
React如何在前端网页实现live2d的动态效果_前端live2d...

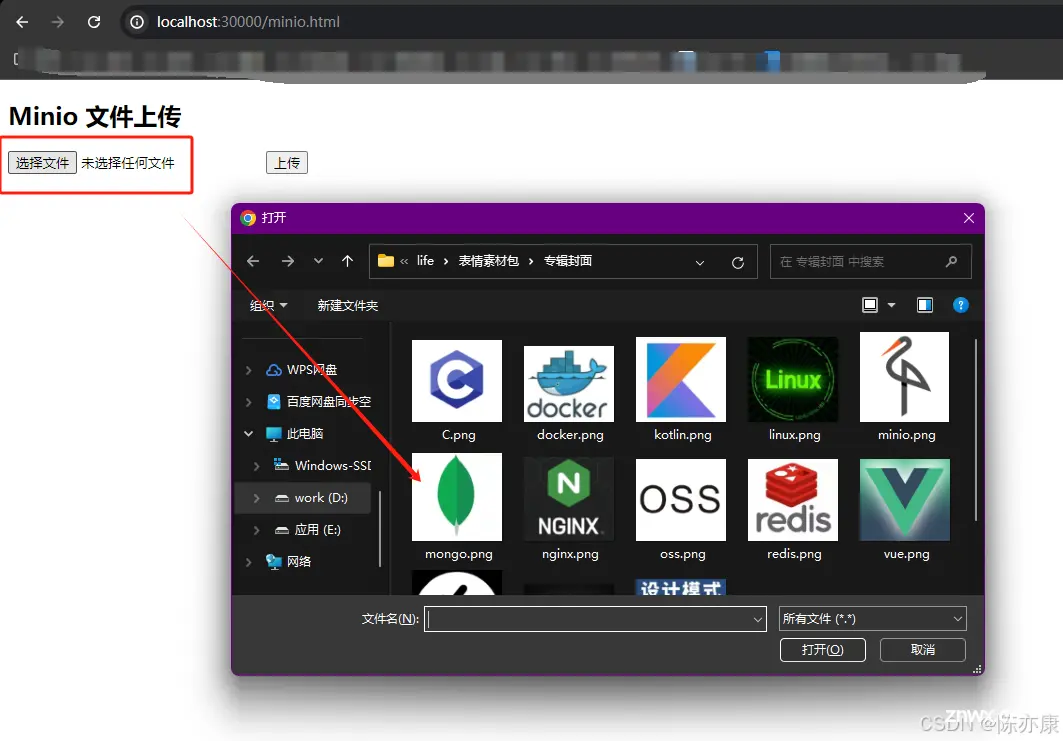
传统的,我们有两种方式将图片上传到OSS:a)前端请求->后端服务器->OSS好处:在服务端上传,更加安全.坏处:给服务器带来压力.b)直接写在前端js代码中好处:效率高,不用给服务器带来额外压力.坏...

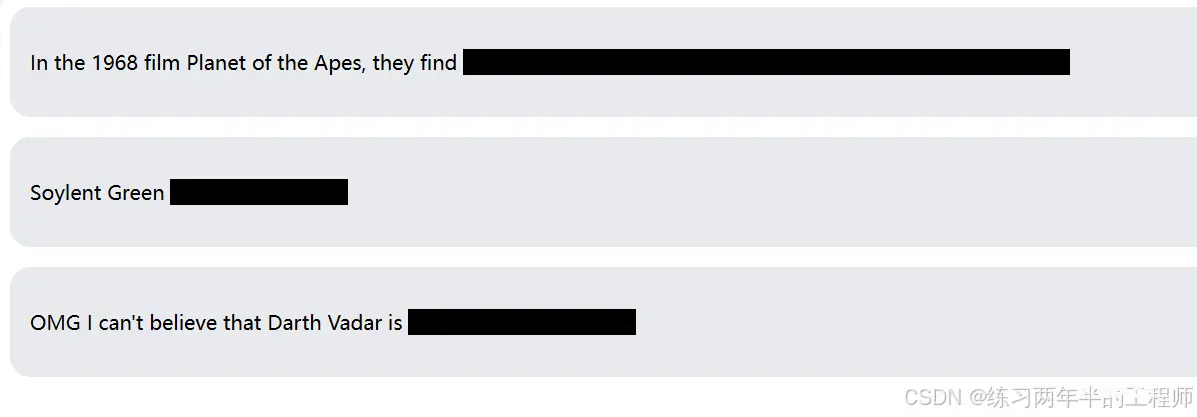
以下HTML代码包含三个帖子,每个帖子都有一个剧透部分。:文本颜色恢复为初始值(通常是默认颜色)。:表示文档的根元素。定义了一个CSS变量。:背景色恢复为初始值(无背景色)。:设置行高为1.5倍的字高。:所有样式变化在...

