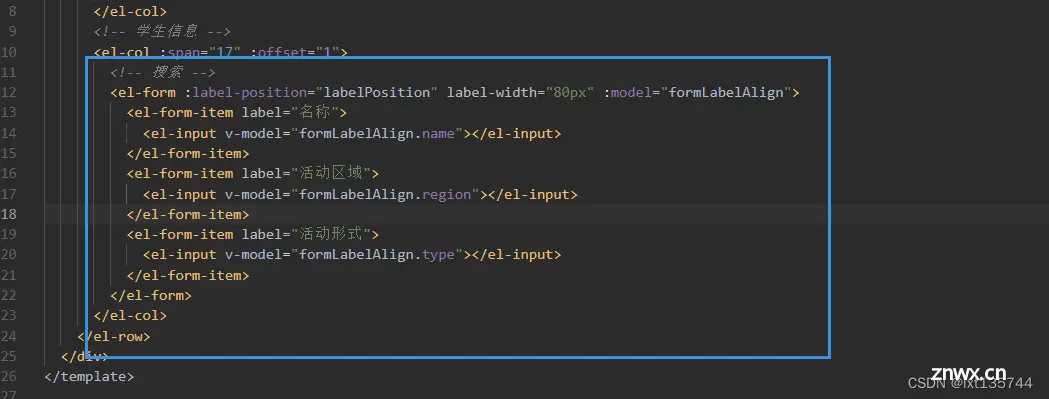
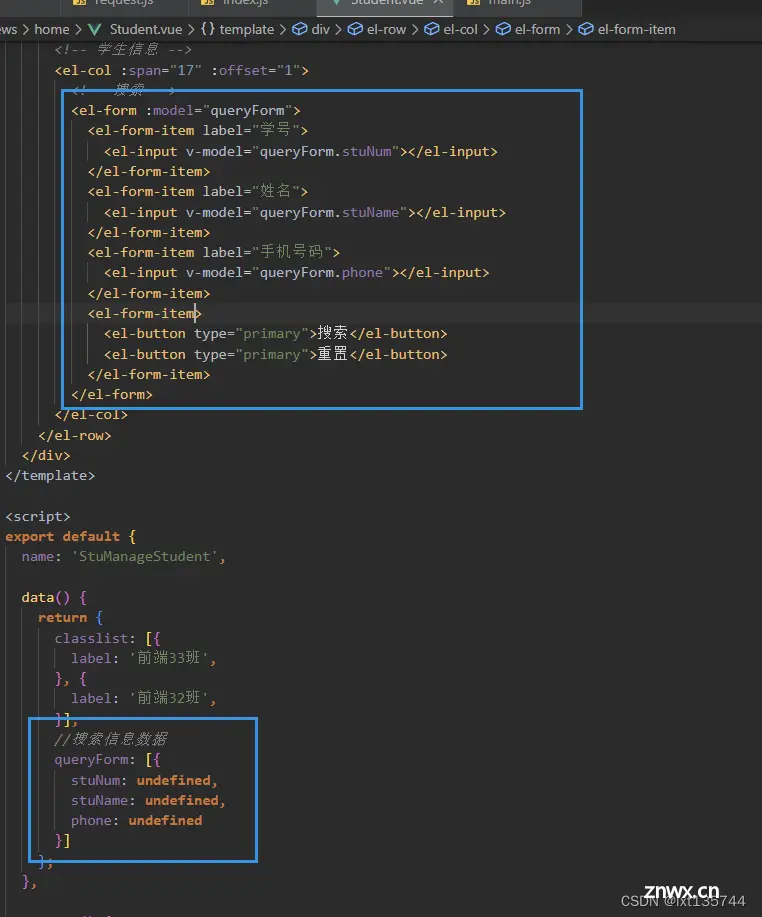
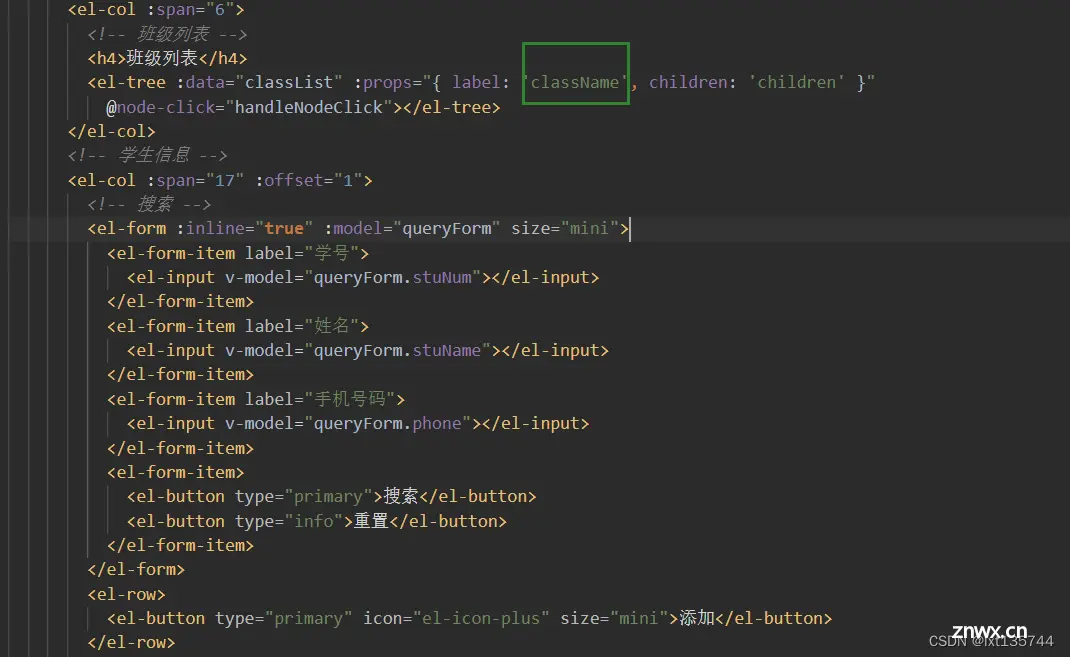
修改代码后如下

效果如下:

我们想让他们并排:更改inline为true


加入添加按钮,很简单啦



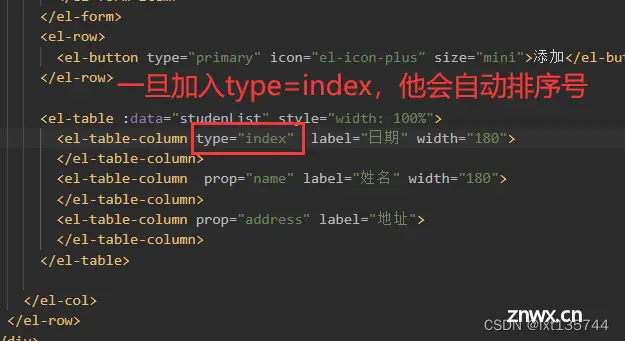
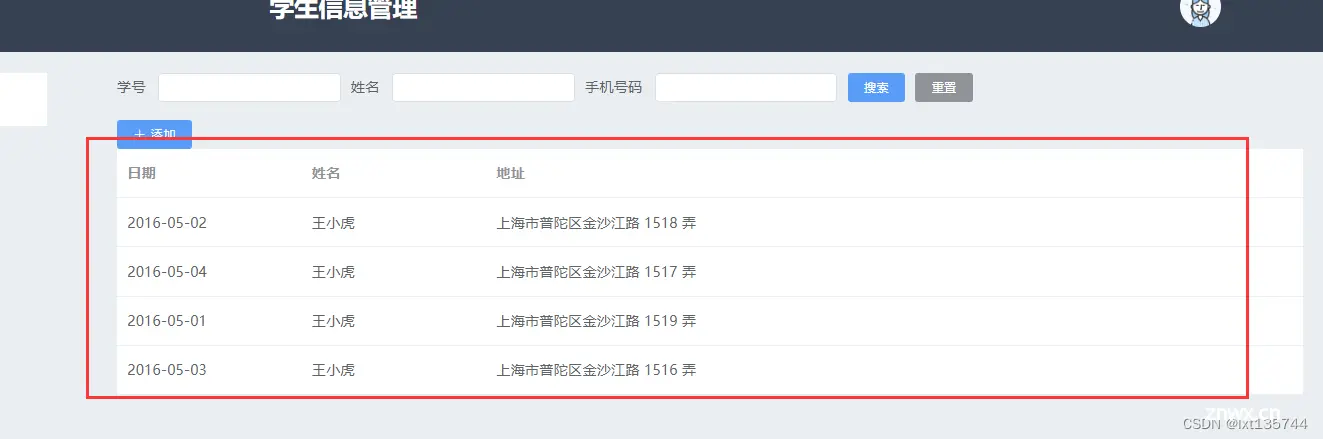
第八步:画表格

老样子copy样式和数据



序号效果

代码完善


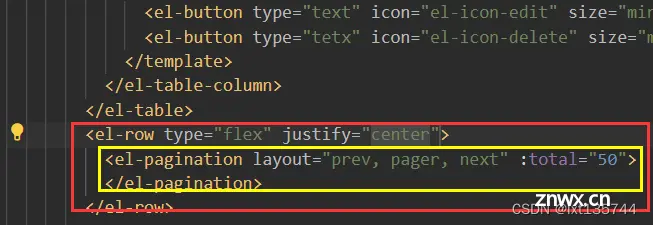
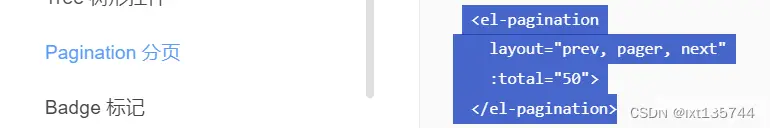
分页效果很简单,直接copy

copy

代码


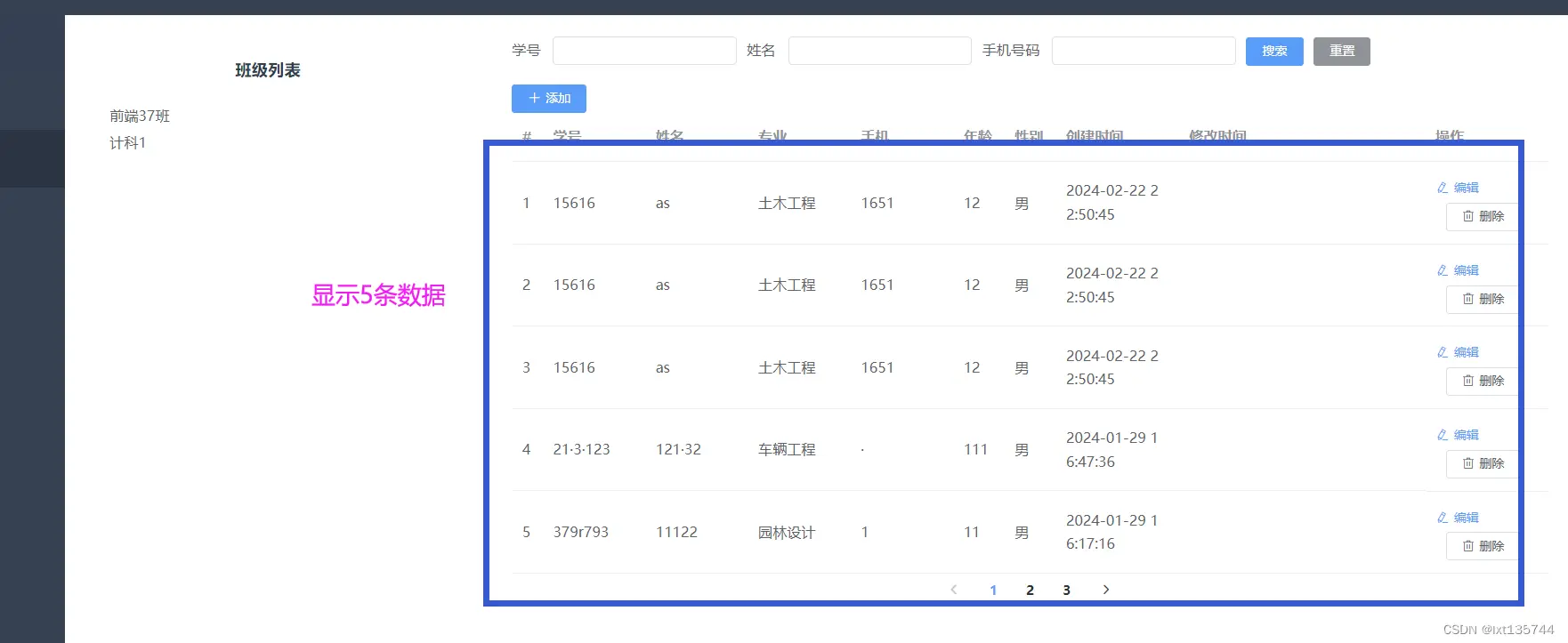
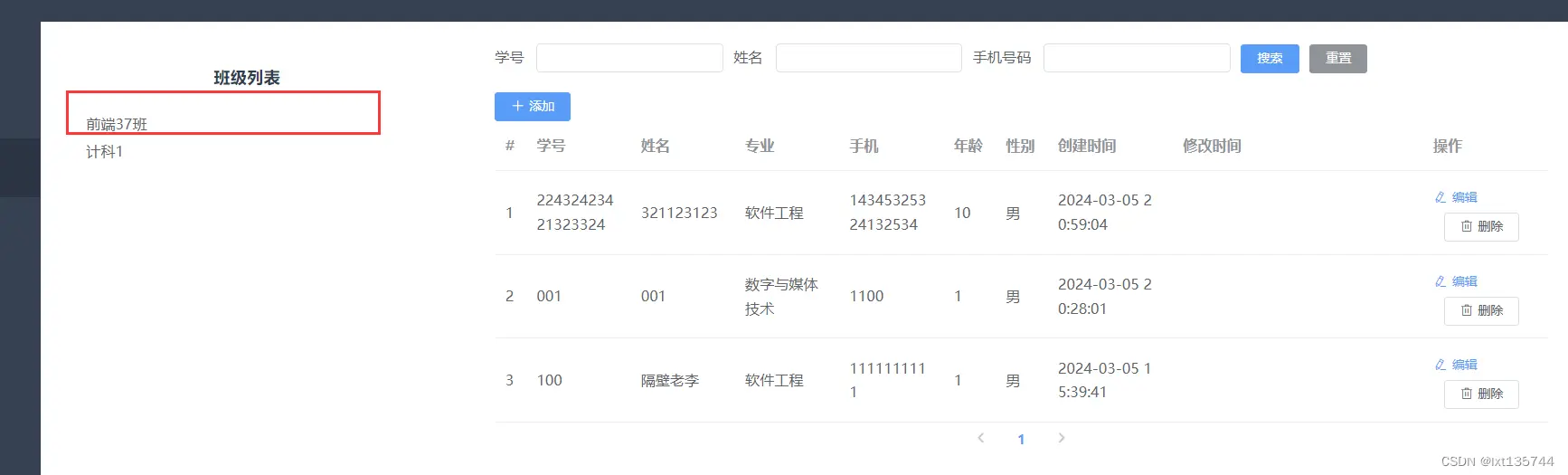
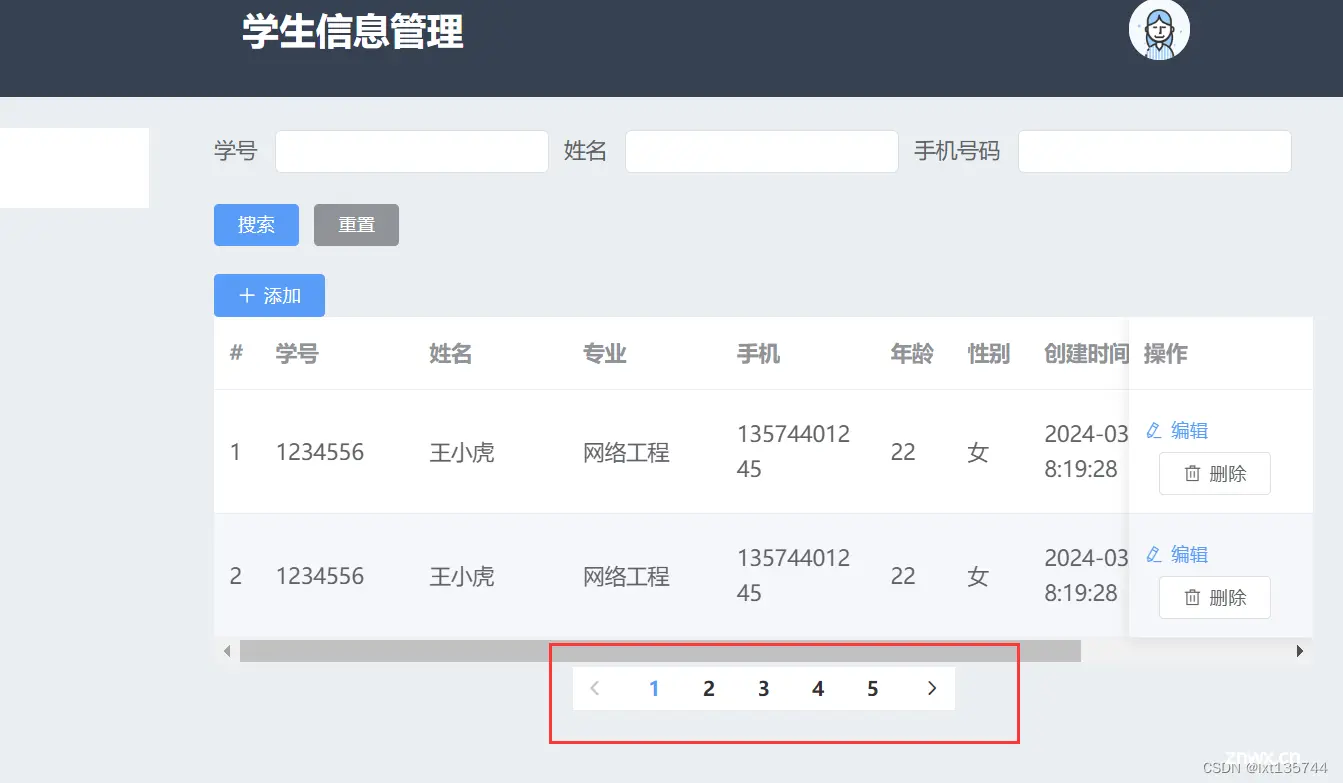
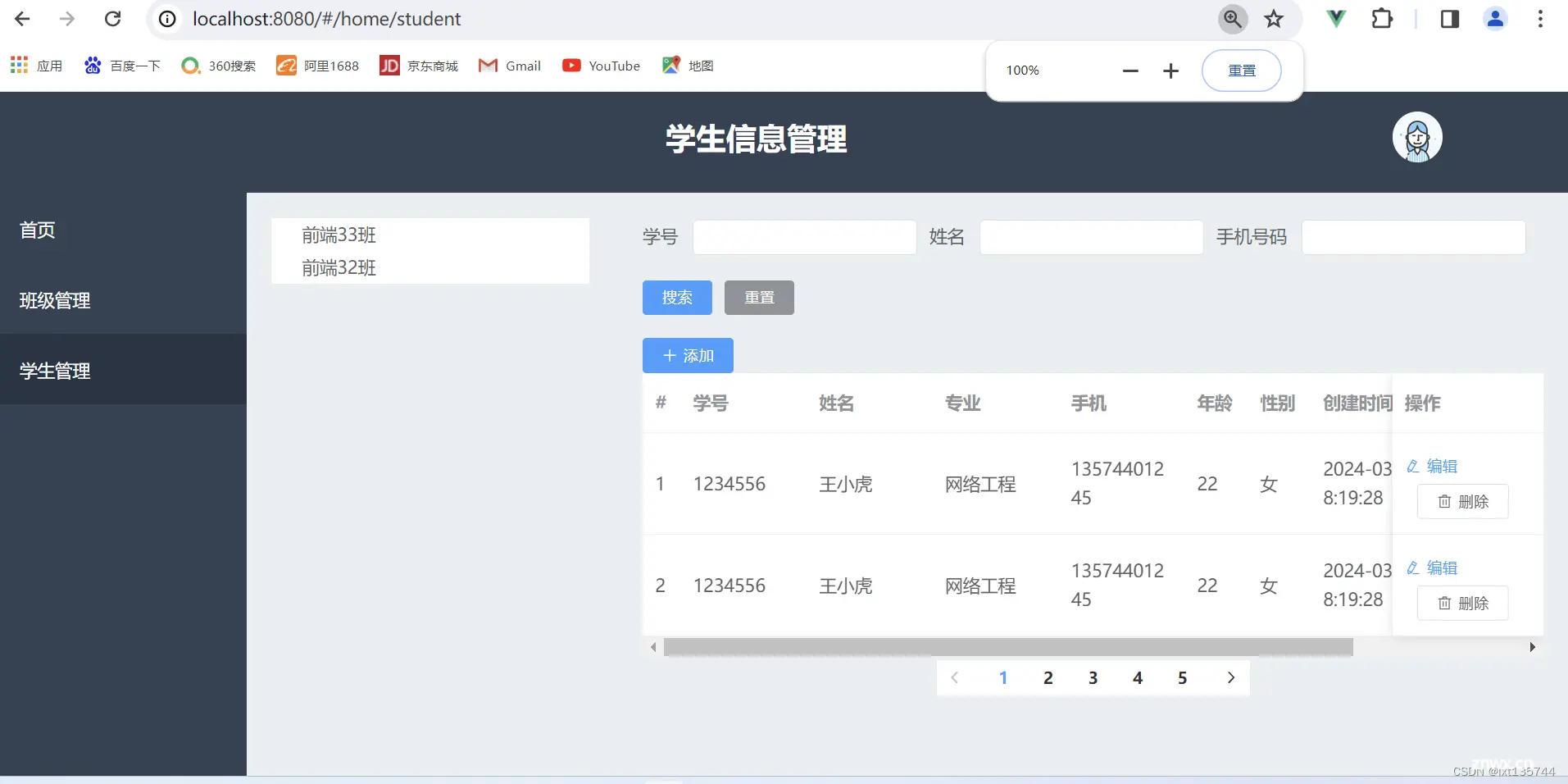
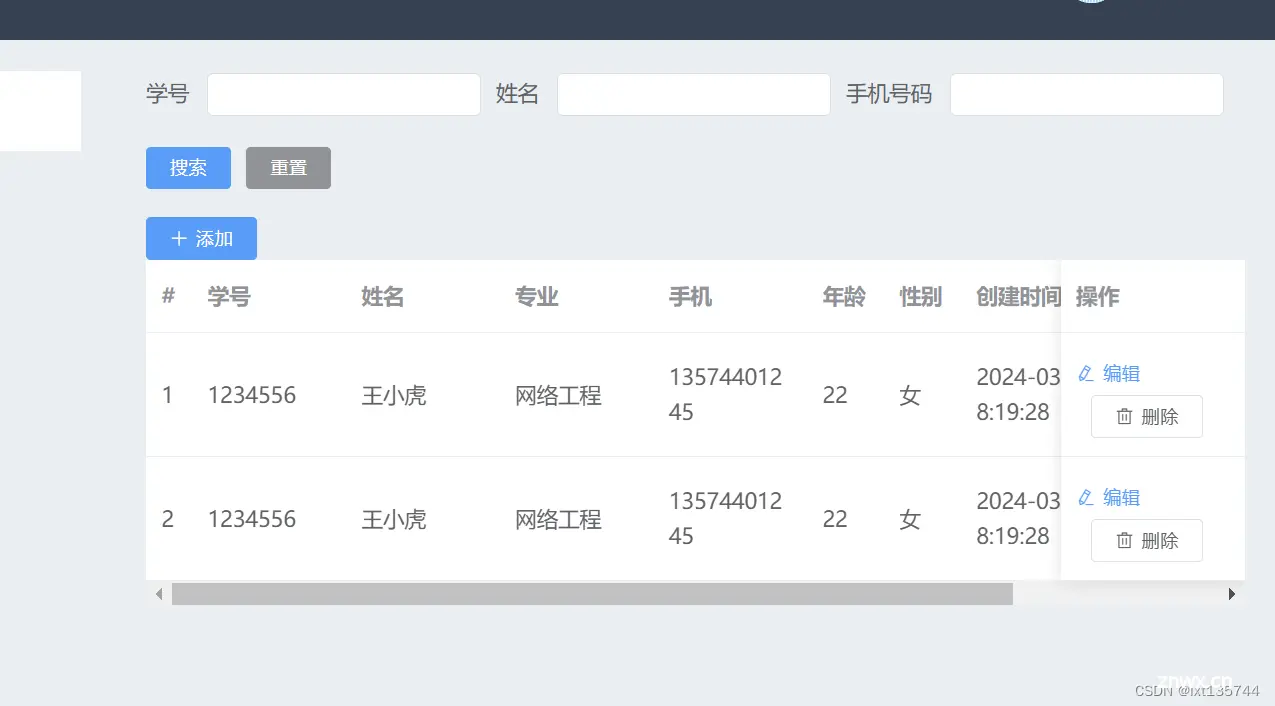
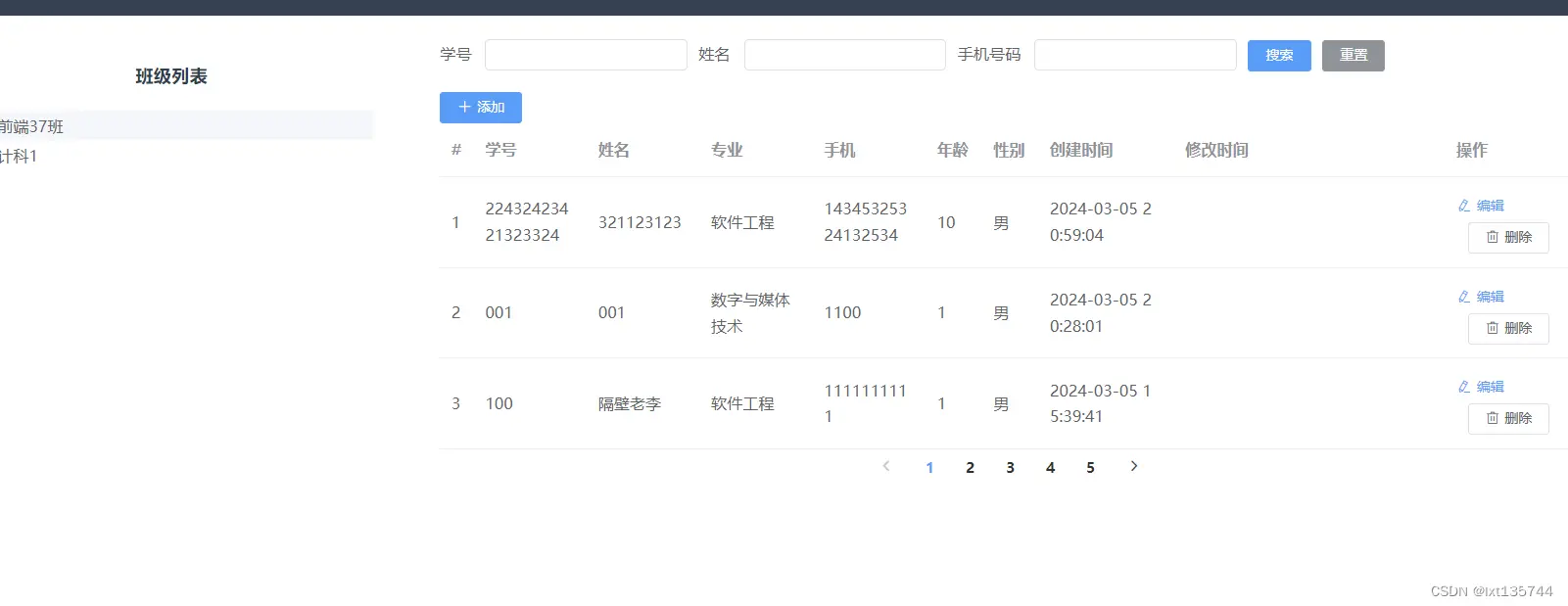
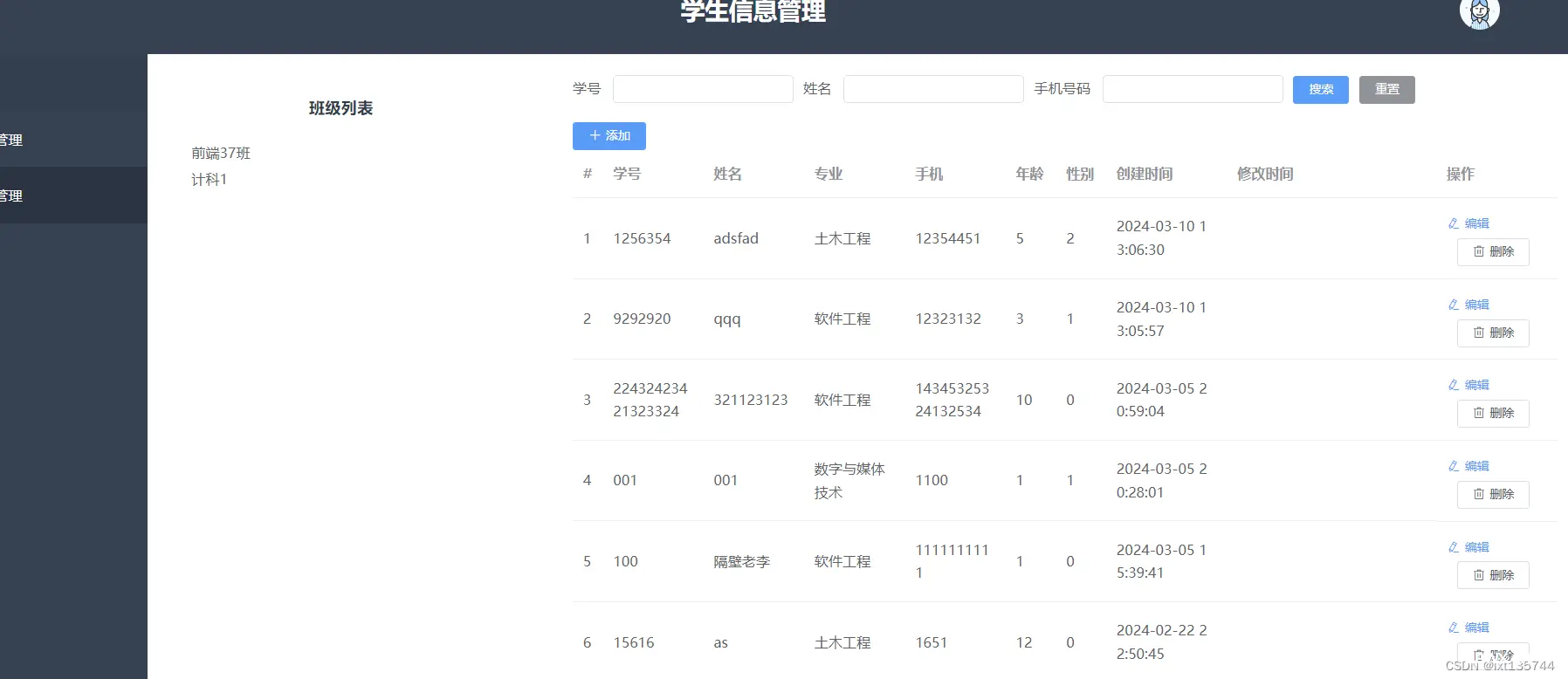
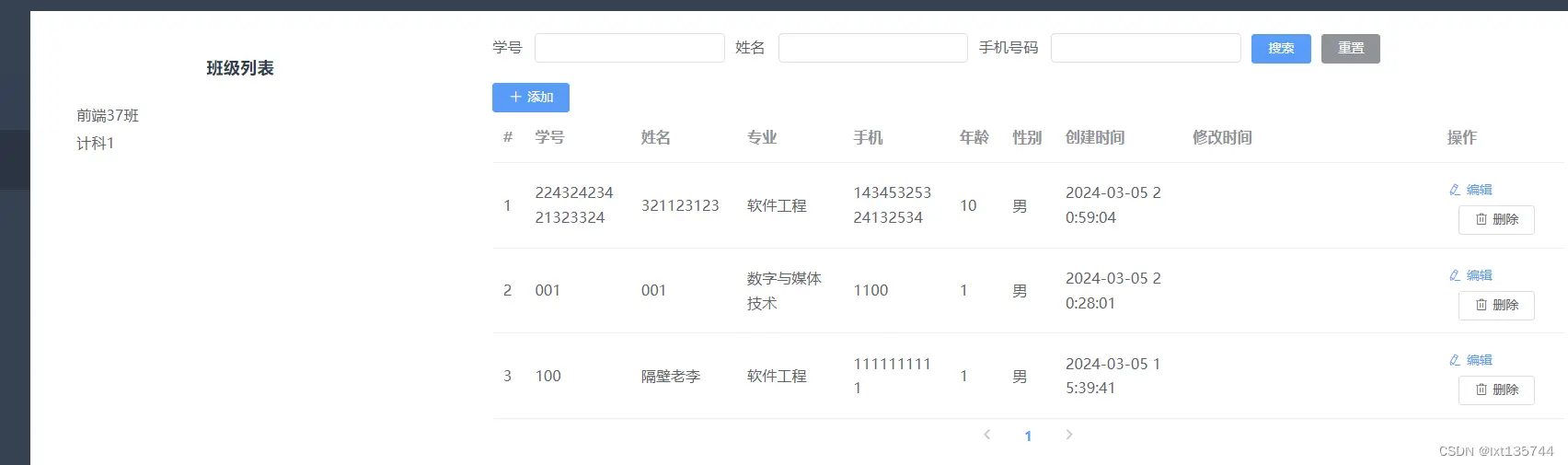
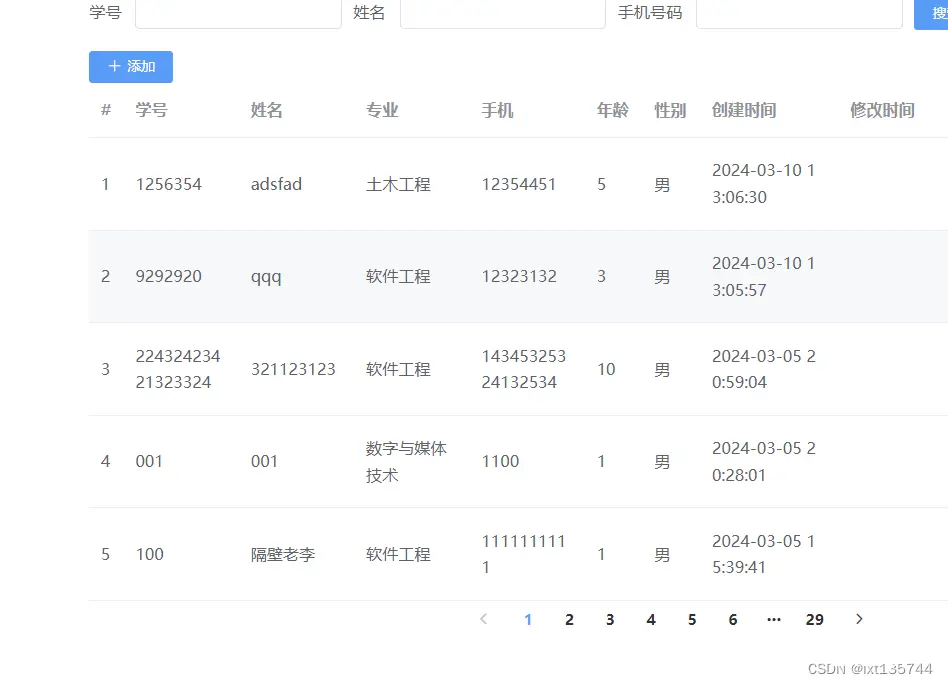
整体页面效果

