
ush()和unshift()方法会直接修改原数组。splice()方法同样会直接修改原数组,但它还可以用来同时删除和插入元素。concat()方法不会改变原数组,而是返回一个新的数组。_js数组插入...

Vue3获取DOM元素的大小以及相对于视口的位置的getBoundingClientRect属性。监听元素右键事件_vue3getboundingclientrect...

在Java中,List、Map和Set是三个最常用的集合接口。它们各自有不同的特点和用途,使得在处理数据集合时能够灵活选择最适合的数据结构。下面我们将详细探讨这三个接口在存取元素时的特点。...

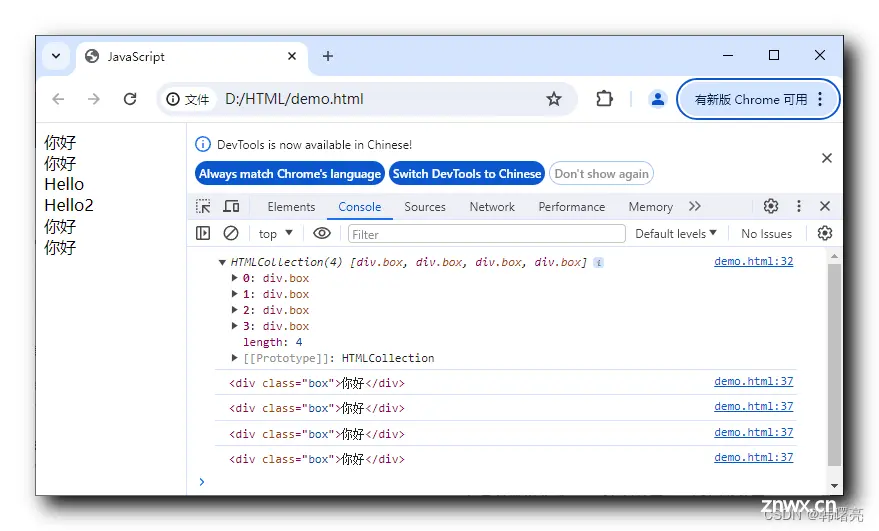
一、根据类名获取DOM元素1、根据类名获取DOM元素-getElementsByClassName函数2、代码示例-获取文档中指定类名的DOM元素3、代码示例-获取Element...