CSSmask-image实现边缘淡出过渡效果,关键是淡出,而非降低透明度。...

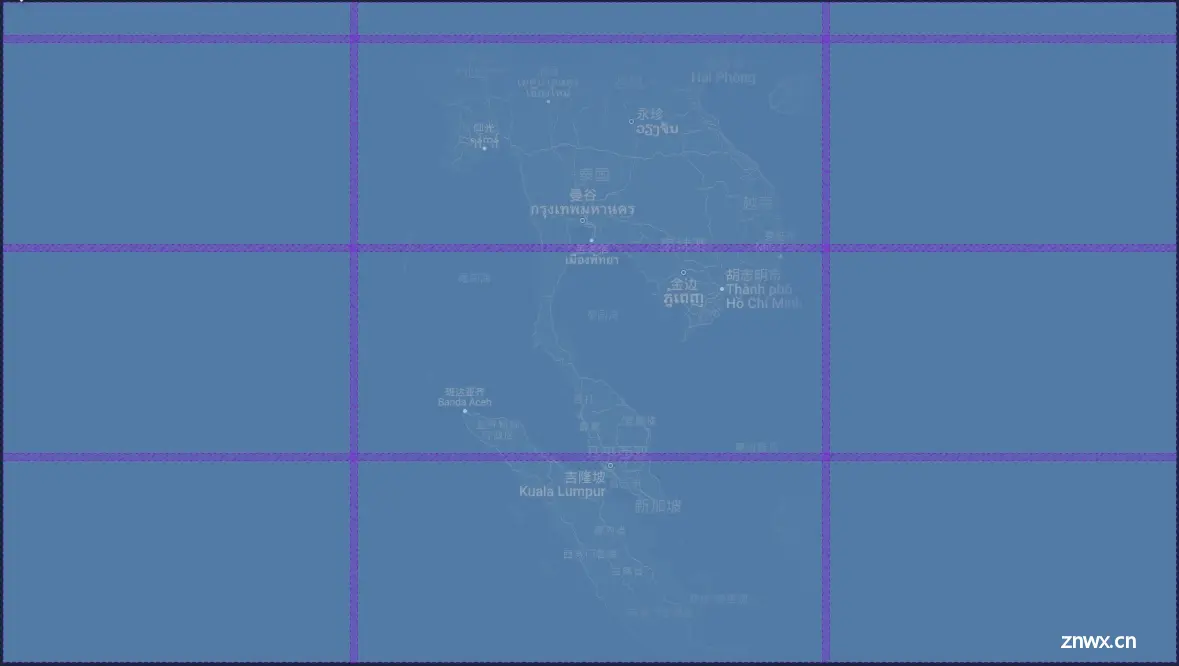
⭐CSS雷达光波效果是一种视觉动画效果,常用于模仿雷达扫描或检测的视觉反馈。这种效果通常涉及到动态的圆形或弧形图案,它们从一个中心点向外扩散,类似于水面上的涟漪或雷达扫描线。以下是创建CSS雷达光波效果的一些关键技术和步骤,这里提供两种...

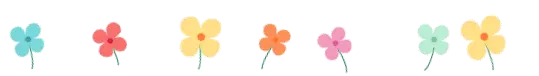
PythonTurtle绘制流星雨_turtle动画效果...

