
1.下载安装node.jshttps://nodejs.org/en/download/2.安装vue及脚手架npminstallvue-g或者cnpminstallvue-g3.安装webpack模板...

篇介绍了编辑器的界面布局目录结构以及常见快捷键,本篇将详细介绍常规的基础操作,以及需要了解的背景知识。更多参见。_uiotos...

传统文化书法网页制作html,书法主题网页制作,html+css书法网页设计与制作,传统文化网页开发,web网页开发传统文化书法,DIV+CSS网页制作,期末网页大作业,网页作业成品,web前端源码实例,如何制作网页...

该网页可能存在文件下载内容,下载及安装未知来源的文件可能造成个人隐私泄露,或影响财产安全,如需浏览,请长按网址复制后使用浏览器访问。_该网页可能存在文件下载内容,下载及安装未知来源的文件可能造成个人隐私泄露,或影...

页面空白不报错,刷新后显示正常_vue3路由跳转空白...

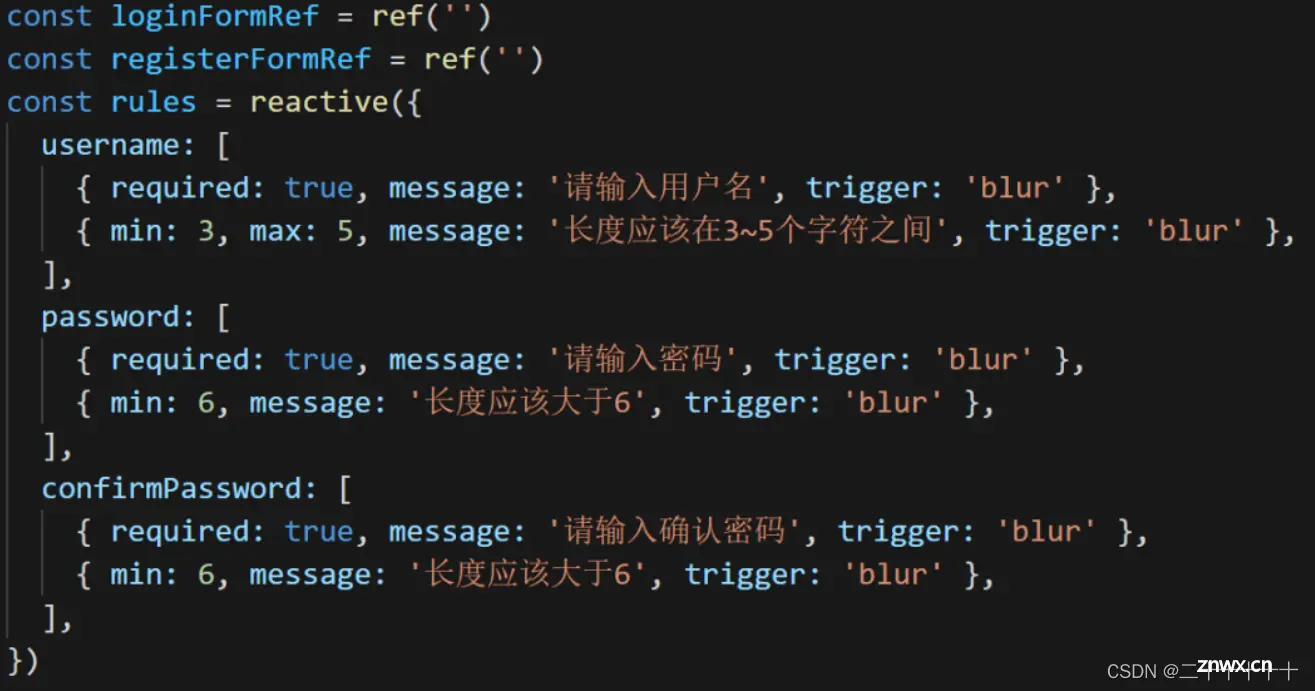
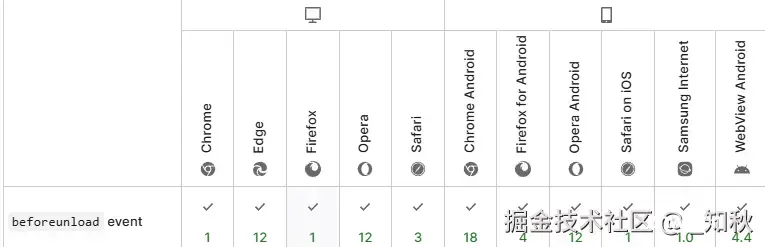
在Web开发中,我们经常需要区分用户是否通过刷新操作重新加载了页面。这一操作可能是由用户手动刷新(如按下F5键或点击浏览器刷新按钮)或通过浏览器自动重新加载。判断页面是否刷新有助于开发者优化用户体验,例如在使用vue的时候需要进行权限控制,就需要判...

router-view>是一个占位符,用于告诉VueRouter在这个位置渲染当前路由匹配的组件。可以把它理解为一个动态的容器,负责显示与当前路径相匹配的组件。VueRouter会根据路由配置找到对应的组件...

在以往我们前后端通讯经常通过http接口来请求访问,当后端数据发生改变后,前端页面是无法感知的,只能通过不断地轮训请求后端接口,后端接口再去查询数据库从而返回给前端,这种方法虽然简单,但是非常消耗资源,毕竟每次请...

在Vue.js中创建一个数据大屏,并使其能够自适应不同屏幕大小,通常涉及到布局的响应式设计、CSS媒体查询、以及利用Vue的事件系统来处理窗口大小变化。通过以上步骤,我们创建了一个使用Vuetify布局的响应式数据大屏,它能够根据屏幕宽...

前端页面使用webrtc快速呈现rtsp流,使用场景,相机监控等画面_whep视频流前端播放...