
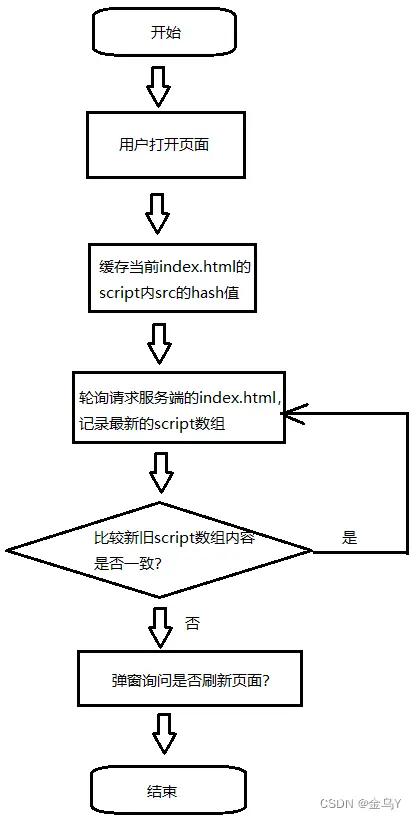
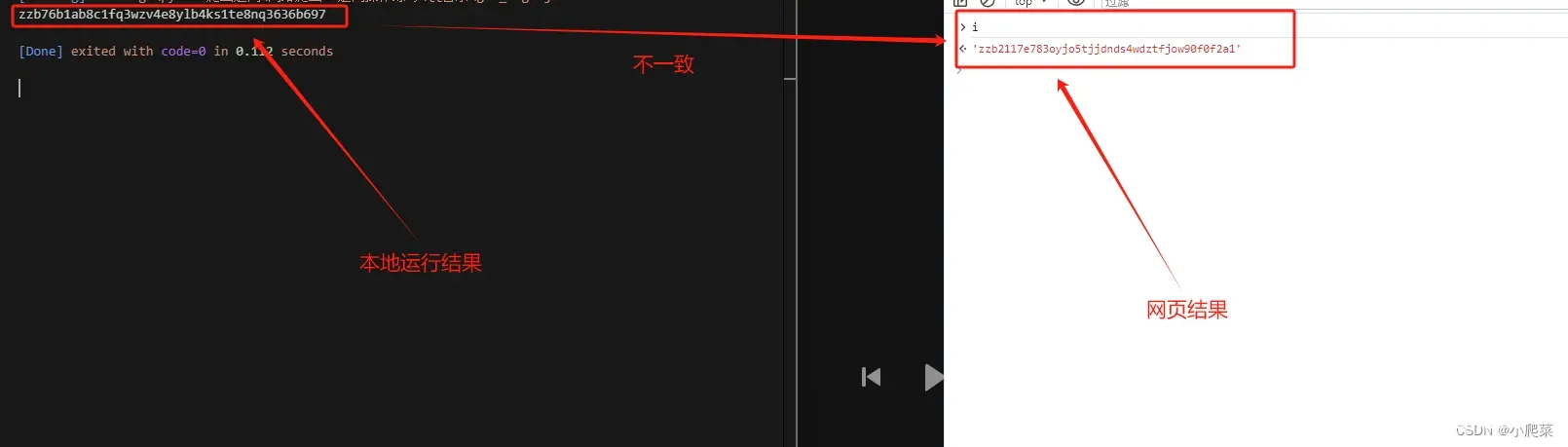
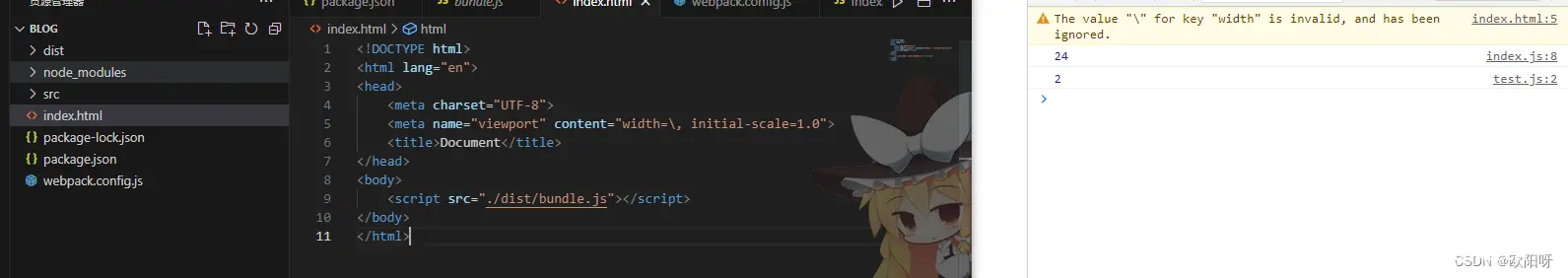
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。根据打完包之后生成的scriptsrc的hash值去判断,...

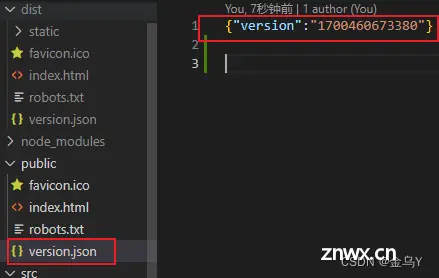
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。编译项目时动态生成一个记录版本号的文件。轮询(20s、自己设定...

