
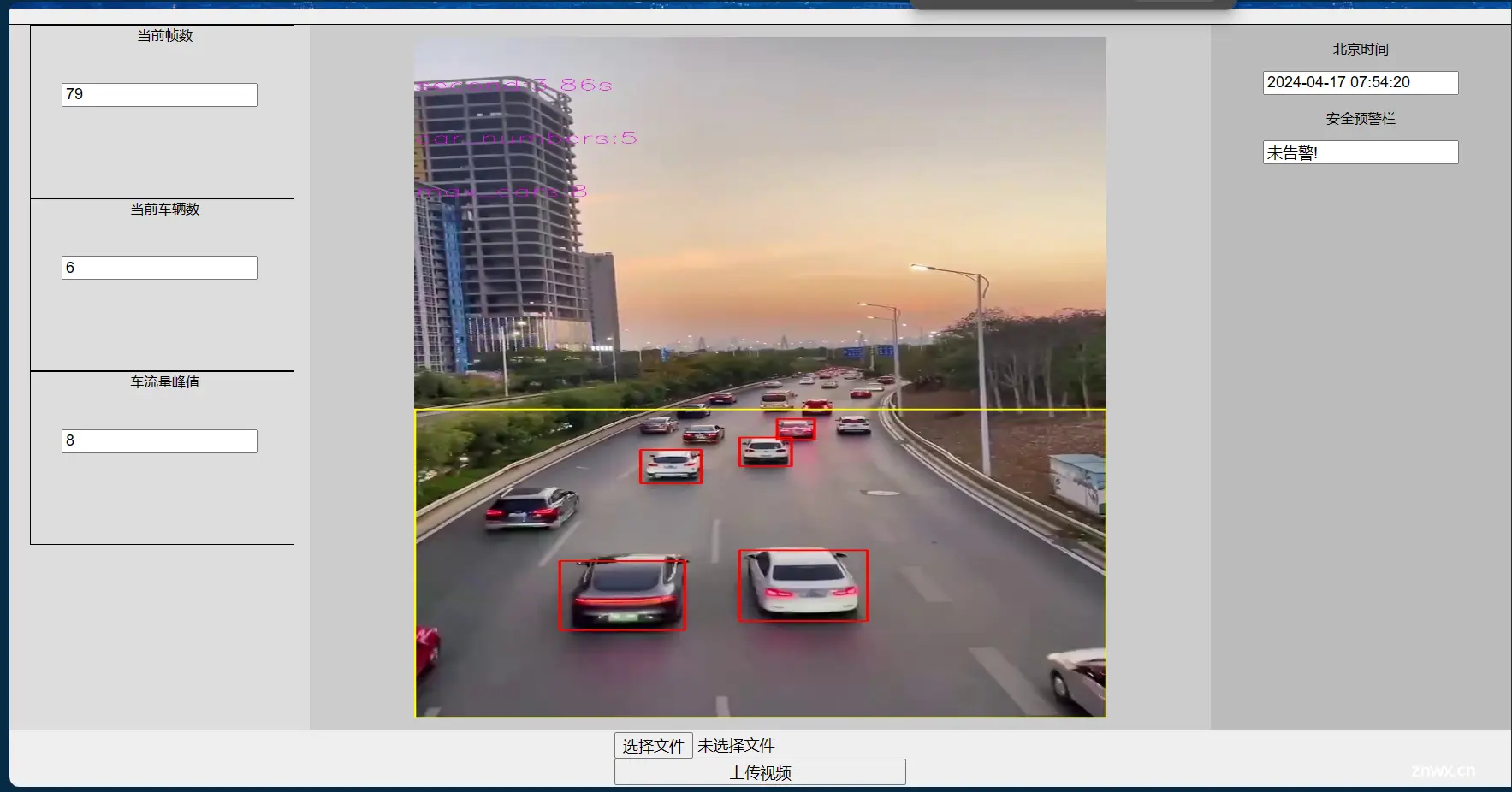
文章介绍了如何在前端使用HTML和JavaScript配合Flask后端,实现用户上传视频文件,后端实时分析视频内容(如车辆检测),并将处理后的视频帧数据返回到前端进行展示的过程。...

获取一个高度会变的元素的高度获取元素设置的transform适配手机transform-origin:5%0;的原因修改后签字效果取消el-dialog的头部+边距为什么禁止界面滚动vue3使用next...

