软件测试需要具备的基础知识【功能测试】---前端知识(三)
程序员小羊! 2024-08-29 09:33:10 阅读 71

您好,我是程序员小羊!
前言
为了更好的学习软件测试的相关技能,需要具备一定的基础知识。需要学习的基础知识包括:
1、计算机基础
2、前端知识
3、后端知识
4、软件测试理论
后期分四篇文章进行编写,这是第二篇
下面接着上面文章继续分享:
上面那篇文章讲了CSS基础知识,下面继续分享前端三件套的JS基础知识点
正文
一、JavaScript简介
1、JavaScript是一种轻量级的编程语言,一种脚本语言
2、JavaScript是可插入 HTML 页面的编程代码
3、JavaScript可以控制HTML页面的结构和样式
Javascript的本来应该叫livescript,但是在发布前夕,想搭上媒体超热java的顺风车,临时把名字改为了javascript。(也就是说js跟java没有关系,当时的只是想借助java的名气)
扩展知识:
Js出生的时候为了解决表单数据的合法性验证;

Js可以控制web前端技术的前两者:结构和样式
二、JavaScript用法
JS脚本的书写位置包括三种:
1、JS内嵌式
2、JS外链式
3、JS行内式
2.1 JS内嵌式
JS内嵌式就是把JS脚本写在HTML文档中,并且JS脚本必须位于 <code><script> 与 </script> 标签之间
JS脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">code>
<title>JS</title>
<script>
alert("弹弹弹...弹走鱼尾纹");
</script>
</head>
<body>
Hello World!
</body>
</html>
2.2 JS外链式
1、脚本可放置与外部文件中,专门用来存在JS脚本的文件,文件后缀名为 .js
2、外部脚本很实用,相同的脚本可以被许多不同的网页引用
3、外部脚本需要在
<script>标签的 src 属性中设置
1、创建JS文件myScript.js
alert("hello");
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">code>
<title>JS</title>
<script src="myScript.js"></script>code>
</head>
<body>
Hello World!
</body>
</html>
2.3 JS行内式
1、JS行内式就是把JS脚本写到HTML标签上
2、不推荐使用!不方便修改,没有实现代码的分离!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">code>
<title>JS</title>
</head>
<body>
<input type="button" value="点我呀~" onclick="alert('弹一弹...')" />code>
</body>
</html>
三、操作 HTML 元素
1、使用JavaScript获取某个 HTML 元素,可以使用 document.getElementById(id) 方法
2、使用innerHTML来获取或插入元素内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">code>
<title>JS</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">第一段内容</p>code>
<script>
document.getElementById("demo").innerHTML = "段落已被修改!";
</script>
</body>
</html>
四、JS变量
1. JS变量
变量是用于存储信息的"容器"
与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)
1.1 变量的命名规范
1、变量名应该由字母、数字、下划线、$构成,不建议使用中文
2、变量名不能以数字开头
3、变量名称对大小写敏感(y 和 Y 是不同的变量)
var pi = 3.14;
var name = "张三";
1.2 创建JavaScript变量
1、在 JavaScript 中创建变量通常称为"声明"变量
2、使用 var 关键词来声明变量: var username;
3、变量声明之后,该变量是空的(它没有值)
4、为变量赋值需要使用等号: username = “张三”;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">code>
<title>JS</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">第一段内容</p>code>
<script>
var message = "今天天气不错,心情很美丽!";
document.getElementById("demo").innerHTML = message;
</script>
</body>
</html>
五、JS函数和事件
1. JS函数
函数就是被调用时可重复使用的代码块
1.1 JS函数语法
1、使用function关键字来定义
2、代码块放到大括号中
3、通过使用 函数名() 来调用函数
4、当函数被调用时,会执行函数内的代码
function functionName() {
// 执行代码
}
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">code>
<title>JS</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">第一段内容</p>code>
<script>
function update() {
var message = "今天天气不错,心情很美丽!";
alert(message);
document.getElementById("demo").innerHTML = message;
}
// 调用函数
update();
</script>
</body>
</html>
2. JS事件
HTML 事件是发生在 HTML 元素上的事情
HTML 事件可以是浏览器行为,也可以是用户行为
2.1 常见的HTML事件
下面是一些常见的HTML事件的列表:

2.2 如何为元素绑定事件
通过元素属性绑定
<code><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">code>
<title>JS</title>
<script>
function changeUsername() {
alert("用户名改变了!");
}
</script>
</head>
<body>
<h1>JS事件</h1>
<p id="demo">这里显示时间</p>code>
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>code>
<br />
<input type="text" id="username" value="admin" onchange="changeUsername()">code>
</body>
</html>
通过JS脚本绑定
事件三要素:事件源.事件类型=function(){ 触发后执行的代码 }
<!DOCTYPE html>
<html lang="zh">code>
<head>
<meta charset="UTF-8">code>
<title>JS</title>
</head>
<body>
<input id="btn" type="button" value="按钮" />code>
</body>
</html>
<script>
//document 代表当前页面文档
//getElementById 通过id来进行查找
//onclick 鼠标单击事件类型
//function(){要执行的命令}
document.getElementById('btn').onclick = function() {
alert("被点击了!");
}
</script>
结束语:
今天这篇文章就到这里了,文底会有一些作业大家可以抽空做下,在下篇文章的时候会把答案放在最后,大厦之成,非一木之材也;大海之阔,非一流之归也,希望大家能持续关注下,文章从浅入深,也欢迎大佬们的随时指导!!!

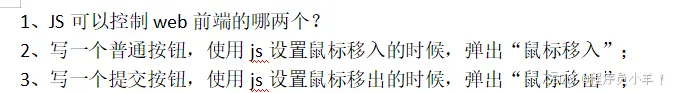
作业

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。