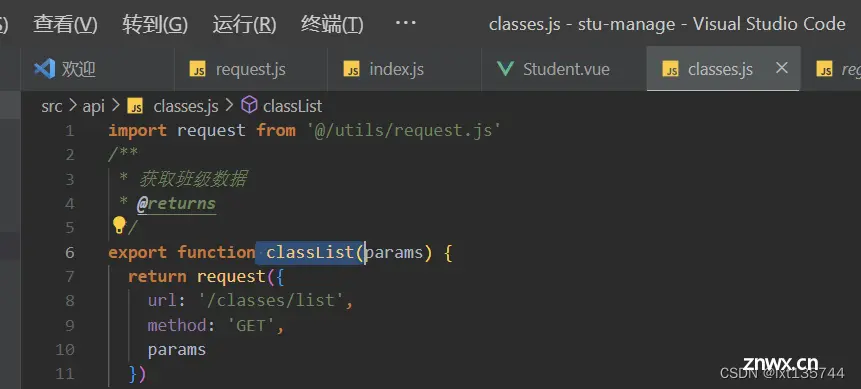
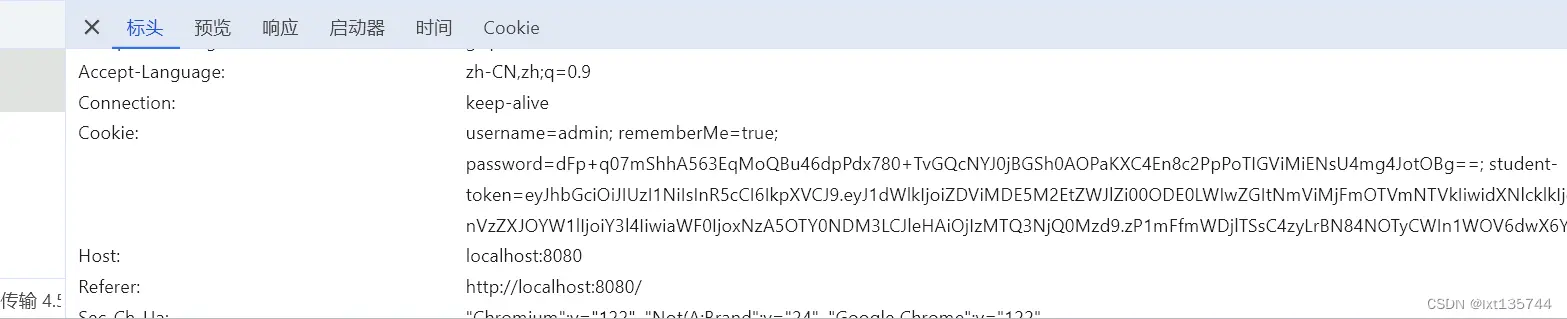
第九步:获取班级列表【添加请求拦截】
配置好接口

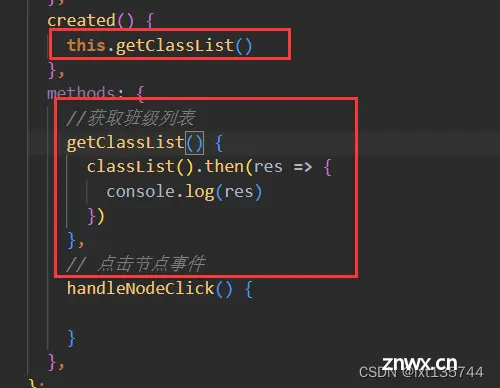
调用该接口

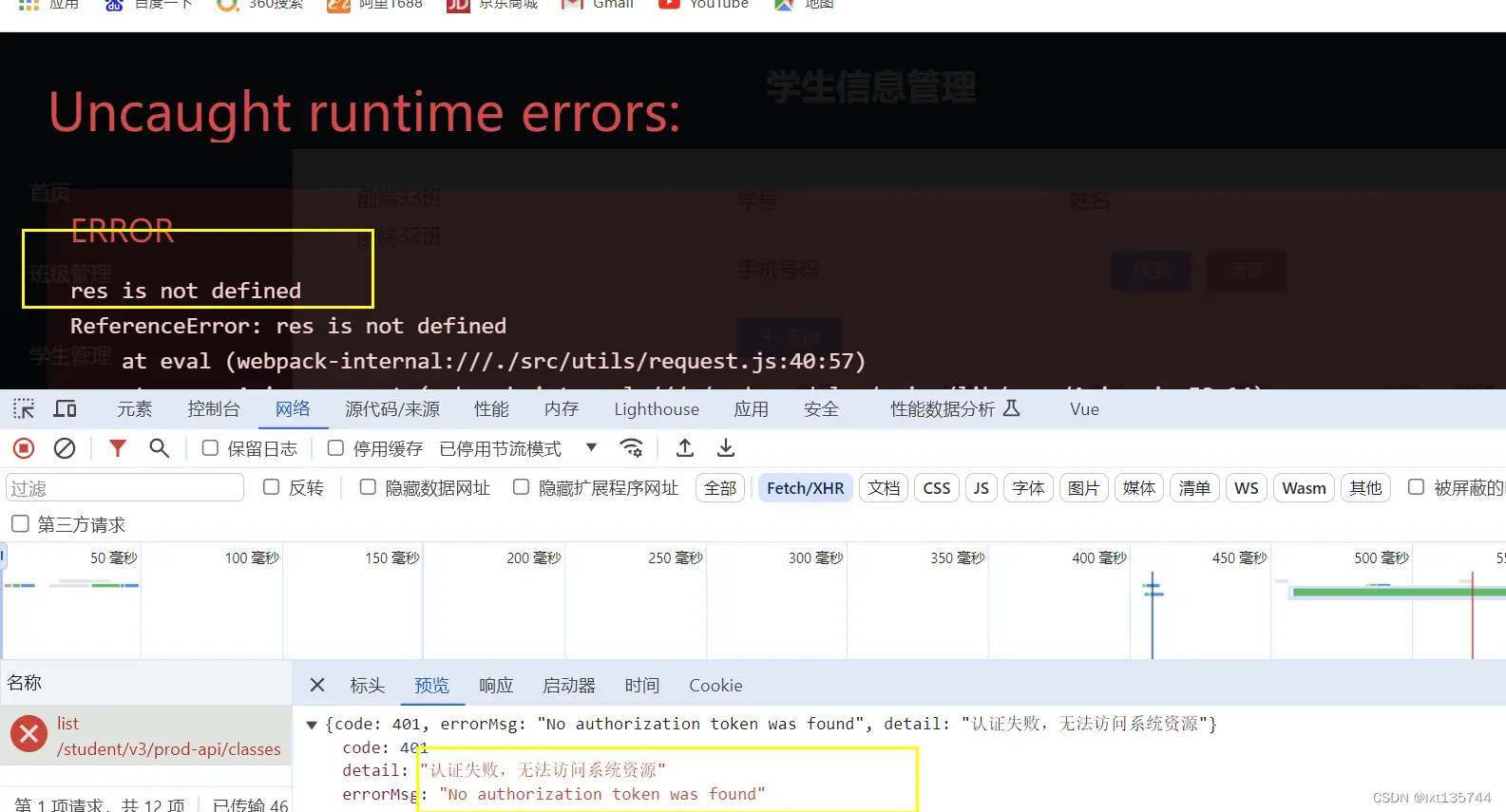
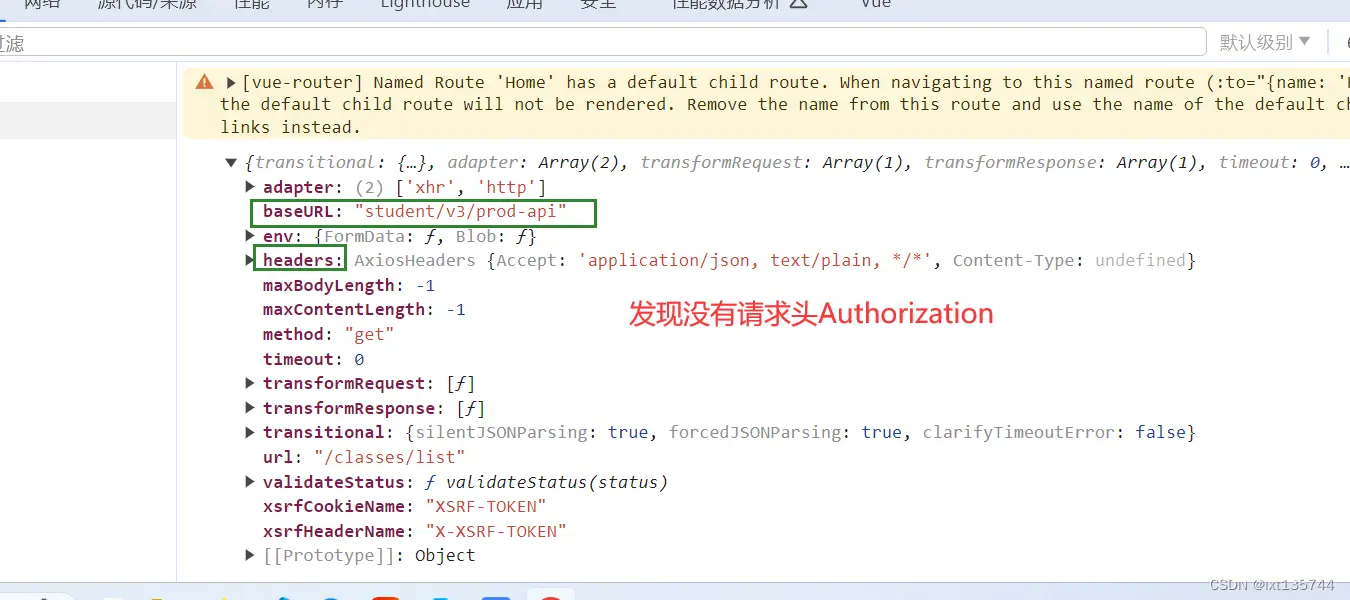
报错啦!!!

原因:接口加上“authorization”才会让你去访问
为什么呢?:比方你没有登录,你想调用该接口,该接口不会给你返回数据--保证安全
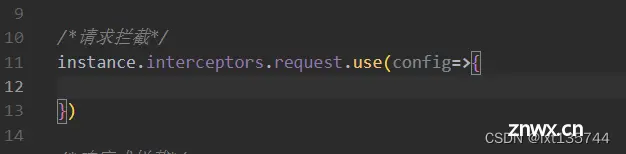
解决办法:请求拦截
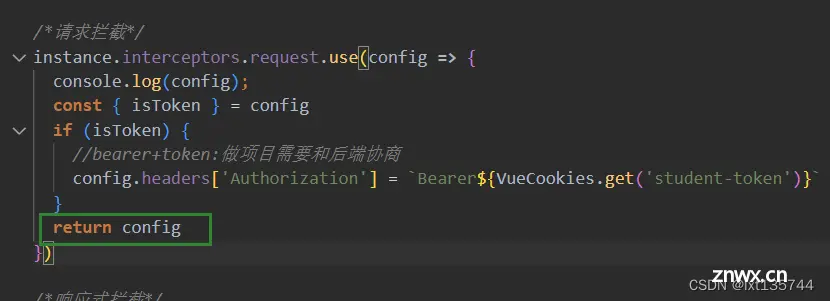
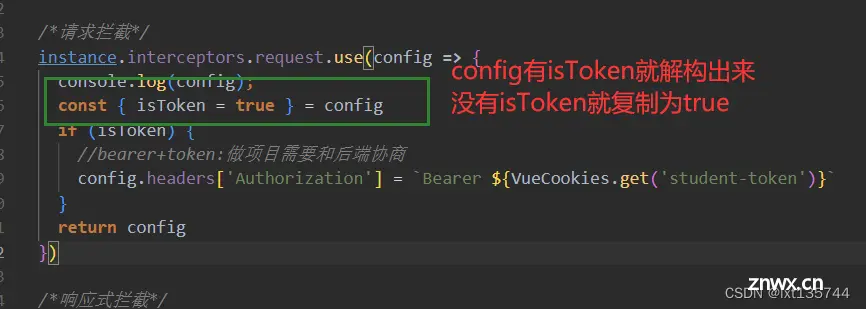
在request.js文件中

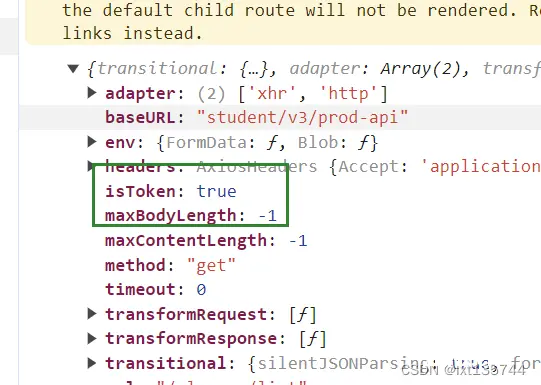
查看config是个啥


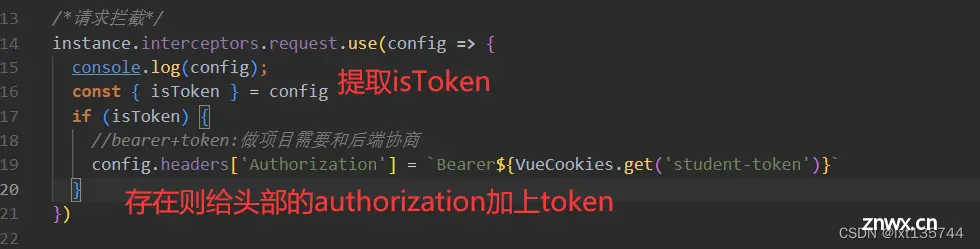
到底如何做??逻辑思维:判断是否带token,如果带有就放行发送请求。
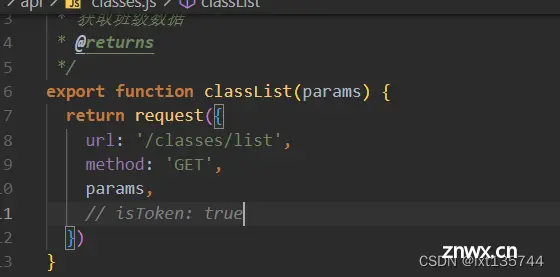
1:人为添加判断

可以看到请求拦截中获取到了isToken

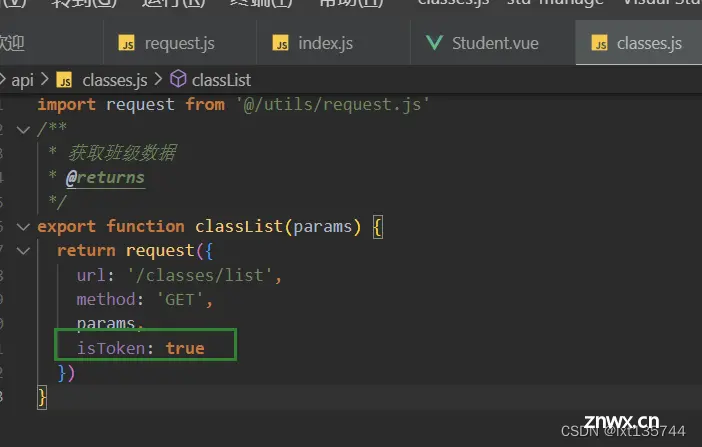
代码

然后判断完添加完咱们给她返回出去


优化请求拦截
你要是有很多个登录完的一些接口,每个接口你都需要加上isToken=“true”,这样就很麻烦!!
咱们如何优化?给登录和注册接口添加isToken=false,其余接口请求直接在拦截上面自动加上isToken=“true”,
首先去掉班级信息接口的Token

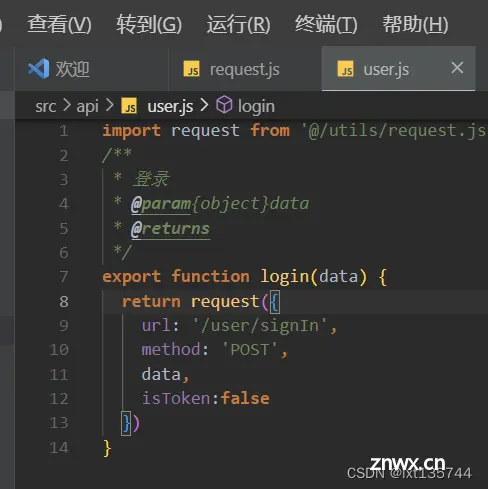
登录接口

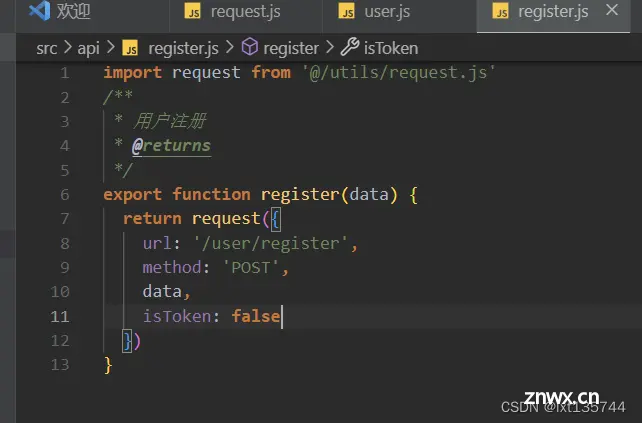
注册接口

代码优化


补充
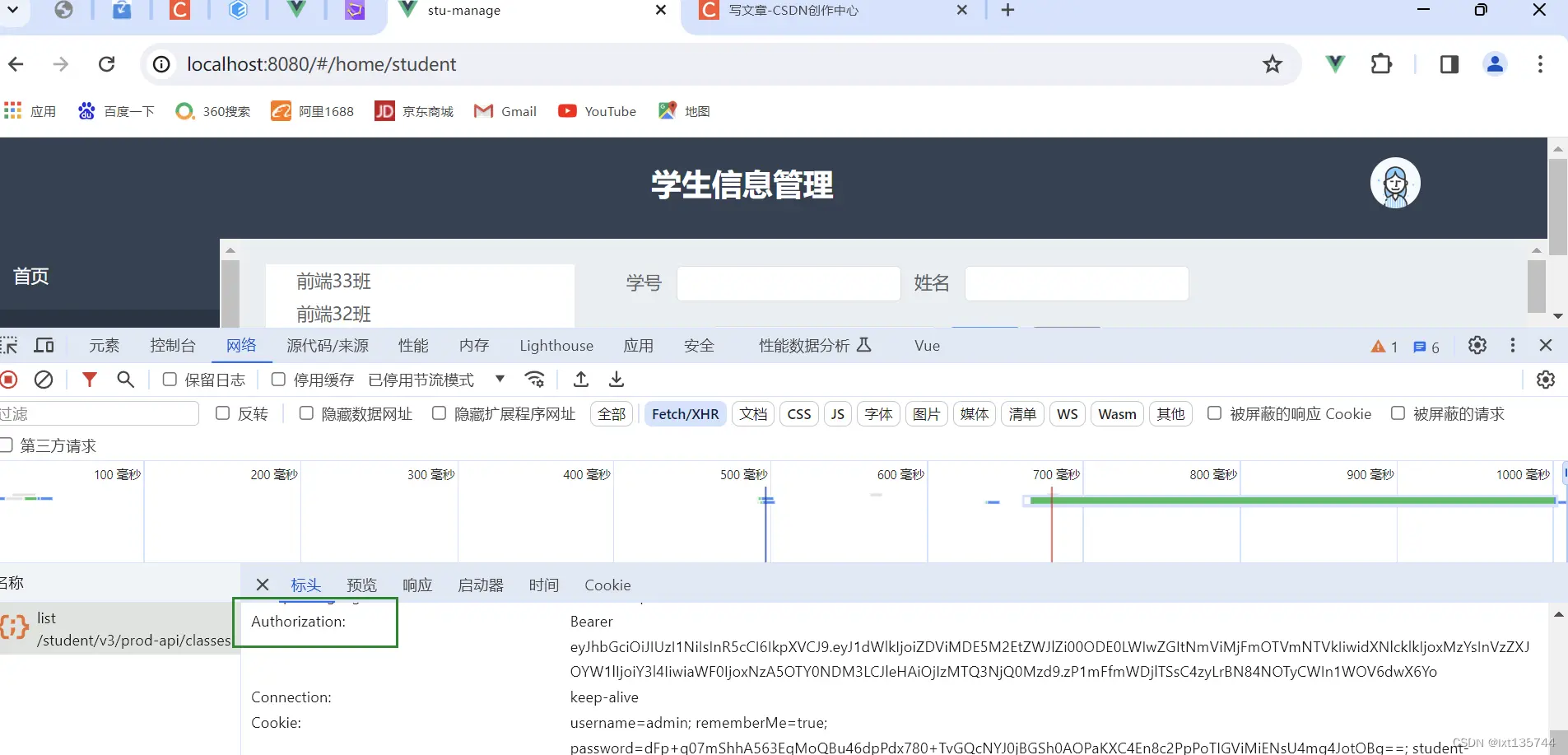
非登录注册页会有这个

登录注册页就没有

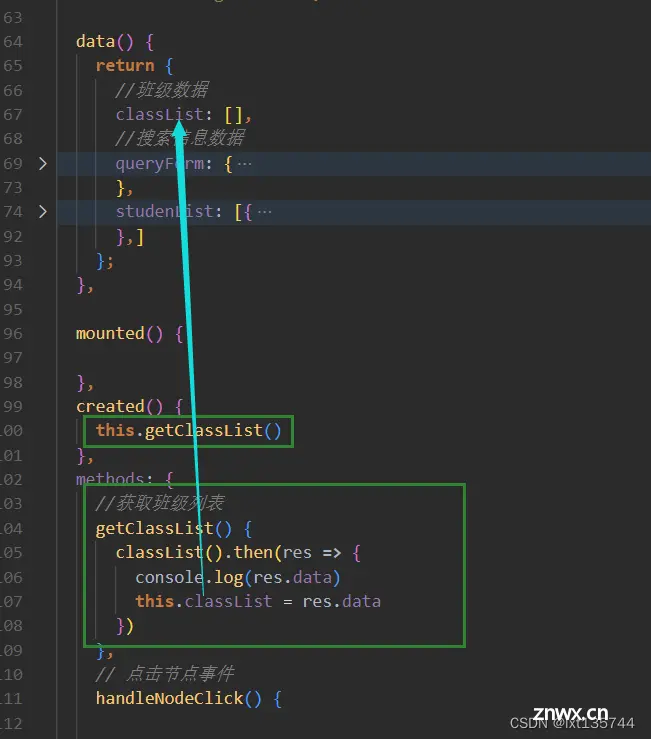
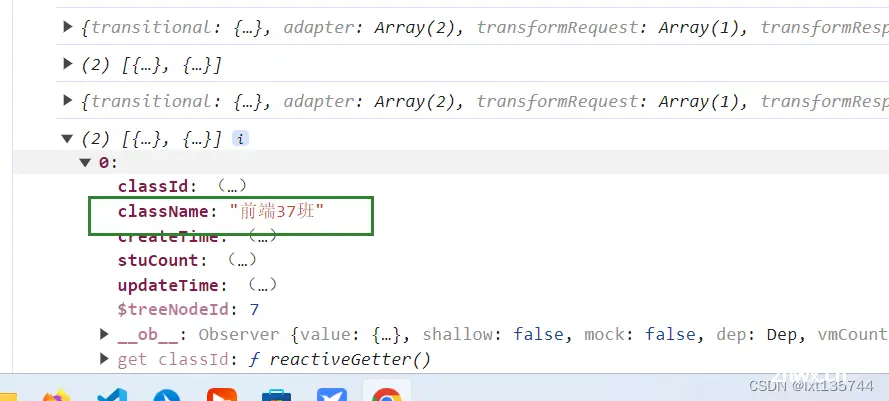
调用接口获取数据并渲染

