
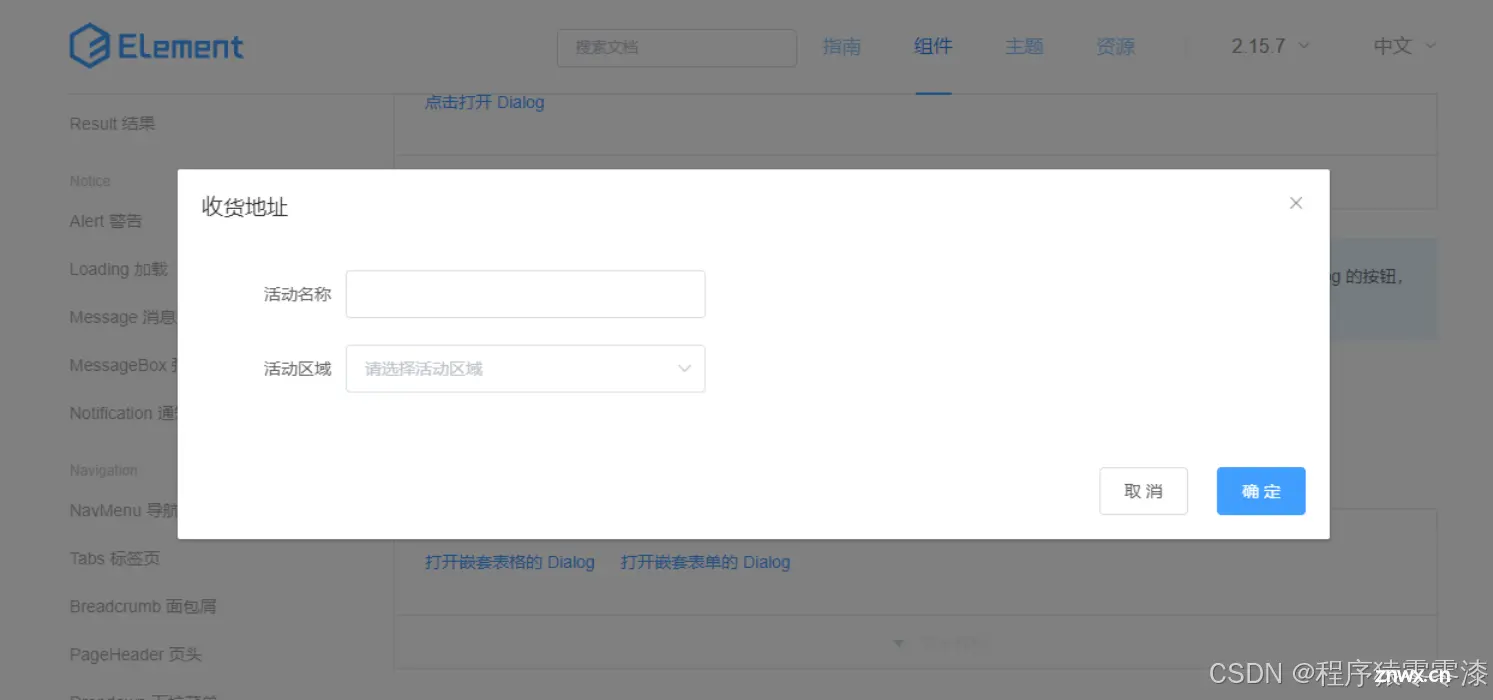
主要介绍了常用组件对话框、表单、以及一个小案例员工管理页面开发!!!...

WebSocket是一种在单个TCP连接上进行全双工通讯的协议,它可以在客户端和服务器之间建立长时间的连接,用于实时数据交换。在Vue3中,通过WebSocket可以非常方便地实现实时通信。在这篇文章中,...

