
前端三大主流框架VueReactAngular比较,前端三大主流框架VueReactAngular有何不同?_vue3与angular对比...

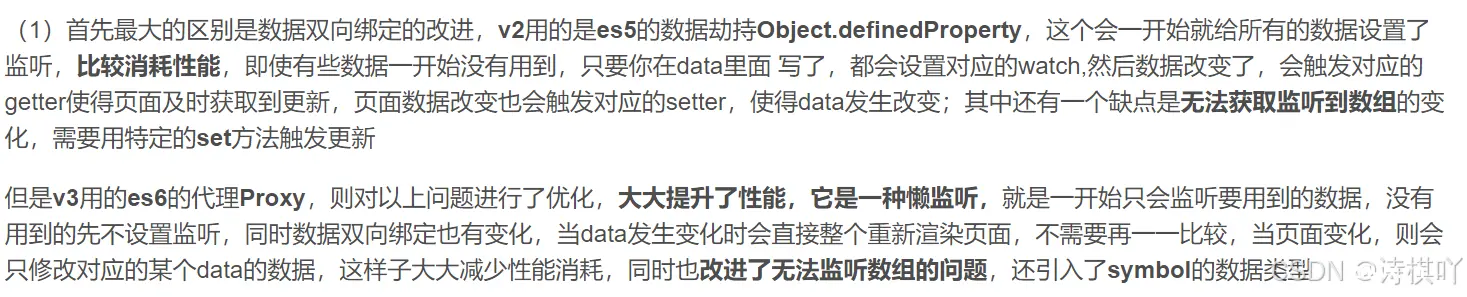
在Vue3中,引入了组合式API(CompositionAPI),这使得开发者可以更灵活地组织代码逻辑,并提升了组件的复用性和可维护性。相比于Vue2中的选项式API,组合式API提供了...

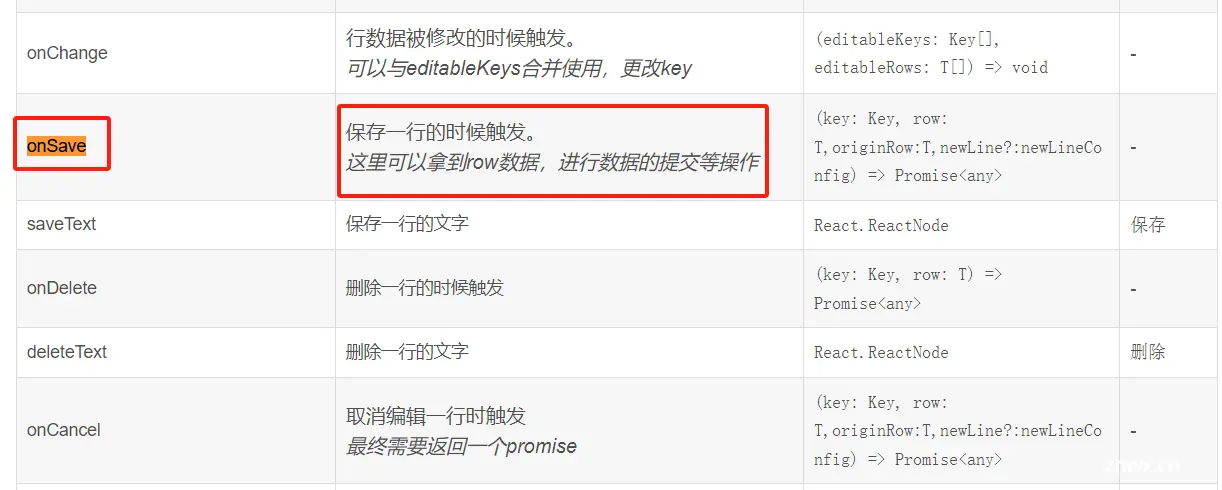
我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:佳岚可编辑表格在数栈产品中是一种比较常见的表单数据交互方式,一般都支持动态的新增、删除、排序等基础功能。交互分类...

fileoptions定义了文件选项,包括最大文件大小和是否使用WebWorker处理文件。_reactusemutation...