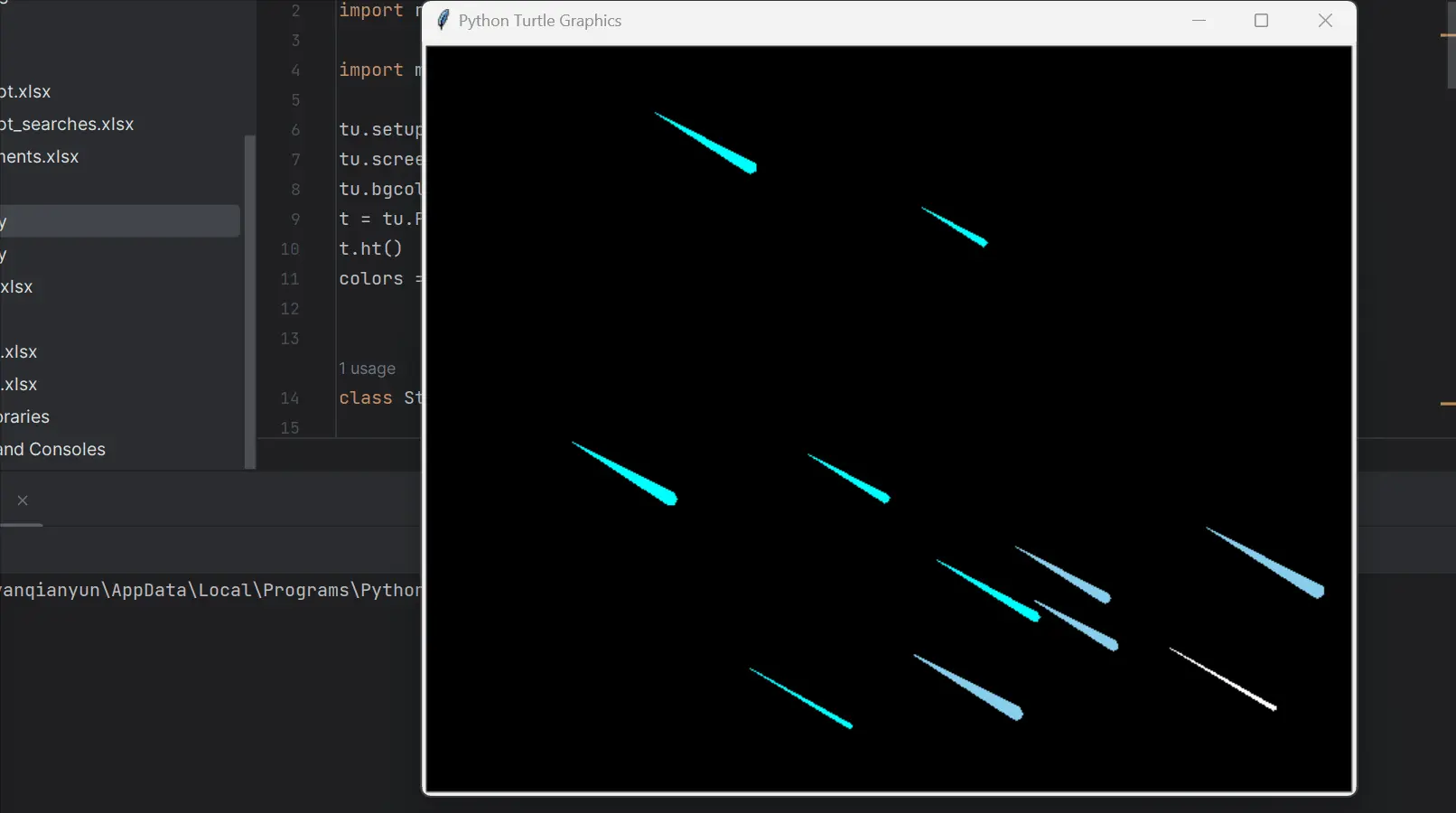
之前有一款视频一键动漫化AI工具—DomoAI,可以实现文字、图片、视频的动漫化,最近又新出了一款类似的应用——Diffutoon,目前已开源,带大家一起来了解一下吧~Diffutoon是一款由阿里巴巴达摩院开源的视频转动漫AI工具,...

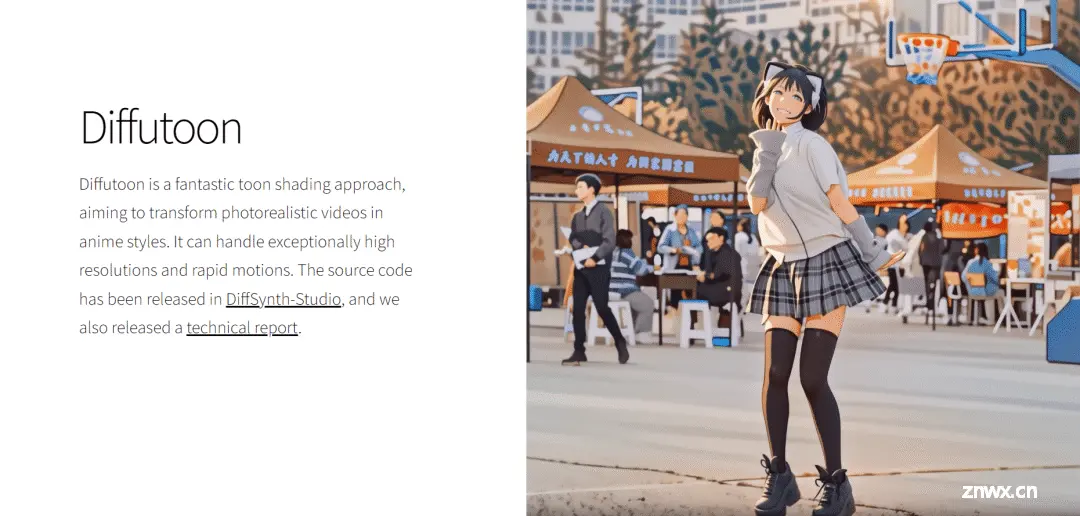
这个小练习来源于b站up小K师兄,大家可以通过下面的链接学习哦~up讲的非常详细。先看一下效果:1.鼠标没有放置到card上2.鼠标放到card上,所有card呈角度散开3.单击选中某一张卡片,卡片上浮高亮,其他卡...

