O2OA开发知识-后端代理/接口脚本编写也能像前端一样用上debugger
liyi_hz2008 2024-09-07 08:03:01 阅读 53
在o2oa开发平台中,后端代理或者接口的脚本编写也能像前端一样用上debugger,这是来自藕粉社区用户的宝贵技术支持。
感谢藕粉社区论坛用户提供的技术分享!tzengsh_BTstt

https://www.o2oa.net/forum/space-uid-4410.html
论坛地址:[分享]让后端代理/接口脚本编写也能像前端一样用上debugger - 设计开发 - 藕粉社区 - O2OA(翱途)开发平台 - O2OA[分享]让后端代理/接口脚本编写也能像前端一样用上debugger,Hi , 夥伴们:在开发O2OA后端的代理/接口脚本的场景,如果遇到异常时虽然能用print函数输出调试信息缩小范围,但相信对各位夥伴们有种「隔靴抓痒」的感觉吧?如果这时 ...,设计开发,藕粉社区

https://www.o2oa.net/forum/thread-264201-1-1.html
步骤如下:
1、启动脚本增加参数
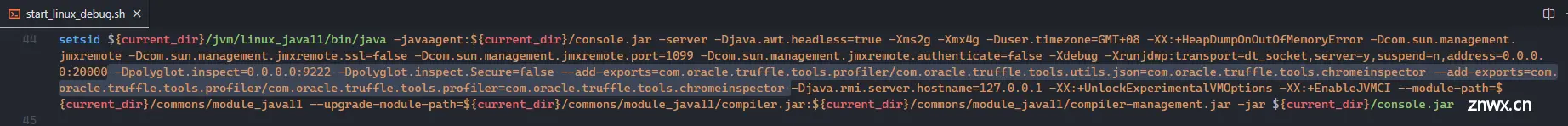
在start_linux_debug.sh脚本的最后一行的`setsid ${current_dir}/jvm/linux_java11/bin/java...` 加入以下参数启用GraalVM脚本调试功能:
-Dpolyglot.inspect=0.0.0.0:9222
-Dpolyglot.inspect.Secure=false
--add-exports=com.oracle.truffle.tools.profiler/com.oracle.truffle.tools.utils.json=com.oracle.truffle.tools.chromeinspector
--add-exports=com.oracle.truffle.tools.profiler/com.oracle.truffle.tools.profiler=com.oracle.truffle.tools.chromeinspector

2、以start_linux_debug.sh脚本启动系统
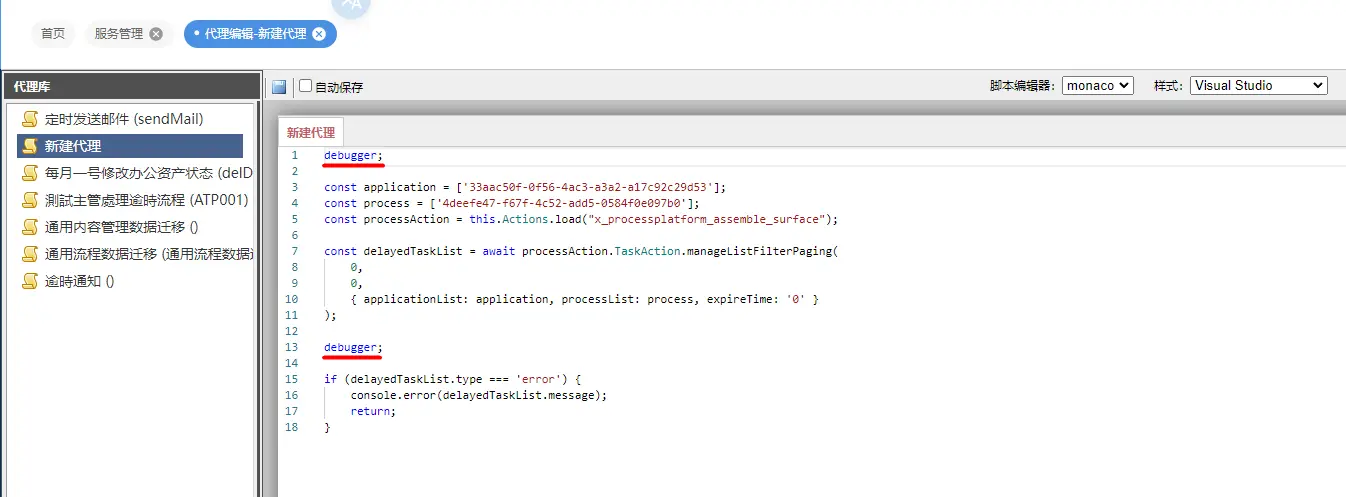
3、在欲调试的代理/接口脚本加入debugger语句。