AntDesignPro是基于AntDesign和umi的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一...
![[vue3] Vue3源码阅读笔记 reactivity](/uploads/2024/07/30/1722298262114092010.webp)
vue3的reactivity模块的baseHandlers主要为普通对象和数组的Proxy实现了拦截操作的处理,通过3个类分别实现了getter和setter等操作的拦截,并对一些数组原型上的方法做了特殊处理,使得数组操作可以更好地适配vue的响应式系统。...

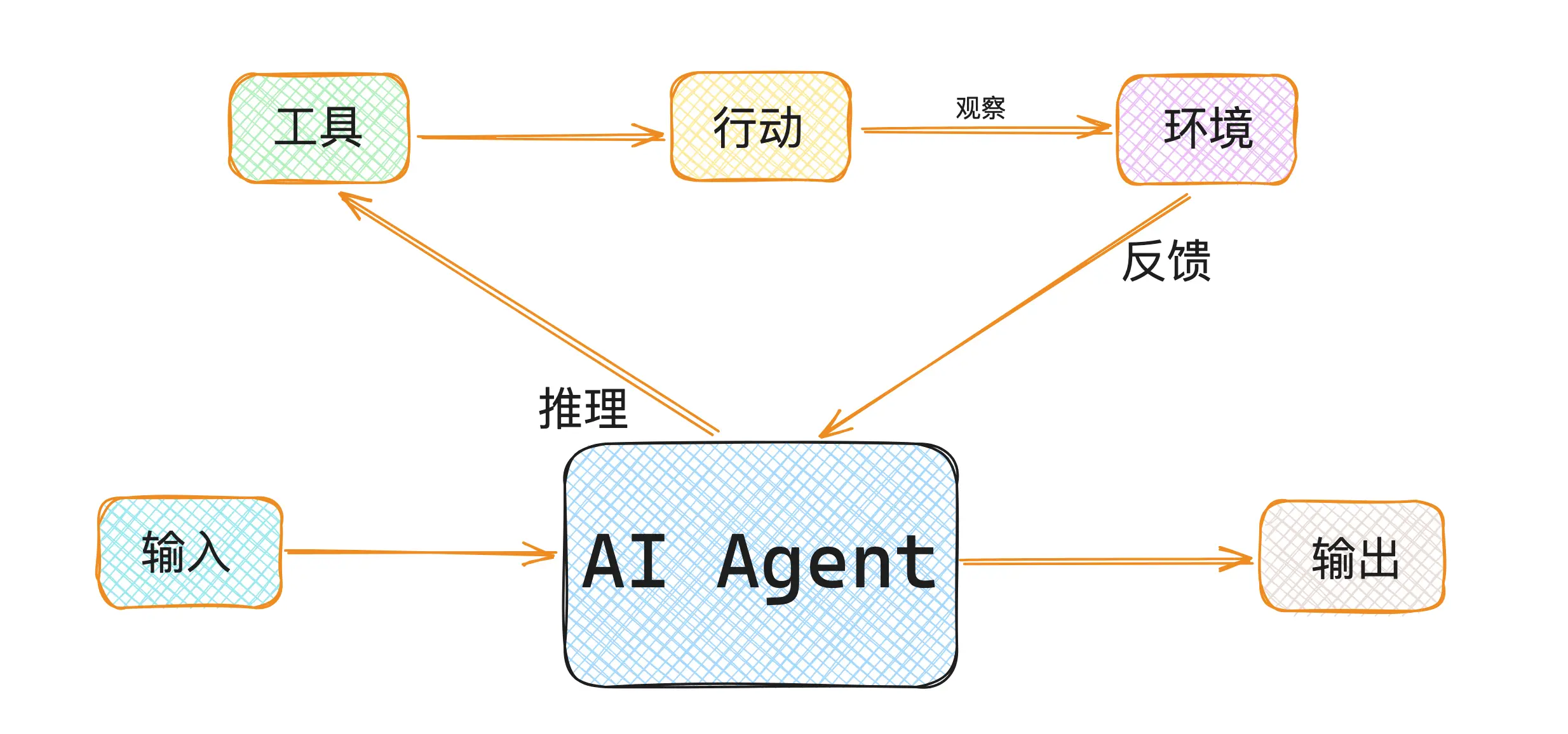
当前,在各个大厂纷纷卷LLM的情况下,各自都借助自己的LLM推出了自己的AIAgent,比如字节的Coze,百度的千帆等,还有开源的Dify。你是否想知道其中的原理?是否想过自己如何实现一套AIAgent?当...

