
重点(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)_盒子阴影...

在网页排版布局时,我们经常会希望元素与元素之间有一定的间距,此时我们可能会用到CSS的外边距或内边距属性,这两个属性都能让元素之间产生距离,那么他们之间有什么不同呢?_css边距...

发生的前提是在嵌套关系下,为父级元素设置css样式时,会将一部分可继承的自动继承到子元素上,就相当于俗话说的子承父业★文字颜色可以继承★文字大小可以继承★字体可以继承★字体粗细可以继承★文字风格可以继承...

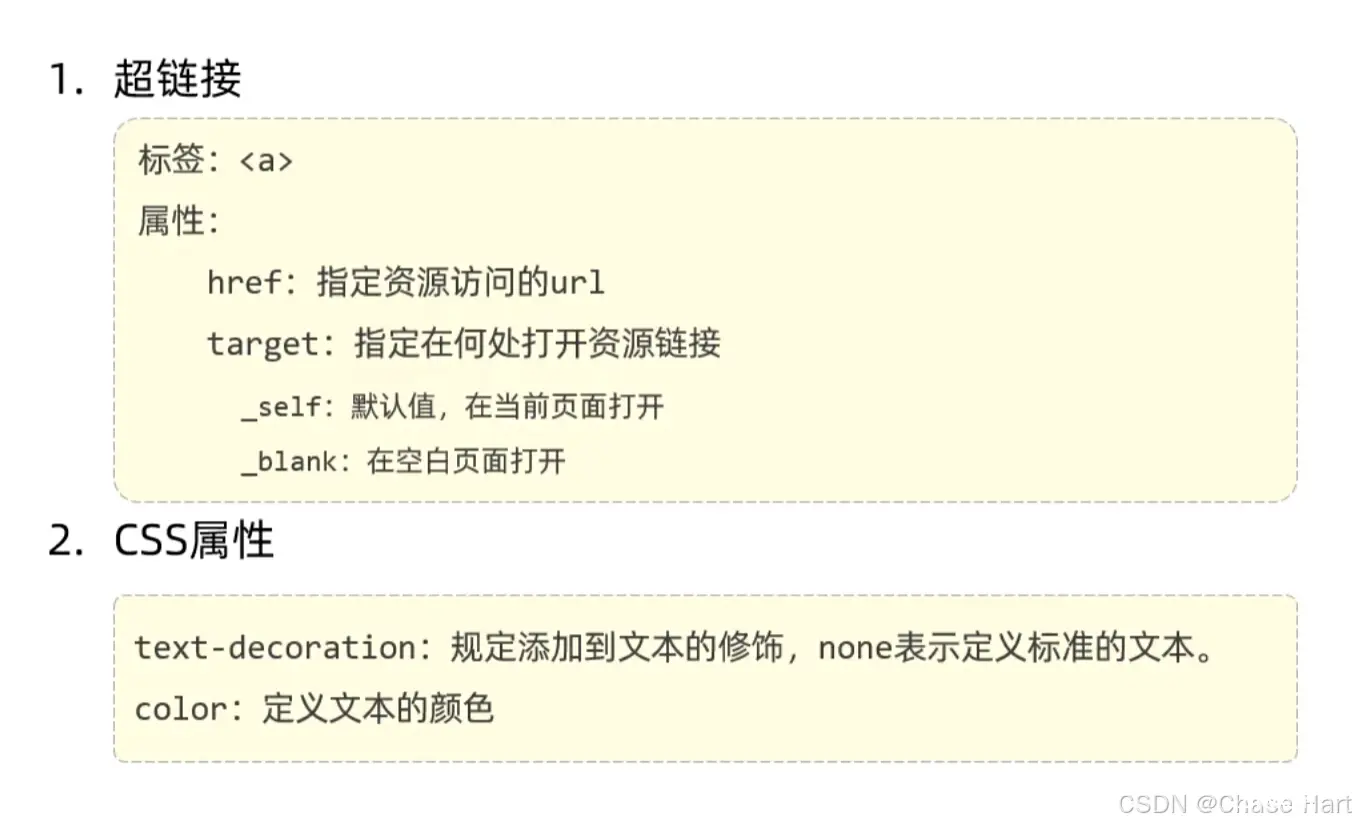
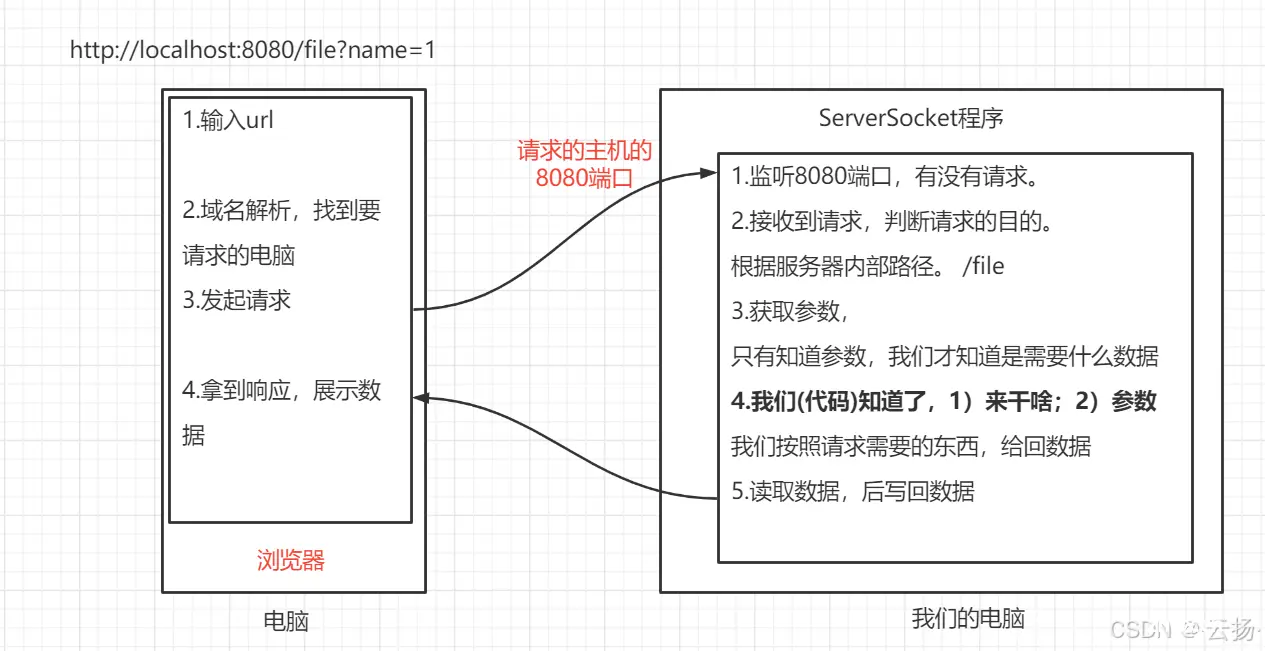
HTML(HyperTextMarkupLanguage)是一种用于创建网页的标准标记语言。它定义了网页的结构和内容,但不包括样式和行为。HTML由一系列的元素组成,这些元素可以被浏览器识别并渲染成可视化的...