4、代理在代理右方“属性”面板点击“立即运行”,如果是接口则使用API测试工具进行呼叫。
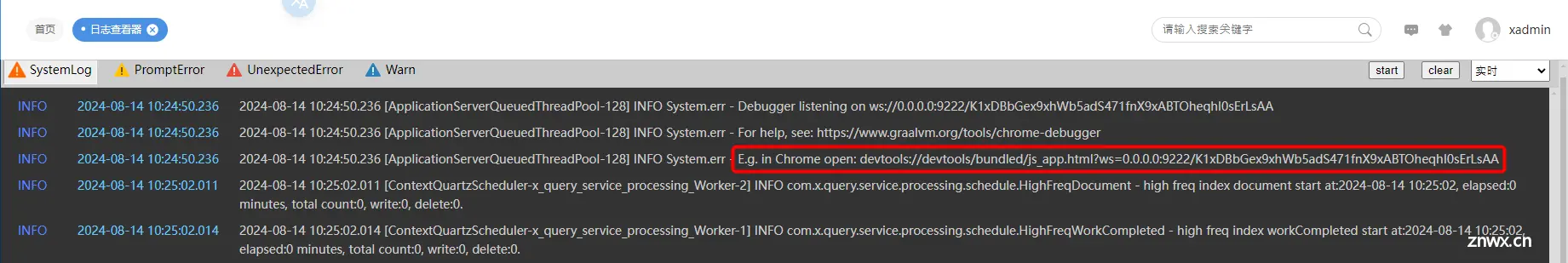
5、开启日志查看器,会发现`E.g. in Chrome open: devtools://devtools/bundled/js_app.html?ws=0.0.0.0:9222/...`

