
用最简练的代码从底层手写cal、apply、bind方法,以及介绍原理区别...

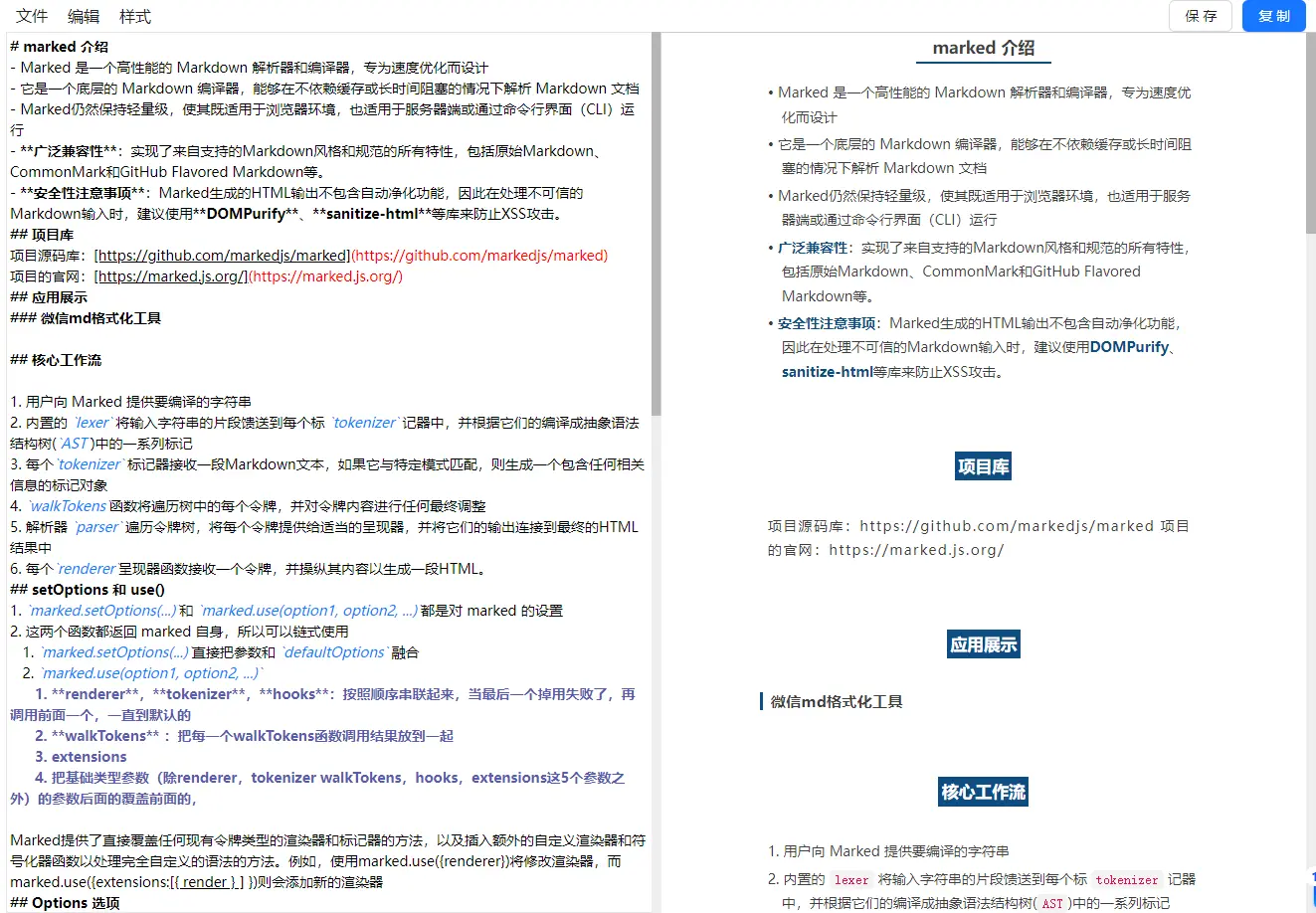
Marked是一个高性能、高扩展性的markdown语法解析库。_marked库...