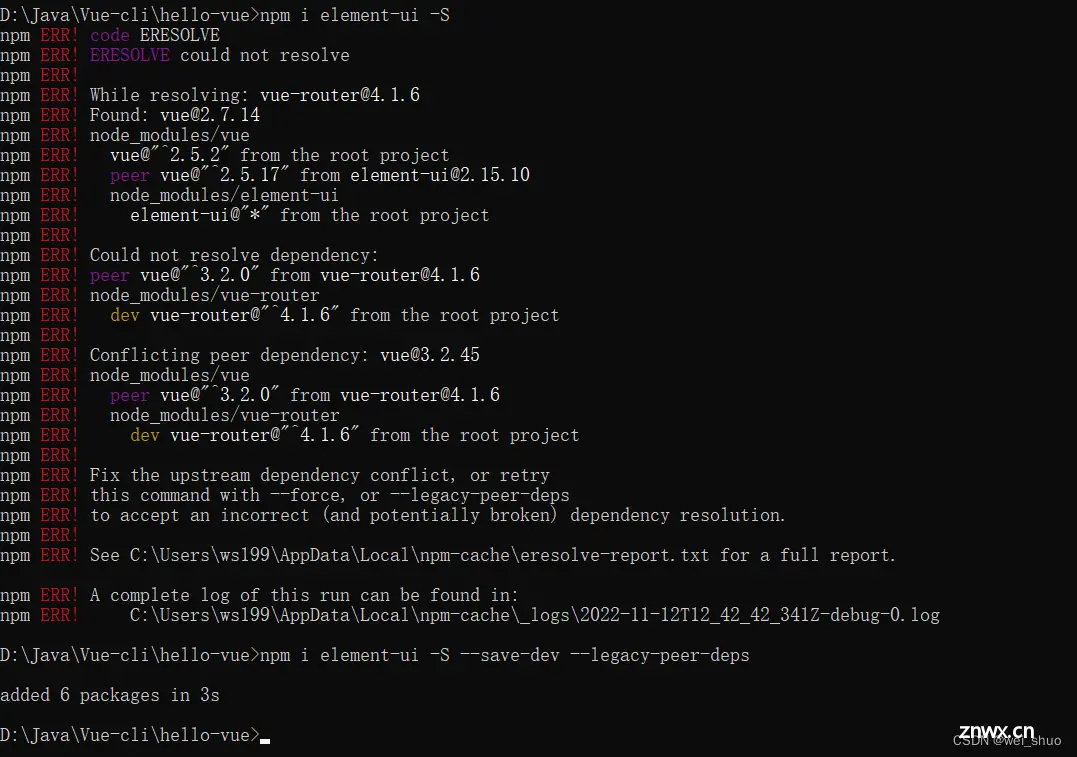
IDEA搭建vue-cli项目|排错思路、Webpack、路由、异步、重定向学习_idea安装vue-cli...

CompressionWebpackPlugin是一个用于Webpack的插件,能够在构建过程中生成压缩文件(例如.gz和.br文件)。这些压缩文件可以显著减少资源文件的大小,从而加快网页的加载速度。浏览器会优...

面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。需要完整面试题的朋友可以点击蓝色字体免费获取自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**[外链图...

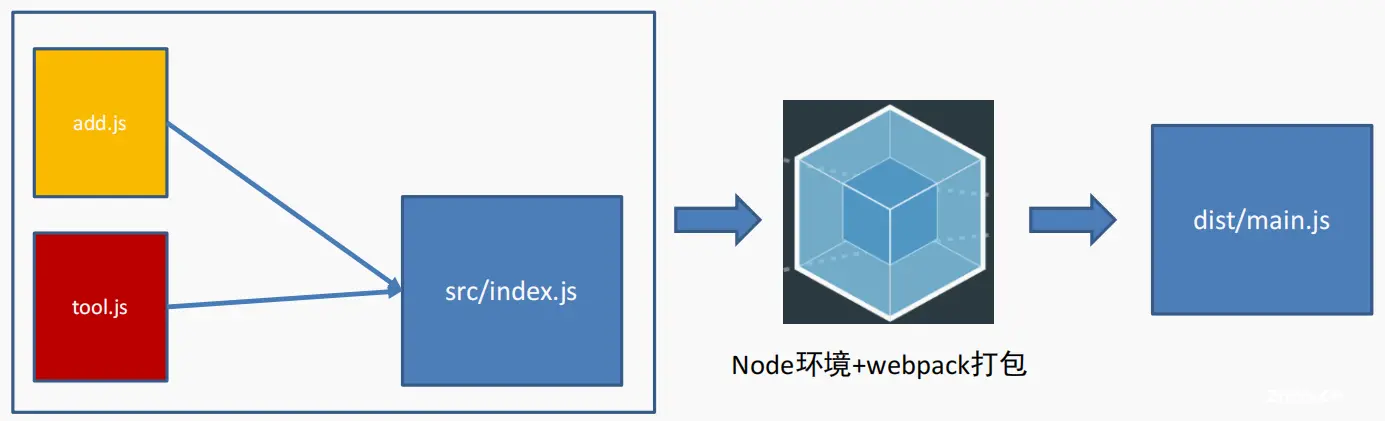
-静态模块打包工具-官网:[https://webpack.docschina.org/](https://webpack.docschina.org/)-官网文档:https://webpack.docsc...

通过以上这些优化策略,可以显著提升Webpack的构建性能,减少打包后文件的体积,加快项目的加载速度,从而提升用户体验。使用Webpack的插件如MiniCssExtractPlugin来提取CSS代码,使用bab...

webpack。_qq音乐sign参数逆向...

这篇文章主要介绍了Vue创建项目后没有webpack.config.js(vue.config.js)文件的解决,具有很好的参考价值,希望对大家有所帮助_vue3脚手架创建的没有webpack配置文件...

友情提示:a.前面会稍微有些枯燥,文字居多(建议还是过一遍),后面就劲爆了!!!b.本文干货满满,非常详细,整理资料到发布文章耗时5个小时+,请大家耐心看本质上,webpack是一个现代JavaScript...