
本文讲述了在使用Vite构建的Vue3项目中遇到require未定义的问题,介绍了如何通过@rollup/plugin-commonjs或vite-plugin-commonjs将CommonJS模块转换为ESMod...

可以直接在vite.config.ts中直接对vitest进行配置,也可以新建一vitest.config.ts文件单独对vitest进行配置,如果使用vitest.config.ts单独对vitest进行配置的话,要...

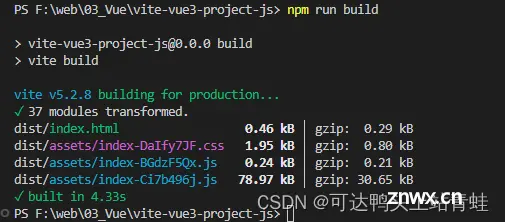
v5.2.8。_vite.config...

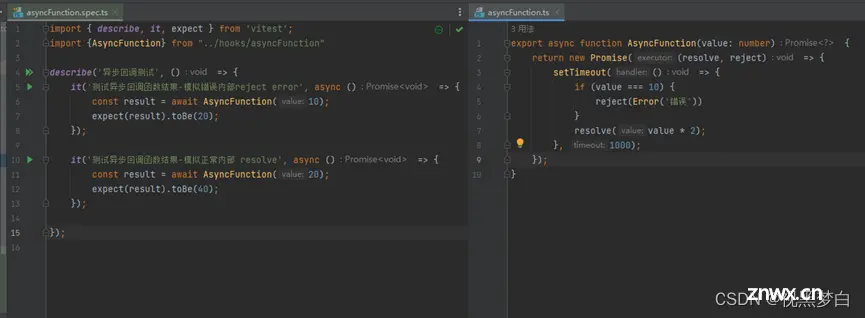
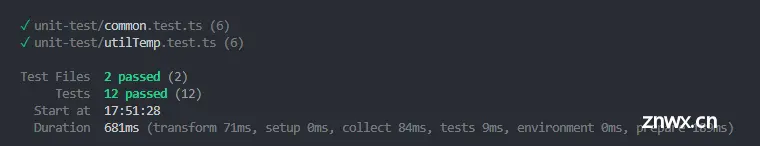
单元测试的重要性不言而喻,可以很大程度的减少一些bug的产生。在前端项目中,有很多用于单元测试的工具,如最常见的`Jest`。但对于由vite构建的前端项目而言,使用vite配套的vitest会更加方便、舒适。[官方...

这种方法有一个缺点,当图片资源特别多时会很麻烦,需要先创建一个脚本,将所有需要的资源引入进来,然后以数组的形式导出,最后再通过遍历的形式去使用。官网我只是看了一个大概,总结出这两种方法,如果大佬们不喜欢用可以自己研...

银河麒麟v10安装前端环境(Node、vue、Electron+vite)_麒麟系统安装nodejs...