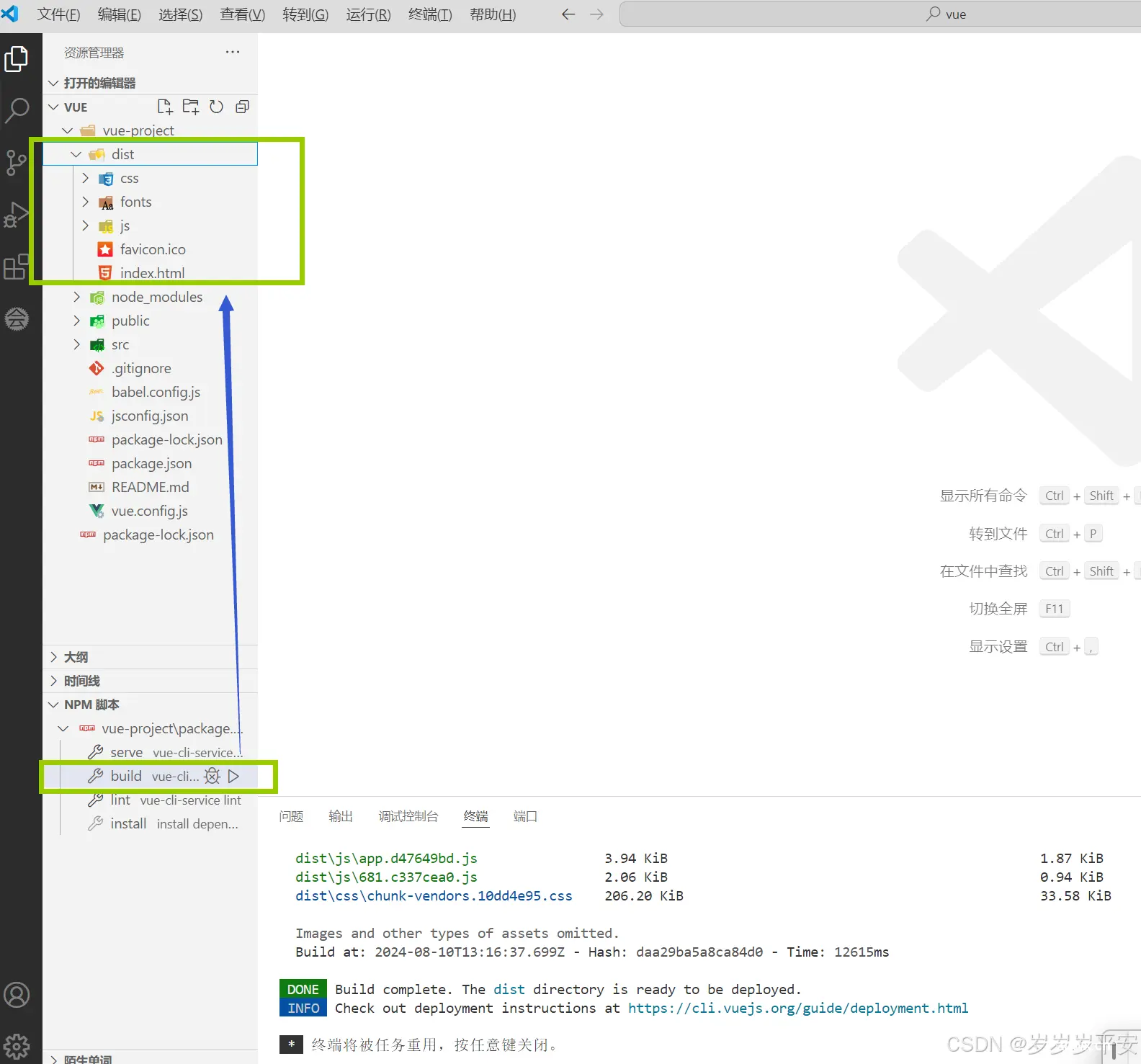
前端人员开发前端,后端人员开发后端的java工程,最终要将开发完毕的前端工程和后端工程分开部署在对应的服务器上(前端流行的nginx)(3)如果发现没有启动成功,就要查找是否有其它的应用占用端口号80,如果是系统占...

文章讲述了在使用Vue前端开发过程中,如何处理微信公众号OAuth2授权回调URL的正确格式问题,以及通过创建HTML中转页面来解决IIS服务器配置挑战的过程。...