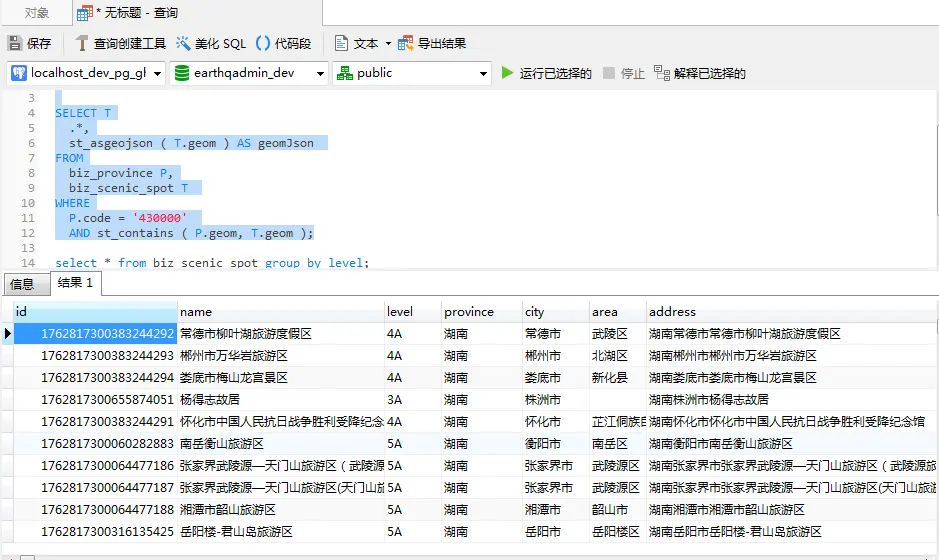
本文首先对数据库中的风景区数据进行简单介绍,然后介绍如何使SpringBoot进行风景区查询功能的设计与实现,接着介绍前端基于Leaflet进行可视化设计,最后使用实际应用,介绍和分析不同省份的风景区旅游资源。_...

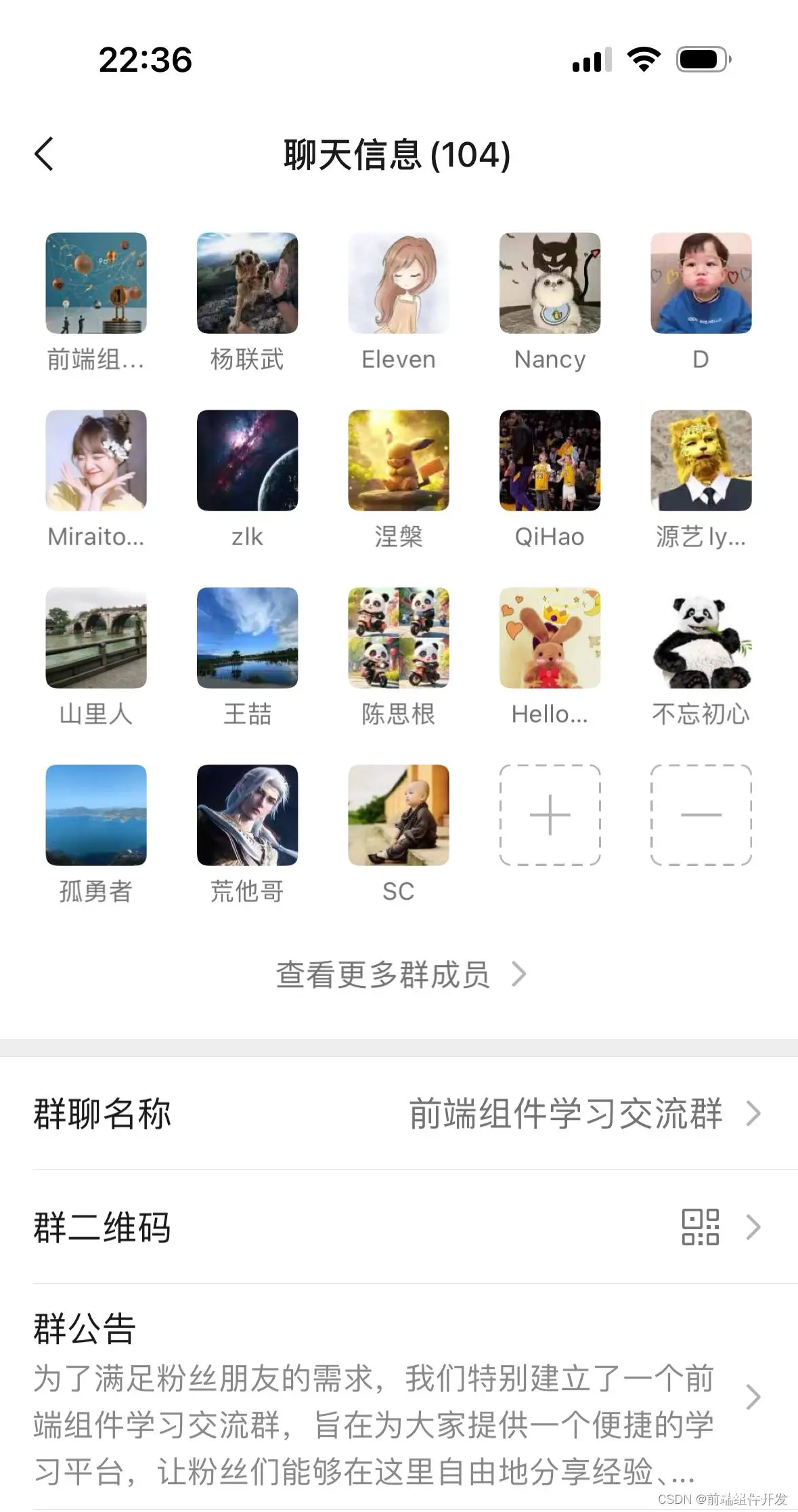
在前端开发中,列表组件是展示数据的重要手段。本文将介绍如何使用Vue.js构建一个高效、可复用的列表组件,并探讨其在实际项目中的应用。_vuelist...

