
文章介绍了在处理大量用户数据时,如何使用后端PHP和前端Vue.js配合,采用分批导出的方式将10万以上数据安全有效地导出到Excel。着重讨论了PHP中使用PhpOffice组件和前端使用file-saver、...

3.若:1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值)2.配置input的value属性1.v-model的初始值是非数组,那么收集的就是chec...

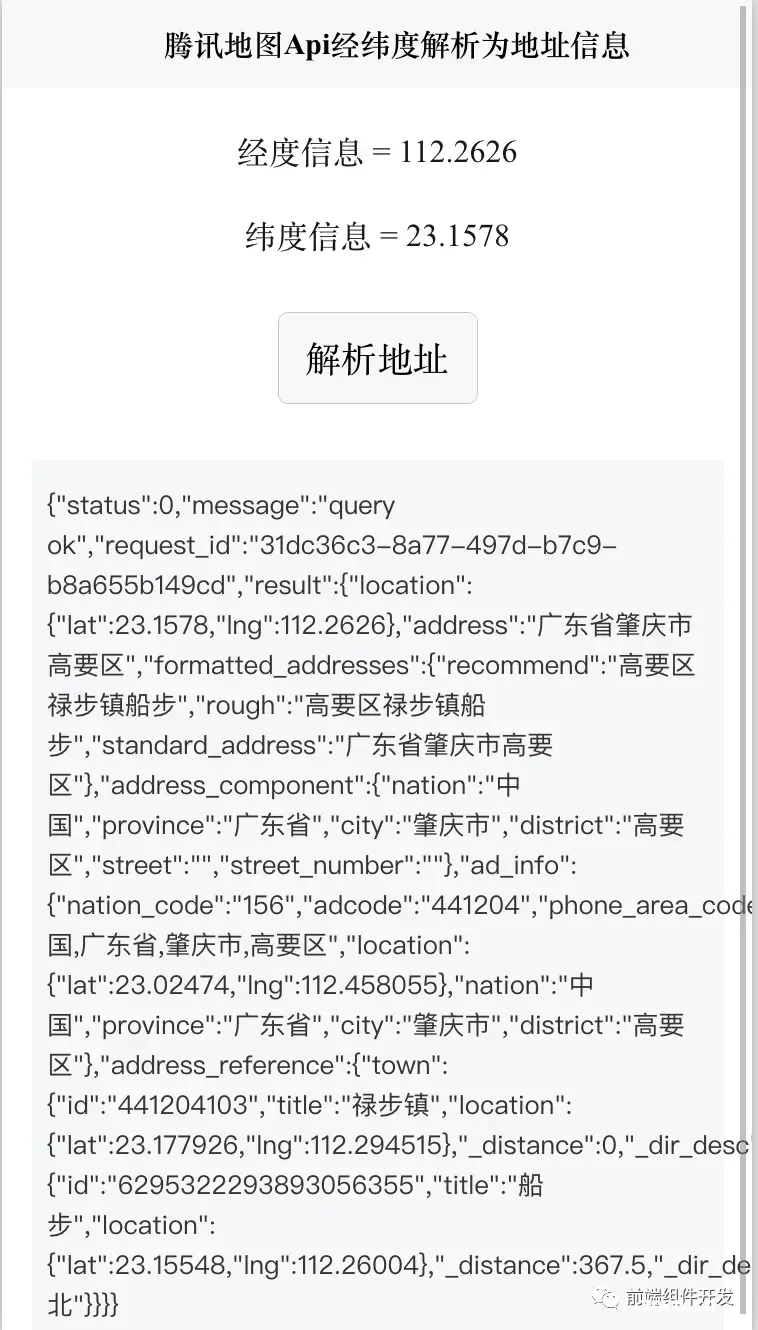
在前端开发中,我们经常需要将经纬度信息转化为具体的地址信息,这对于定位、地图展示等功能至关重要。Vue作为现代前端框架的代表,其组件化开发的特性使得我们能够更高效地实现这一功能。本文将介绍如何在Vue项目中集成腾讯...

divclass=\"slider\":style=\"{left:sliderPosition+\'px\'}\"@mousedown=\"handleMouseDown\"@mousemove...

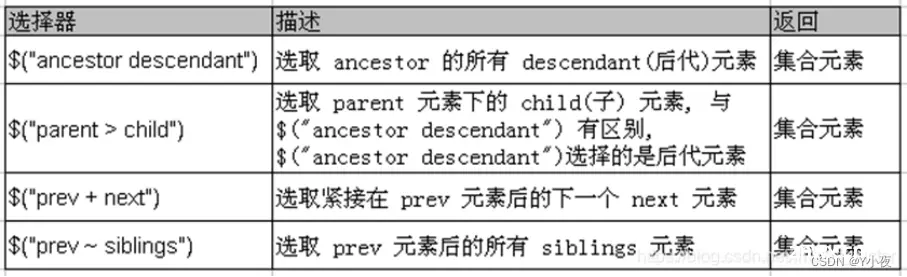
总之,jQuery作为一个广泛使用的JavaScript库,它极大地简化了开发者的工作流程,允许以更少的代码完成更多的工作。通过提供丰富的选择器、便捷的事件处理方法、流畅的动画效果以及简化的Ajax交互等,j...

前端vueUse之useScroll的使用成功解决滚动条滚动事件问题_vue滚动条出现事件...