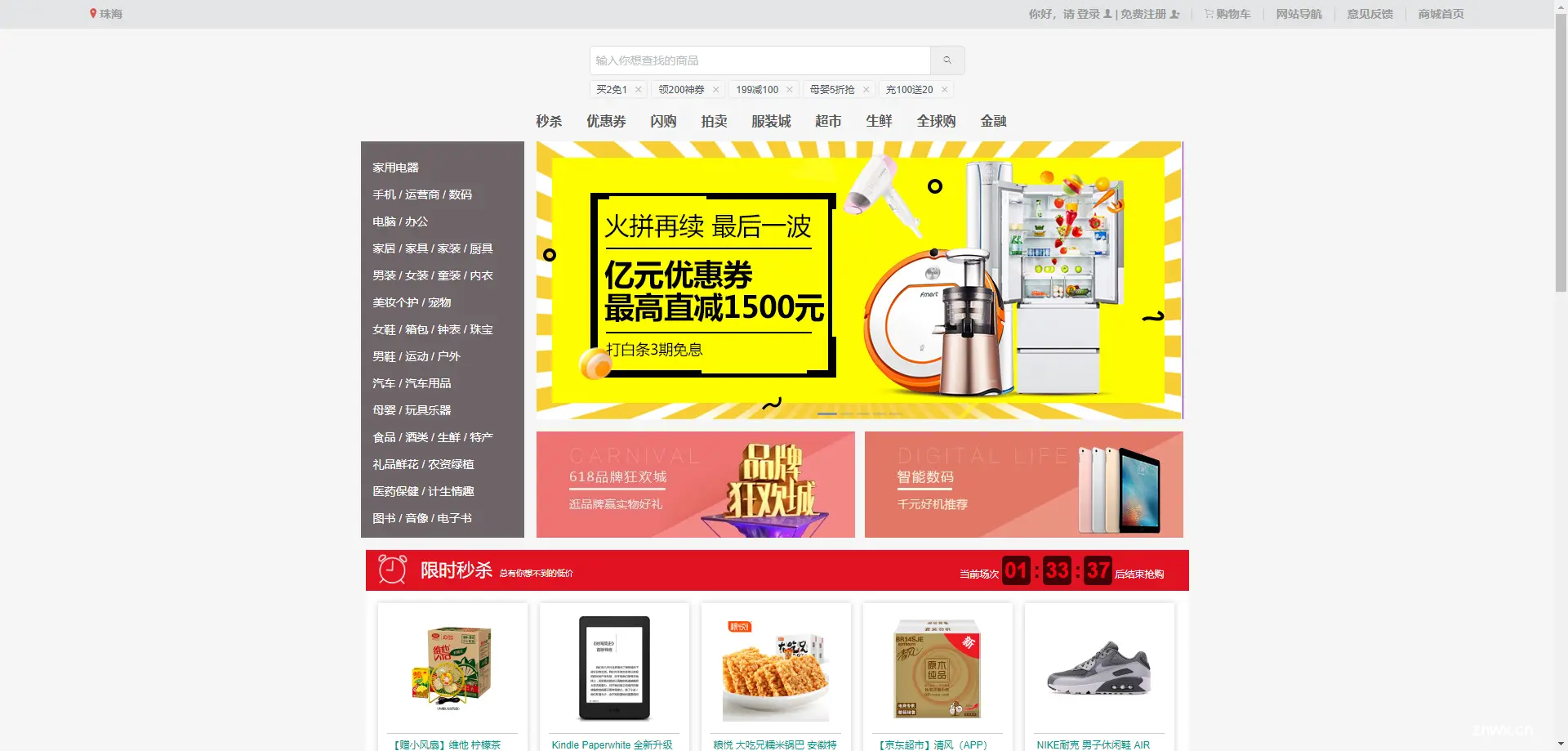
Mall-Vue——一个基于VUE+VUEX+iView做的一个电商网站前端项目。这个项目是一个纯前端项目,实现了首页、商品页面、购物车等大部分常用的电商网站页面功能。...

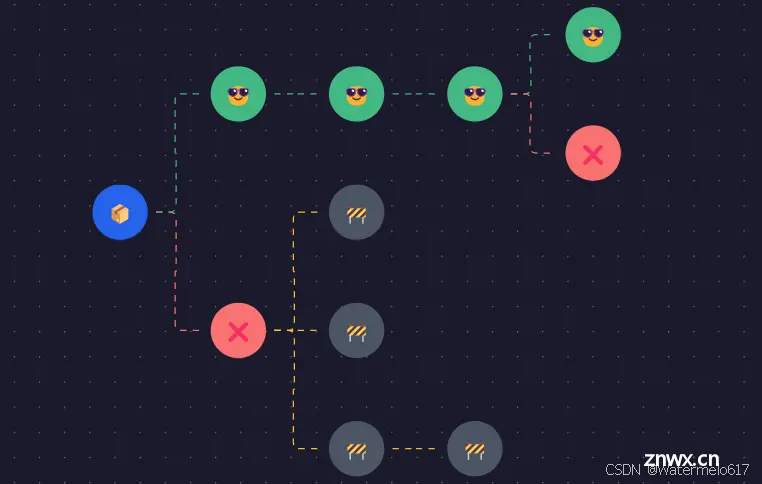
如何在前端用js绘制流程图?VueFlow是一个优质的选择。VueFlow是什么?VueFlow怎么用?VueFlow的特点就是,什么都可以要,什么都要自己写。相比于mermaid来说,VueFlow接受的数...

Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的设计初衷是通过采用简洁且强大的结构,使前端开发变得更简单和高效。_vue2商品规格表格...

普通风格接口通过后端给的不同url地址,来区分每个接口的作用app.post(\'/banner/add\')新增轮播app.post(\'/banner/list\')查询轮播app.post(\'/ba...

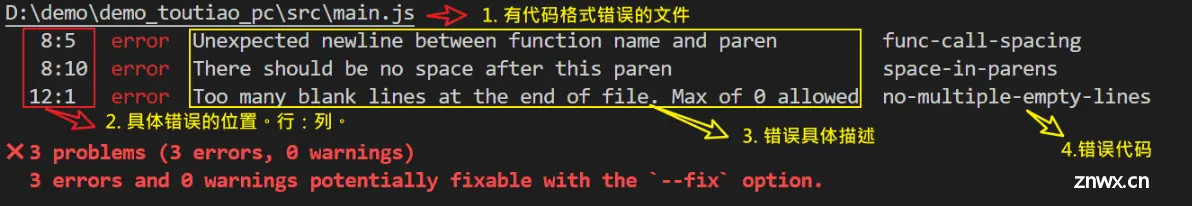
主要讲解ESlint代码规范及手动修复,以及如何通过eslint插件来实现自动修正_eslintvuehtml格式化...

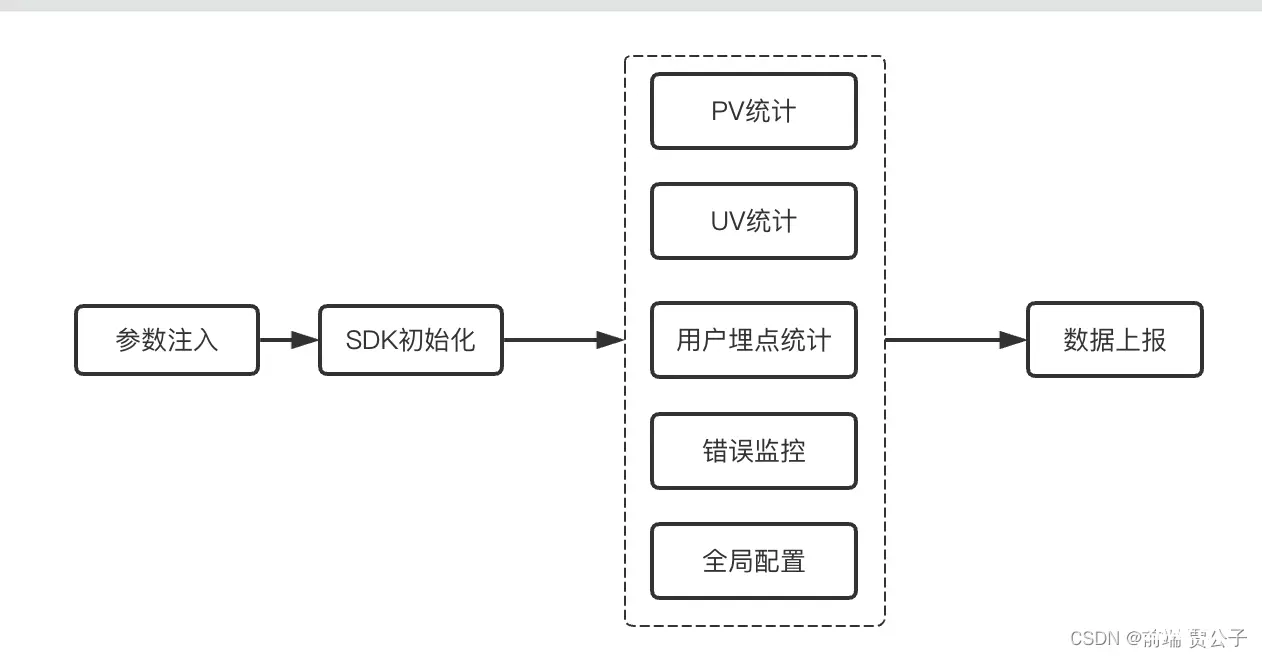
埋点是监控用户在我们应用上的一些动作表现,是不是经常感觉有些应用推荐的内容都是自己感兴趣的,这就是埋点这个“内鬼”在搞怪,比如你在淘宝上的某类型的鞋子的页面浏览了几分钟,那么就会有一个“张三在2022-7-16...