
Vite解决跨域问题的原理主要是通过其内置的开发服务器功能实现的,具体来说,是通过HTTP代理(HTTPProxy)机制。在开发环境中,Vite服务器可以配置为一个代理服务器,将前端应用发出的请求转发到实际的...

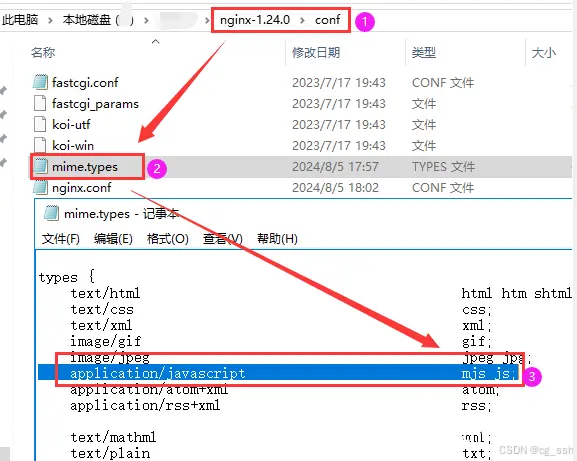
我在项目里使用了mjs文件,而ngnix无法识别该类型的文件。报Failedtoloadmodulescript:ExpectedaJavaScriptmodulescriptbutthe...

本篇博客将围绕一种常用的文件——Markdown文件来写。由于Markdown以一种类似代码的形式来格式化文本内容,因此可以较为方便地调整你的笔记,让它看上去更加美观一些。对于Markdown的使用,笔者其实也才...

基于Vite搭建前端工程,包含Vite的特性介绍、常用配置项配置方式及相关插件的应用_vite-plugin-html...

每个框架都有其特点和优势,合理选择可以有效提升开发效率和项目质量。_小程序ui框架...

React是一个用于构建用户界面的JavaScript库,特别适用于构建单页应用(SPA)。它由Facebook开发并维护,主要用于处理视图层。以下是一些React的基本概念、特性和使用...

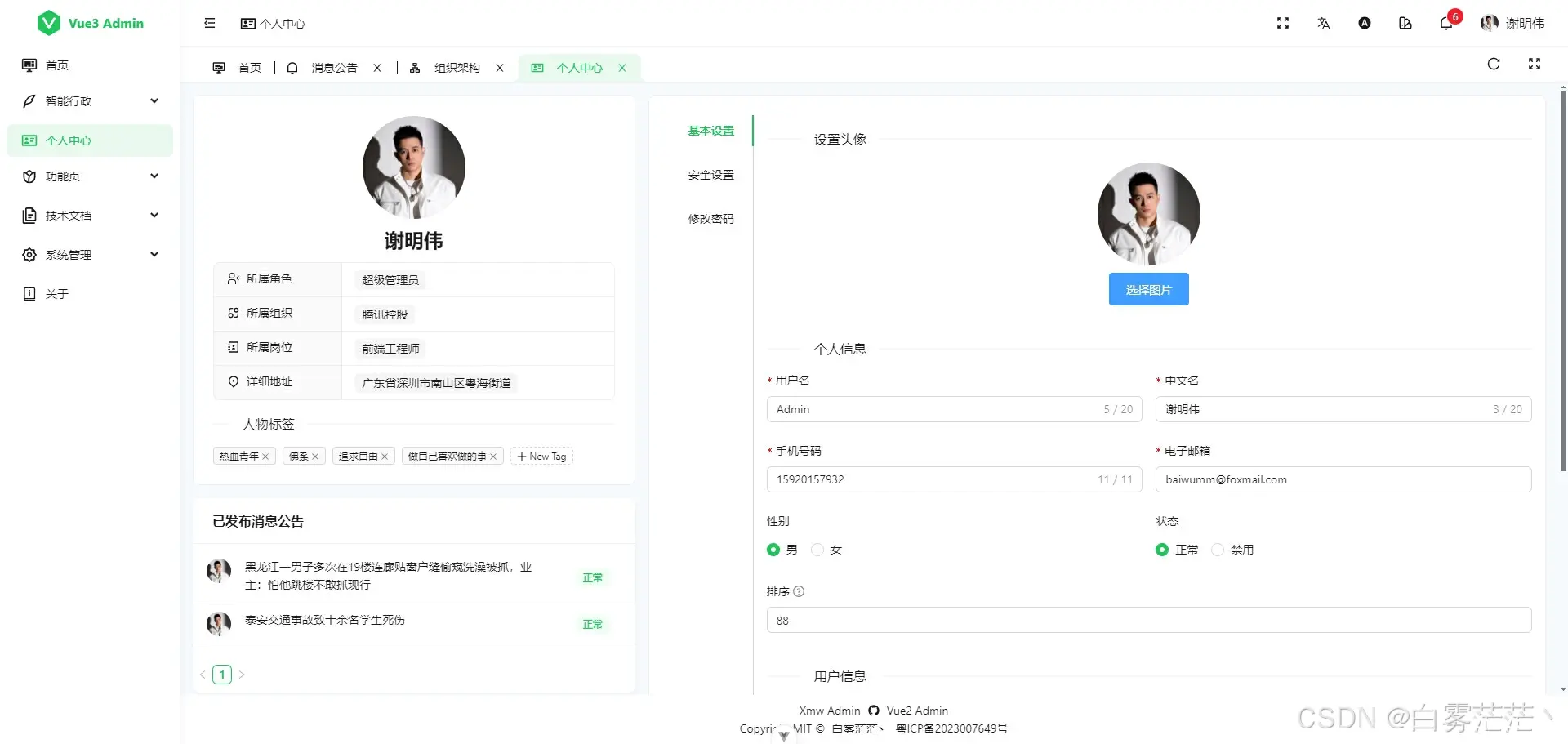
这篇文章介绍了一个名为Vue3Admin的全栈后台应用,前端基于SoybeanAdmin二次开发,后端基于Nest.js。主要使用了Vue3.5、AntDesignVue、UnoCSS、Pinia等前端技术栈,以及...