6、复制网址`devtools://devtools/bundled/js_app.html?ws=0.0.0.0:9222/...`,并将0.0.0.0改为O2OA主机实际位址。
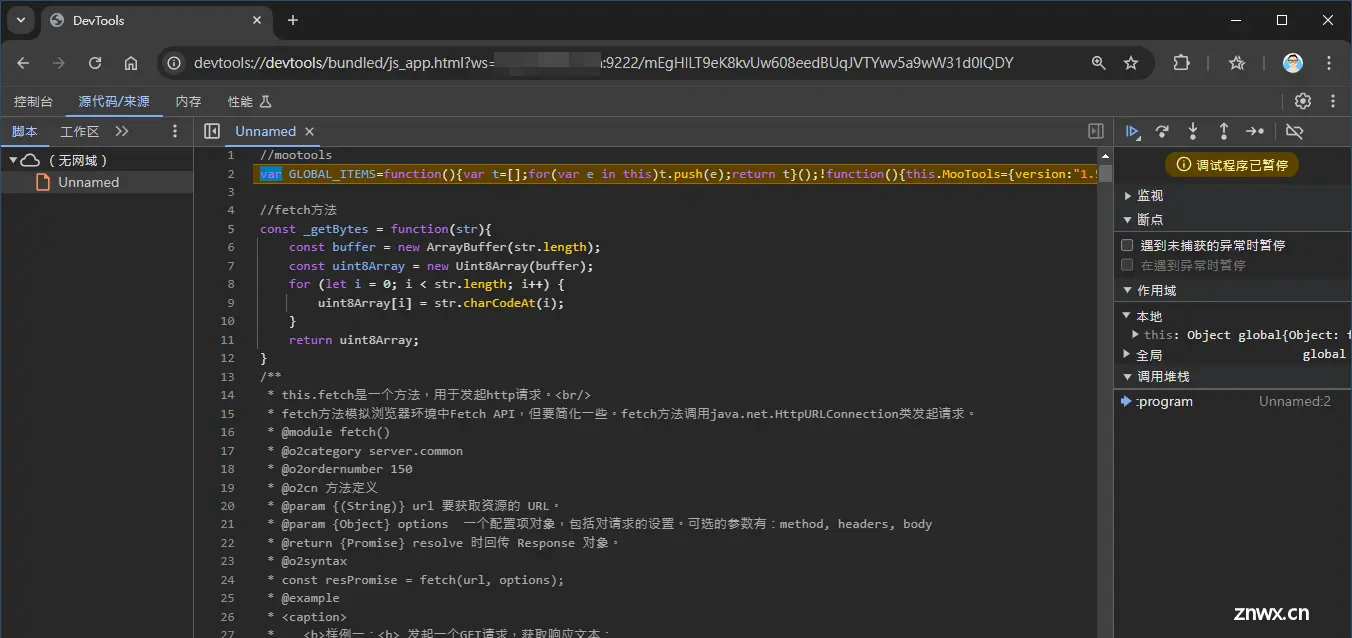
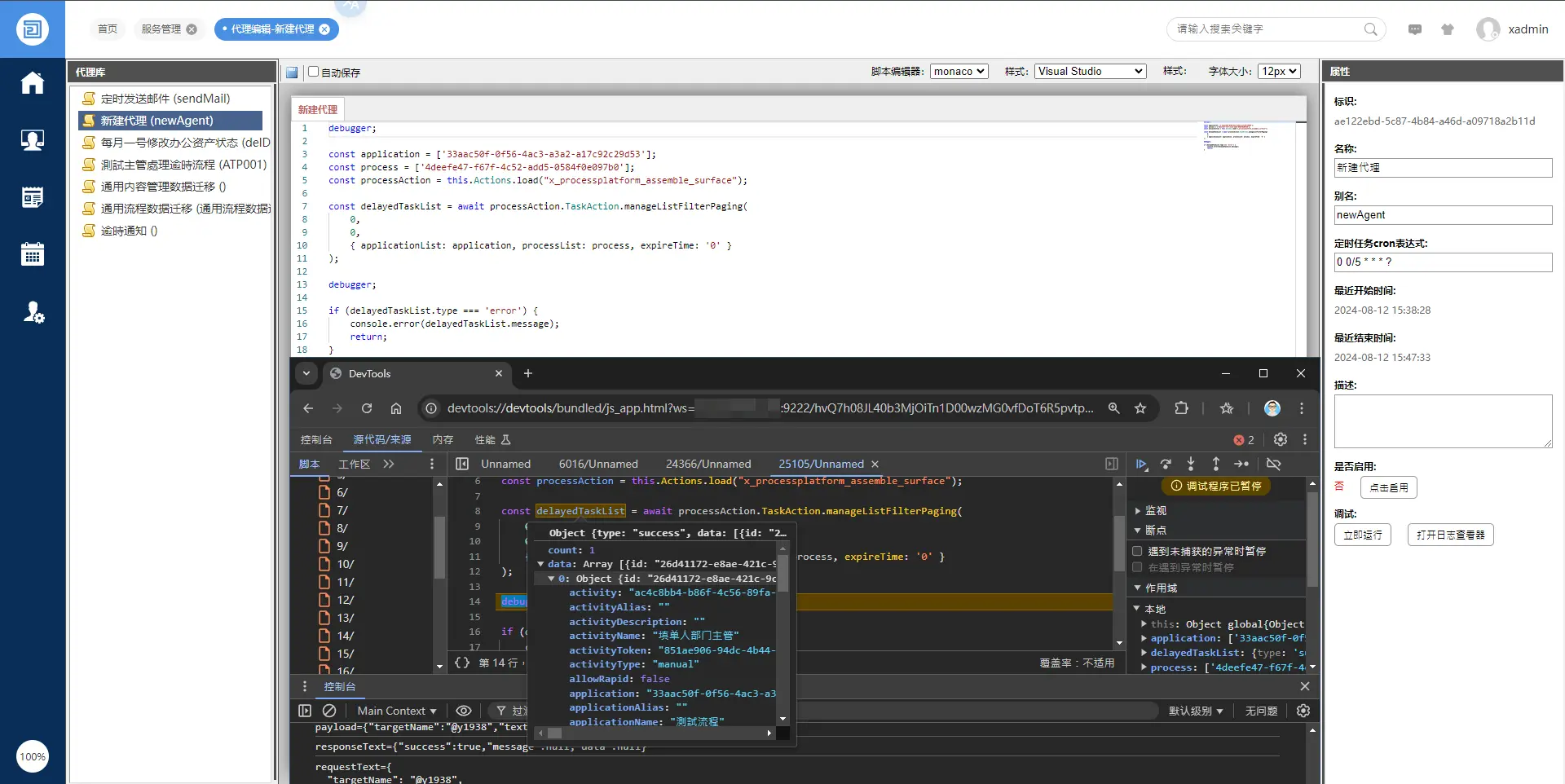
7、用Chrome开启此网址,会自动开启名为Unnamed的临时脚本(重新连接时才会进入),按F8跳过。

8、Chrome DevTools会自动产生一个临时脚本,内容即为本次欲调试的代理/接口脚本,并停留在debugger语句

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。