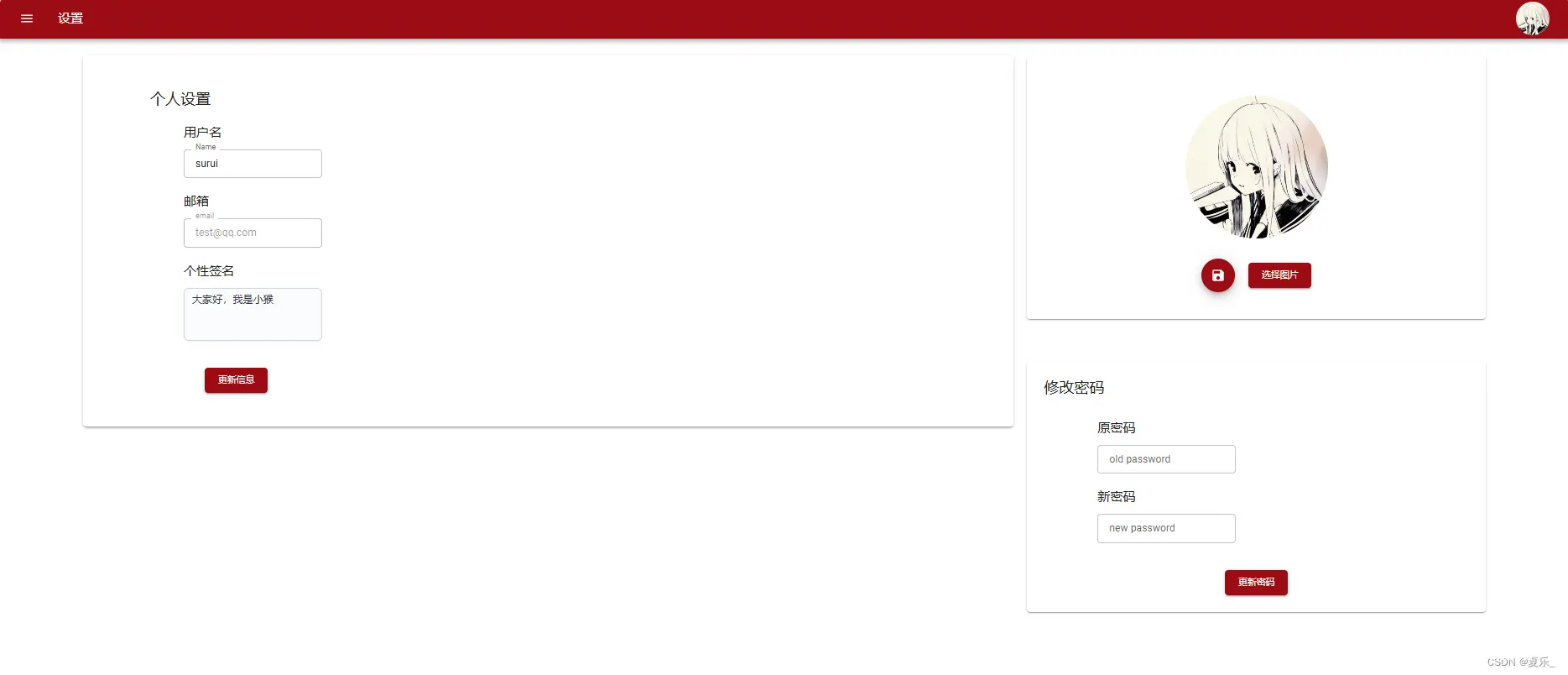
后端工程师极其需要的前端知识,包含Vue3与React!!结尾有自定义的基于antd二次开发的前端框架,提升全栈工程师开发效率。...

刚学react,拿项目练手,有个问题恶心死了,折腾了好久,百度上也没找到很合适的,觉得有必要分享一下,不为别的,以后自己遇到了,再复习一下,方案不是最优解,但能解决问题业务描述就是点击编辑,新增的时候,数据发生变化,我获取到了,第一次更新成功,后面就只会有...

React-Router是一款用于构建单页面应用(SPA)中处理路由的JavaScript库。在现代的Web应用中,SPA已经成为了一种常见的应用架构模式,它允许在不刷新整个页面的情况下进行交互式的用户体验。而Reac...