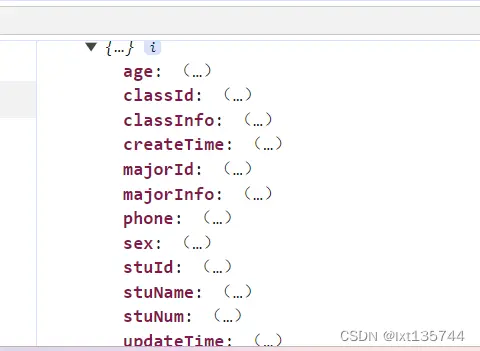
因为接口中班级的名字是这个

所以label绑定的名字记得同步


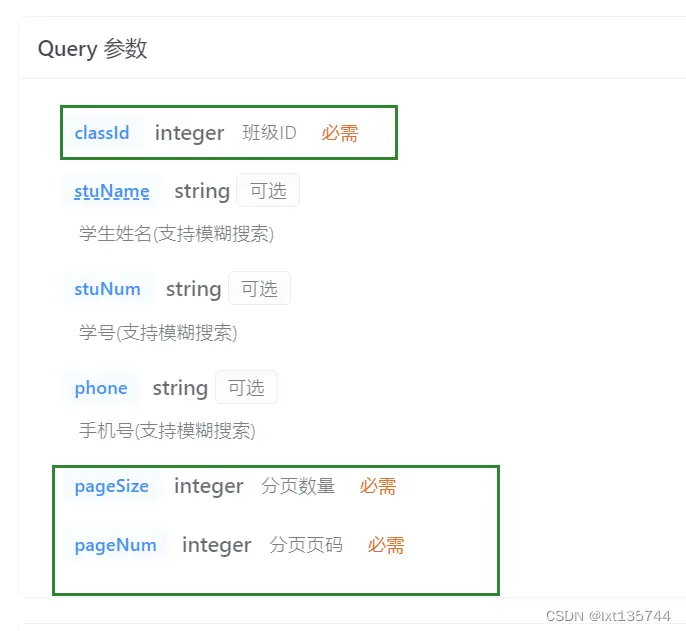
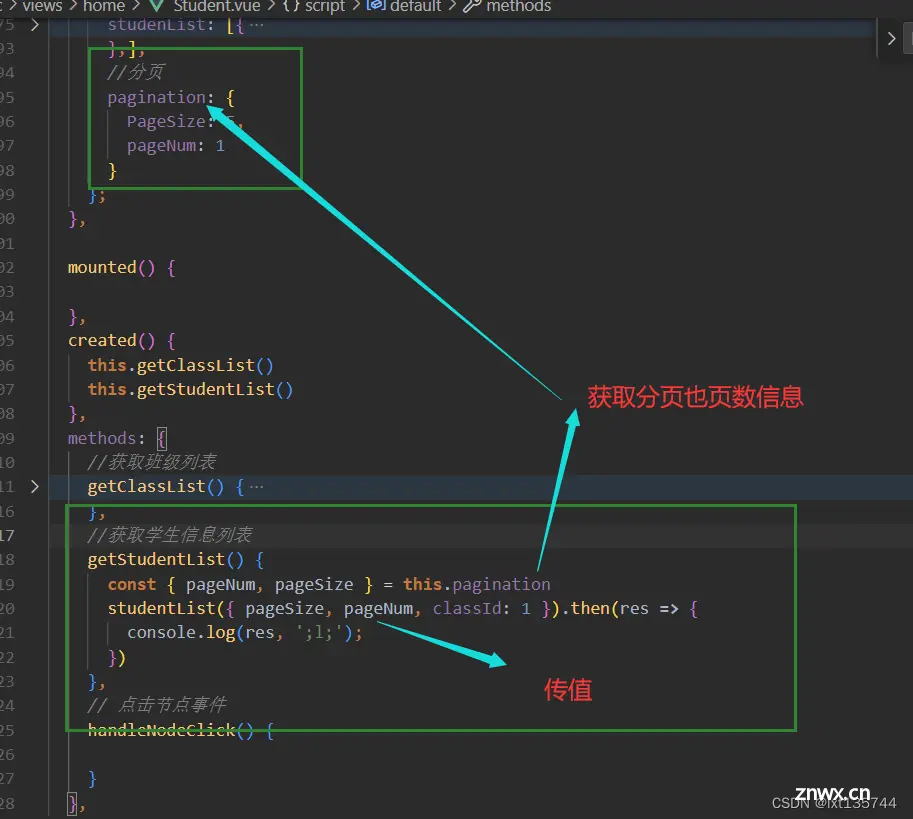
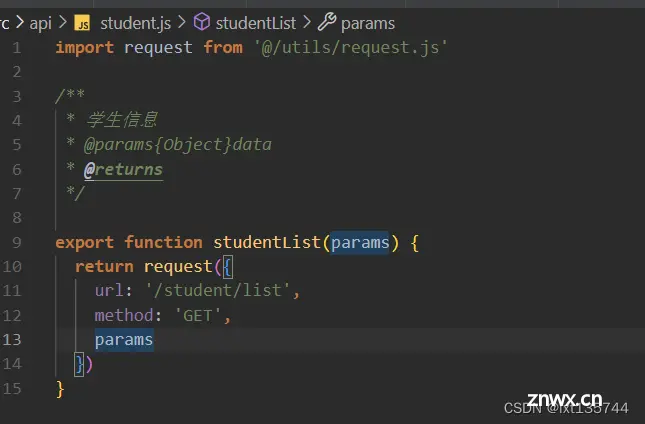
第十步:获取学生列表
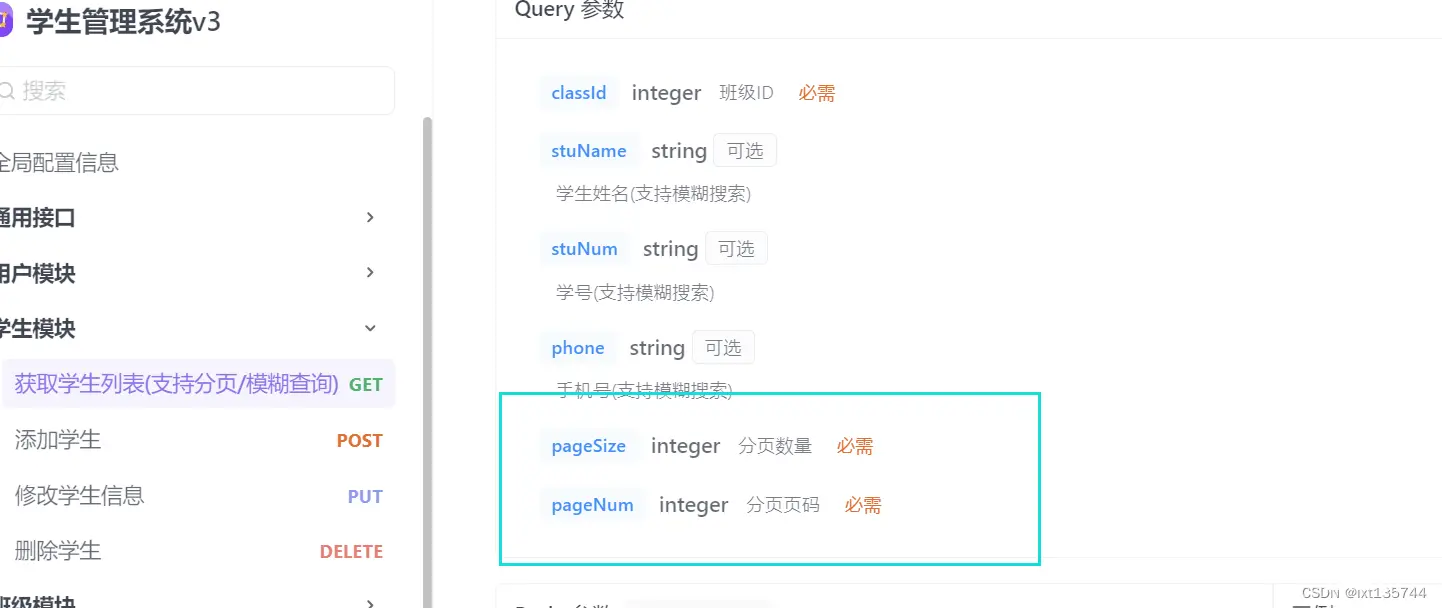
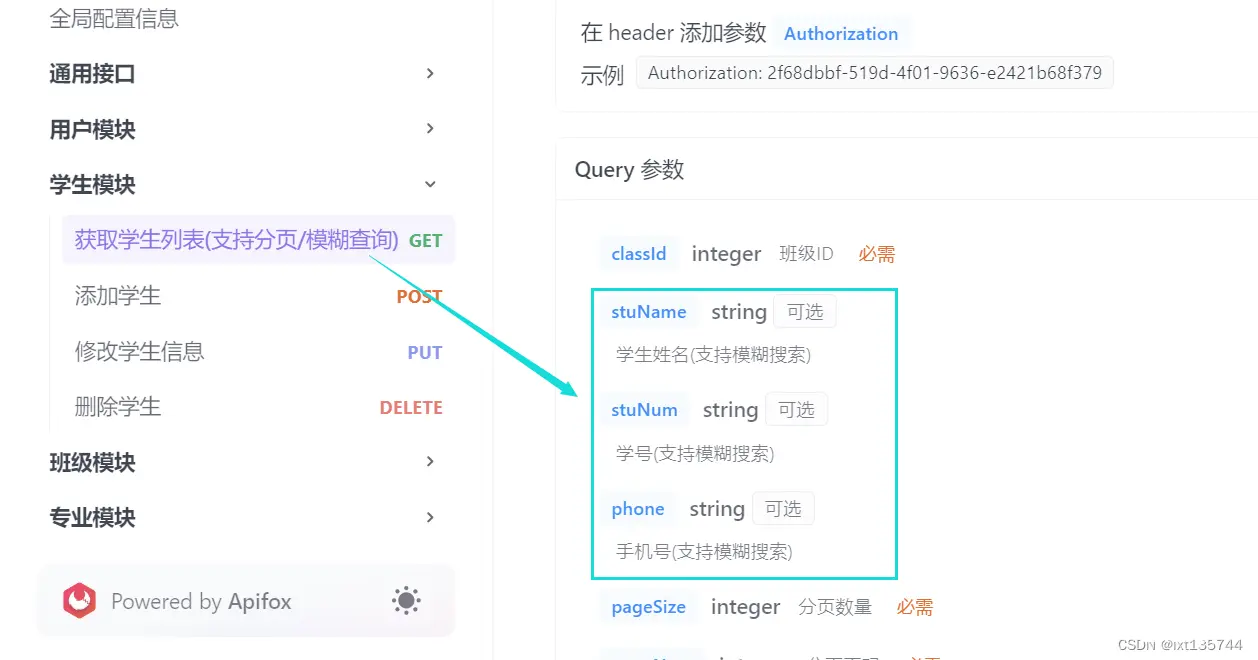
这个学生列表接口必需的参数

接口

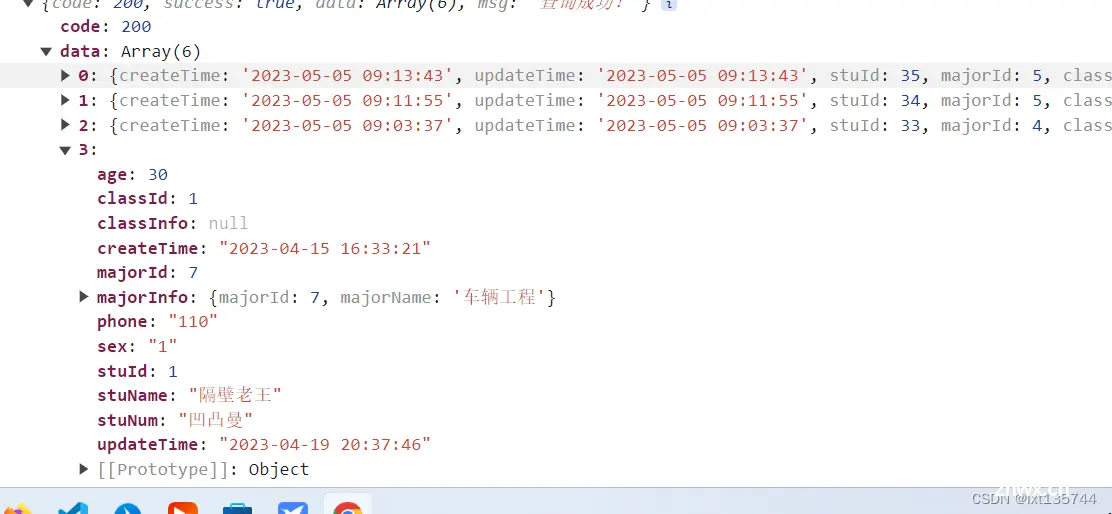
模拟接口数据传值看看


第十一步:如何页面一进入就会显示前端37班的班级数据??

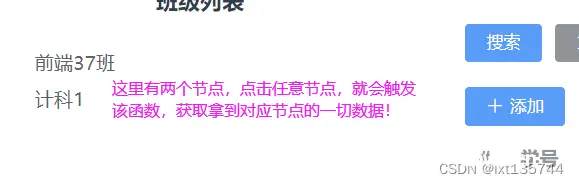
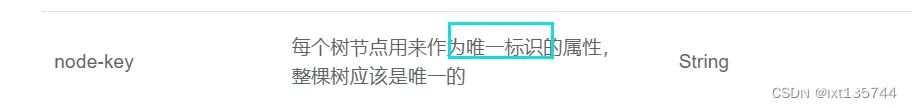
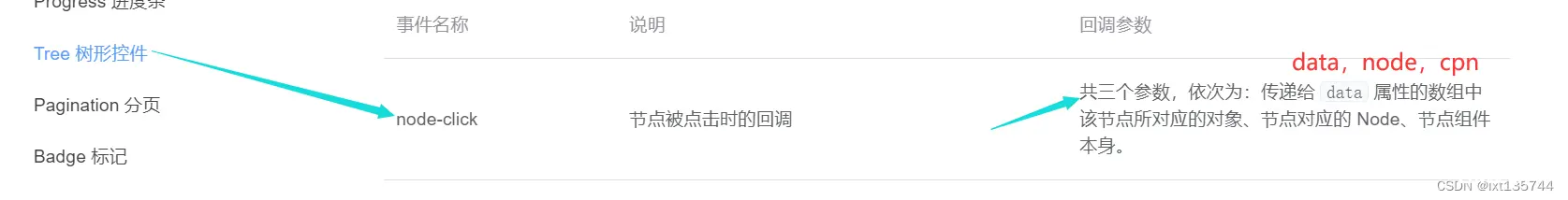
如何获取树形控件【elementui里面的树形控件】的数据信息???
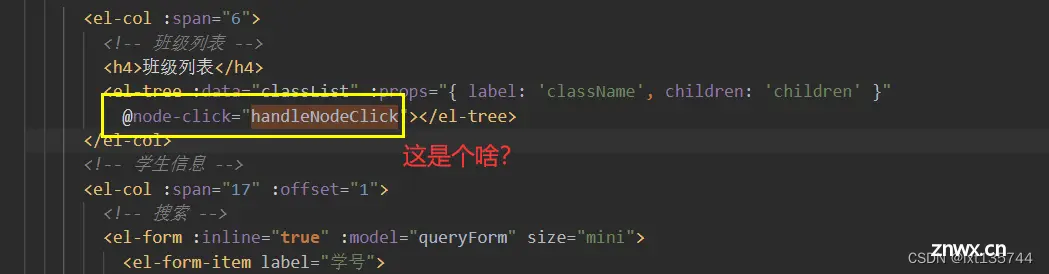
1.

是这个点击事件函数

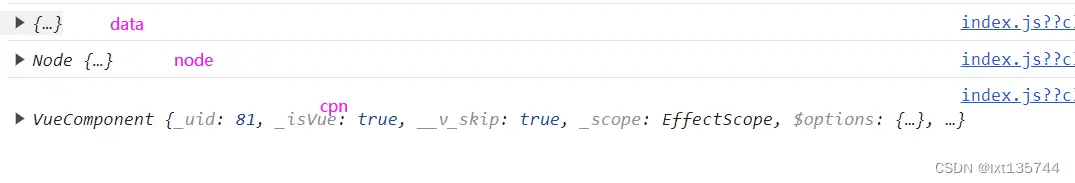
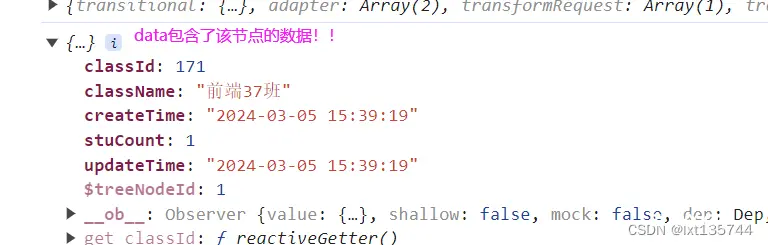
点击事件函数触发后-----可以拿到对应节点的data!!

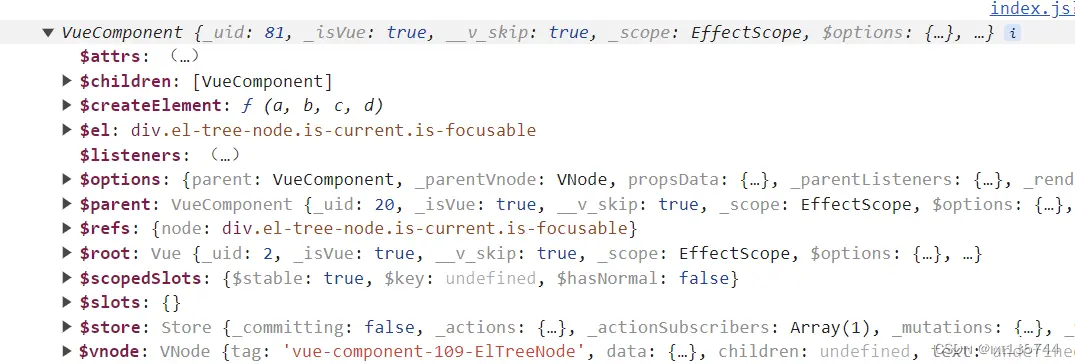
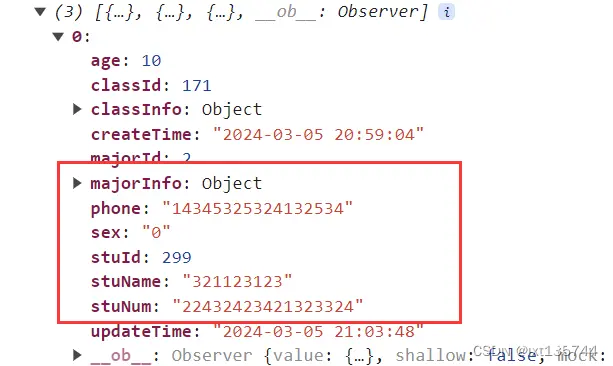
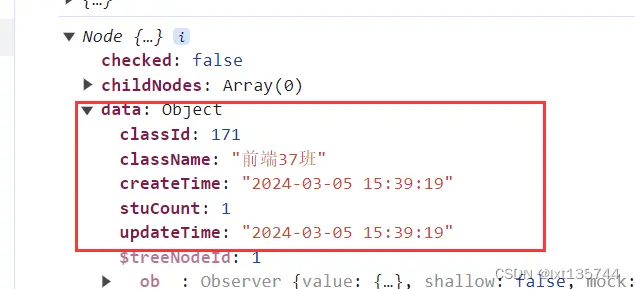
也就是这些


node节点的一些属性

组件本身

并且发现data数据来源于node

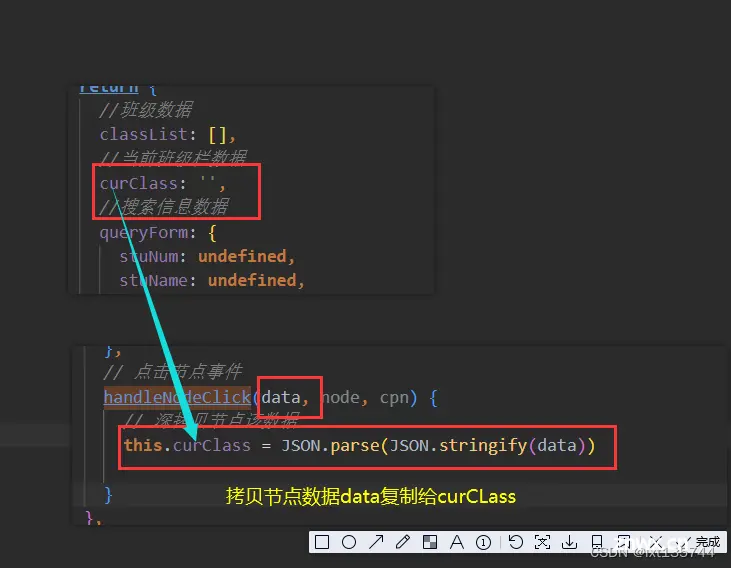
所以首先:定义curClass-----点击“前端37班”按钮后---将该按钮的data传给curClass

我们从vue这边看

然后

效果图

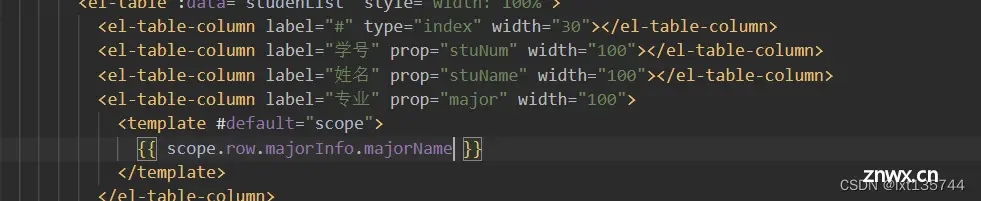
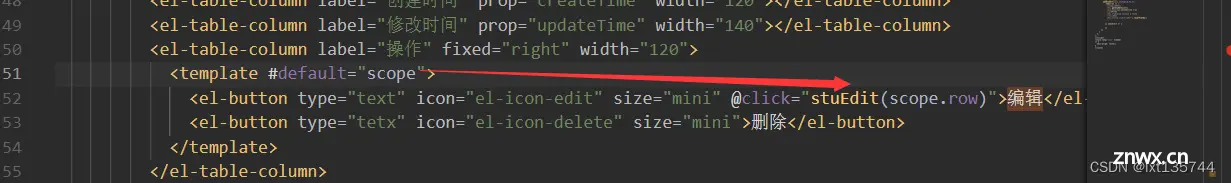
完善表格里面没有显示的数据
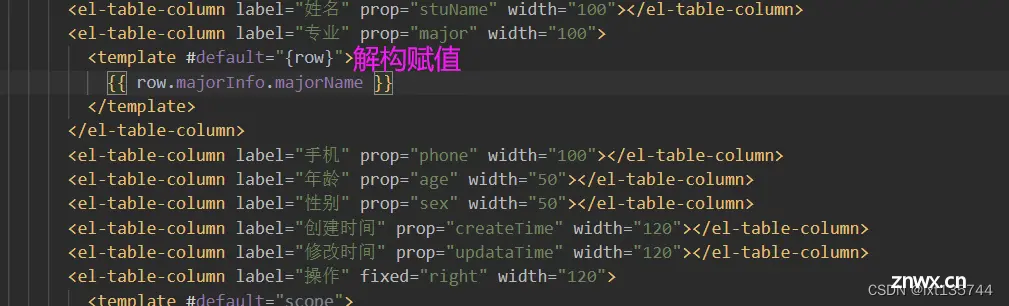
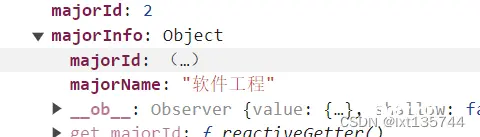
咱们发现专业没有显示!!!
先看获取的数据的专业名称藏在啥地方


原来他是个对象,我们可以用插槽方式---获取当前行的数据---给他渲染


优化该代码

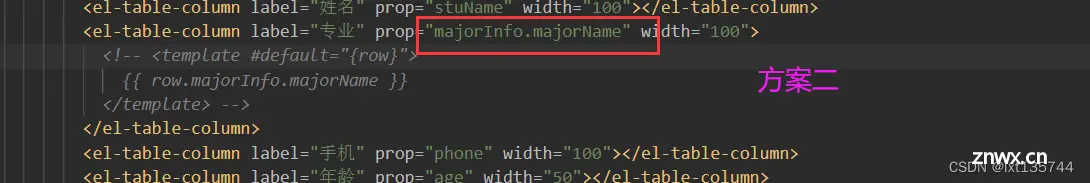
另外一种获取专业名称的方法


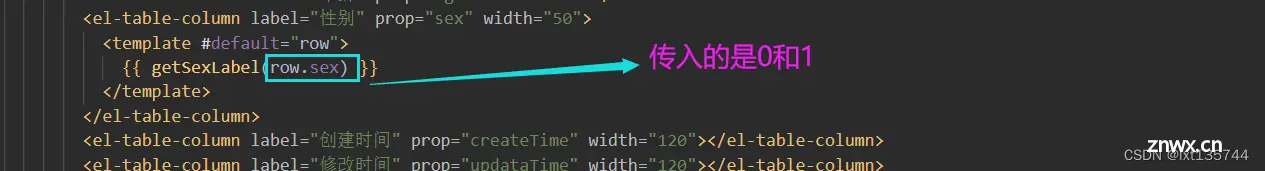
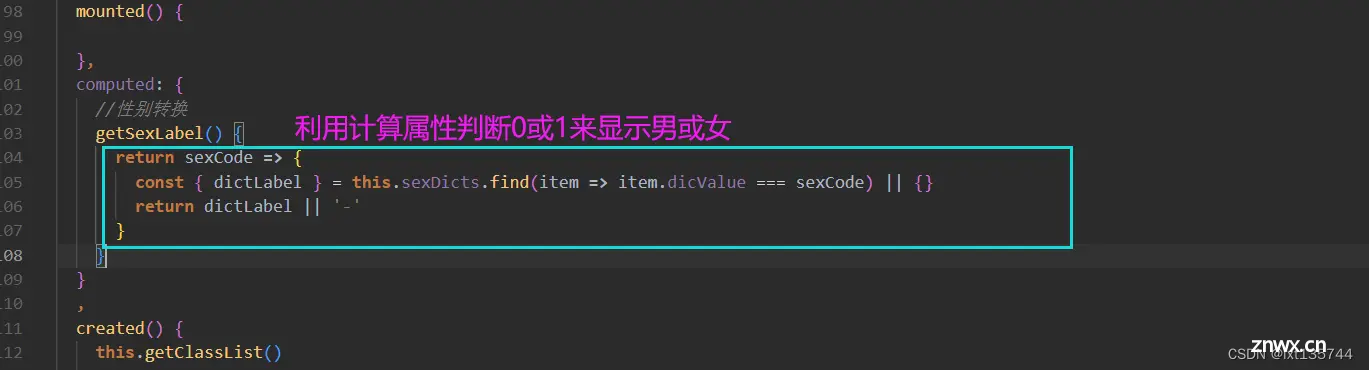
我们发现性别只返回了0或者1,因此我们需要在计算属性上面写个方法!!!
写个判断男女的方法!
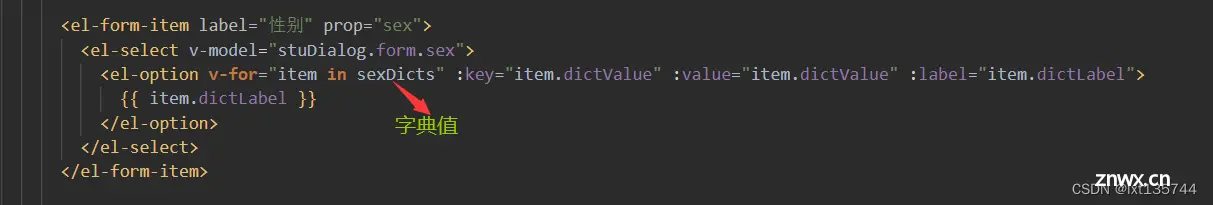
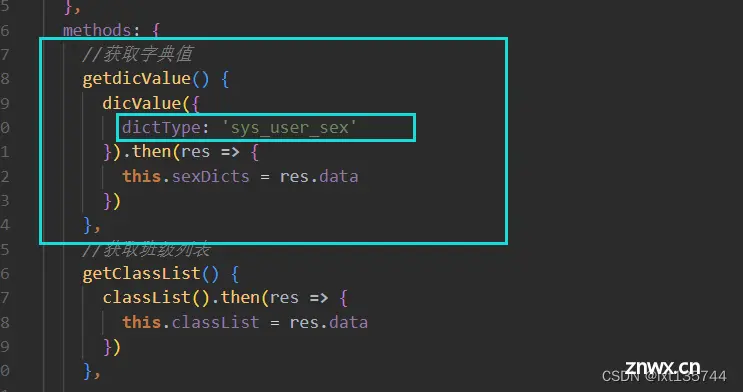
首先接口是字典值【输入关键词---给你搜索出对应的库:输入性别库----返回性别0和1对应的男女】

传入我想要的字典值:sys_user_sex

写计算属性

然后调用


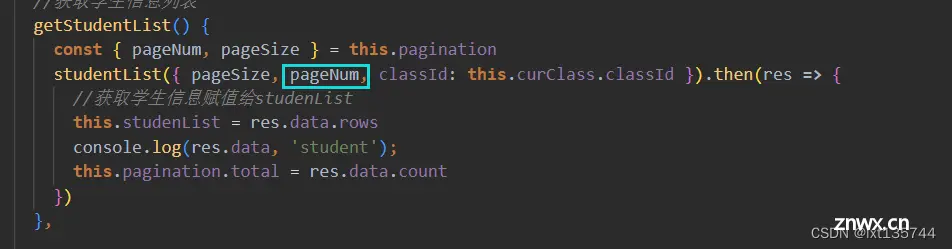
第十二步:实现分页
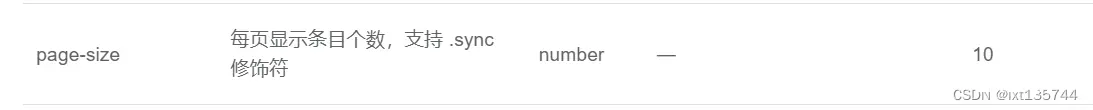
首先了解一个情况--表格显示有几页以及每一页的数据的多少---是跟接口返回的数据有关-----学生列表获取接口中-----传入每一页的数量pageSize显示以及当前页码pageMum,那么就会给你返回当前的数据!!!