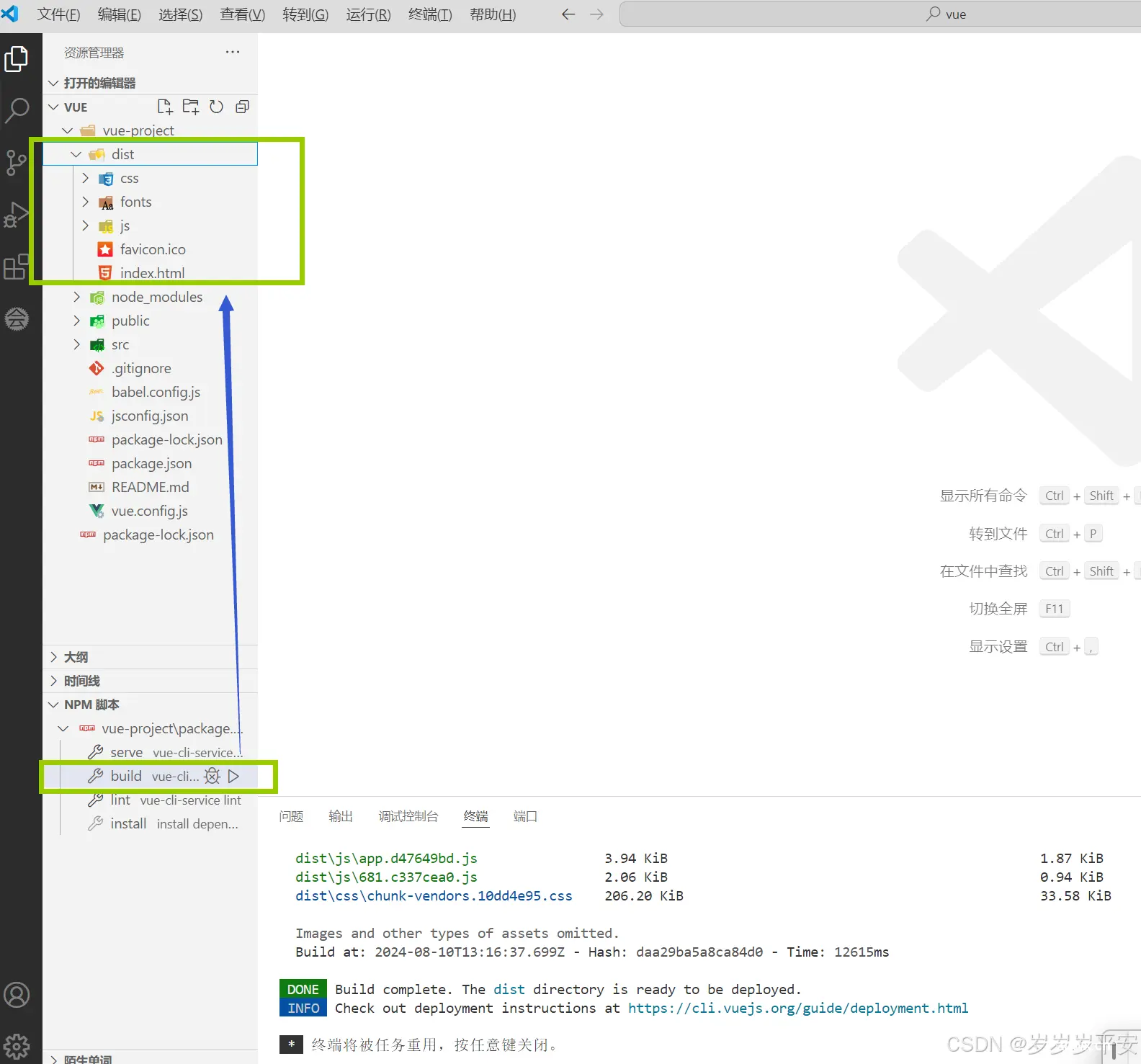
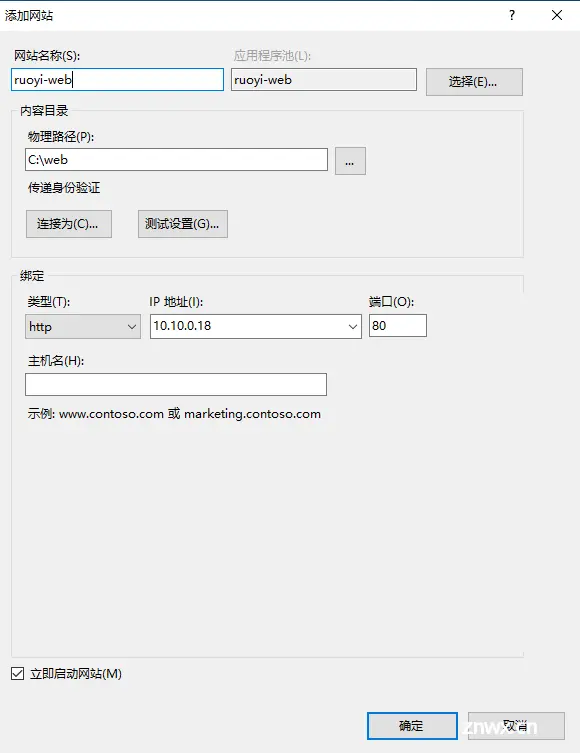
前端人员开发前端,后端人员开发后端的java工程,最终要将开发完毕的前端工程和后端工程分开部署在对应的服务器上(前端流行的nginx)(3)如果发现没有启动成功,就要查找是否有其它的应用占用端口号80,如果是系统占...

🧡本文给大家分享基于后端Java(SpringBoot)/Python(Django)+前端Vue+MySQL的毕业设计,这些资源都经过精心挑选,涵盖了不同的主题和用例。✍️除了源码,对于大部分项...

打开windowsserver自带的服务器管理器,打开添加角色和功能->下一步->下一步->选中web服务器(IIS)...反正只需要选中iis服务,按着提示一直下一步安装就可以了。2,重复启动:最头疼的问题其...

学习目标:学会使用vant组件库实现vue项目_vant组件库...