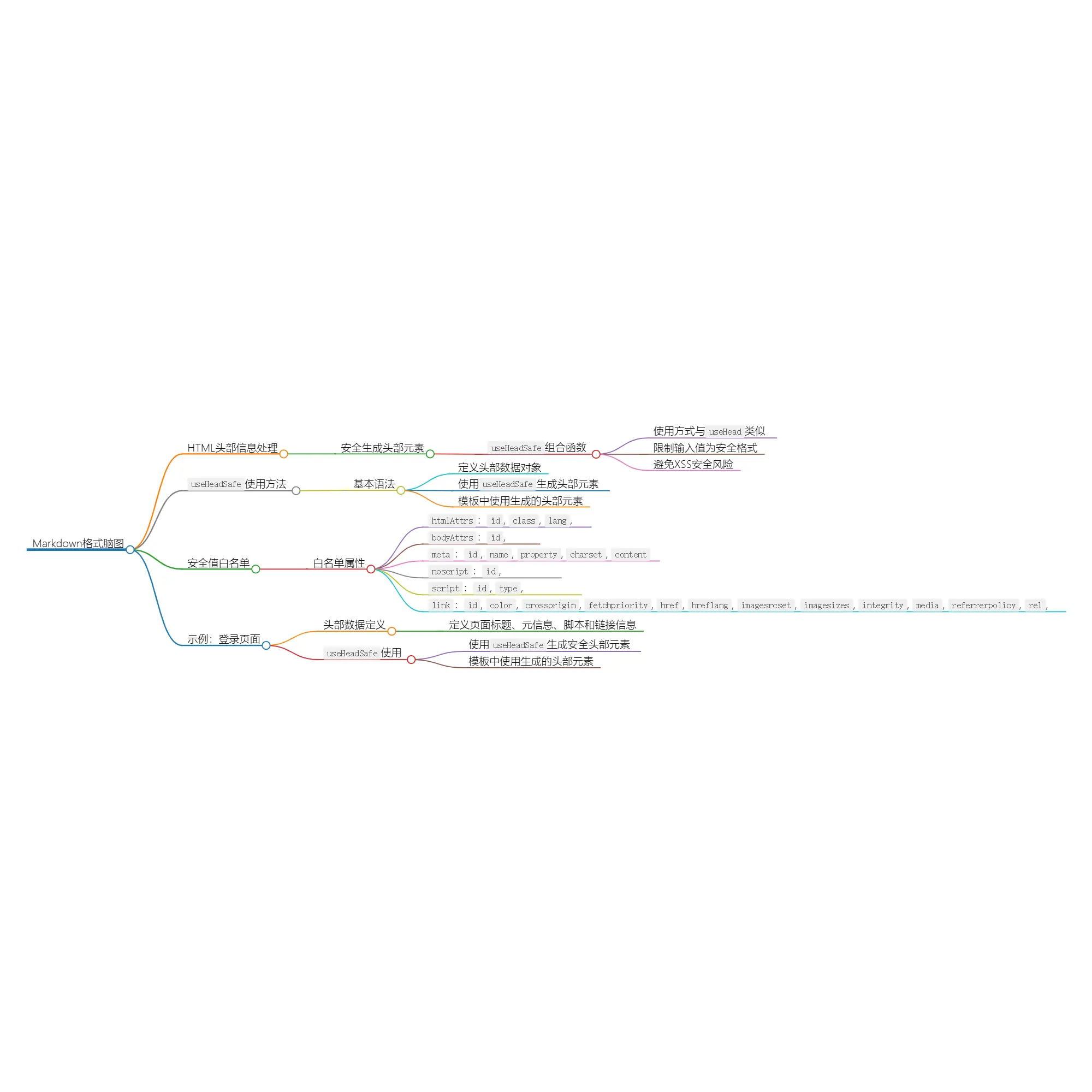
title:useHeadSafe:安全生成HTML头部元素date:2024/7/17updated:2024/7/17author:cmdragonexcerpt:摘要:“useHeadSafe”是Vue.js组合函数,用于安全生成HTM...

小收获数组是存放在连续内存空间上的相同类型数据的集合测试一下gofuncmain(){fmt.Printf("Sizeofint:%dbytes\n",unsafe.Sizeof(int(0)))fmt.Printf...

使用CSS选择器实现对不含title属性元素的选择在CSS中,选择器用于指定样式规则应用于哪些元素。虽然CSS没有直接排除某些属性的功能,但是可以通过使用伪类选择器和属性选择器来实现排除含有特定属性的元素的效果。要排除含有title属性...