一,在前端代码JavaScript中读写文件的限制与处理在前端JavaScript中,浏览器环境没有直接提供操作文件系统的能力。也就是说,你不能像在Node.js环境中那样,使用fs模块来删除或创建文...

这里介绍一下本人用的两种方案的优缺点方案实现方式优点缺点scale1.通过scale属性,根据屏幕大小,对图表进行整体的等比缩放1.代码量少,适配简单2.一次处理后不需要在各个图表中再去单独适配1.因为是根据u...

【代码】前端-防抖代码。...

如何进行前端vue工程的发布上线...

本文详细描述了解决在使用高德地图Web端JSAPI时遇到的KEY异常,重点在于确认问题原因(用户Key不匹配),提供了解决方案(在服务平台选择正确的Web端并配置插件)以及代码示例,以避免开发者踩坑。...

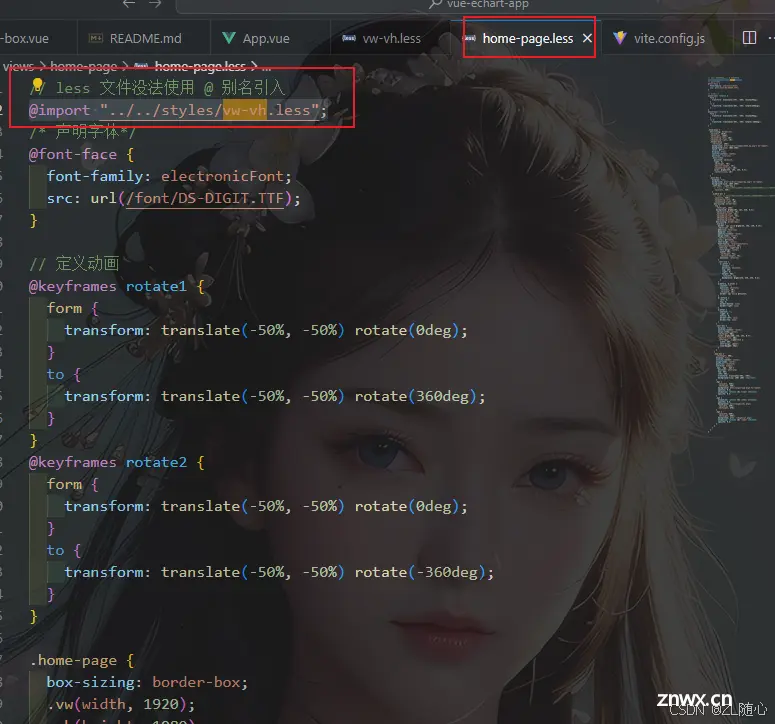
通过配置根元素字体大小和转换规则,可以精确控制元素在不同分辨率屏幕上的尺寸,大大简化了适配过程,让开发者可以专注于设计本身,而非繁琐的单位换算。),可以帮助自动调整根元素的字体大小,以此为基础,使用rem单位设置元...