写好分页里面的数据pageSize和pageNum

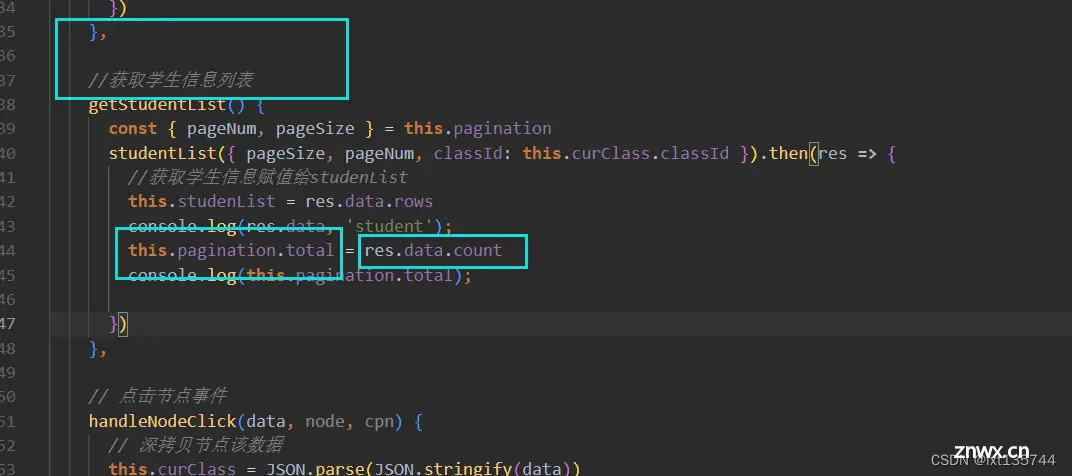
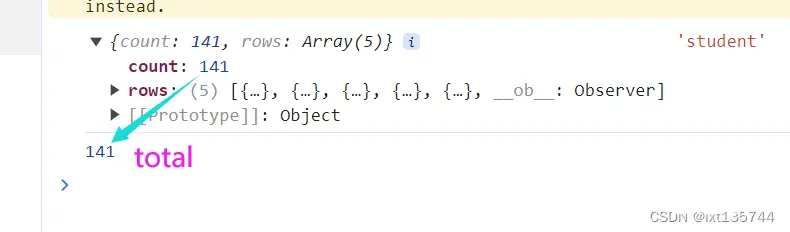
至于总人数---就是学生列表接口里面有个count人数,直接复制给total就好啦


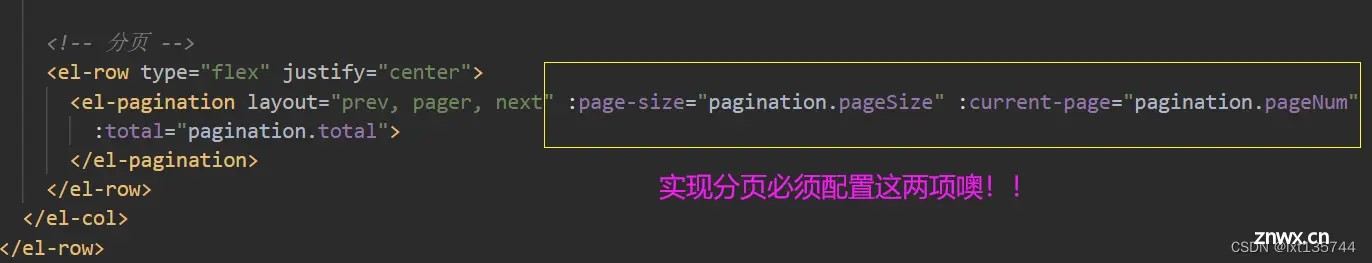
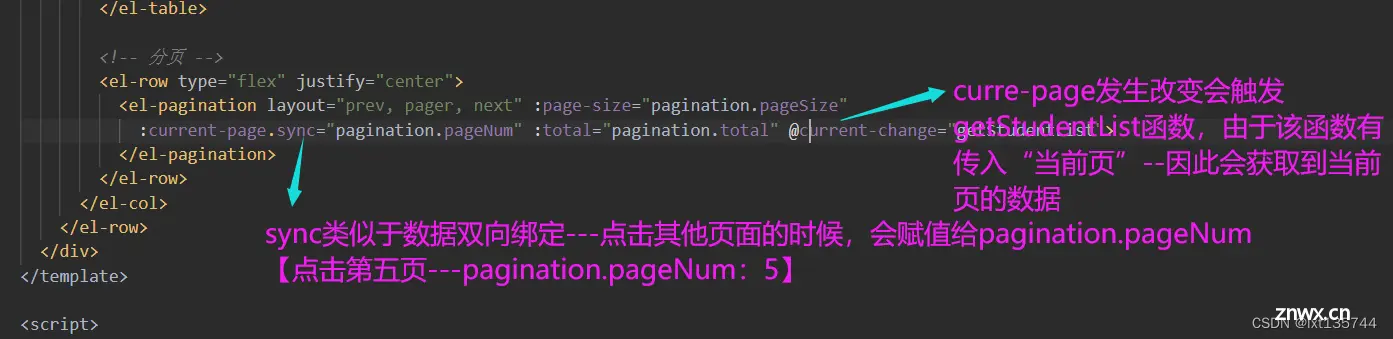
分页代码





还有个问题----点击其他页面的时候,数据也需要刷新到其他页面----思路就是:【点击其他页面数字,数字复制到当前页pageNum,然后再重新调用获取学生列表!!】




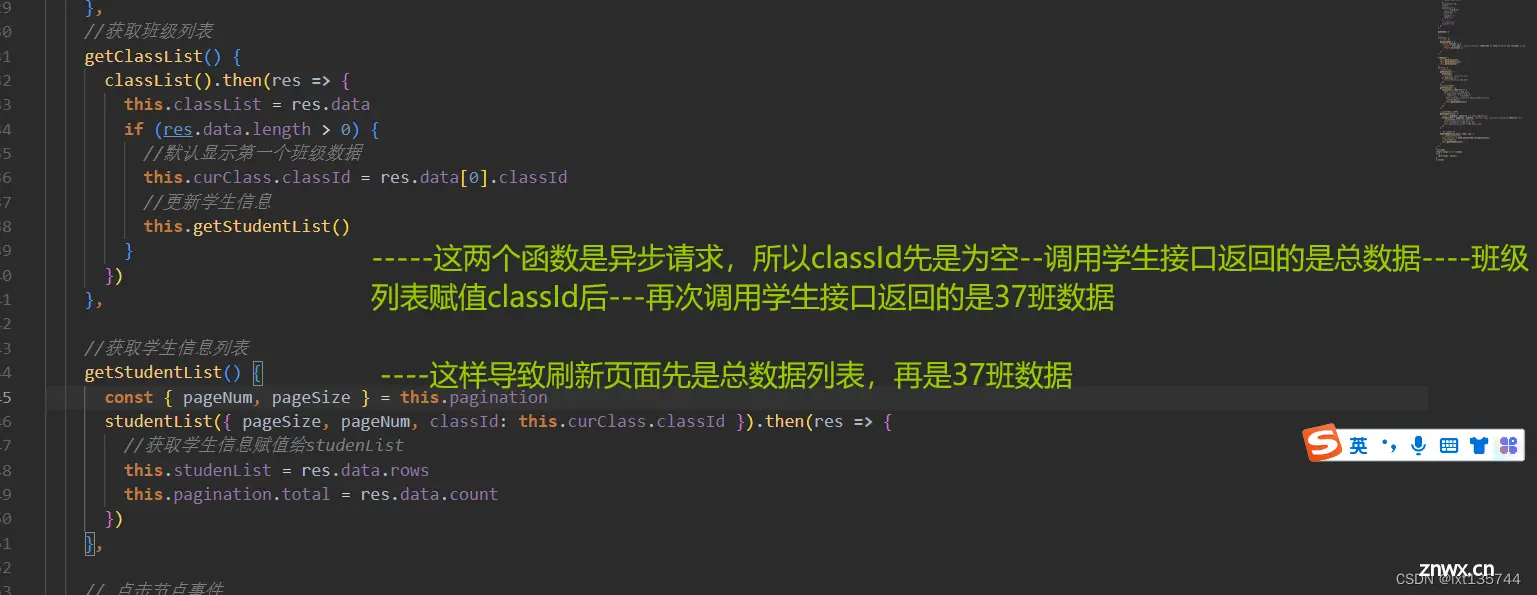
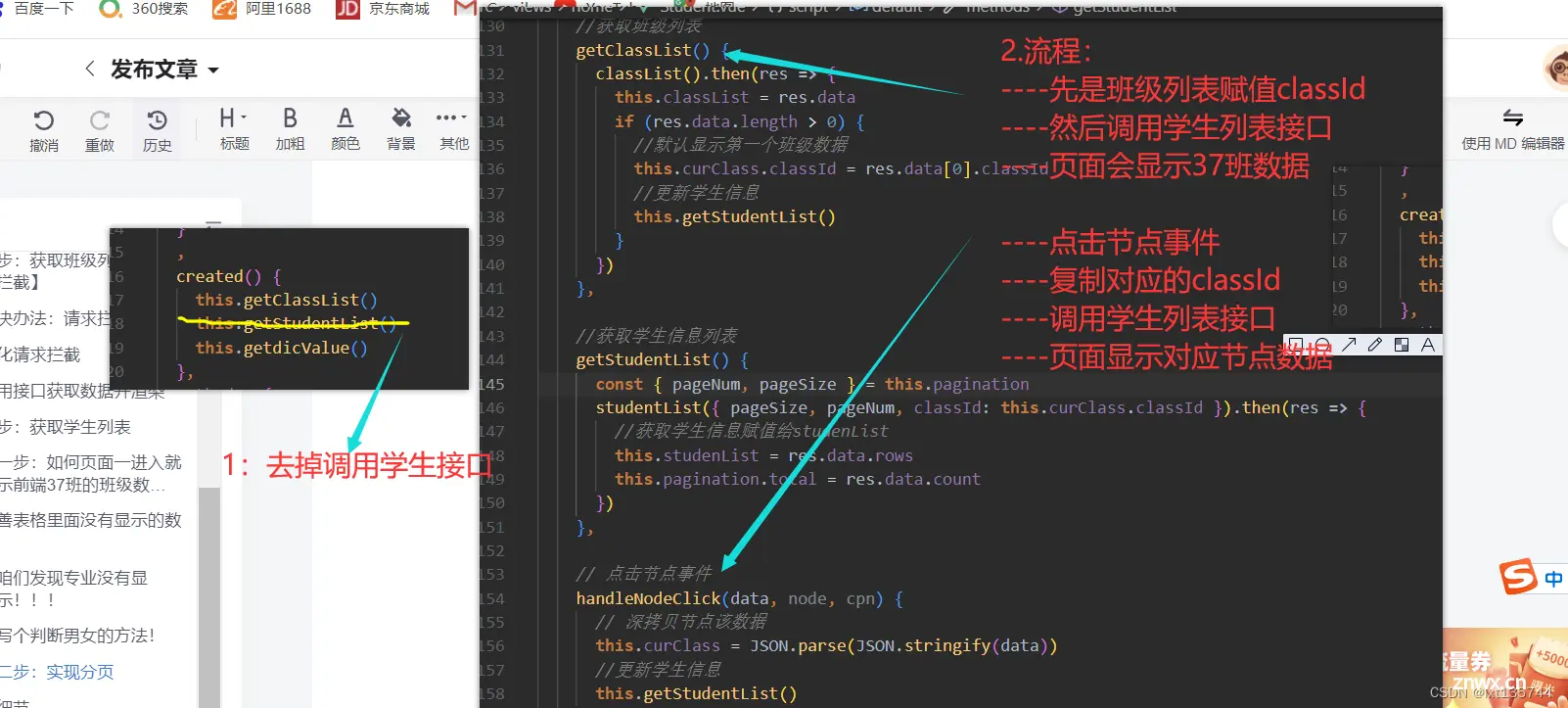
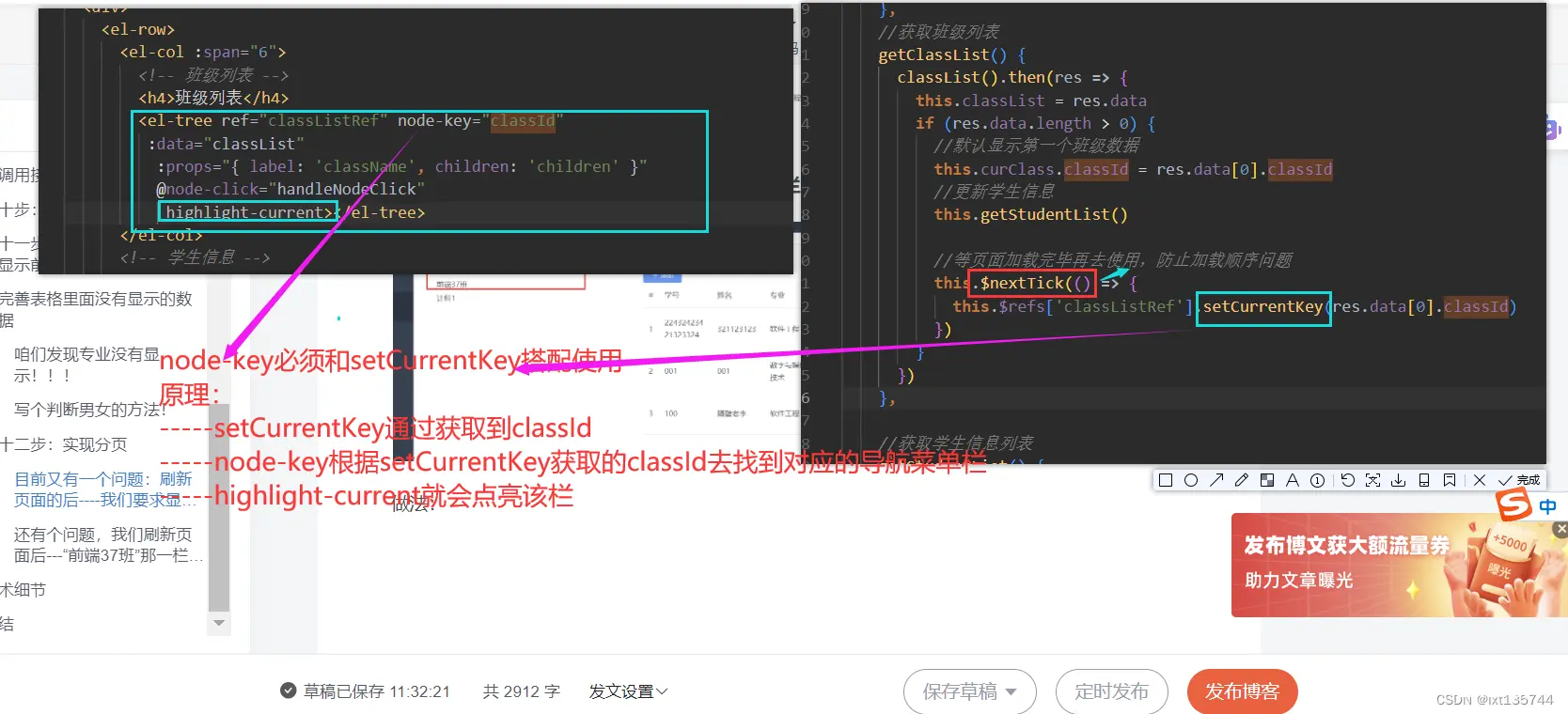
目前又有一个问题:刷新页面的后----我们要求显示的数据是“前端37班”--怎么做呢?
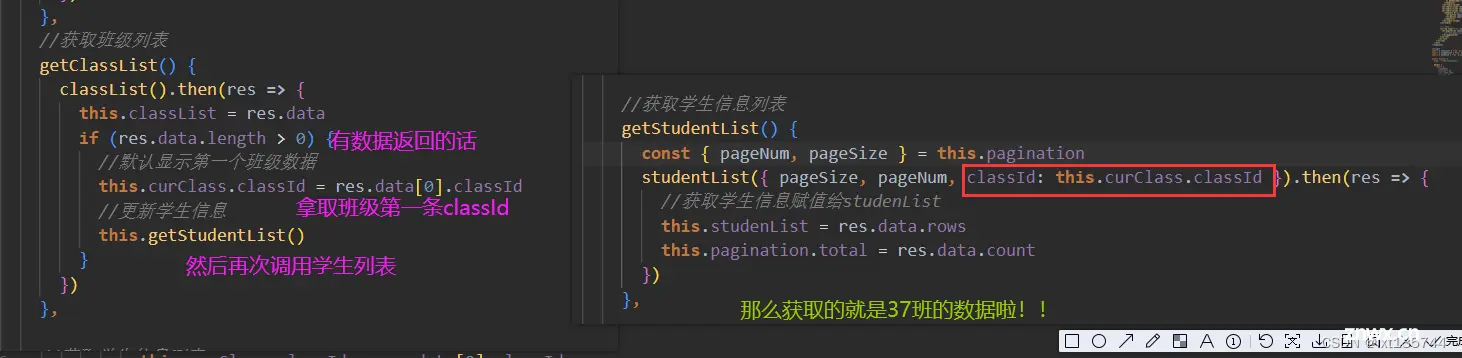
首先肯定是先去班级接口拿到第一个classID--然后再次调用学生列表的接口!

但是还有个问题

解决办法:

这样就不会出现先是总数据然后再是37班数据的连跳啦!!!

还有个问题,我们刷新页面后---“前端37班”那一栏应该处于选中状态

做法:




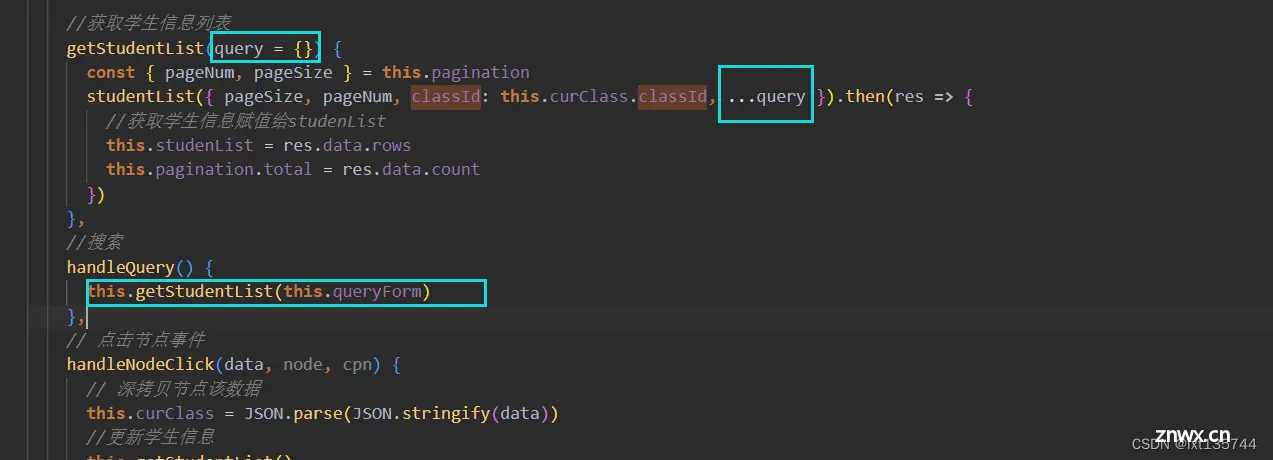
第十三步:搜索查询学生功能
我们可以看到学生接口就有个查询功能,所以学生列表接口是共用的!!

所以我们传入搜索框的内容---点击搜索---就会调用学生列表接口


假如没有输入就点击查询,我们应该给出提示!!并且不让他进行下一步学生列表查询【用return】

查询后我们应该需要清空查询搜索栏并且重新调用学生列表



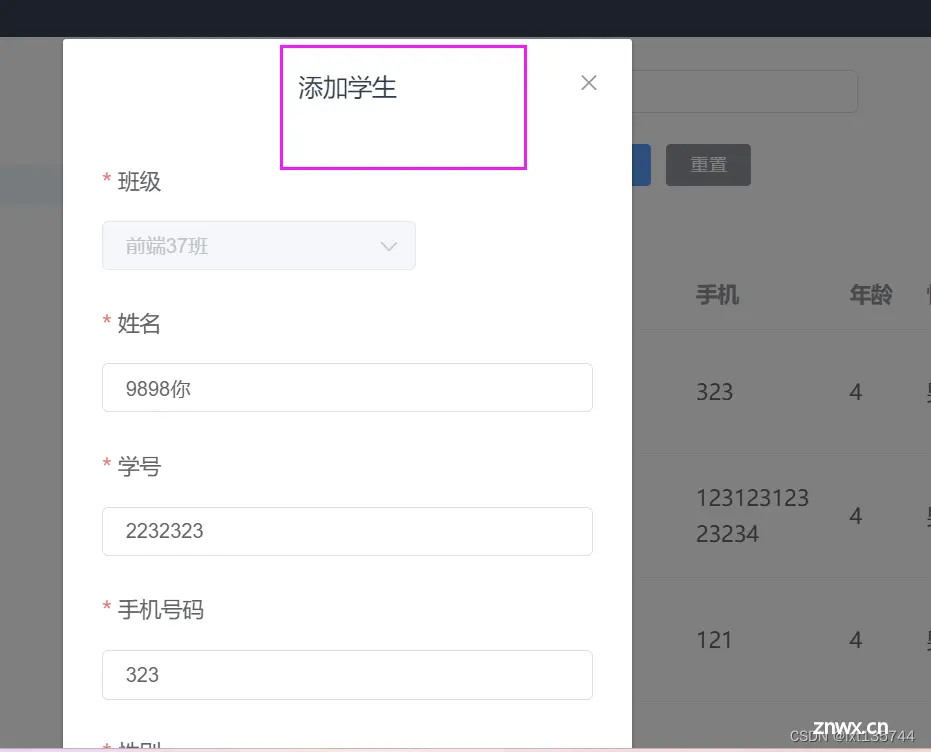
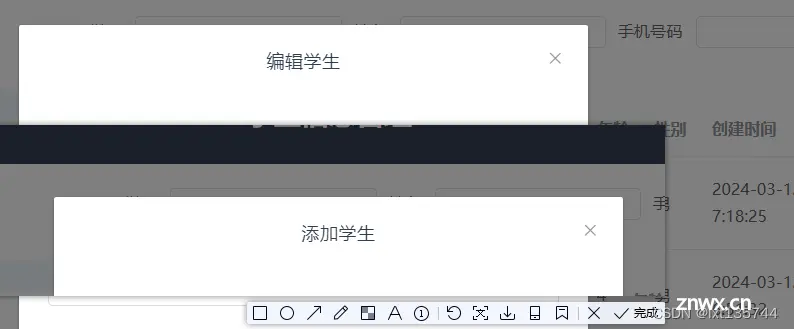
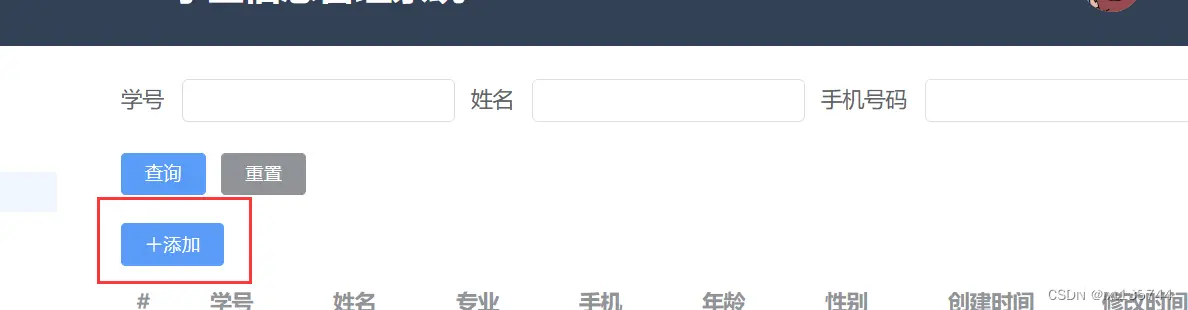
第十三步:添加功能
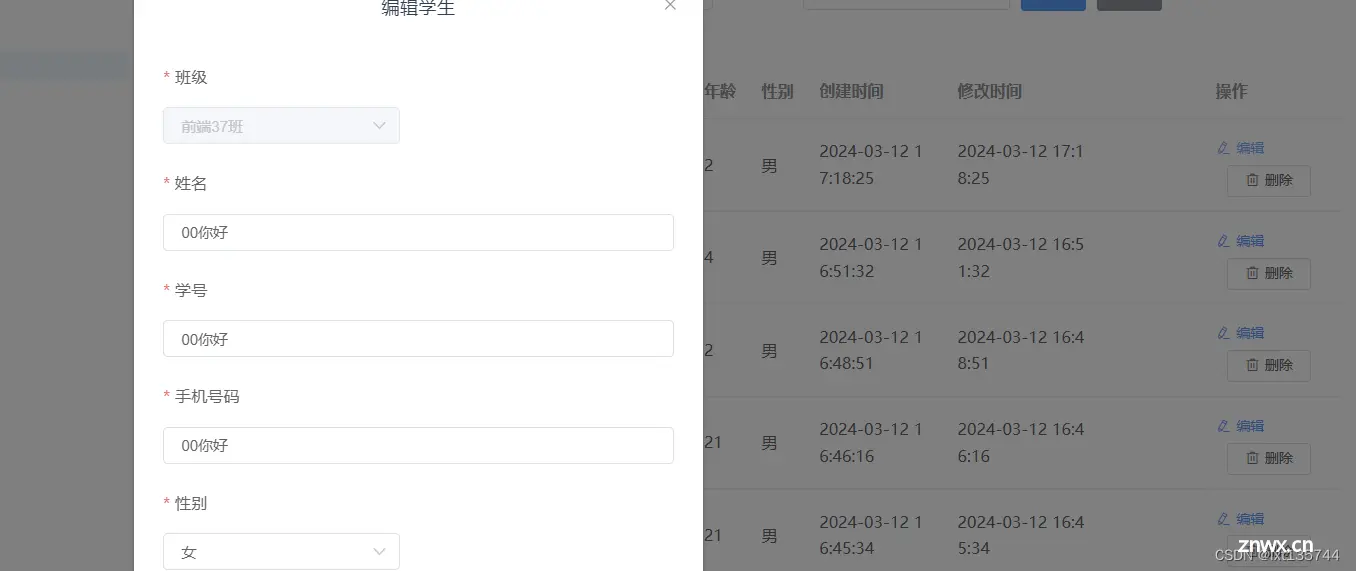
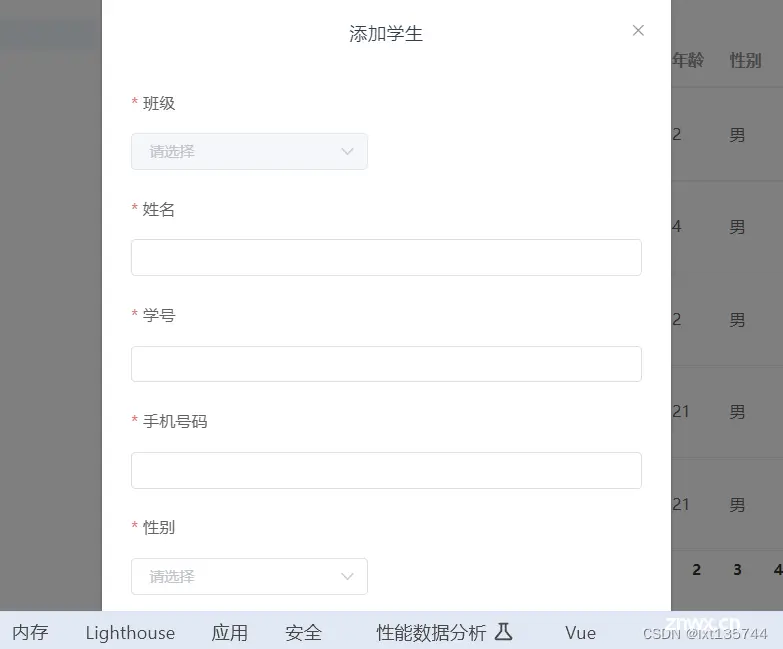
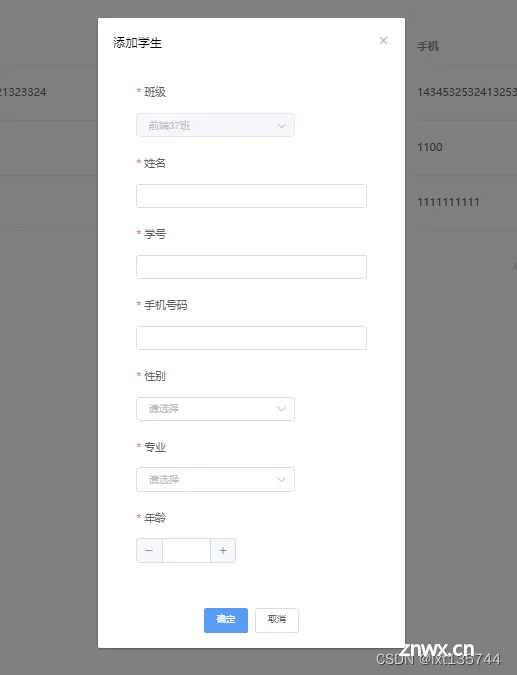
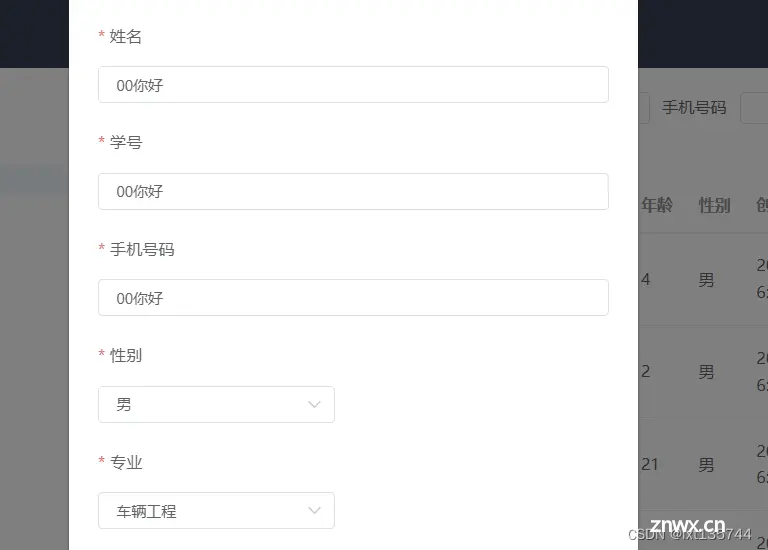
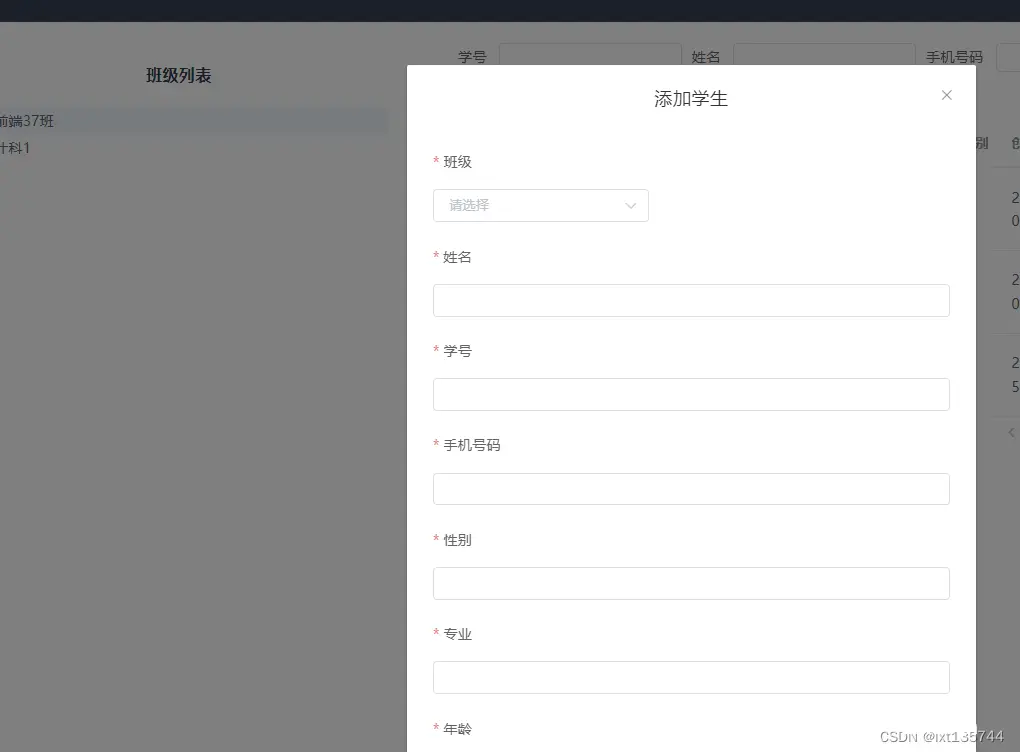
我们要实现这样的画面

