
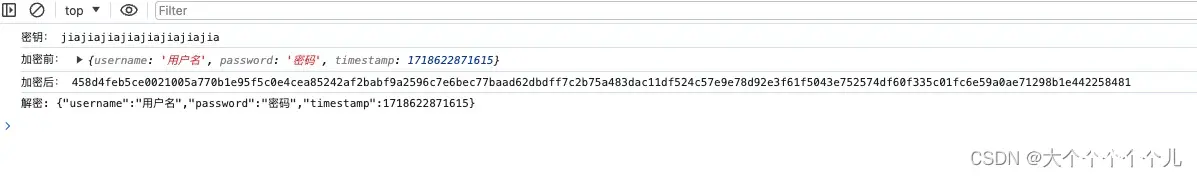
前端CryptoJS加密、解密_vuecrypto...

MAX2769是一款单芯片多系统GNSS接收器,采用Maxim的低功耗SiGeBiCMOS工艺技术。集成了包括双输入低噪声放大器(LNA)、混频器、图像拒绝滤波器、可编程增益放大器(PGA)、压控振荡器(VCO)...

本文还有配套的精品资源,点击获取简介:网站前端开发是构建动态网站的关键部分,涵盖了页面结构、样式和交互功能。本压缩包中的源码模板详细介绍了创建吸引人的网站所需的基本元素和资源。包括HTML基础结构、多版本页面...

这一章主要分享一下使用Konva遇到的性能优化问题,并且介绍一下UI美化的思路。_konva.jsperformanceoptimizations...

背景:后端使用node.js搭建,用的是express。_请求基准路径如何获取...

前端vue项目打包、部署基础...

浏览器为确保资源的安全,而遵循的一种策略。_js跨域问题是什么怎么解决...

验证苹果内购成功的支付凭证(含有node服务端)_js实现苹果内购...

前端开发中经常会遇到异步操作。这是因为前端开发通常涉及到与服务器进行数据交互、处理用户输入、执行动画效果等任务,这些任务往往需要花费一定的时间来完成。为了确保用户体验和页面性能,前端开发中采用异步操作是很常见的。回调...

把传给子组件的props和事件打包起来以$attrs变量传给后代组件,可直接调用后代组件的api,避免了逐个声明props进行props的接收。在本地开发npm模块的时候,我们可以使用npmlink命令,将npm...