VeeValidate是一个流行的Vue3验证库,它提供了一种声明的方式来构建验证逻辑。VeeValidate3旨在与Vue3的组合式API(CompositionAPI)无缝集成,从而利用...

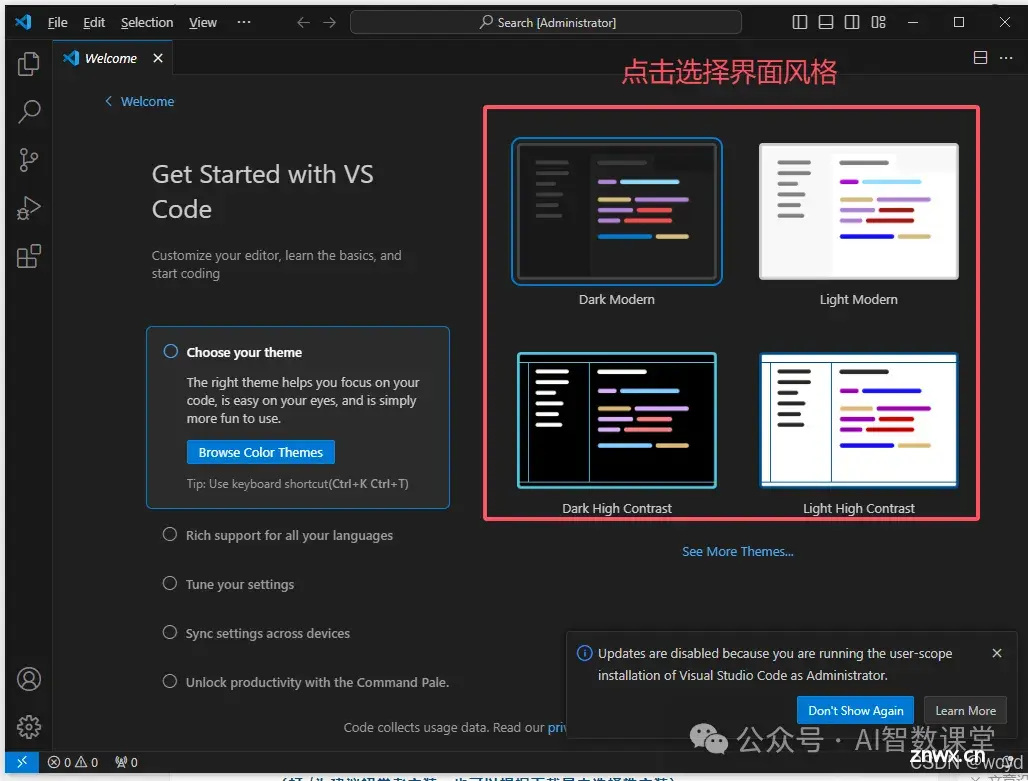
文档详细介绍了VSCode的下载、安装、插件安装和配置,以及如何通过自定义设置和快捷键提高开发效率。特别针对Web前端、Python编程和JupyterNotebook使用场景,推荐了一系列实用插件...