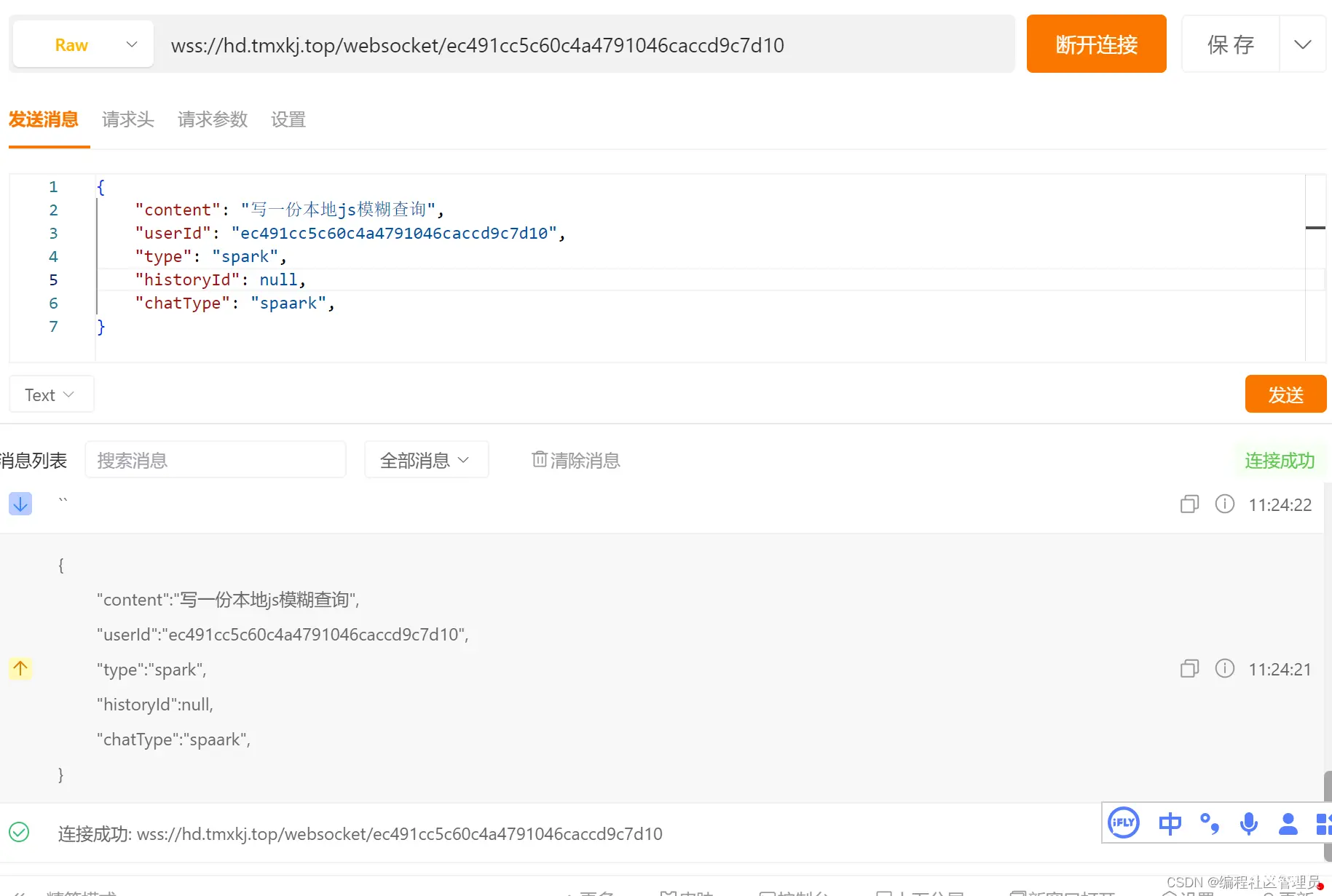
ringBoo整合讯飞星火通过webscoket实现聊天功能;天梦星服务平台(tmxkj.top)_springbootwebsocketvue3...

文章介绍了如何在Vue3中利用`setTimeout`和在React中利用`setInterval`实现逐字显示文本的功能,展示了两种不同的前端框架实现逐字显示字符串的方法。...