
推荐项目:FontminApp-优化你的前端字体体验fontmin-appfontminasanOSX,LinuxandWindowsapp项目地址:https://gitcode.com/...

在以往我们前后端通讯经常通过http接口来请求访问,当后端数据发生改变后,前端页面是无法感知的,只能通过不断地轮训请求后端接口,后端接口再去查询数据库从而返回给前端,这种方法虽然简单,但是非常消耗资源,毕竟每次请...

在Vue.js中创建一个数据大屏,并使其能够自适应不同屏幕大小,通常涉及到布局的响应式设计、CSS媒体查询、以及利用Vue的事件系统来处理窗口大小变化。通过以上步骤,我们创建了一个使用Vuetify布局的响应式数据大屏,它能够根据屏幕宽...

雪花算法由Twitter提出,设计目的是生成唯一的、递增的ID。符号位(1bit):始终为0,用于防止负值。时间戳部分(41bits):表示时间戳的毫秒数,支持69年的时间跨度。工作机器ID(10bits):标...

使用H5和CSS3实现的一个篮球投掷动画。玩法:通过点击篮球所在的绿色(紫色)容器,实现篮球的投掷和回收。_简单投篮球原生js...

在这篇文章中,我们从前端数据采集开始,逐步深入到数据接收、Kafka传输和Flink实时处理。通过这样一个完整的数据处理链路,企业可以实时了解用户行为,从而更快地做出决策,优化产品体验。这种架构设计不仅具有高扩展性和...

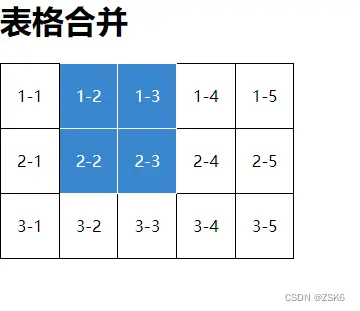
介绍实现表格合并的一种方法。_前端表格合并...

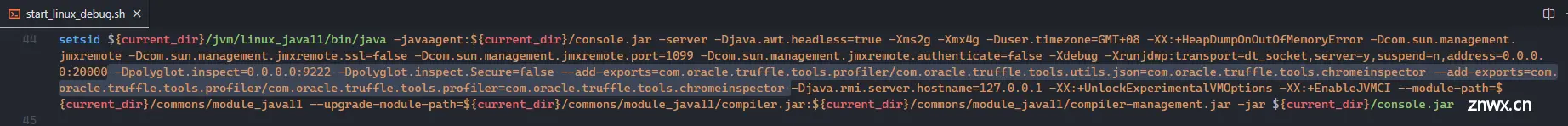
在o2oa开发平台中,后端代理或者接口的脚本编写也能像前端一样用上debugger,这是来自藕粉社区用户的宝贵技术支持。论坛地址:[分享]让后端代理/接口脚本编写也能像前端一样用上debugger-设计开发...

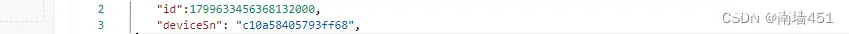
新项目将后端的JavaBean的id属性是用的Long类型对应数据库主键使用bigint类型,id改为雪花后出现的异常问题,比如id:1799633456368132098返回错误的id:17996334563681...

之前,通过HTML和CSS基础的学习,语法、常用属性等等已经明晰了。现在,我们应当以更加结构化、专业化的视角,去看待CSS的\"画板\"——也就是各种(显示在网页上的)HTML标签。...