
前端,也称为前端开发或客户端开发,一般是指在构建网站或Web应用程序时,与用户直接交互的部分。就是指那些我们在网页上能看到、能直接跟用户打交道的部分。...

AI在前端开发中的实践应用:GitHubCopilot与vscode开发流程的实践_ai自动生成前端代码...

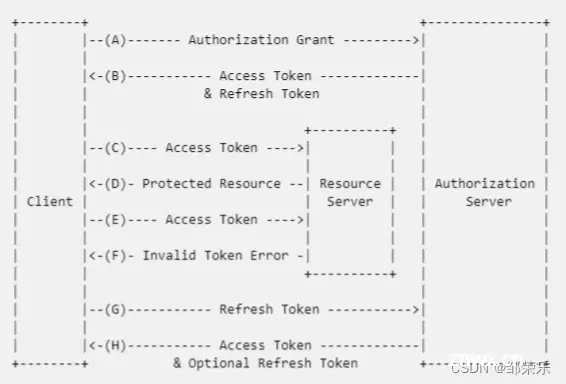
RefreshToken方法是现代Web应用中一种常见的身份验证机制,尤其在需要长时间保持用户登录状态的场景下具有重要意义。RefreshToken方法的主要作用是在用户登录后,服务器生成一个Refre...
![[HTML]Web前端开发技术21(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,border-radius,box-shadow,transform——喵喵画网页](/uploads/2024/07/23/1721718312774009338.webp)
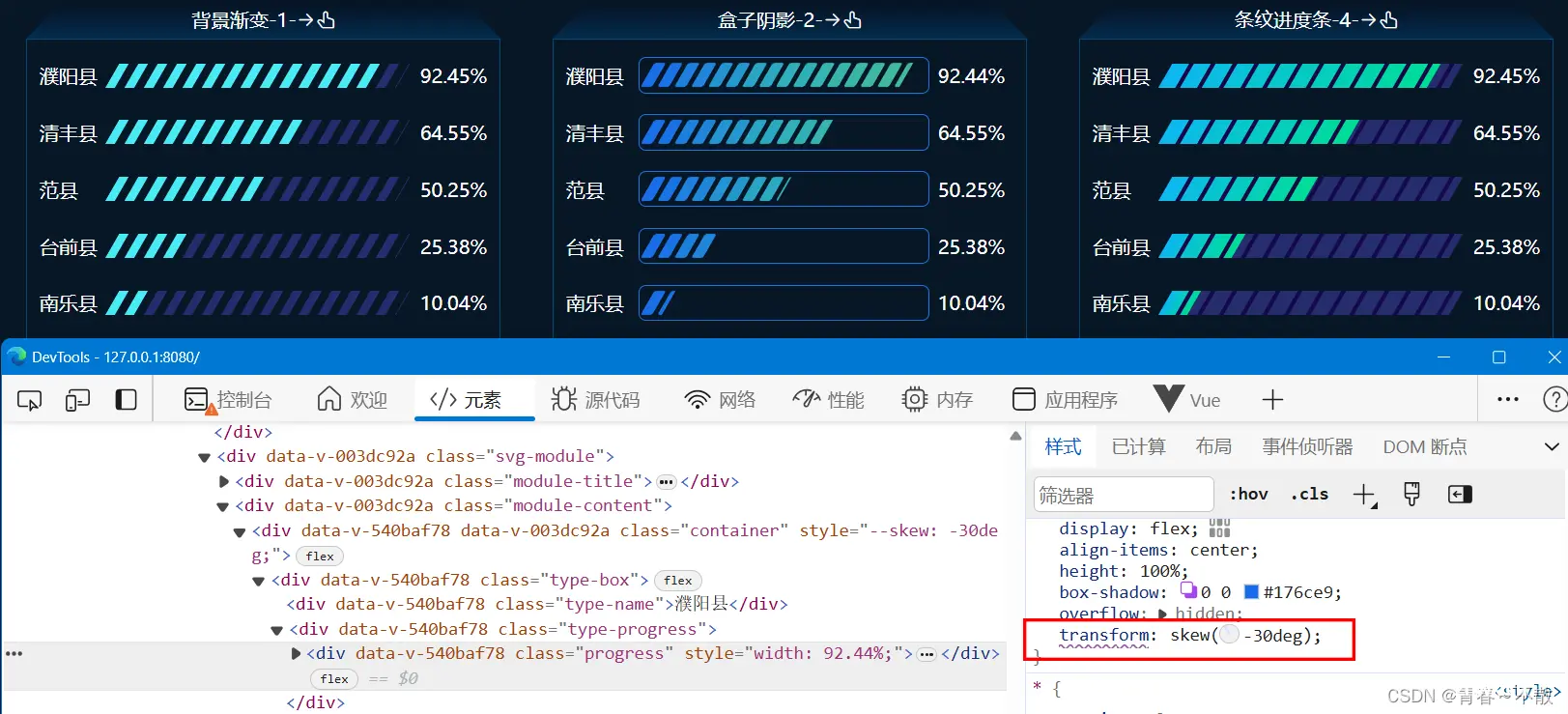
前言CSS3边框1.border-radius圆角边框2.box-shadow边框阴影3.border-image边框图像CSS3转换transform属性1.CSS32D转换总结_html...

前端技术分享交流会-前端开发常见问题及数据可视化经验分享...

我们都有过写代码时反复看了半天也不知道bug在哪,大大浪费了时间。一些基础的代码可能看一会儿能够解决,但是复杂的代码就要花上一二个小时去检查,甚至更久。如果有个AI工具,可以帮助我们搞定基础代码,复杂的逻辑给...

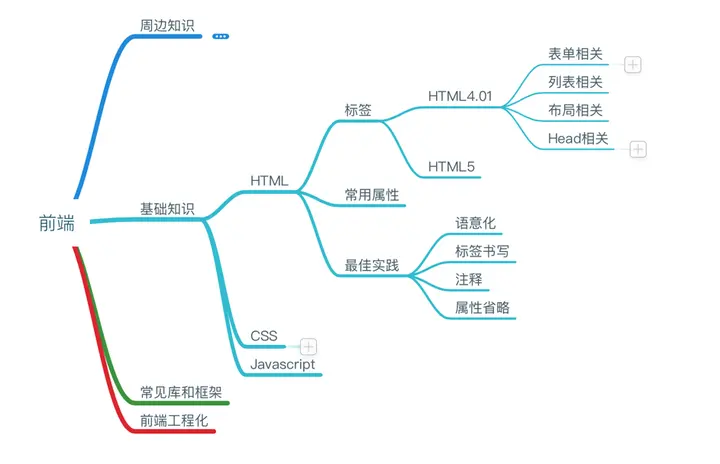
作为一个曾经的前端RD和TL,现在的教育工作者,我觉得我能回答这个问题。前端是一个看似入门门槛不高,但要学好很难的领域。前端的知识体系庞杂又松散,技术演进快,如果摸不清脉络的话很容易陷入盲人摸象的困境甚至跑偏。_前...

Web前端开发的10个前端主流框架_主流前端技术框架...

2024年,AI已经成为前端开发领域不可或缺的一部分。它不仅提高了开发效率,还推动了设计创新和用户体验的提升。随着AI技术的不断进步,我们有理由相信,前端开发将变得更加智能和高效。然而,要充分利用AI的潜力,开发者需...

简单来说,就如标题一样,聊聊前端大厂面经,或许大厂的面试也没有想象中的那么难,希望这份面经能够给要面试的朋友提供一些帮助。_字节前端三面...