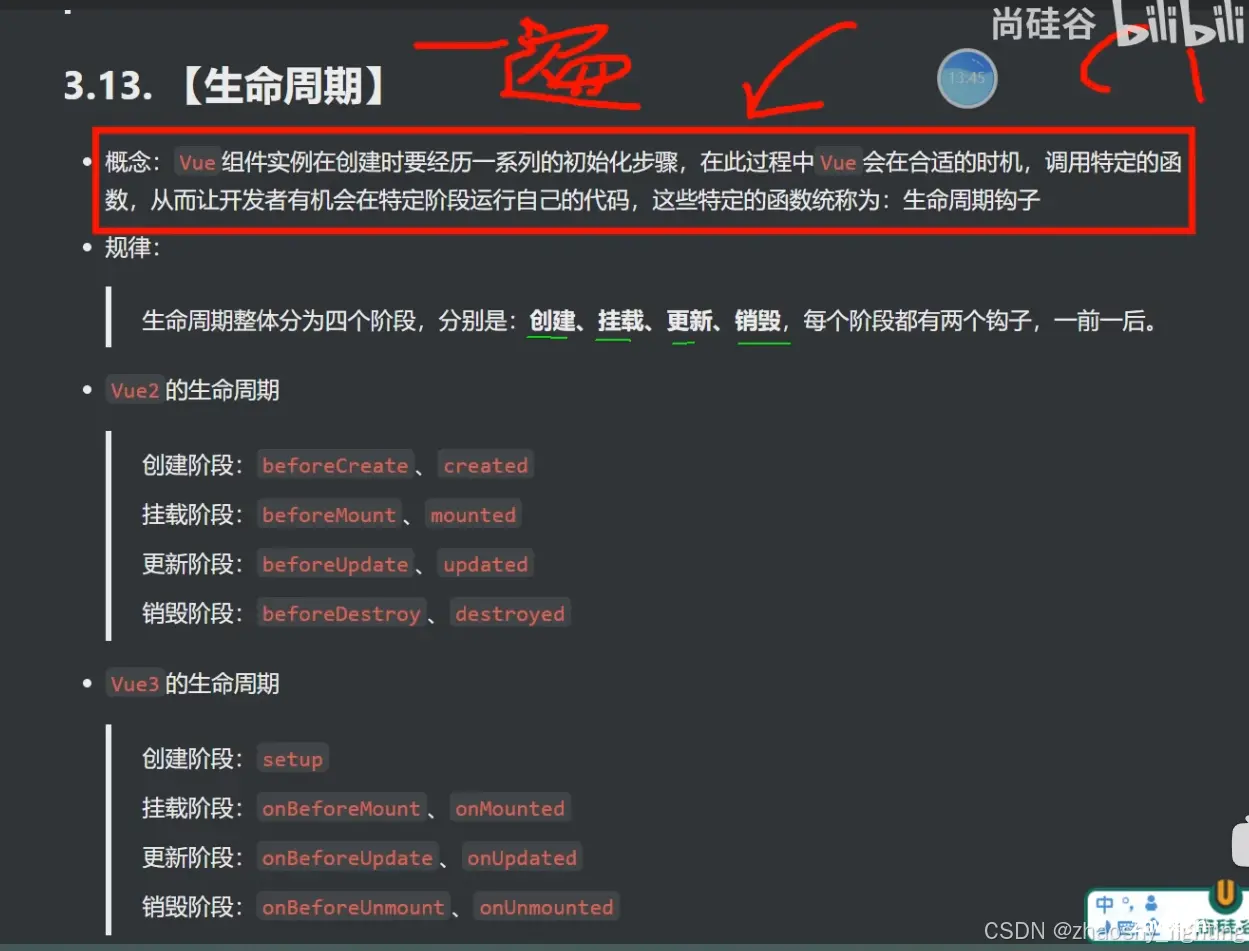
想让哪个数据成为响应式数据,就给那个数据包裹ref()模板中不需要.valuejs中进行数据操作,需要通过.value调用name不是响应式的,name.value是响应式的此时的被ref()包裹的namea...

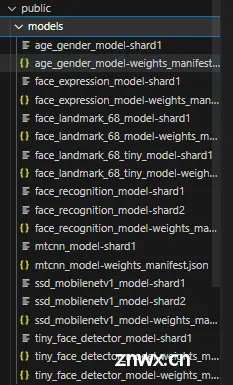
本人是在工作中的项目需要考勤,前端需要活体检测。想到了这个简单的方法,在纯前端实现这些逻辑,当然精度不高,想要更好的实现,还得靠后端使用好的检测模型。更好的获取摄像头方法,在tracking.js中做修改trac...