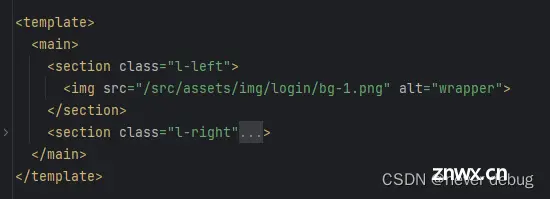
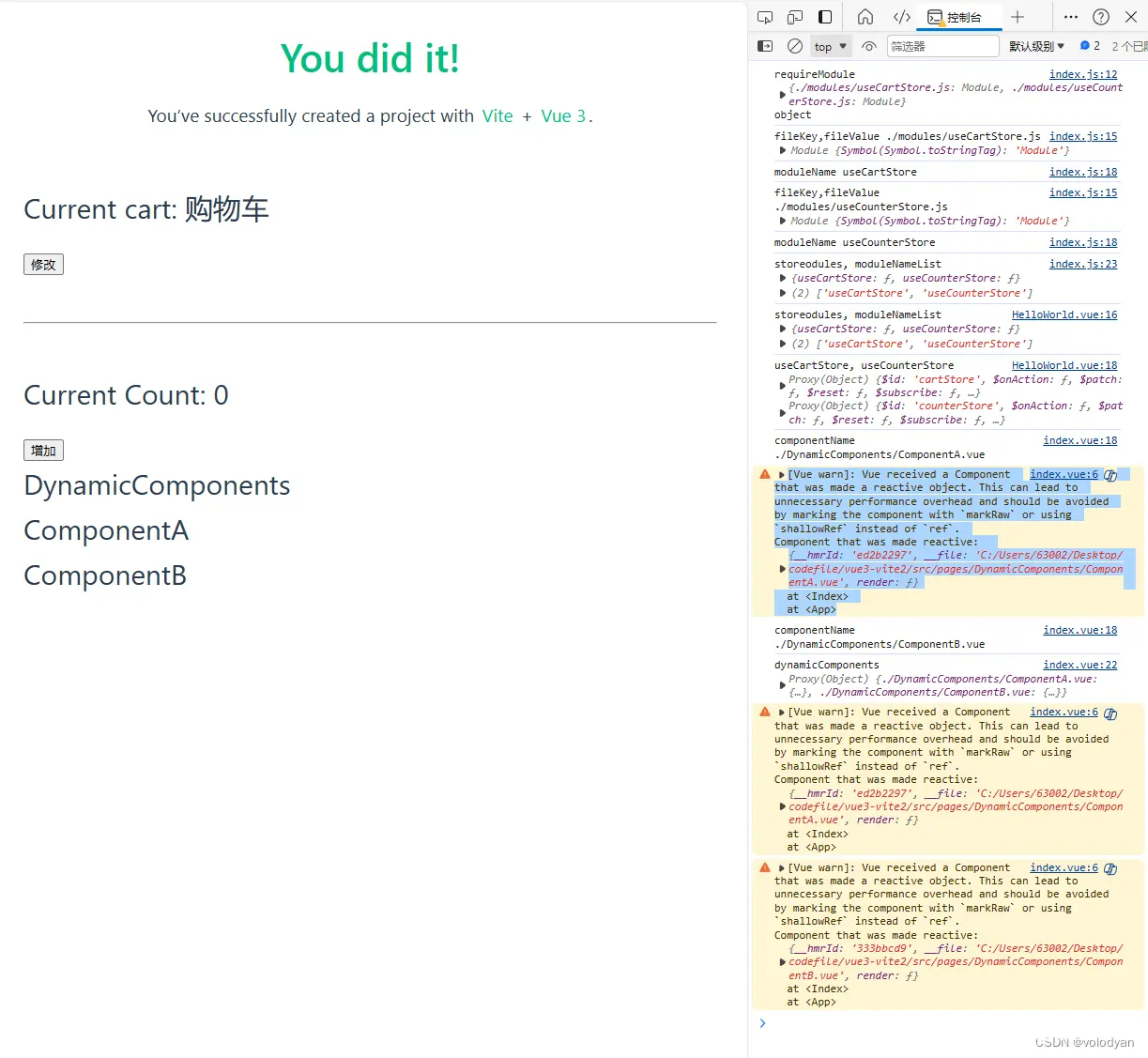
假设你有一个src/pages/DynamicComponents目录,里面包含多个Vue组件,你想根据某些条件动态地导入这些组件。src/pages/DynamicComponents/ComponentA.v...

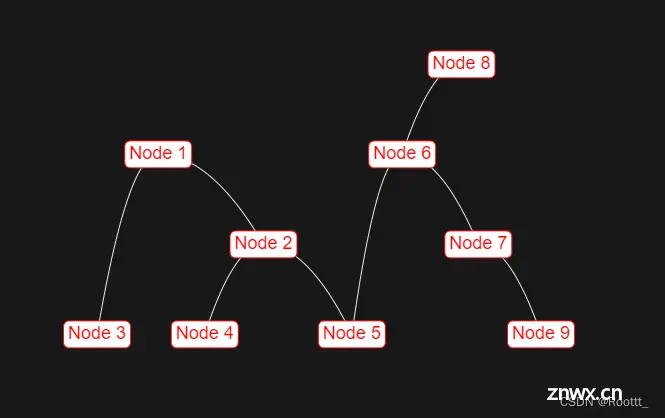
使用dagre-d3,vis.js两种方法_vue+ts插入网络拓扑图...

Vue3前端访问后端API的两个配置(axios中配置baseURL与vite.config.js中配置proxy)的作用及配置方法_vitebase和axiosbaseurl关系...

【代码】若依(ruoyi)前端Vue3ElementPlusVite版样式修改。_若依框架navbar样式...