怎么在前端在线展示pdf?怎么实现pdf预览功能?在本文的介绍中,我们详细了解了如何在Vue3项目中使用vue3-pdf-app实现PDF文件的在线展示。从项目初始化、插件集成到高级功能的实现和部署优化,希望对你有...

QWebEngineView类为Qt应用提供了强大的网页展示和交互能力。通过合理运用其方法、属性和事件,能够创建出功能丰富、用户体验良好的网页浏览界面。在开发过程中,要注意处理常见问题,以确保网页的正常展示...

bashpipinstallpygame然后,是一个简单的“打砖块”游戏代码框架:pythonimportpygameimportsyspygame.init()screen_width,screen_h...

基本思路:设计统计的数据内容:定义需要统计的数据内容,包括测试用例的执行结果。使用Pyecharts生成统计图表:在后端使用Pyecharts根据统计数据生成图表。将图表数据传输到前端:后端通过API将图表数据传输到前端。在Vue.js...

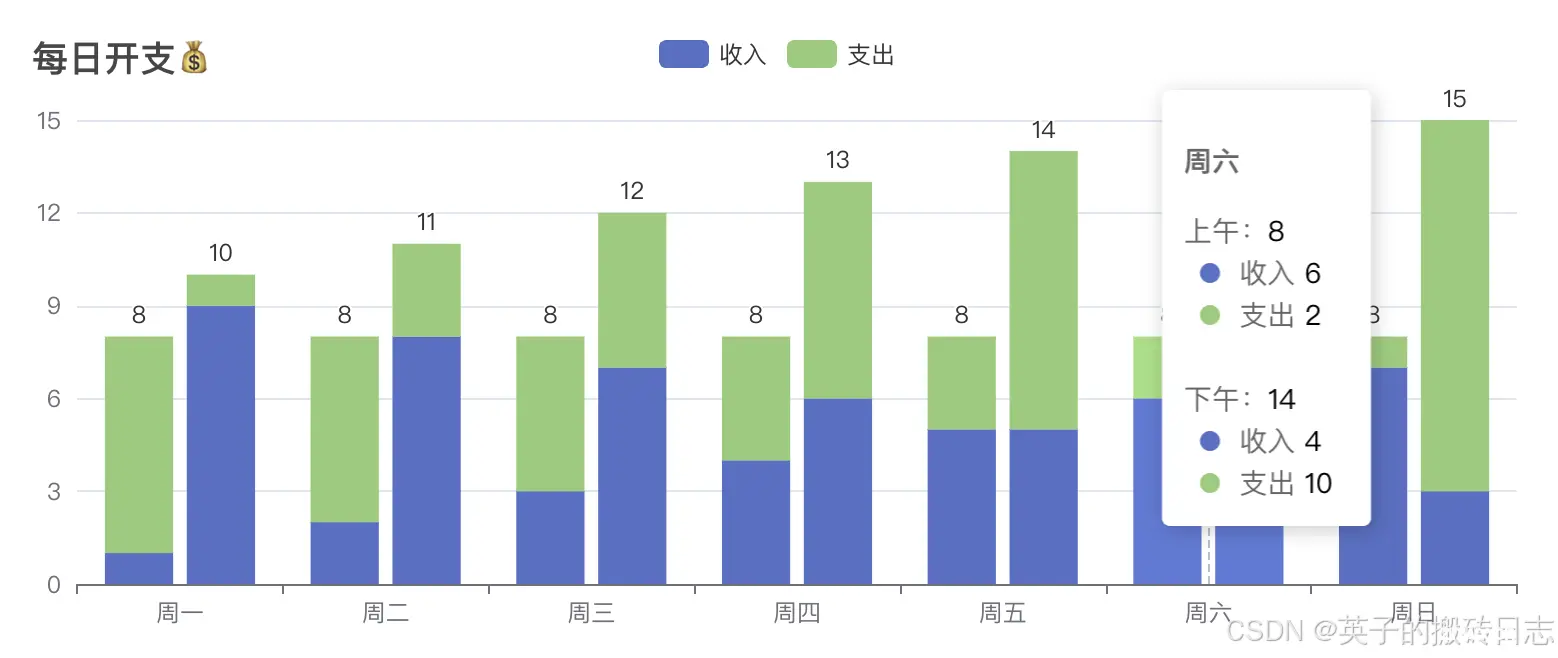
主要介绍echarts柱状图实现堆叠、多柱堆叠,并在顶部展示总和_eharts堆叠图顶部显示总和...

移动端h5video视频展示空白问题,添加第一帧作为展示_video标签显示第一帧...