
4、发起ajax请求,请求version.json文件获取version时间戳,和本地保存的上一次的时间戳做比较,如果不一样,则进行对应的操作。3、在每次执行webpack构建命令,都会在dist目录下生成一个ver...

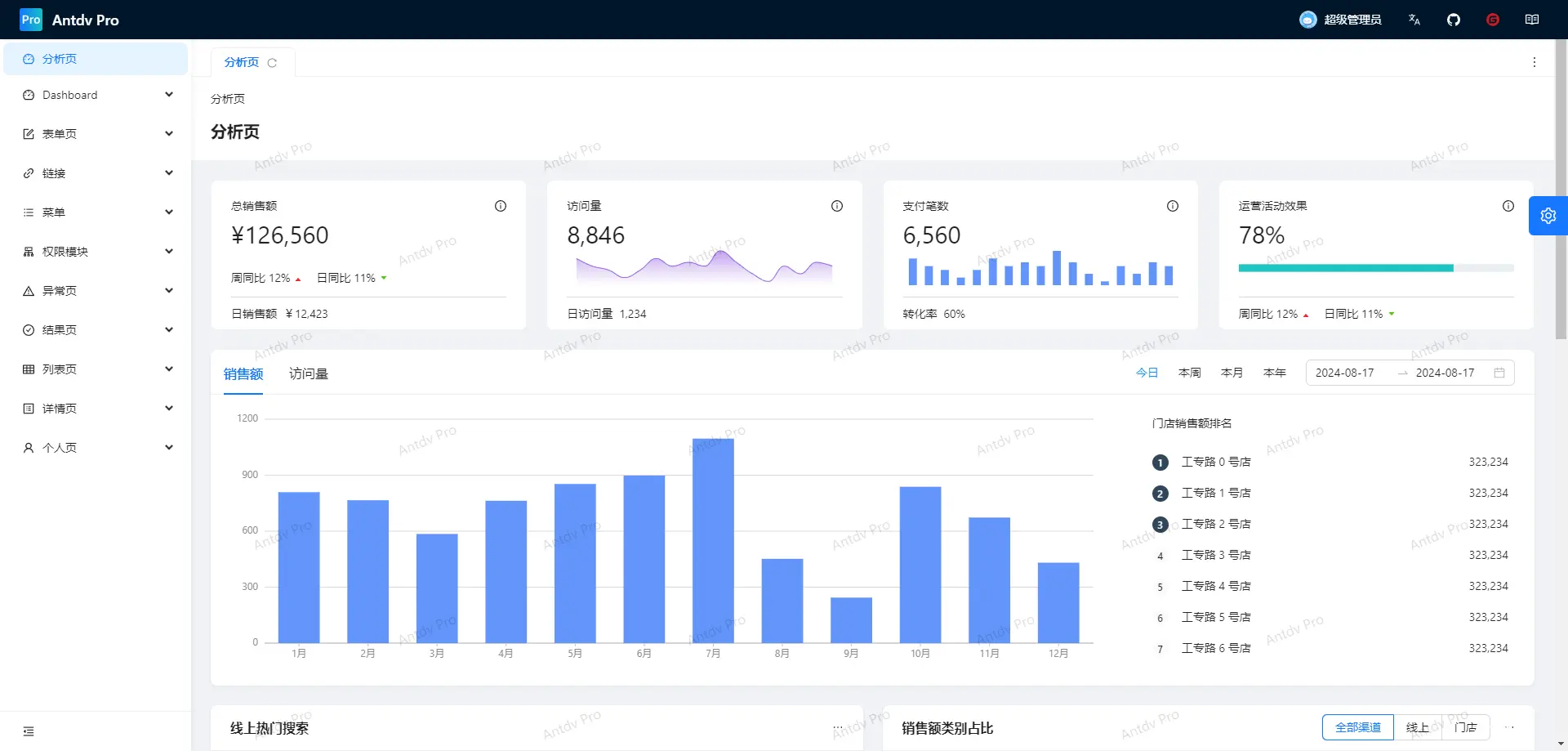
AntdvPro——一个基于Vue3、Vite4、Ant-Design-Vue4、Pinia、UnoCSS和Typescript的一整套企业级中后台前端/设计解决方案。...

为了更好的学习软件测试的相关技能,需要具备一定的基础知识。需要学习的基础知识包括:1、计算机基础2、前端知识3、后端知识4、软件测试理论后期分四篇文章进行编写,这是第二篇下面接着上面文章继续分享:上面那篇文章讲了C...

在今天这篇文章中,我们将探讨15种高级功能,这些功能现在可以在不依赖JavaScript的情况下实现。_前端技术分享...

Md5加密验证大文件分片上传,秒传,后端MinIo(断点续传需改善)_minio大文件分片上传...

前端速通面经八股,大叔都看得懂的系列...

前端可以使用MQTT.js库,通过WebSocket连接到ActiveMQ服务器并接收消息。生产者将消息发布到MQTT主题,前端通过MQTToverWebSocket连接到ActiveMQ...

微信公众号测试号管理中前后端配置及前端代码_测试号管理如何配置...

Percy:一个优雅的前端视觉测试工具percyBuildfrontendbrowserappswithRust+WebAssembly.Supportsserversiderendering...

在SSE中,浏览器通过发送HTTPGET请求到服务器上特定的SSE端点(endpoint),然后服务器通过该连接发送事件(event)和相关数据到客户端,故SSE主要使用GET请求。fetch...