先去elementui拿对话框


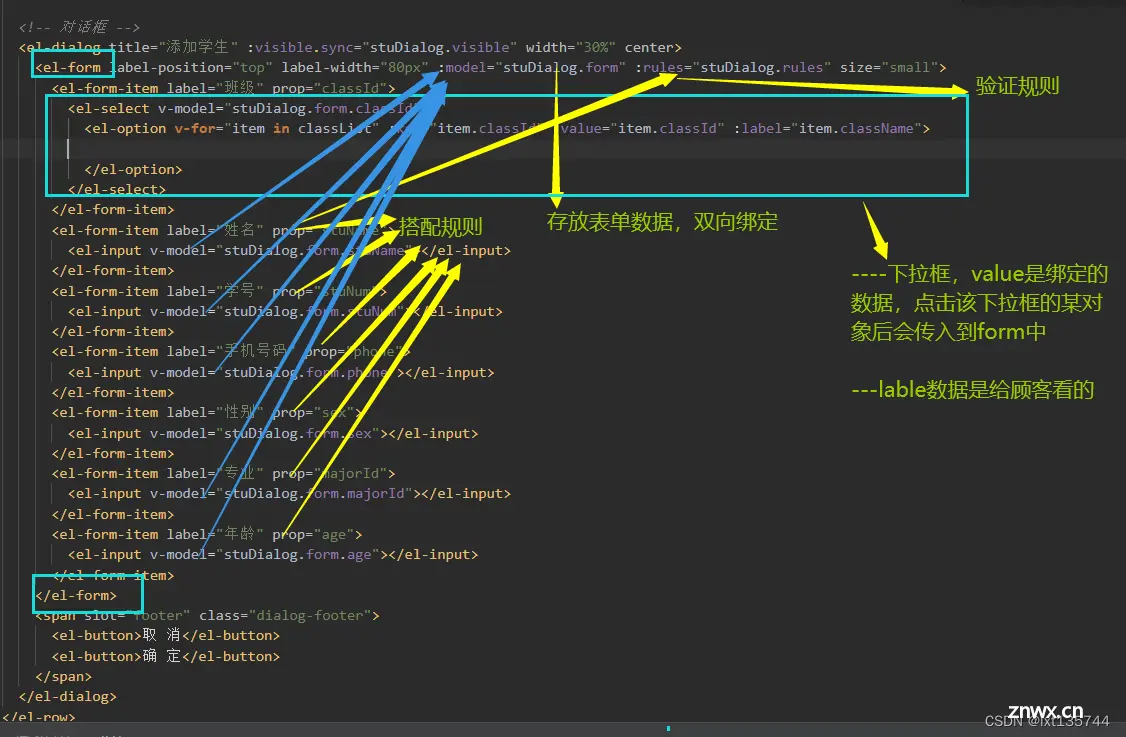
在对话框画入表单---并且渲染数据-------以及数据绑定


但是有个问题


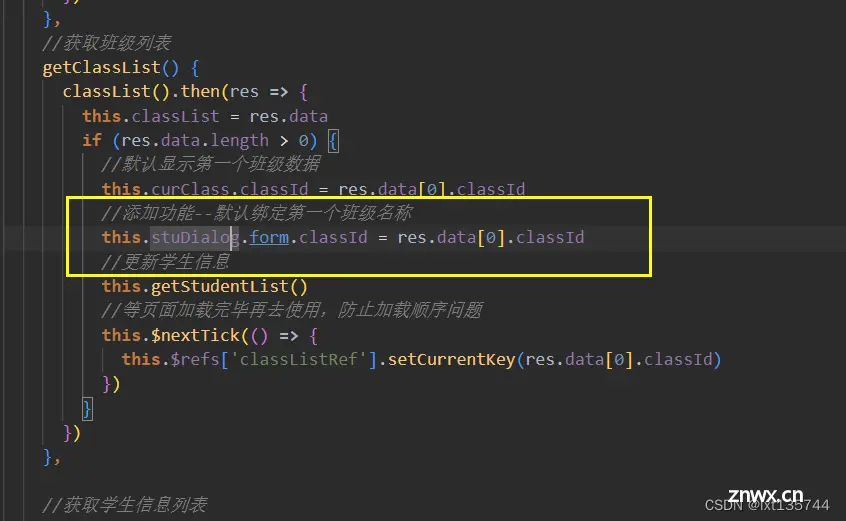
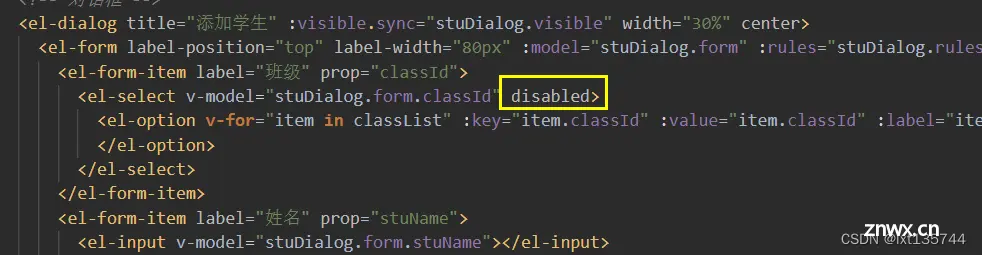
做法:初始化的时候拿到前端37班classId值------传入到下拉框中
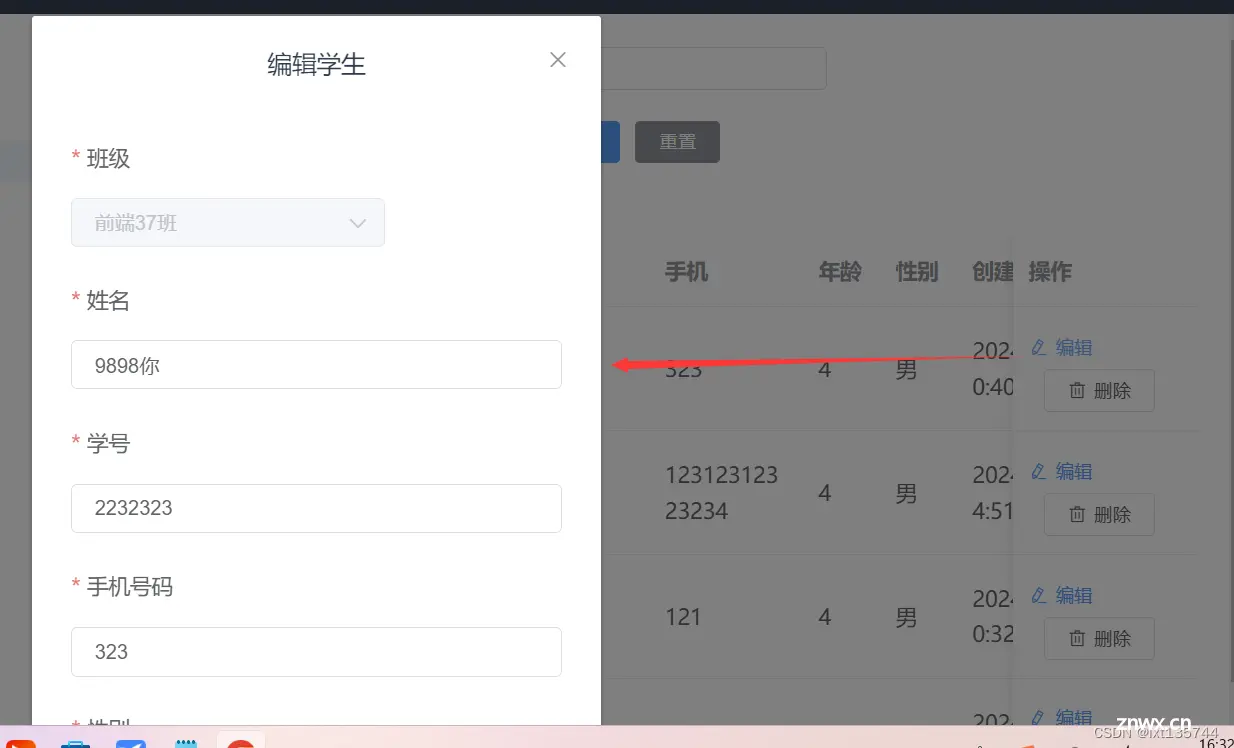
点击菜单栏的时候获取该节点的classId值---传入下拉框

给她加上disabled


男女性别操作类似


还有个专业没有完善

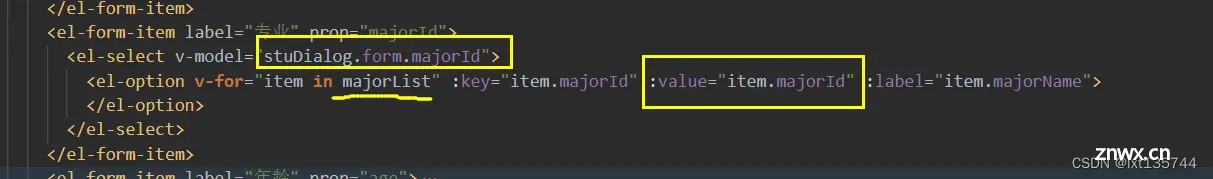
如何实现这样的效果呢??
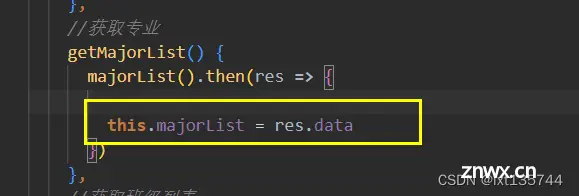
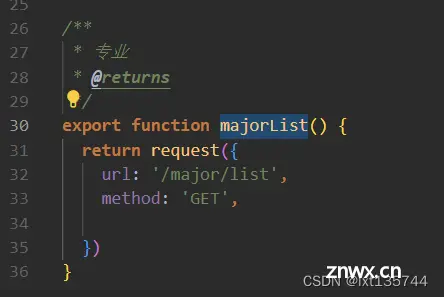
首先写个获取专业的接口

然后将专业数据复制给majorList

然后画出来

结果

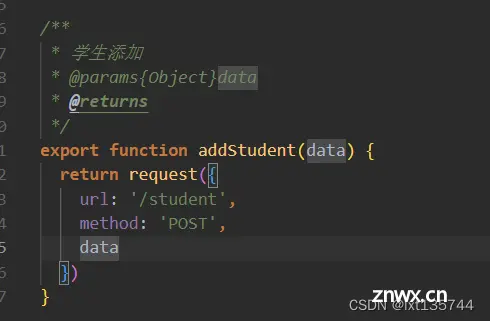
实现真正添加
先接好学生添加接口

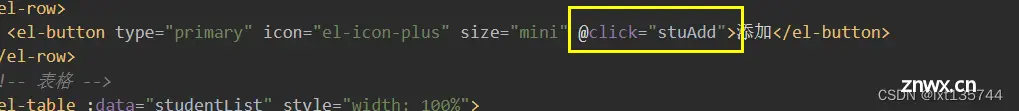
给添加按钮加一个绑定事件

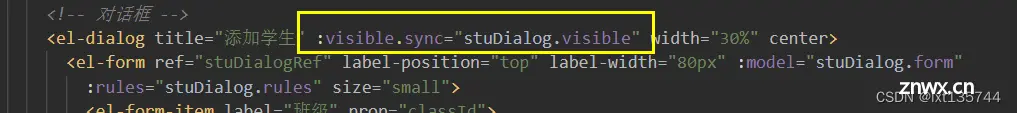
这个是弹窗显隐visible


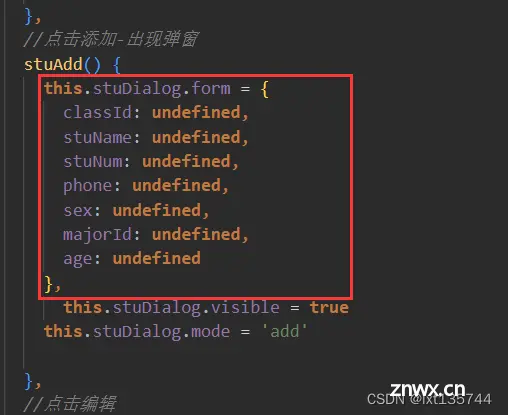
点击添加按钮----然后往表单里输入数据

这些数据会存放到这form里面去

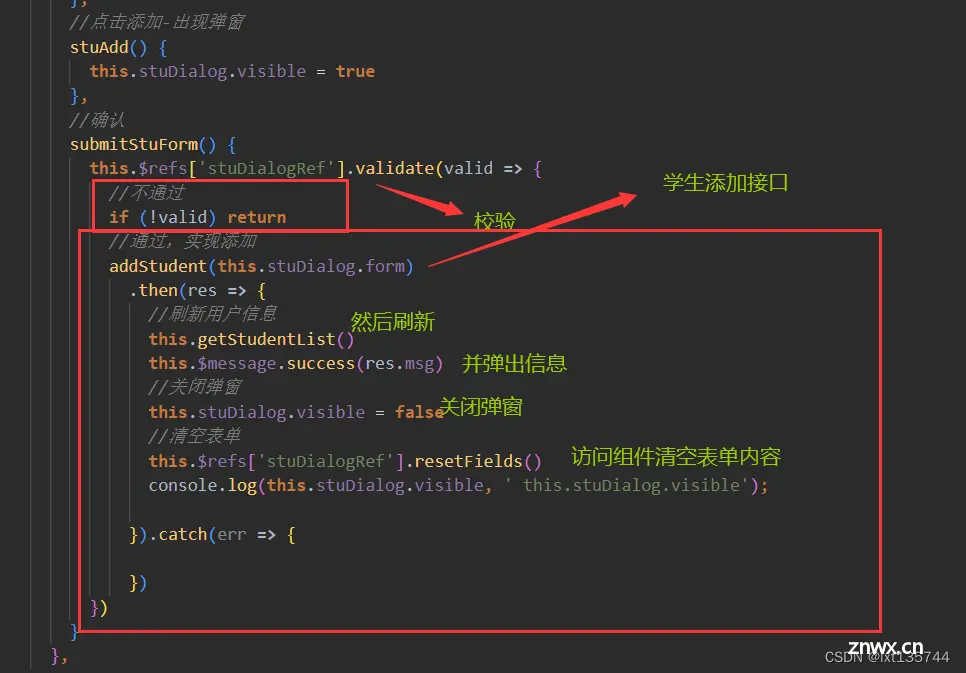
然后点击确认按钮---添加成功

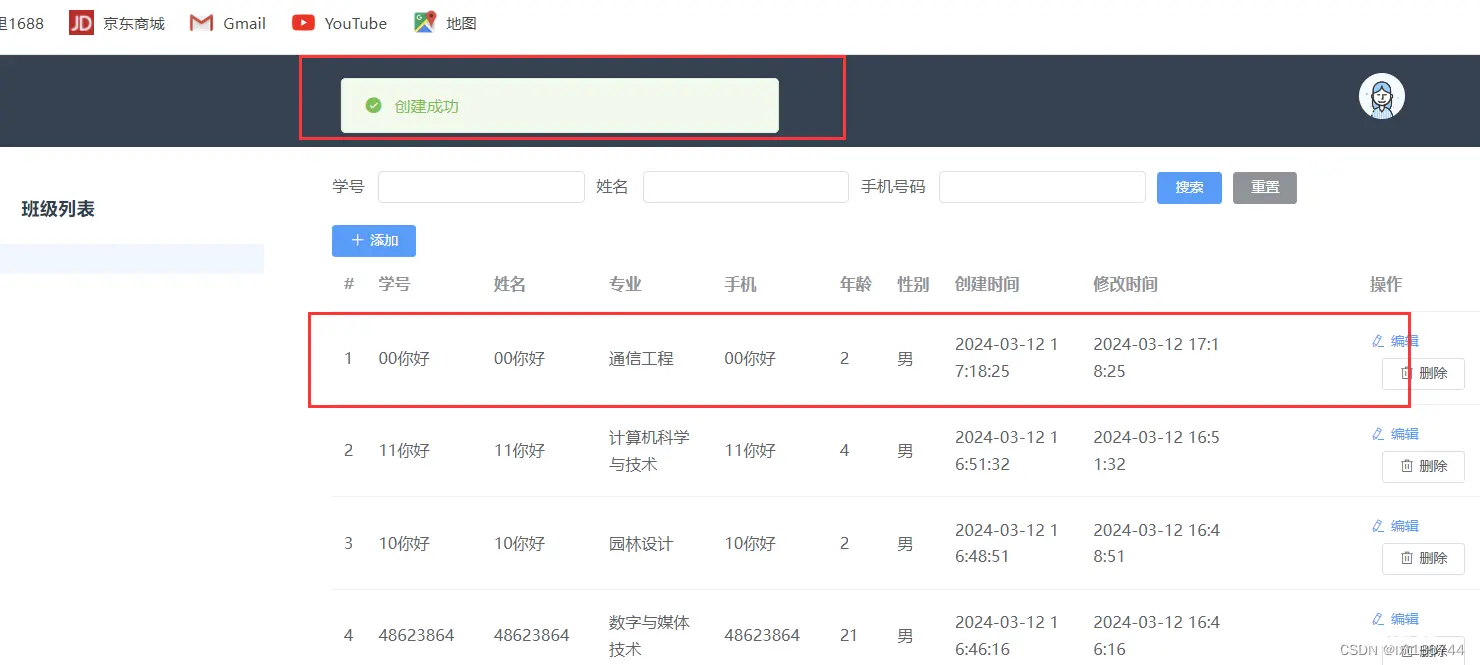
如何实现这个效果呢
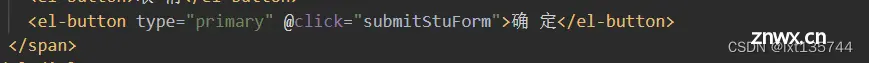
我们需要再确认按钮绑定一个事件


发现创建成功啦!!

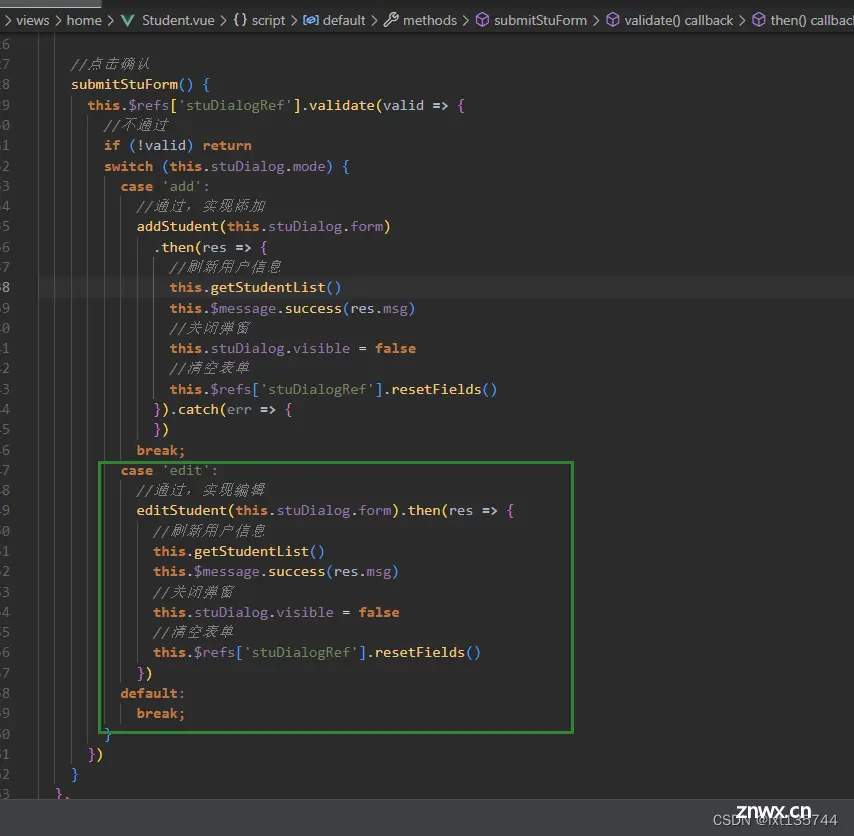
优化弹窗共享
思考:点击添加或者编辑---弹出来的都是同一样式的弹窗--那么就共用同一份弹窗----写个mode变量,点击添加就赋值添加,点击编辑就赋值编辑,通过mode判断用户点击的是添加还是编辑


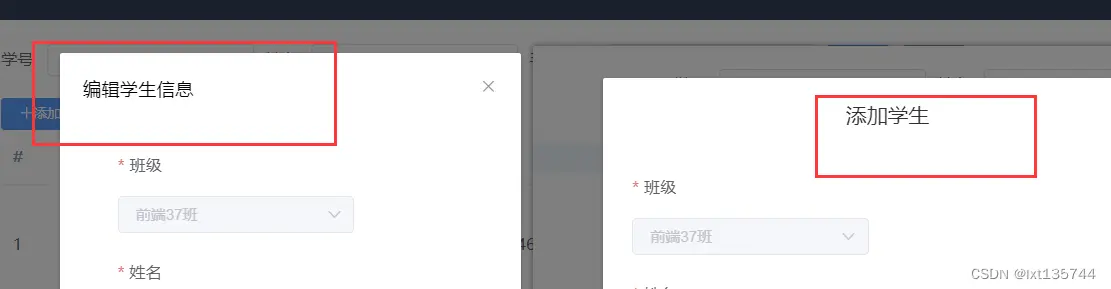
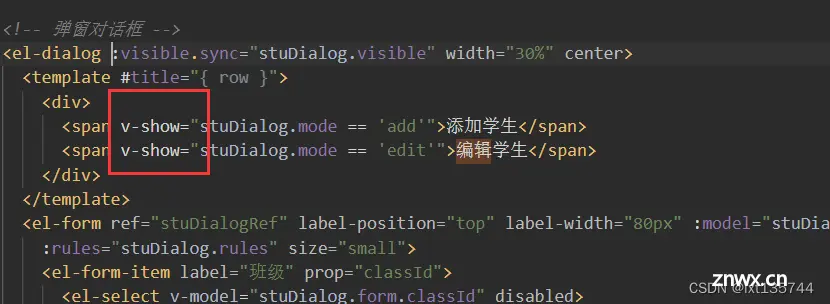
看下面图片实现效果,首先表单头部名称需要判断

利用插槽中的title,给他插入头部并且判断

效果图

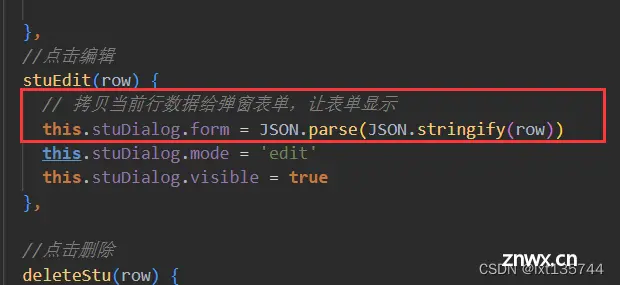
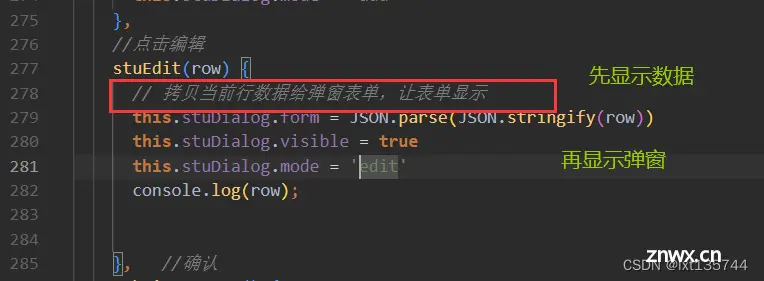
点击编辑如何拿到当前行的数据??