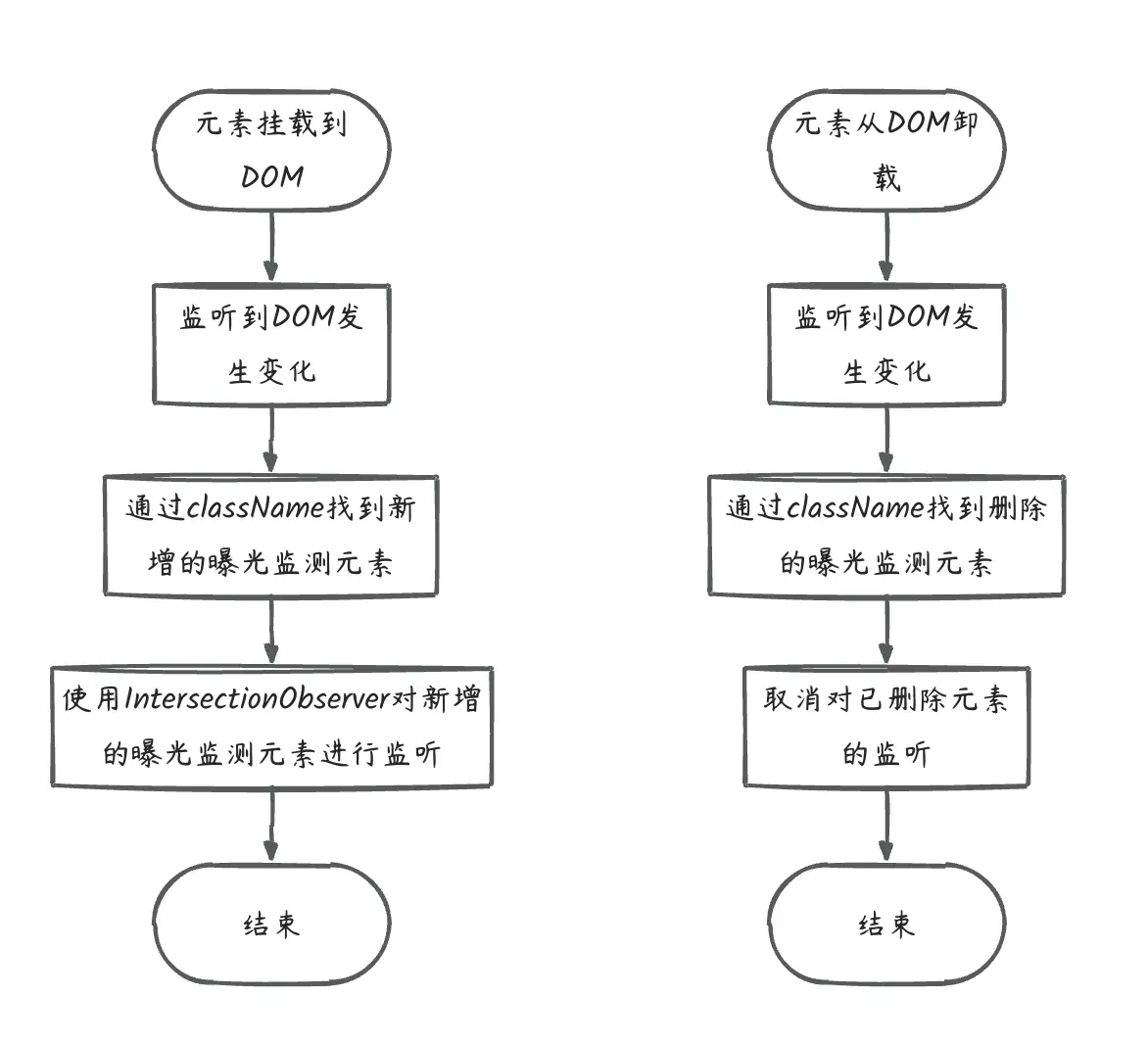
我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:霁明一些名词解释曝光页面上某一个元素、组件或模块被用户浏览了,则称这个元素、组件或模块被曝光了。视图元素将页...

很多开箱即用的UI组件元素,无论是学习还是使用都很合适。_uiverse...

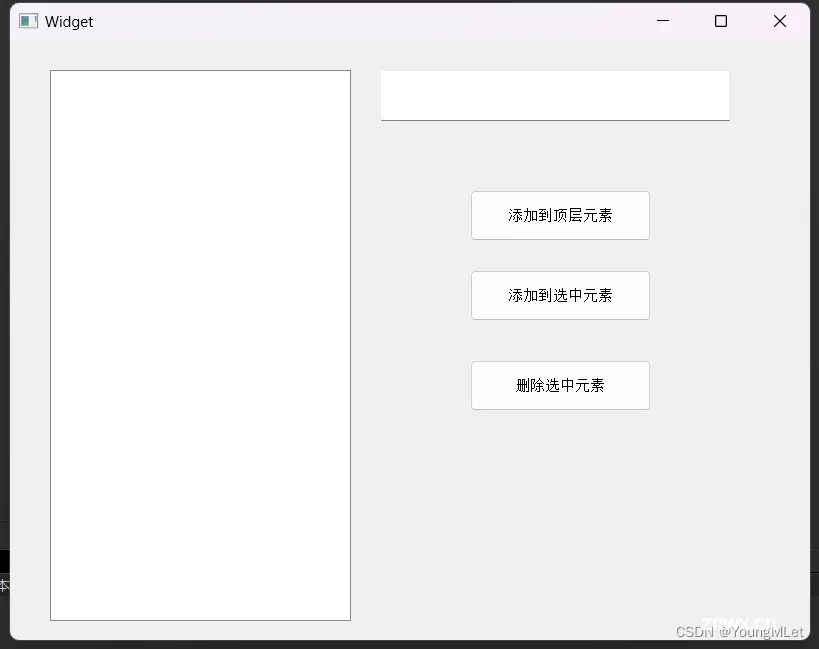
多元素控件---ListWidget(显示⼀个纵向的列表)、TableWidget(表格控件)、TreeWidget(树形控件)...