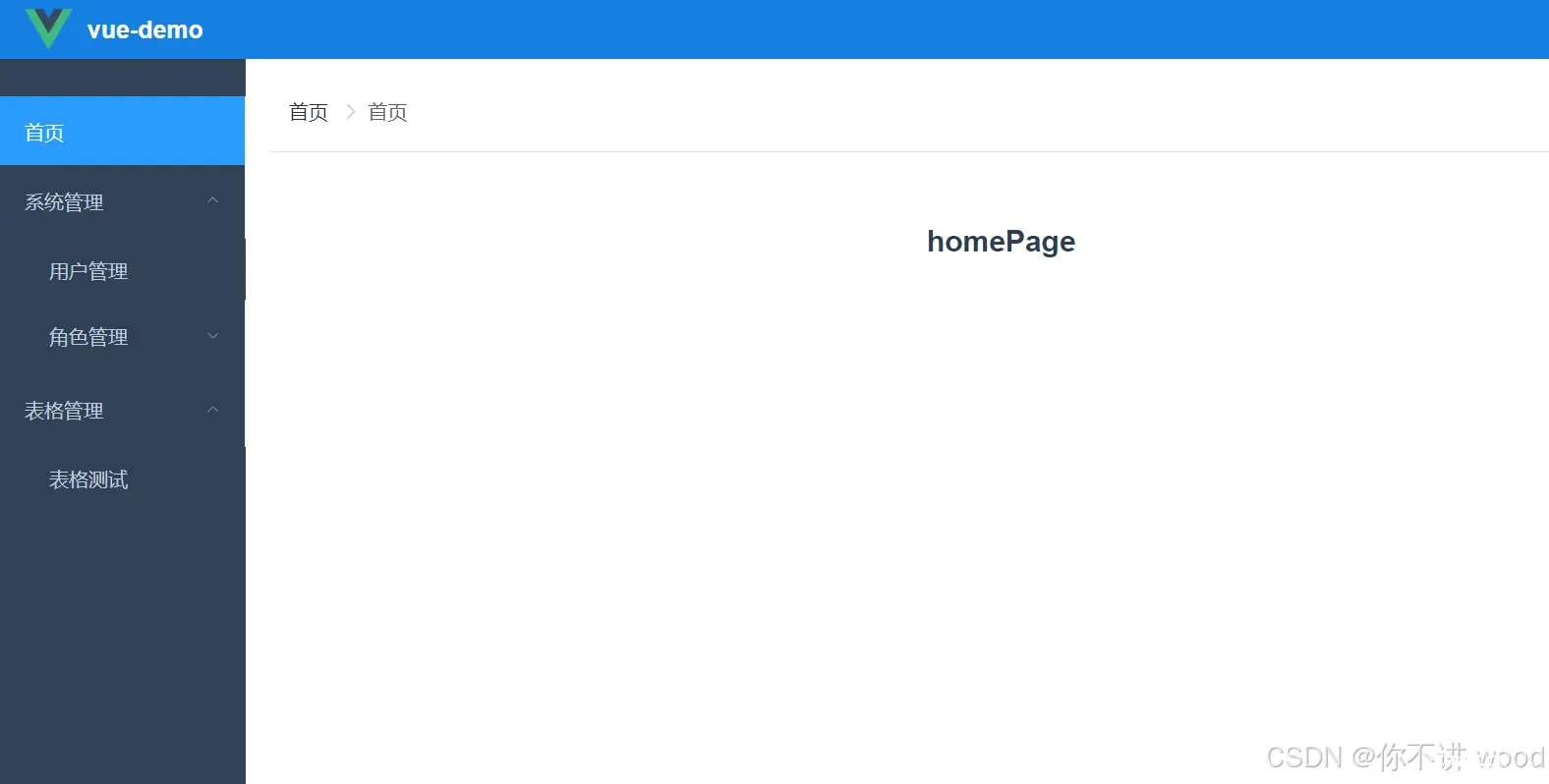
后端接口返回路由配置:获取用户的权限信息及路由信息。动态加载组件:使用异步组件方式加载指定路径的组件。动态添加路由:根据权限信息动态添加路由。路由守卫:使用或添加路由。这样可以确保应用根据用户的权限动态加载相应的...