插槽中可以拿到当前行的数据

数据


编辑效果图

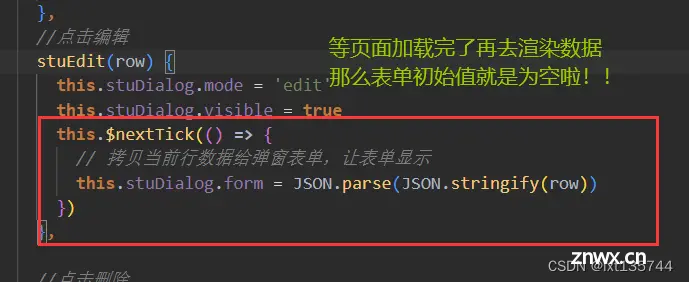
点击编辑--获取当前行数据----复制给stuDialog---弹窗表单数据显示---但是当你再次点击添加按钮的时候---发现之前当前行的数据还在显示------所以我们要进行清除

然后就清空啦,效果图

第十四步:编辑接口实现

接口如下

传参

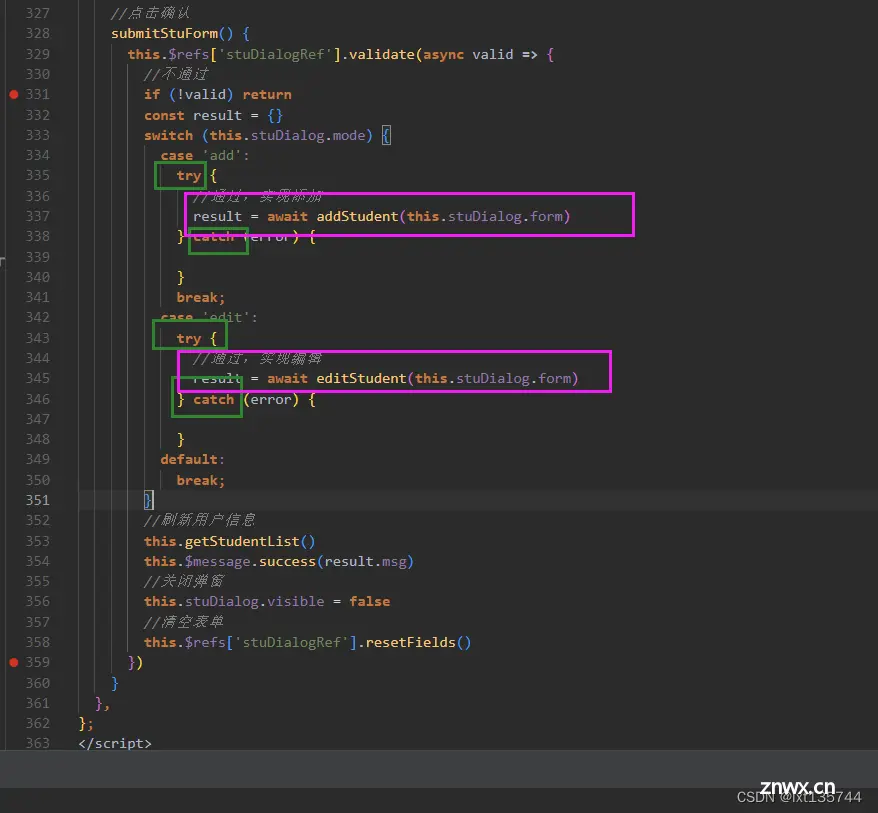
由于代码重复---我们接下来优化代码

但是并不是所有的情况都适用await噢!现在又有个问题
问题:点击编辑后点击添加,发现数据还在


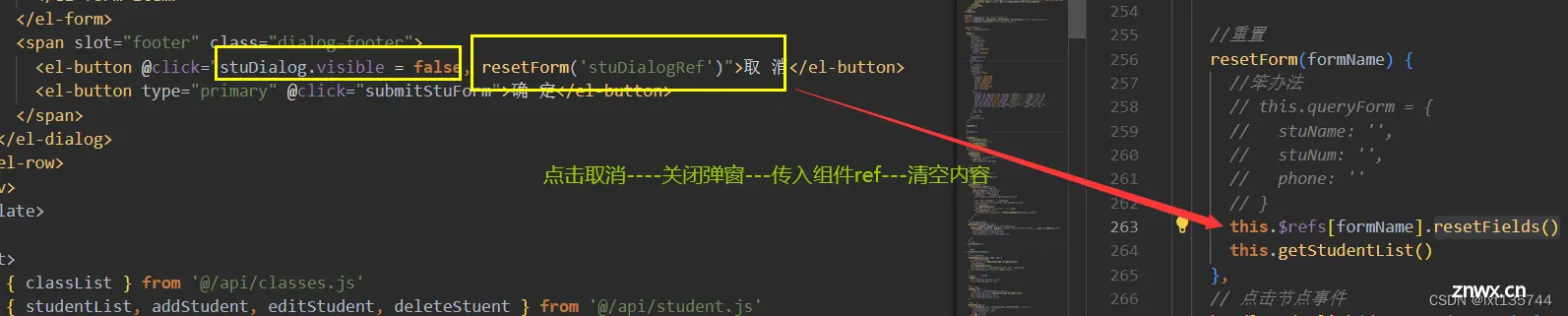
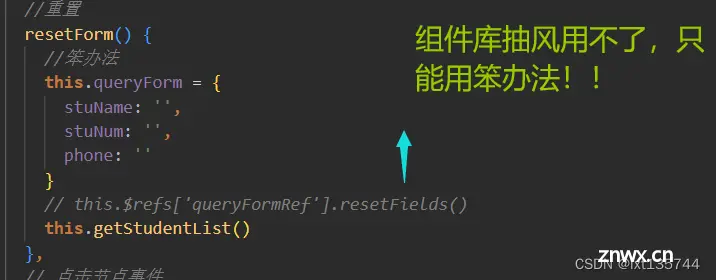
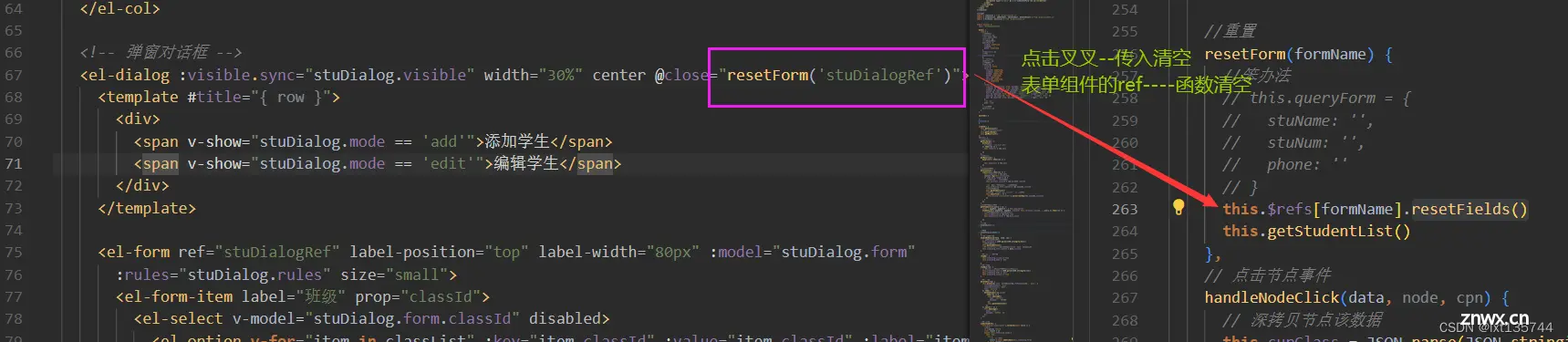
那我们在弹窗上边的“叉”和“取消”上面写---用resetFields()方法清空表单内容即可


但是还是会出现刚才情况:点击编辑--叉掉--点击添加---编辑数据还是会存在,这是为啥呢??

点击编辑的时候:弹窗未打开-----深拷贝数据渲染了----弹窗打开了---看见了数据
mountd钩子函数之前 数据就已经渲染了---那么深拷贝的数据就会作为初始值!!!
表单清空本质就是恢复到初始状态------故清空表单就是恢复到初始值!
故过程:弹窗未打开---数据深拷贝作为初始值---打开弹窗---显示数据----点击叉叉----关闭弹窗并且执行清空esetFields(),数据恢复到初始值!


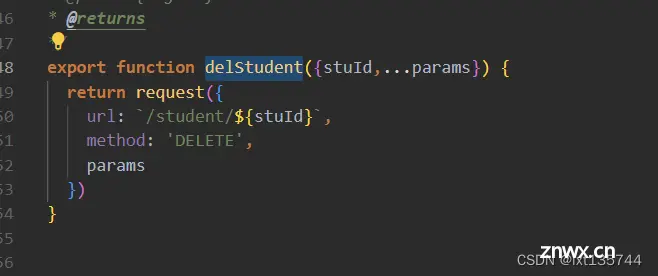
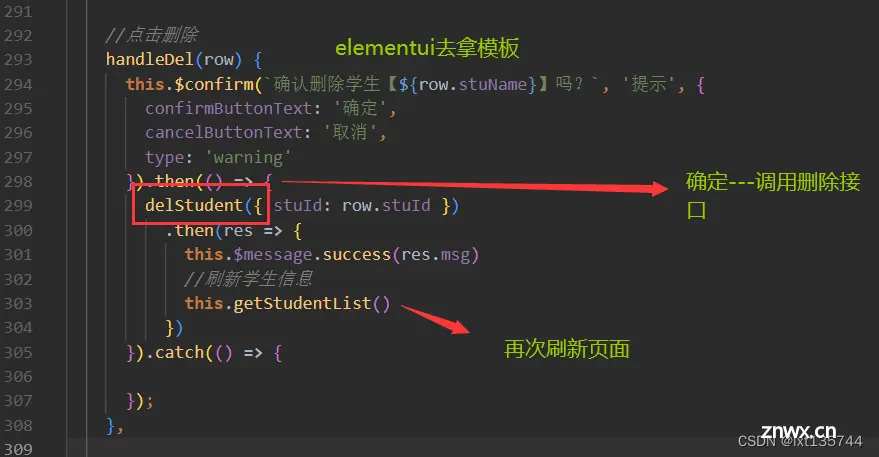
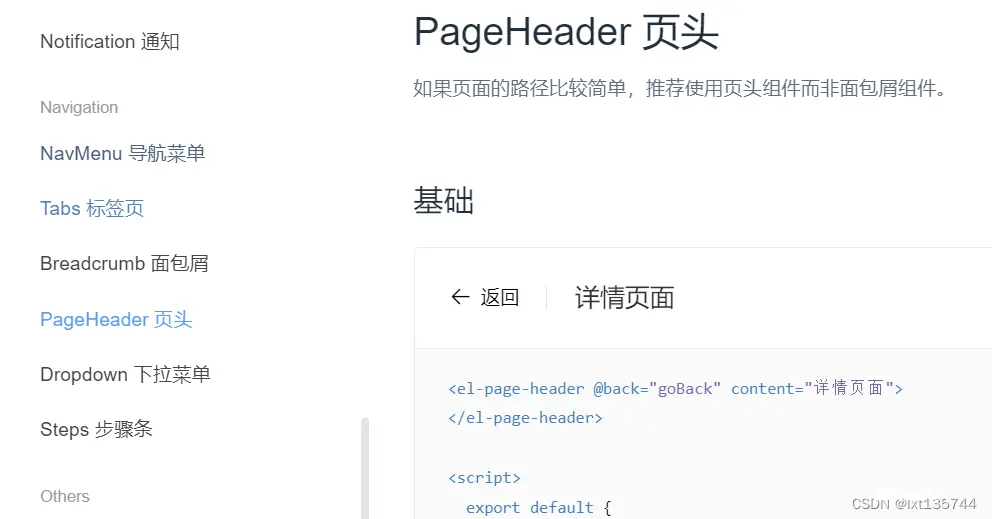
第十五步:删除接口实现


第十五步:个人信息页面功能实现
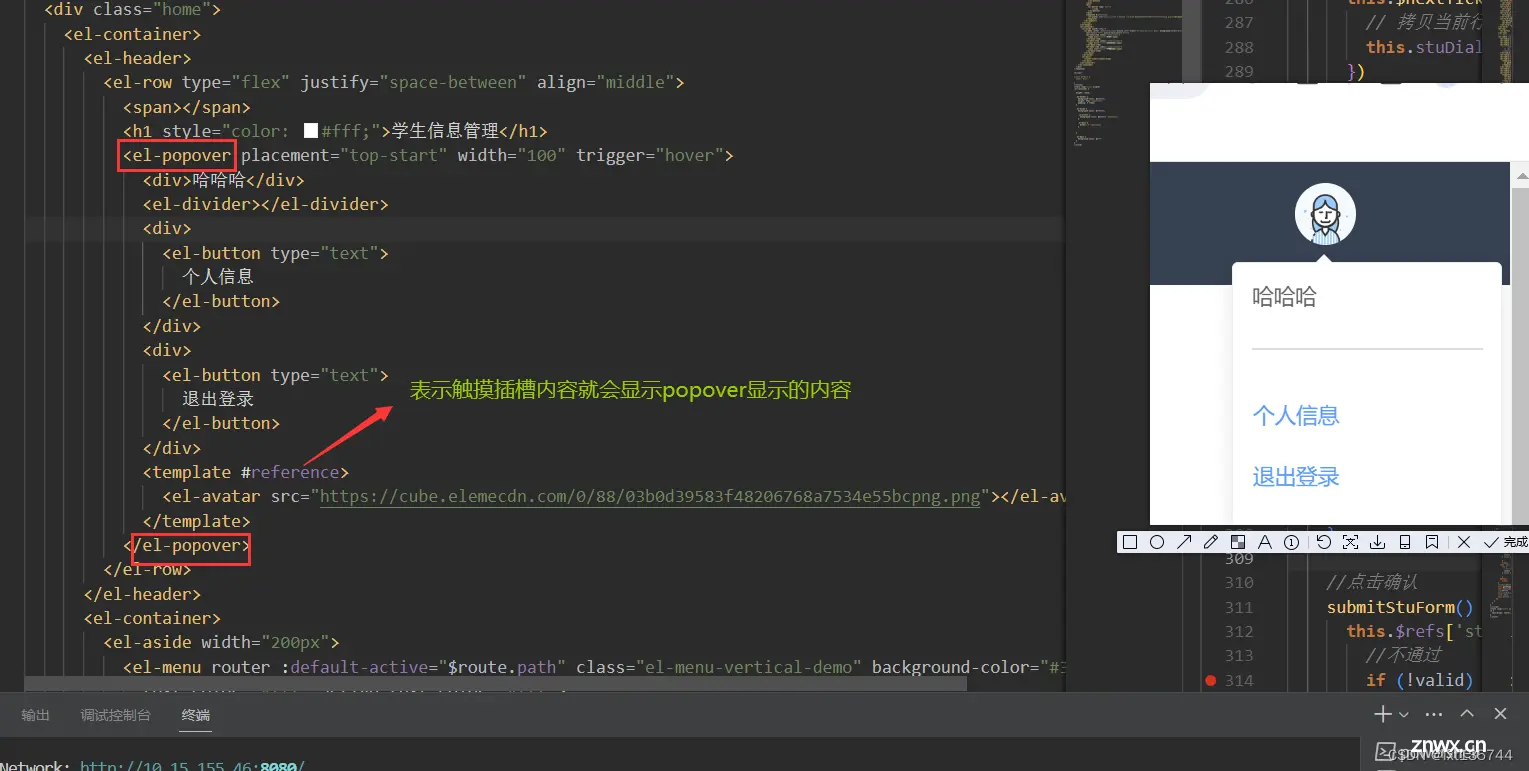
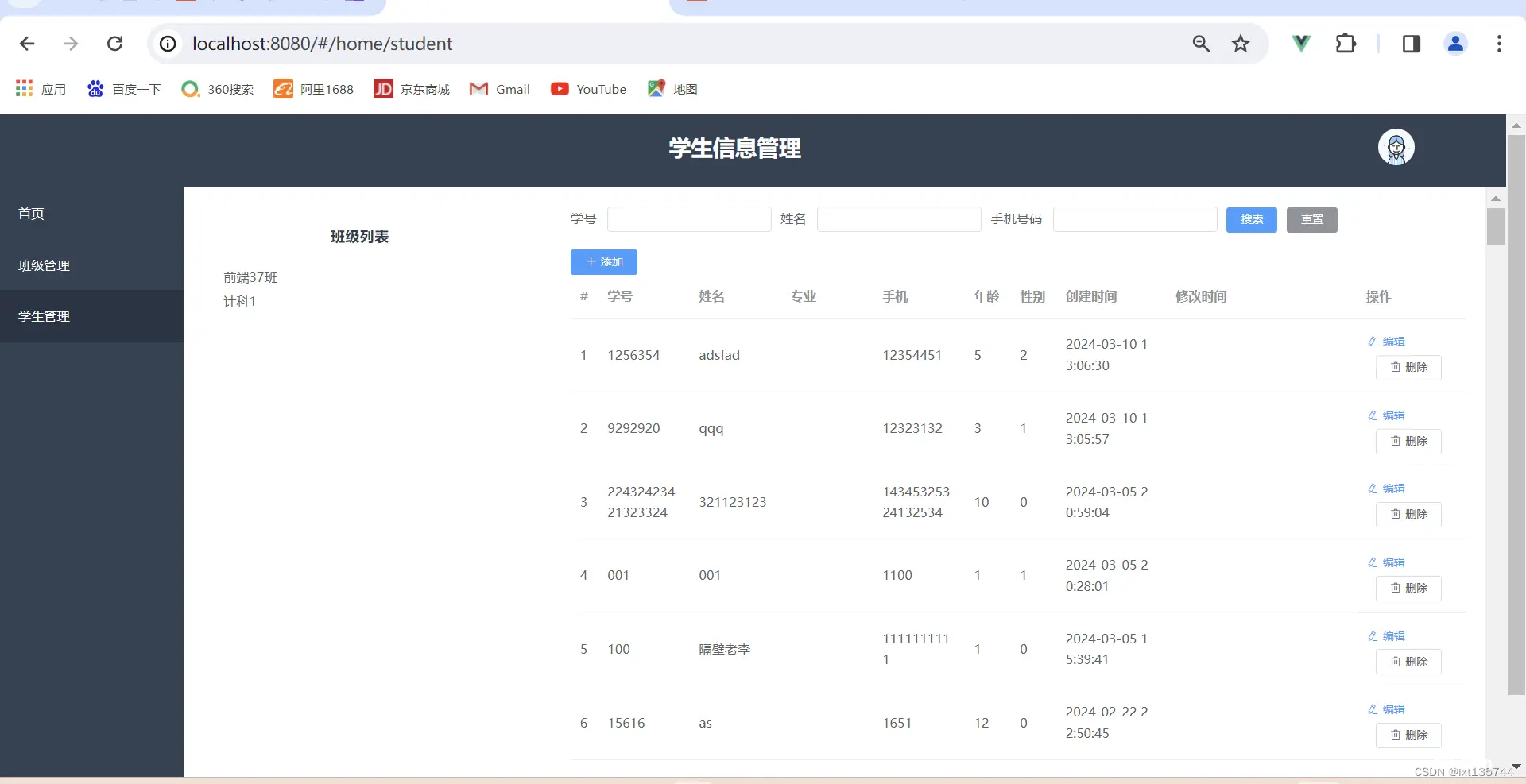
这个如何画呢?

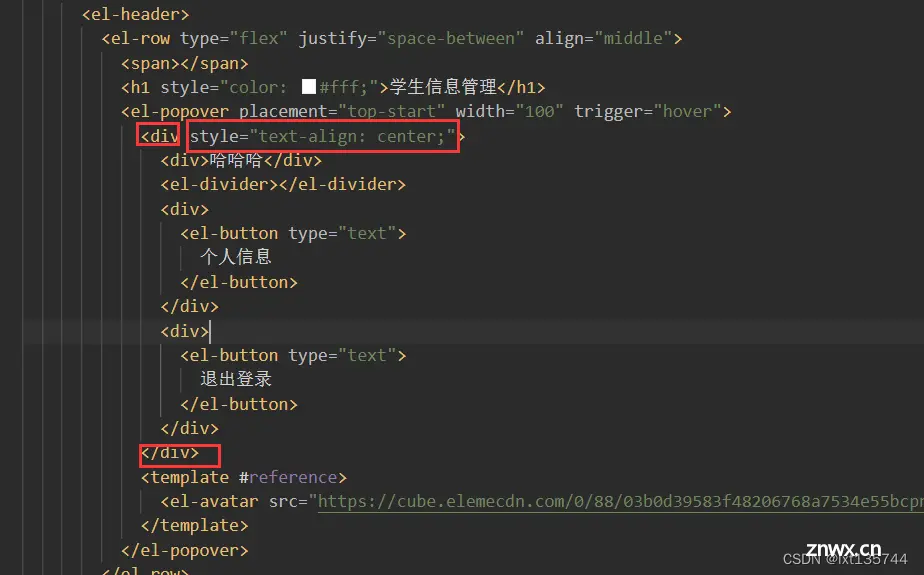
去elementui找这个

popover中有这个插槽,触摸它就会显示如图效果


咱们给他居中一下


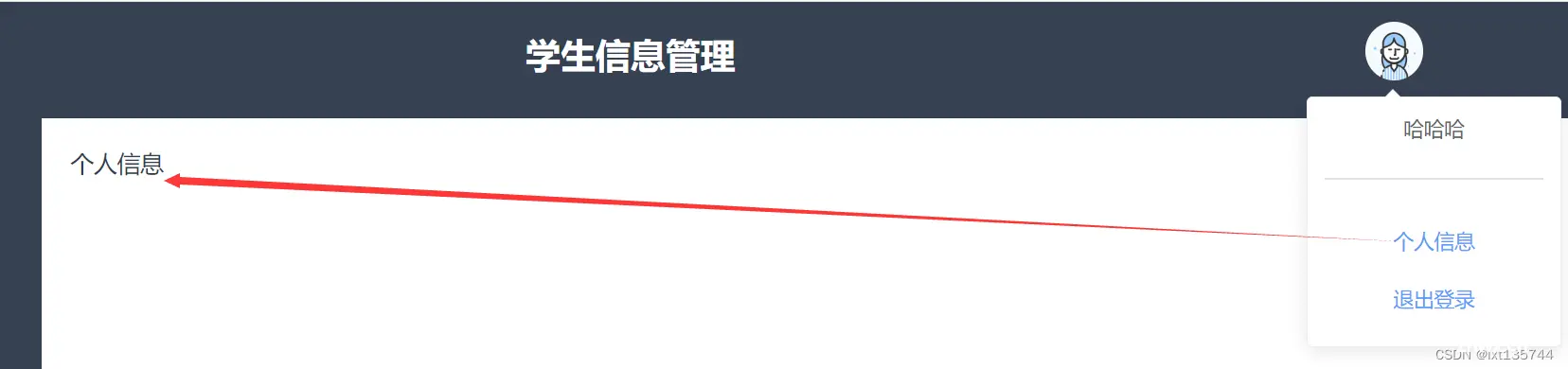
1:点击个人信息--跳转到USerinfo页面
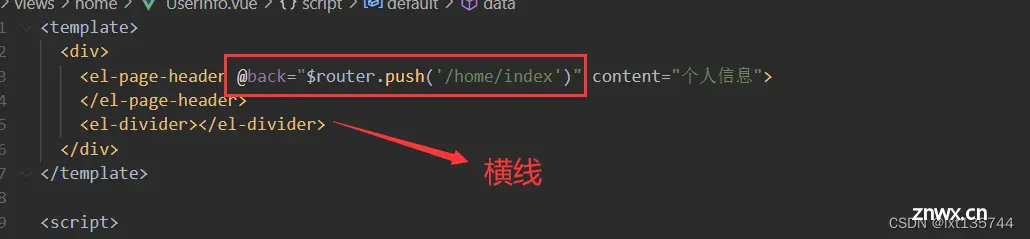
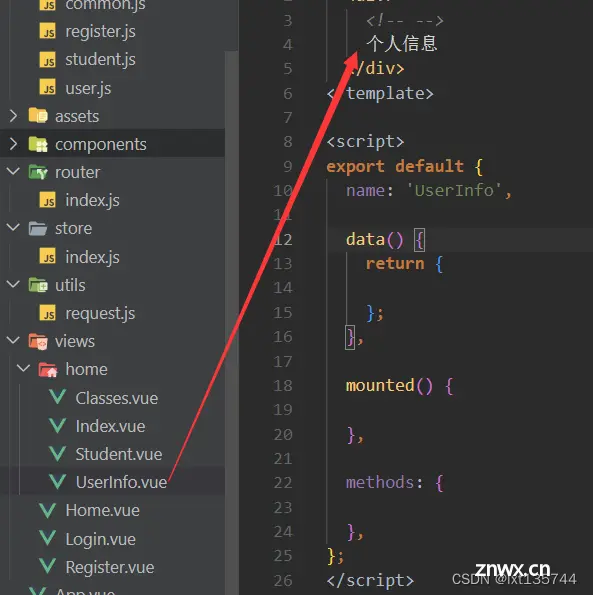
先简单创建页面

再路由注册

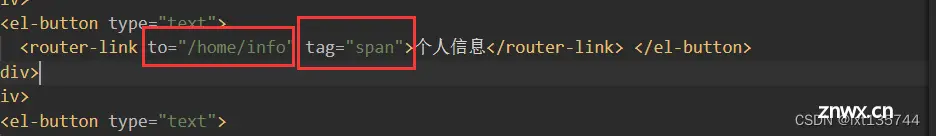
给个人信息加上router-link标签--实现可以点击跳转


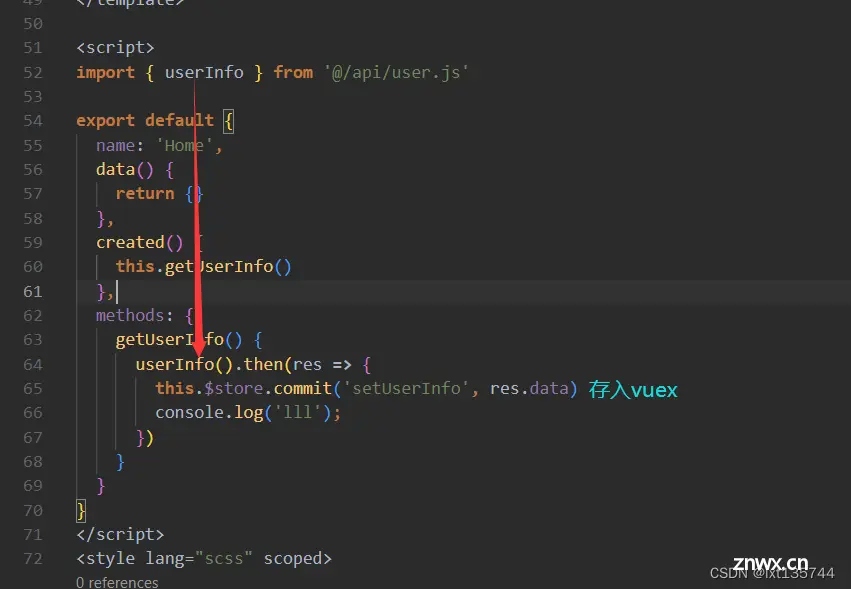
接用户信息接口

思考:

因此这么写

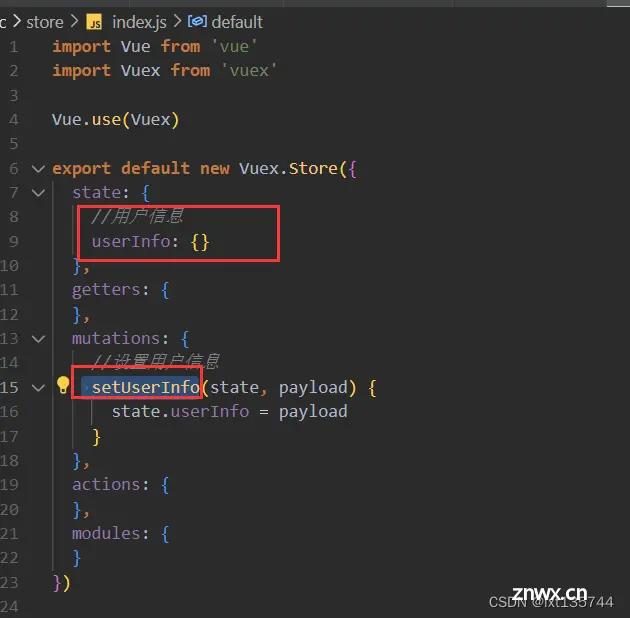
vuex中代码如下

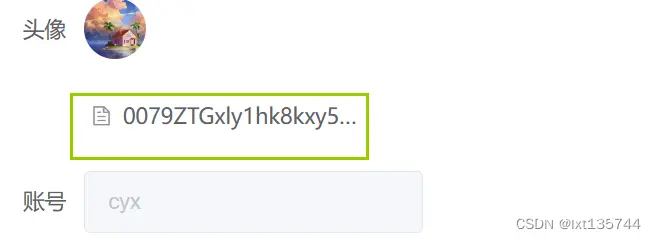
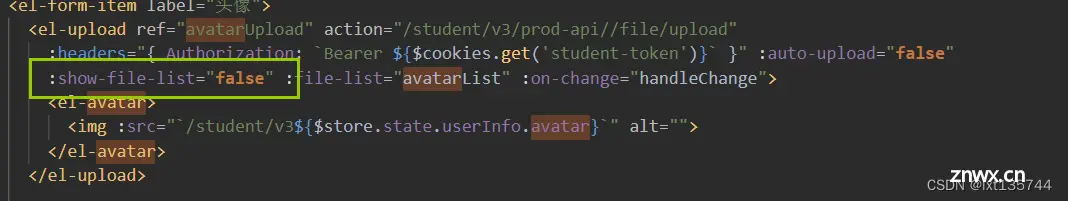
效果:其中头像是avatar

