
文章讨论了前端密码加密中bcrypt和SHA-256两种常见算法的优缺点。bcrypt因其可调节的计算成本和内置盐值而被认为是更安全的选择。SHA-256虽然速度快,但需自行管理盐值。文章强调了加密安全性不仅取决于...

同时,前端开发人员需要不断学习新技术和应用,以满足市场的需求,因此具有持续学习能力的前端开发人员将会更加受到市场的青睐。同时,通过积累项目经验和团队协作经验,逐步提升自己的管理能力和领导力,向团队负责人、项目经理等职位发展。前...

本篇文章,我们主要是分析前端几大主流微服务框架,做对比方便选型?...

跨域是指在浏览器中,域名、协议、端口不同的情况下请求资源的行为。_web项目跨域...

使用vueui图形化界面创建vue项目是一种方便的方式,可以直观地操作和查看项目的配置和依赖。_vue图形化界面开发...

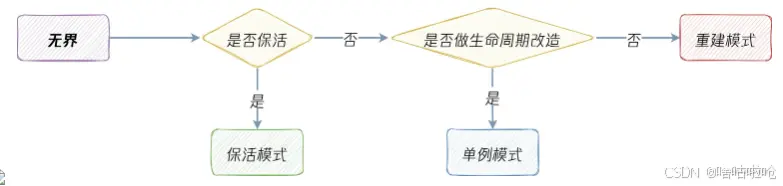
微前端框架是一种技术解决方案,旨在将大型前端应用拆分为多个小型、独立、可维护的微前端应用,每个微前端应用可以独立开发、测试、部署和运行,同时保持整体的协同工作和用户体验。这种架构类似于微服务架构,但专注于前端领域...

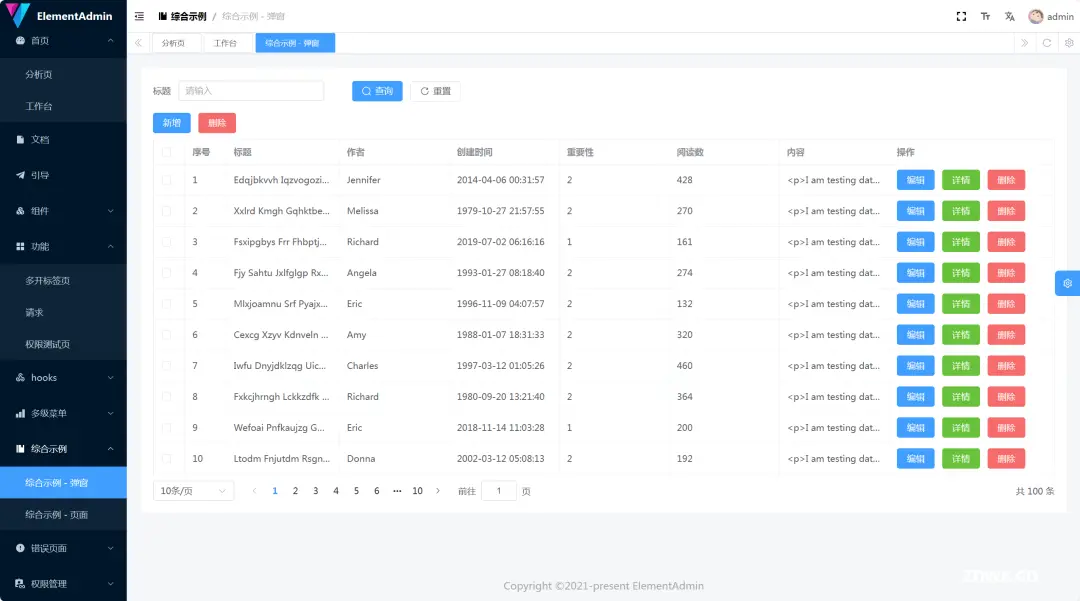
这是一个基于element-plus的免费开源中后台模板,采用Vue3、Vite、TypeScript等前沿技术开发,提供了一个开箱即用的中后台前端解决方案。...

项目部署过程遇到的一个问题,LINUX服务器上有两个个网口:一个是外网段:192.168.1.1;另一个是内网网段:192.168.3.1,要求两个网段都能访问前端Vue项目。...

前端练习小项目——养一只电子蜘蛛...

在Vue项目中使用axios时,封装请求方式、请求拦截器和响应拦截器是一个良好的实践。以下是一个简单的axios封装的例子,包括GET、POST请求,以及请求拦截器和响应拦截器。_axios全局拦截器...