推荐使用Flexbox或CSSGrid的方法,这两种方法不仅简单易用,而且兼容性好,适用于各种场景。方法也可以在简单的单行文本垂直居中效果中使用。如果你更加灵活地调整,你可能需要结合多个方法。通过这些方法,你可以确保文本在容器中...

响应式Web设计是一种能够根据不同设备的屏幕尺寸和分辨率自动调整布局和样式的设计方法,它可以让网站在各种设备上都呈现出最佳的显示效果。通过本文的学习,读者可以掌握响应式Web设计的基本原理和实现方法,为构...

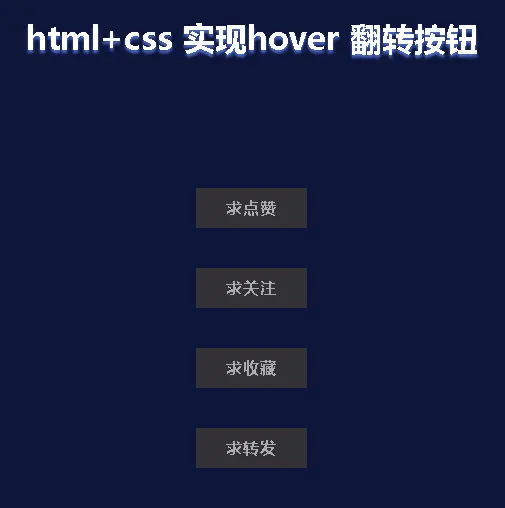
这是一个,hover翻转按钮的效果。附具体代码,深入理解,彻底掌握!可以一键复制,查看效果。_html鼠标悬浮按钮翻转效果...

使用@keyframes规则定义动画的关键帧。关键帧描述了动画在不同时间点的样式。from{/*动画开始时的样式*/to{/*动画结束时的样式*/0%{/*动画开始时的样式*/50%{/*动画...

本文主要介绍了HTML、CSS、JavaScript、Vue的基本语法和使用。供个人学习使用_网页前端...

传统文化书法网页制作html,书法主题网页制作,html+css书法网页设计与制作,传统文化网页开发,web网页开发传统文化书法,DIV+CSS网页制作,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页...