数据渲染:单词写错了哈是avatar【在头像那里】

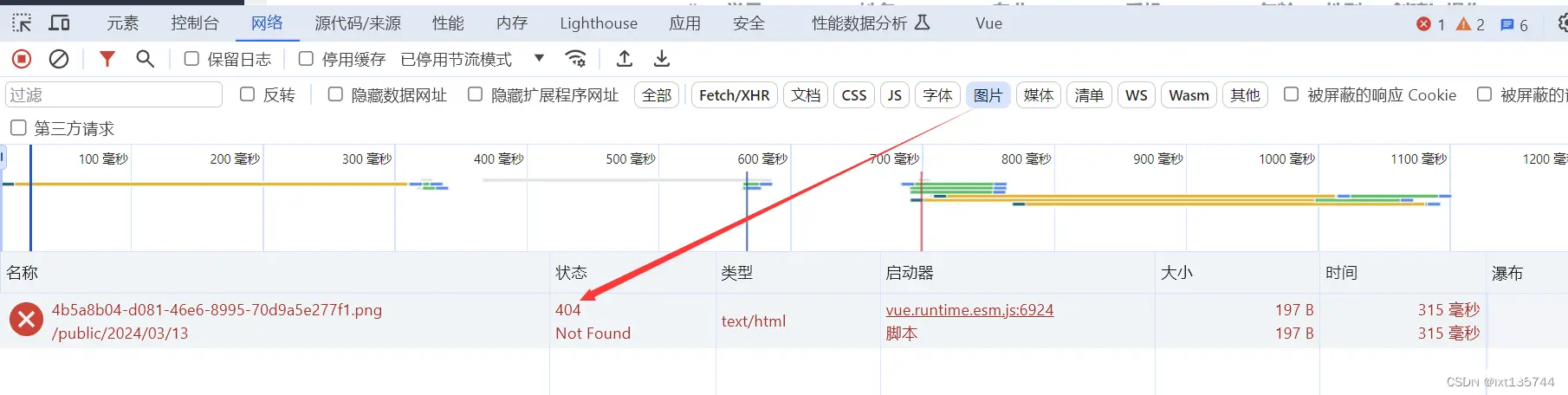
效果:发现头像没有显示出来


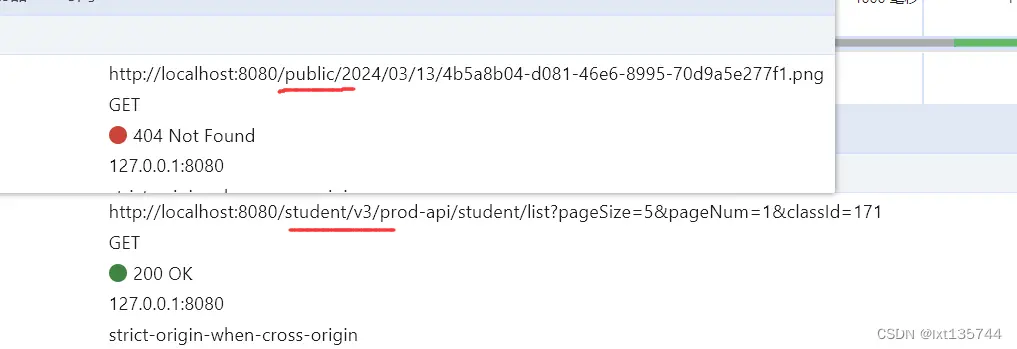
报错

因为我们之前用的ajax请求,这个是图片请求,404表示没有找到
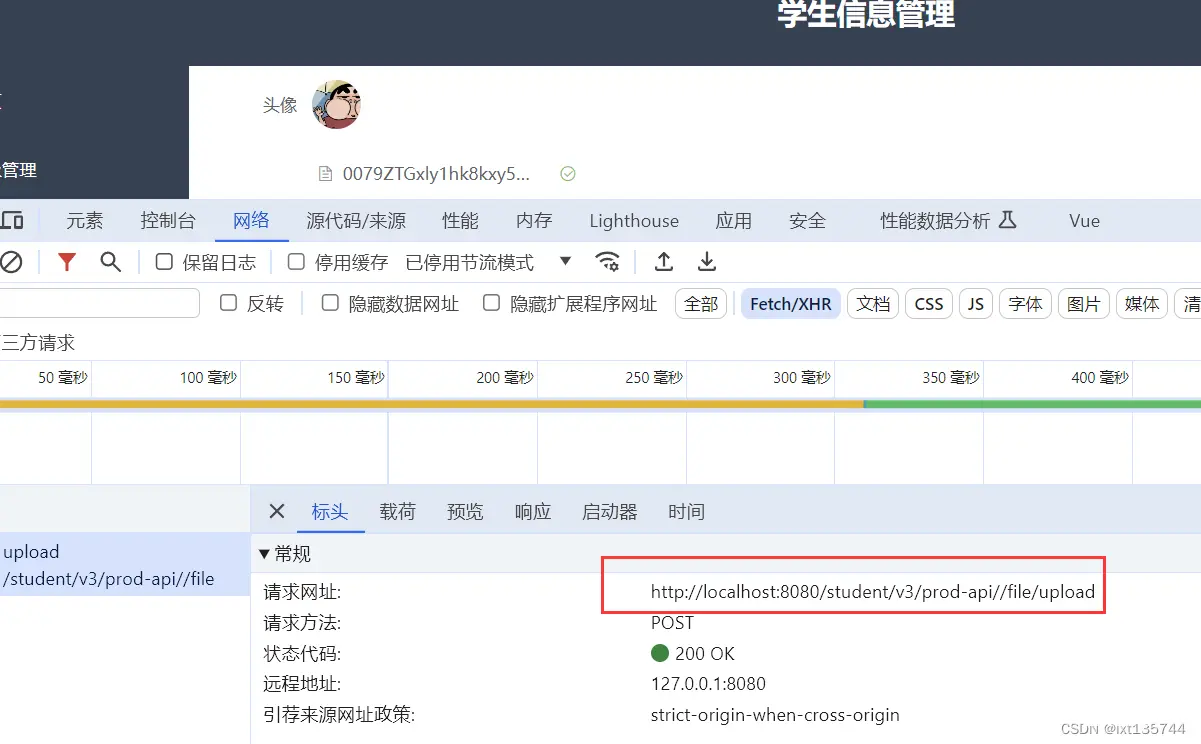
主要是图片请求没有student/v3!!

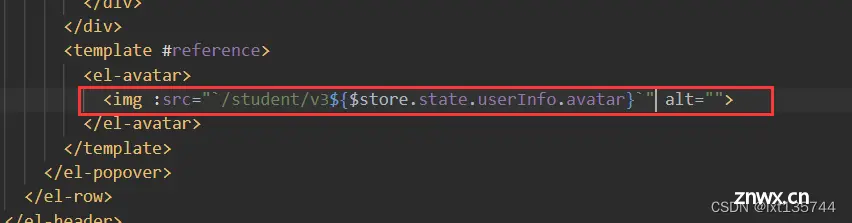
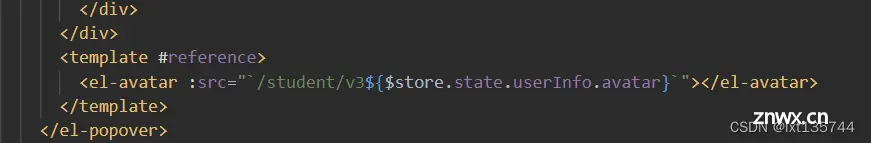
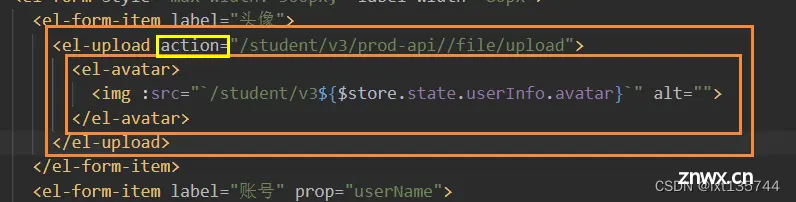
所以我们自动拼接上


但是这么写有个弊端,el-avatar标签有时候不灵--图片不会去显示,我们不推荐直接在这个标签里面直接绑定src
所以这么写:

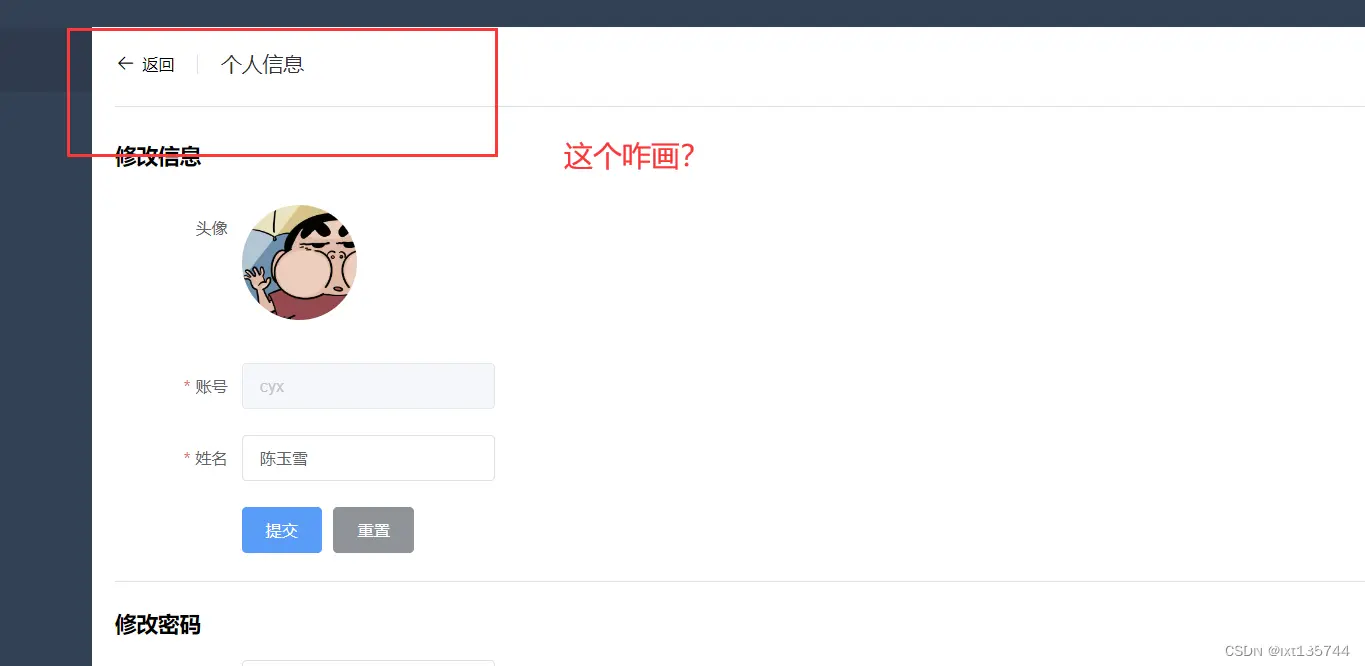
2.个人信息页面

去elementui

代码


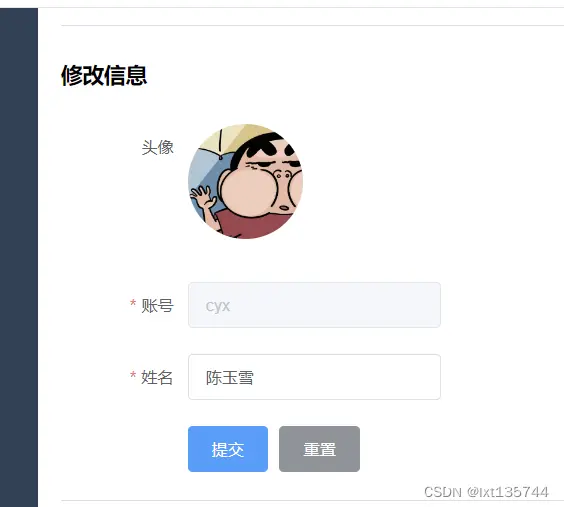
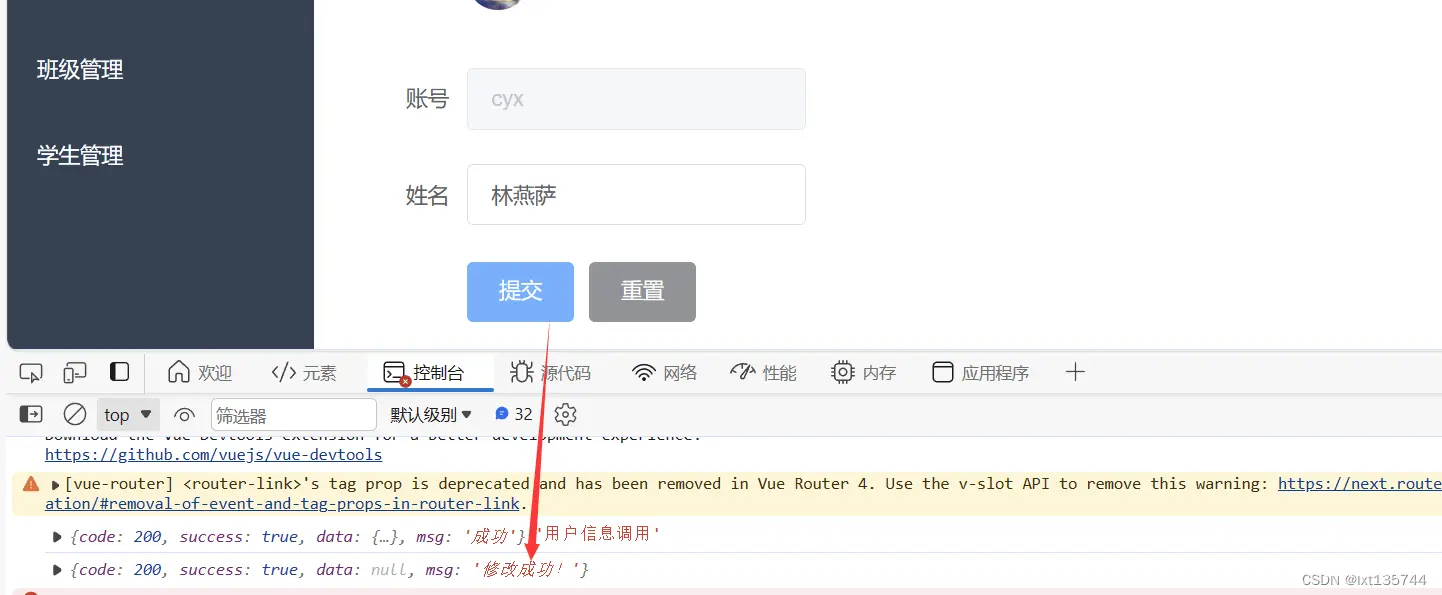
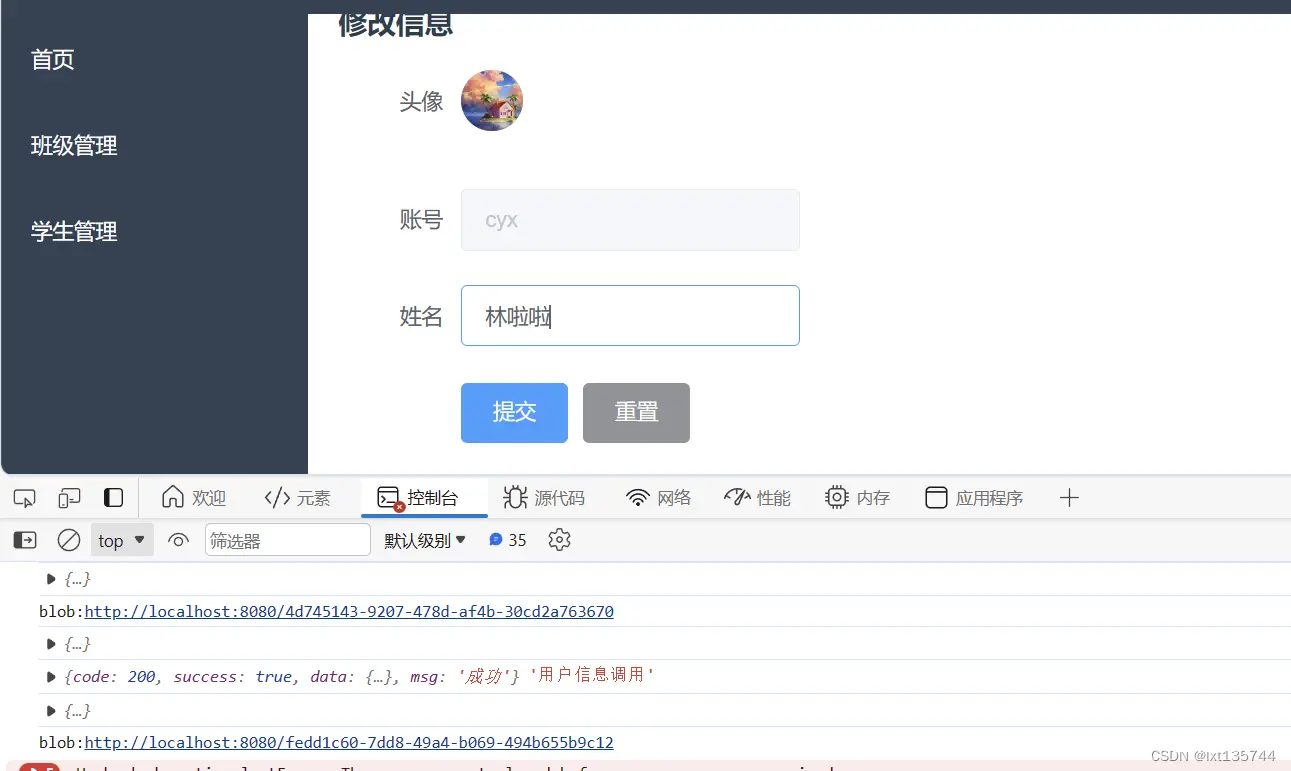
这个页面页面效果

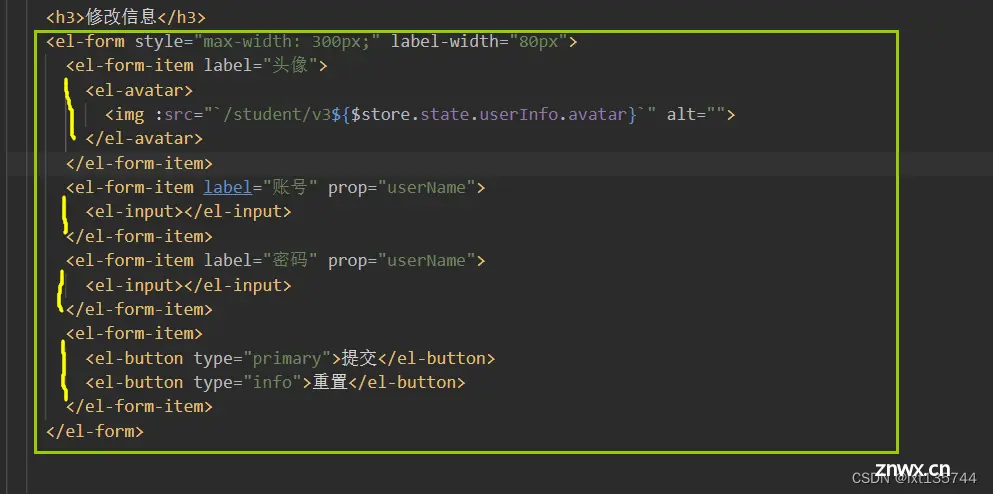
代码如下:

我们观察到页面的数据是绑定显示的

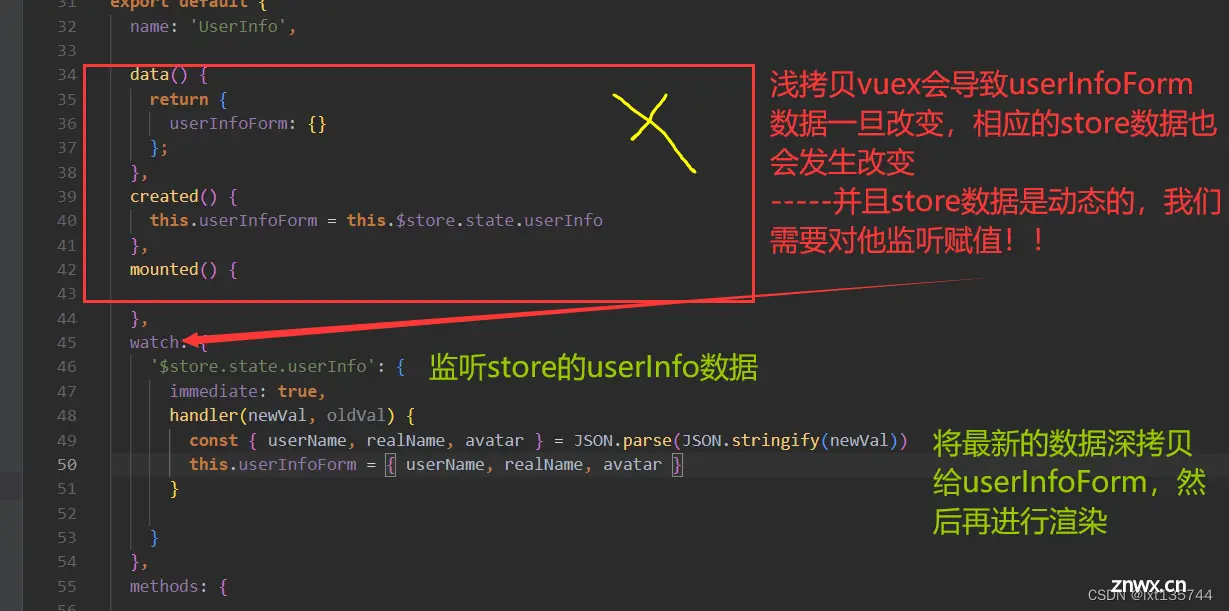
因此我们要拿到store的数据进行渲染---但不能直接拿然后用v-model---因为vuex是单向数据流!!!
故代码如下:

因为账号无法更改--所有直接用value绑定--然后disabled

代码如下

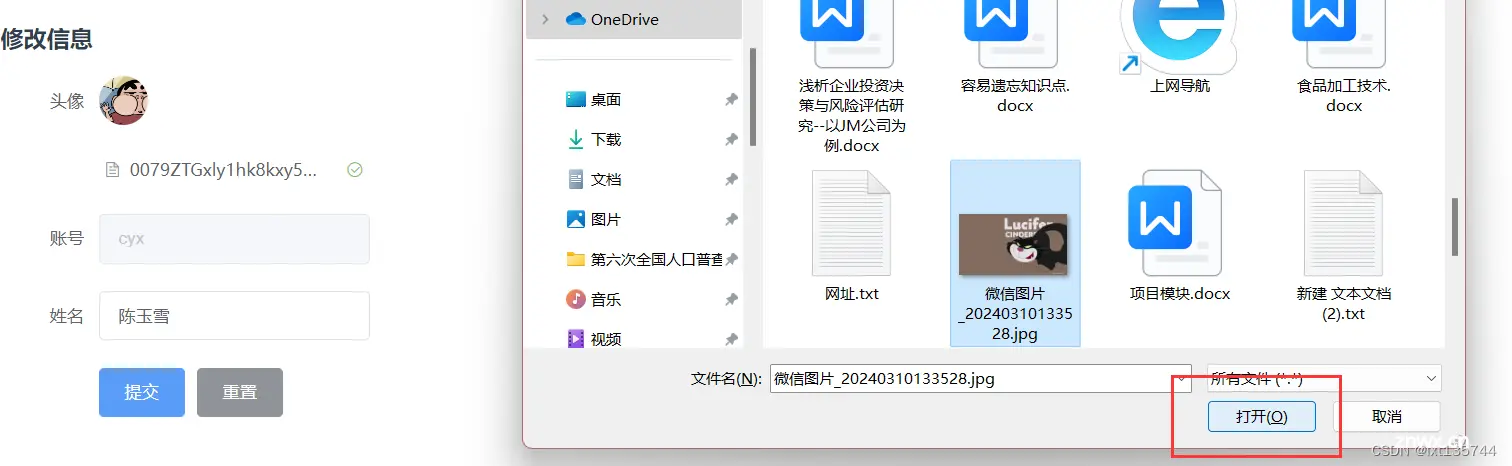
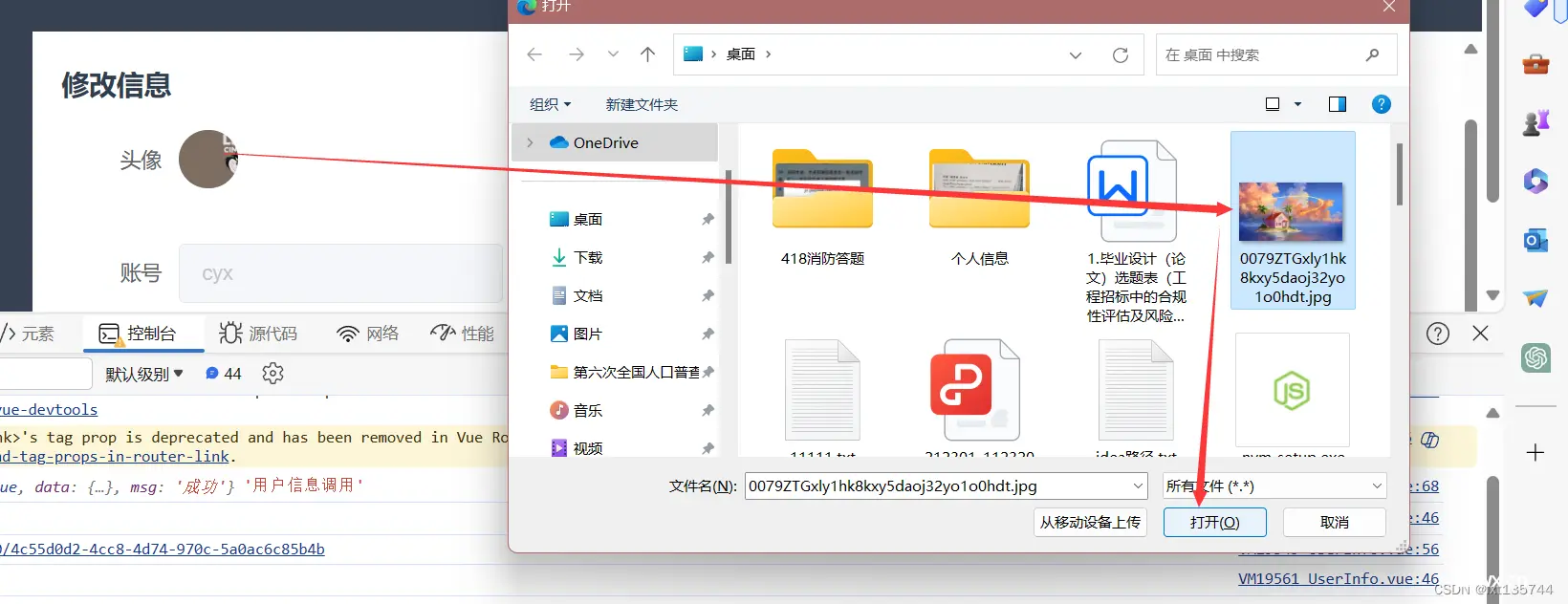
头像上传

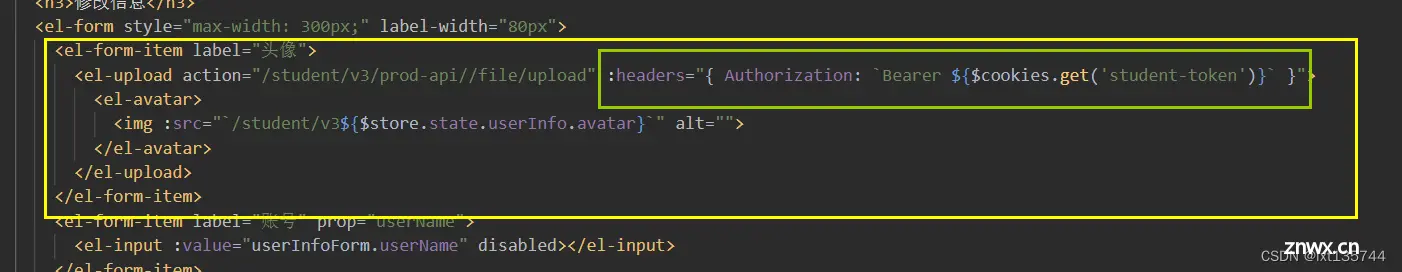
首先先写成这样

点击头像就会跳出文件管理

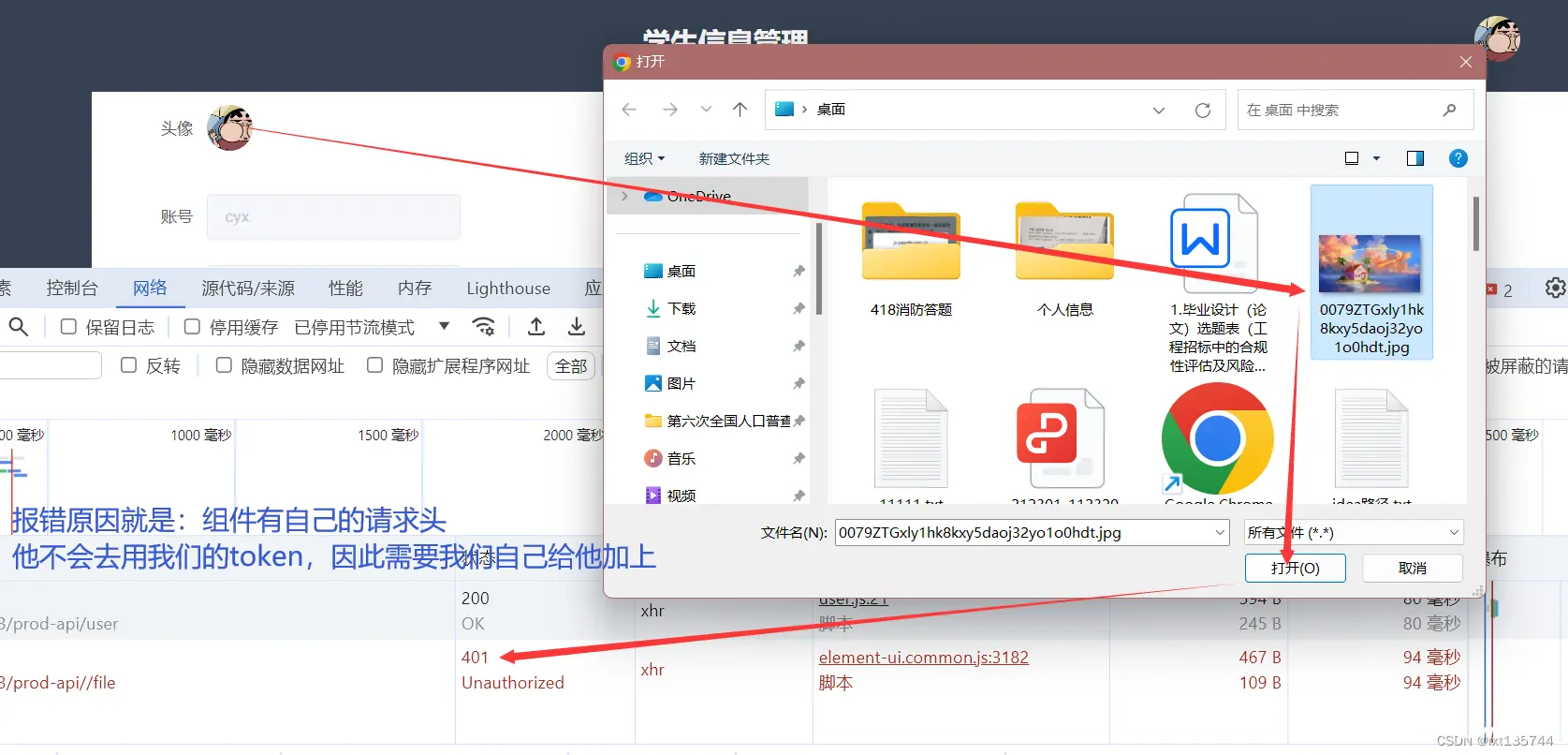
但是点击打开会报错

因此:

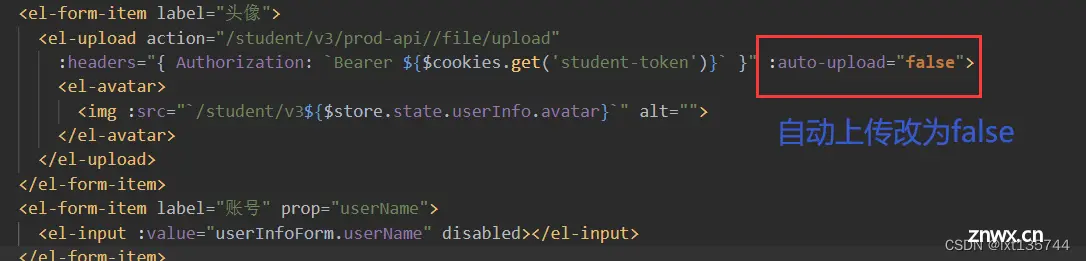
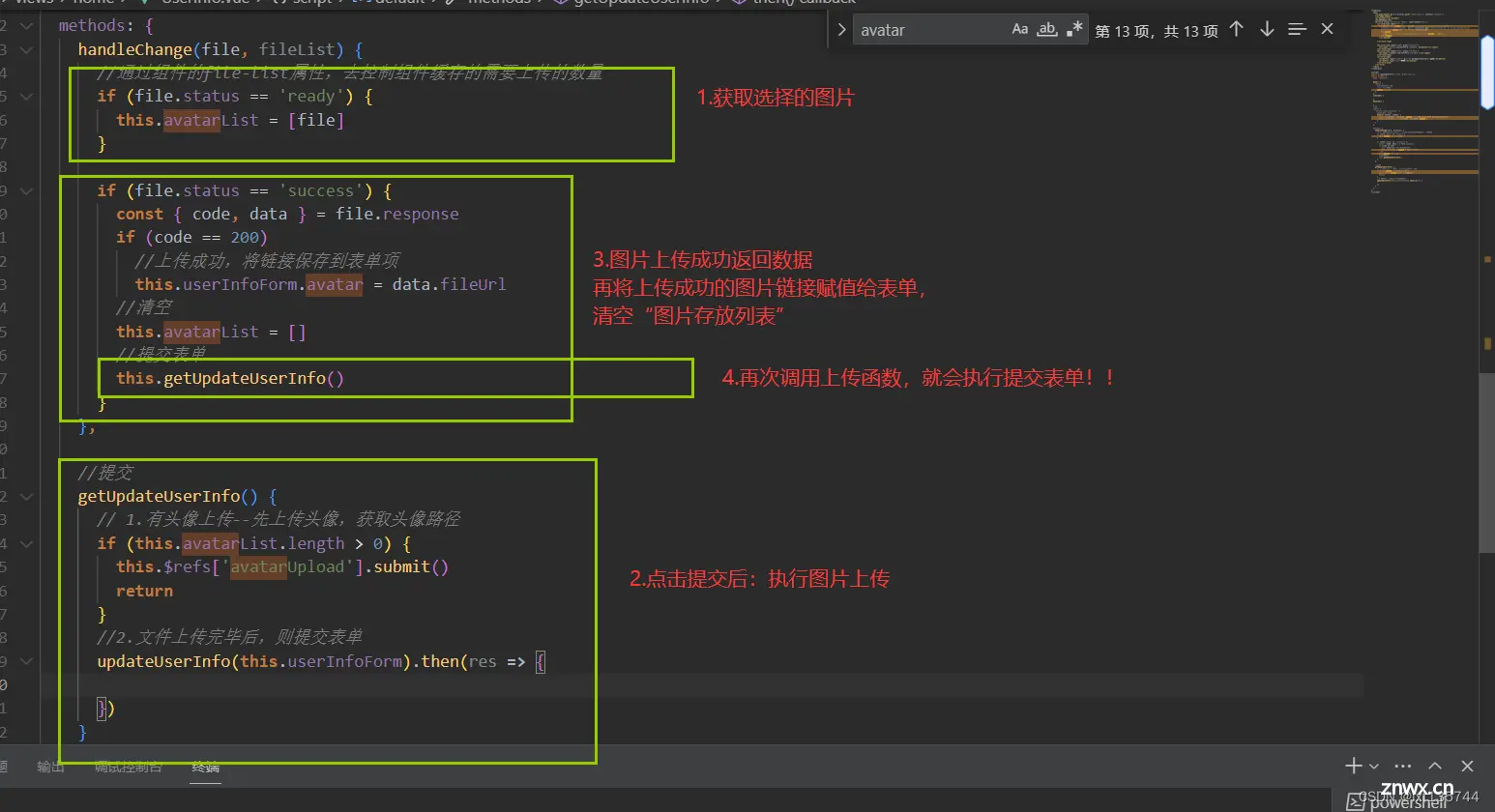
还有个问题:点击打开----组件upload会自动帮我们上传
正确逻辑应该是:点击提交才会上传,


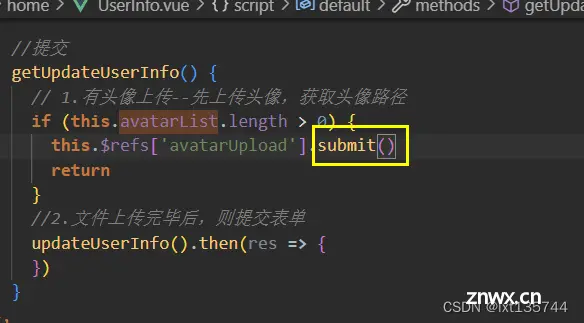
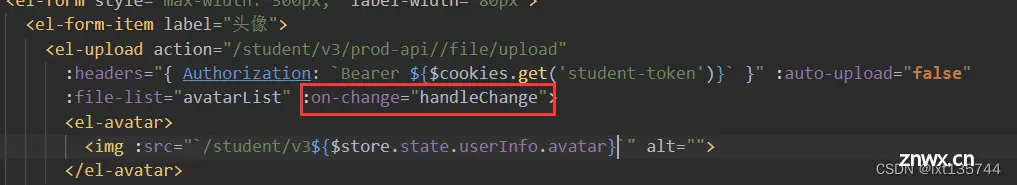
因此代码这样写!!!

其次我们接好用户修改接口

提交有两种情况:有头像修改的提交和没有头像修改的提交
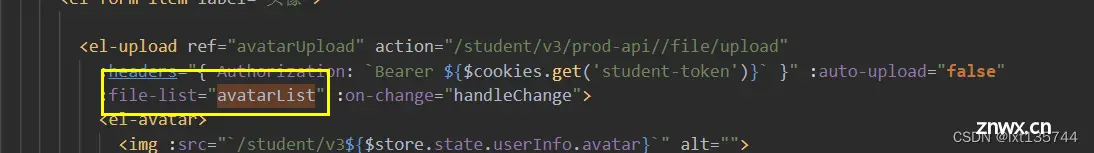
我们先看第二种:那么如何获取上传的头像路径
有个属性file-list


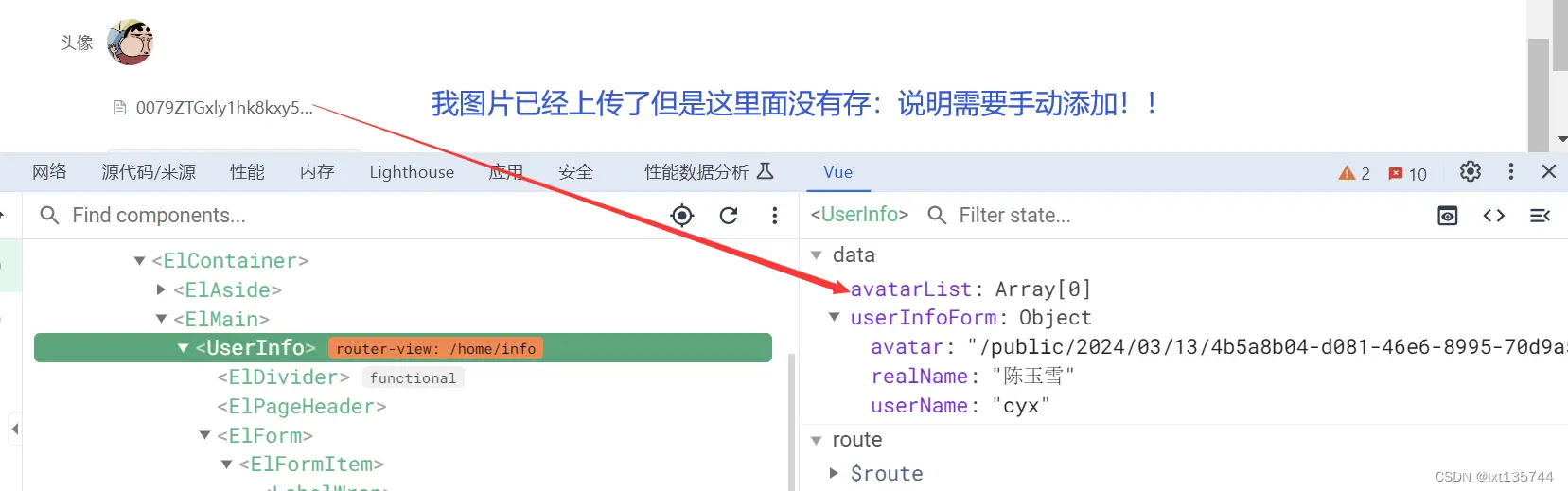
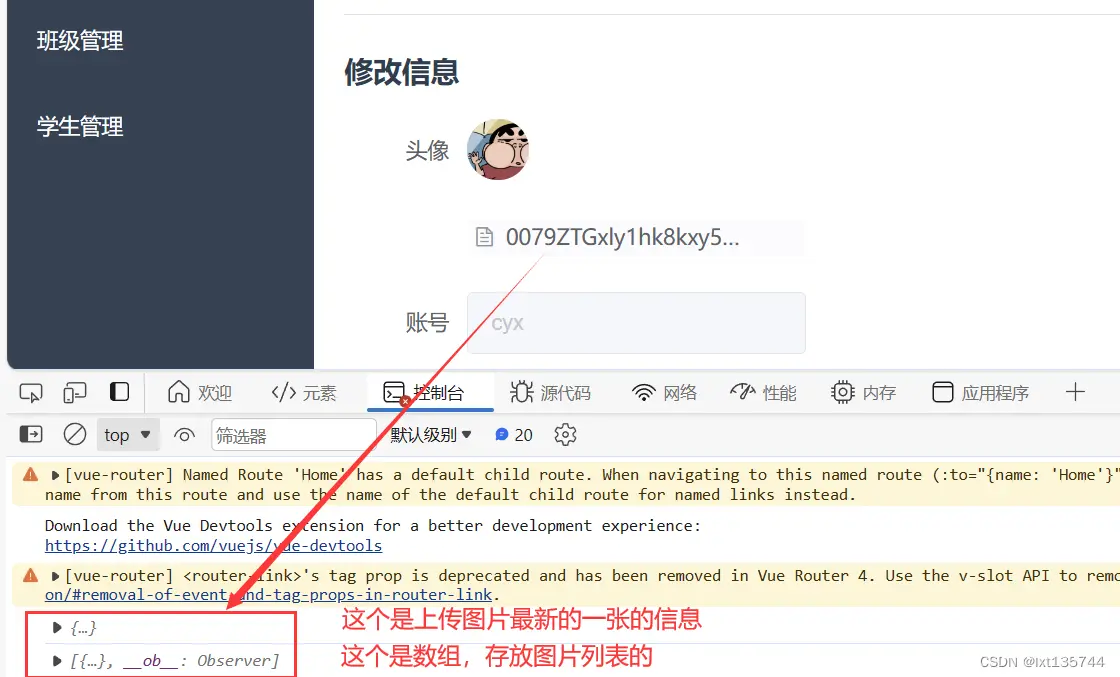
但是还有个问题,我们看

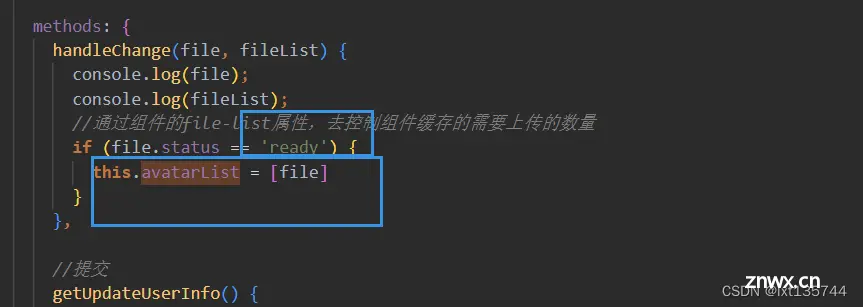
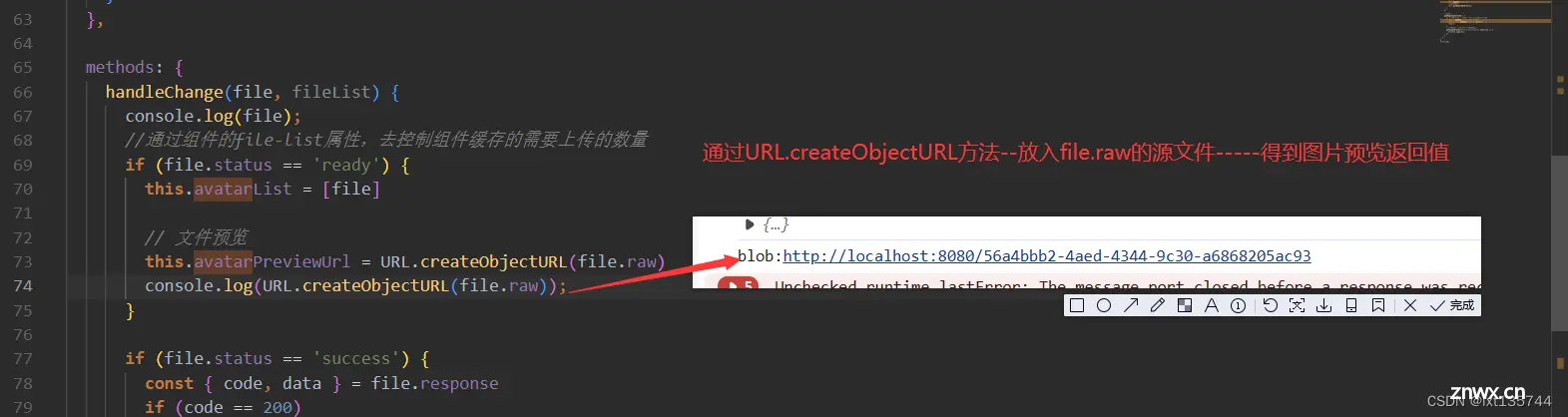
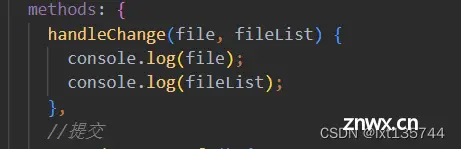
如何手动添加:这个on-change中上传图片失败或者成功都会触发这个事件!!

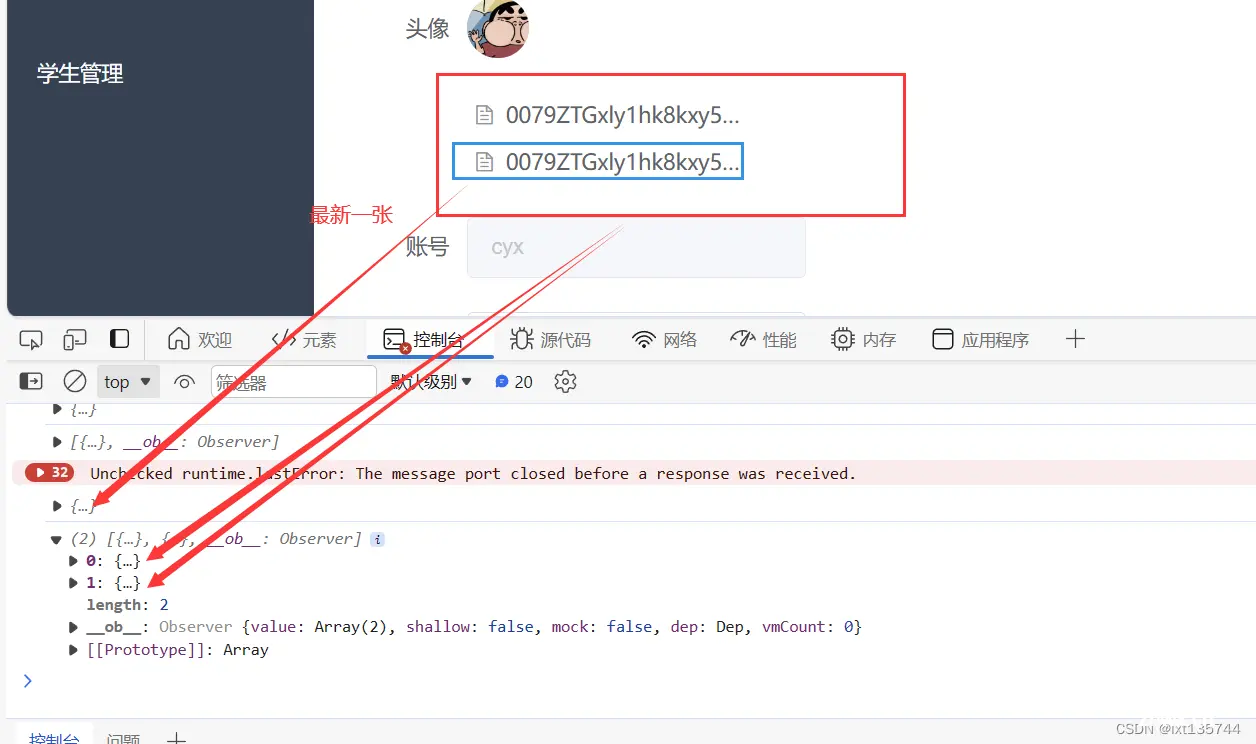
调用打印看看




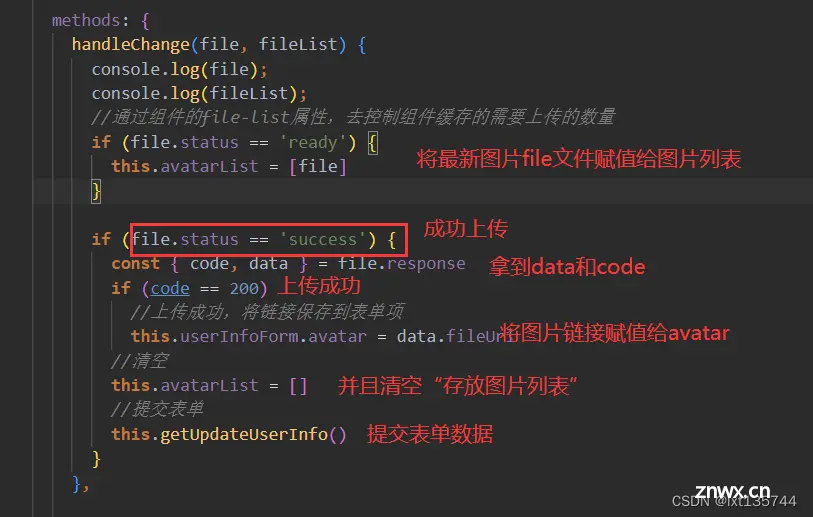
根据以上方法
当图片上传处于ready状态时-----因为头像图片只能一次上传一张,所以先拿到最新上传的图片,然后赋值给图片列表


然后直接点击提交!!

并且fileList多了个文件


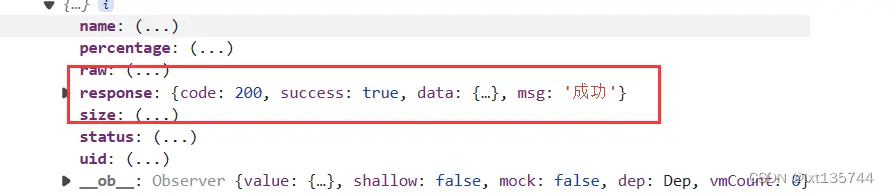
我们在file的response中拿到code和data---将数据中的图片数据赋值给表单

然后再次提交:整体逻辑就是

看看效果

有个问题
我们想让这个图片路径隐藏看不见

直接这么做就可以啦

文件预览功能怎么做




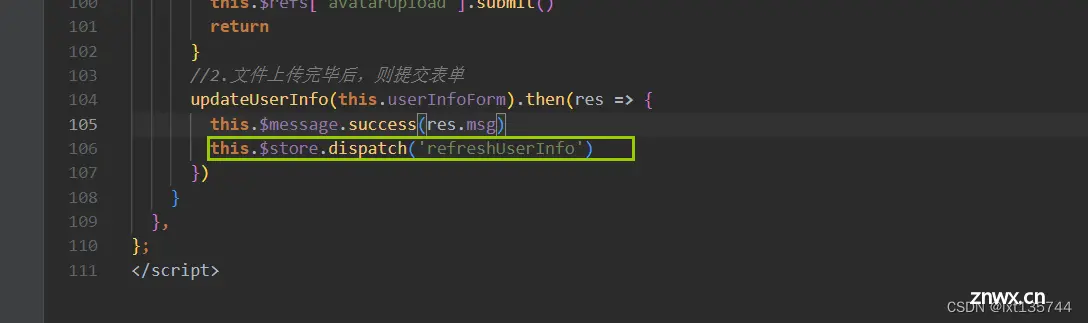
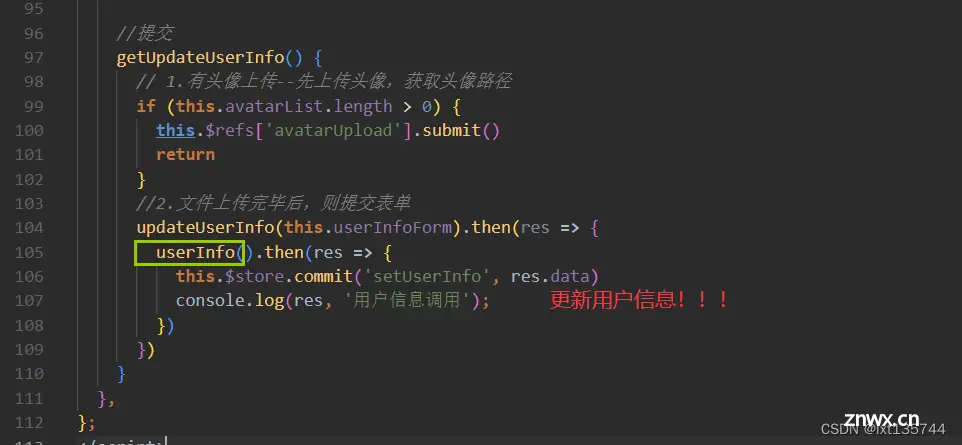
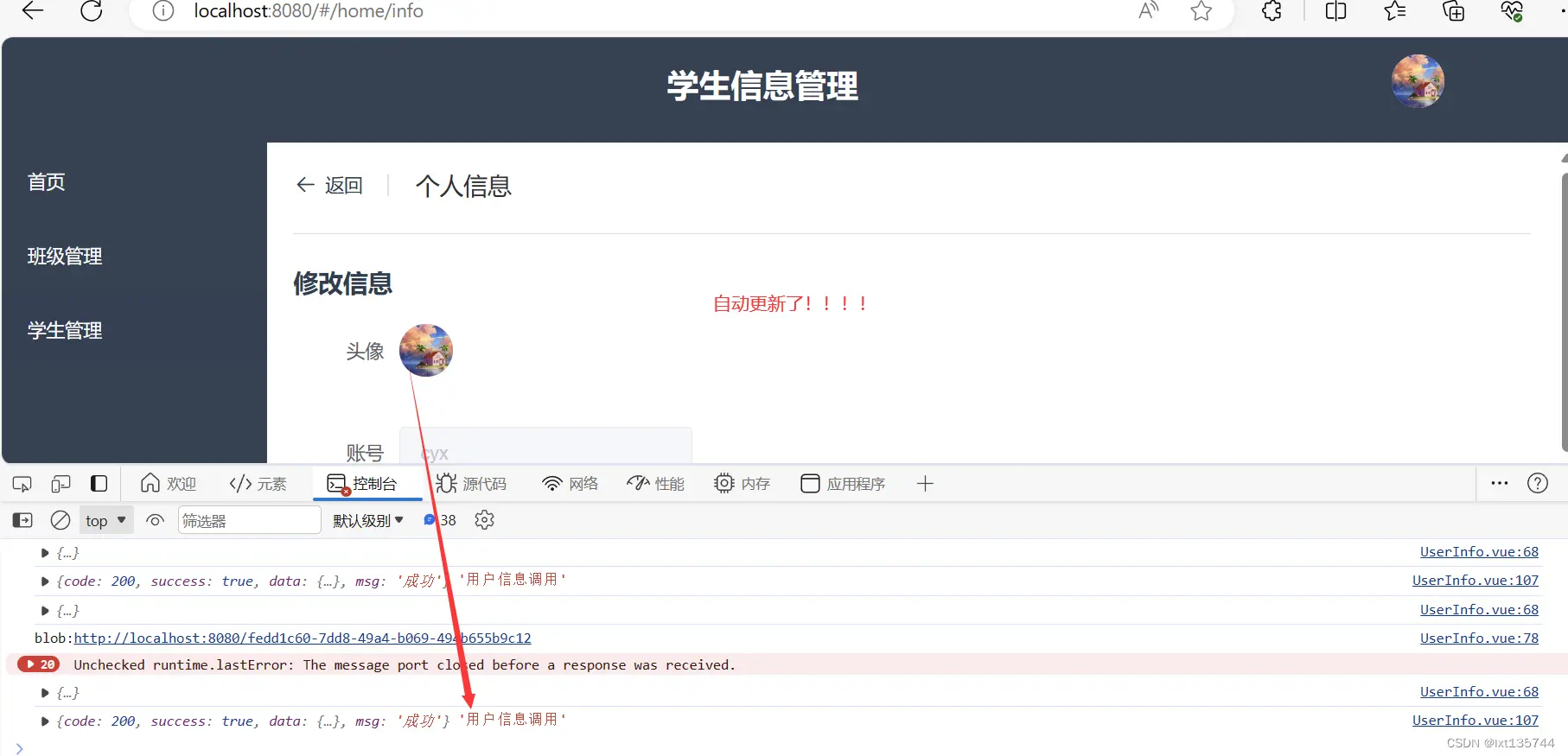
最后:点击上传修改------重新调用一次获取用户信息!!!



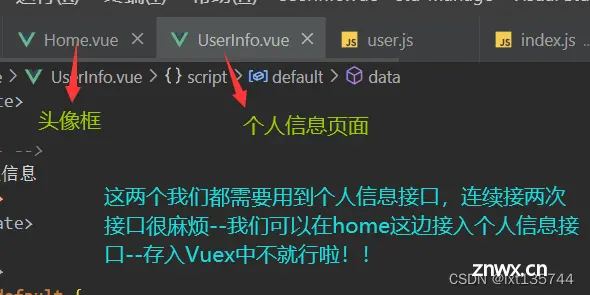
优化
在home页面以及userInfo页面都需要获取用户信息,每次调用接口都很麻烦
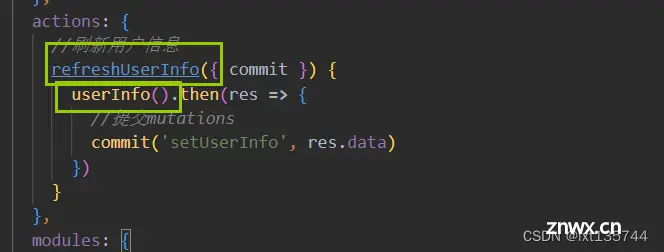
因此我们直接在store的action中去调用!!


这样就完美啦!!!【也就是更新vueX】
其余自己完善,有啥不完整或者可以优化的地方,欢迎大佬指正!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。