
作者在制作个人博客的ChatGPT聊天页面时,遇到在antd的input组件中使用ref获取并动态清空值的问题。解决方法是利用ReactHooks中的useState管理输入值,确保在用户按下Enter键后以及输入框...

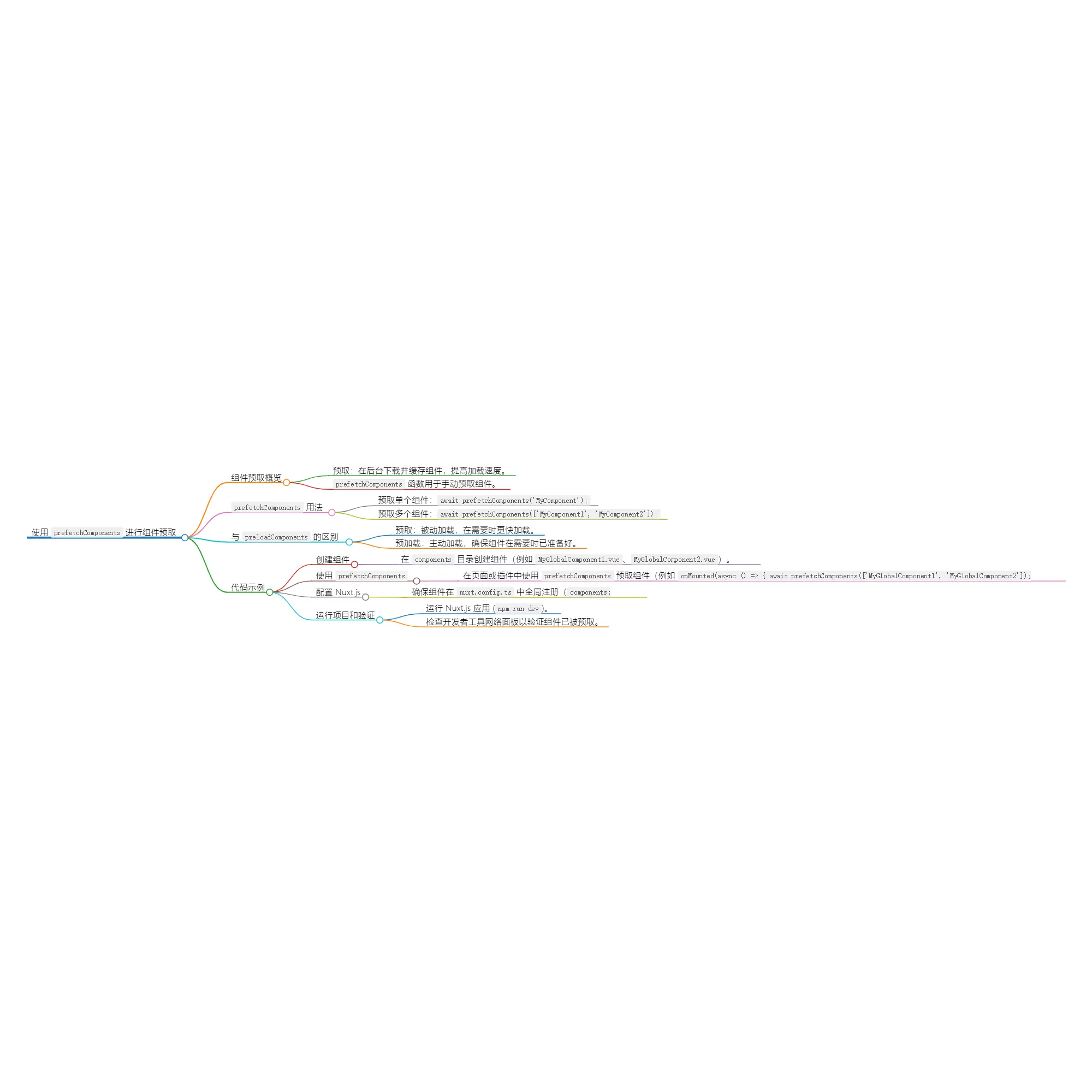
title:使用prefetchComponents进行组件预取date:2024/8/17updated:2024/8/17author:cmdragonexcerpt:摘要:本文介绍Nuxt.js中的prefetchComponent...

通过上述内容,我们可以了解到在HTML中,src和hrefsrc属性在HTML标签中用于加载外部资源,其行为和效果取决于所使用的标签类型。通常情况下,它被用于加载图片、脚本、框架、音频和视频等外部资源。href属性...

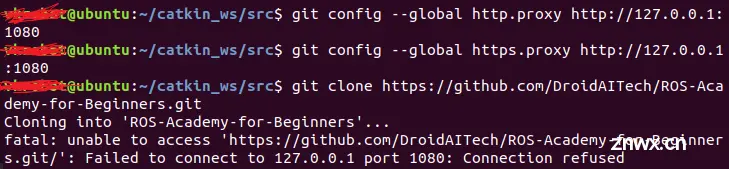
解决Ubuntu18.04的gitclone报错Failedtoconnecttogithub.comport443:Connectionrefused:修改hosts文件_ubuntugit...

先来简单介绍一下ref,它可以定义响应式的变量letxxx=ref(初始值)。**返回值:**一个RefImpl的实例对象,简称ref对象或refref对象的value属性是响应式的。JSxxx.value...

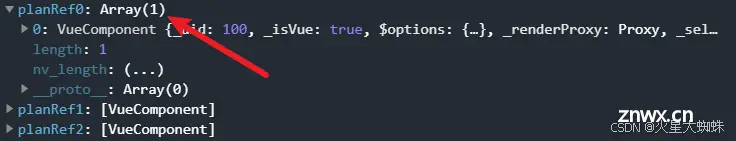
项目中ref绑定是常用的操作,那么如何实现动态绑定ref并实现动态获取呢?动态绑定的进阶写法又该如何使用?动态绑定Ref时重复存储Ref问题如何解决?用户动态创建多个空白表单,提交时需要获取当前所有表单数据该如何操作...

在Vue3中,引入了组合式API(CompositionAPI),这使得开发者可以更灵活地组织代码逻辑,并提升了组件的复用性和可维护性。相比于Vue2中的选项式API,组合式API提供了...

本文介绍了Vue2和Vue3中父组件如何通过`ref`属性或`setup`函数调用子组件的方法,包括Vue2的实例引用和Vue3的直接调用方式。...

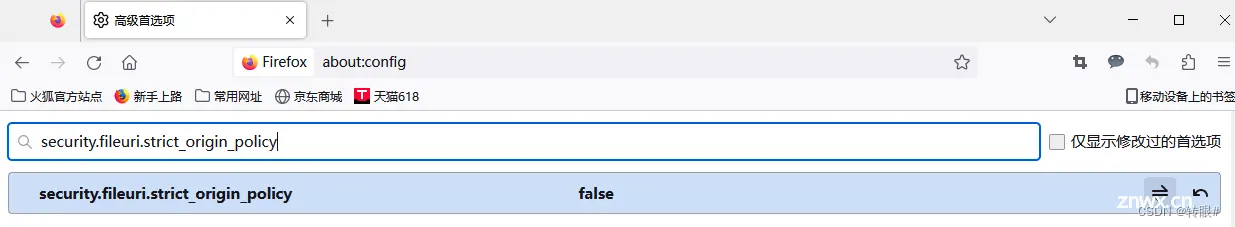
出现Firefox配置信息,“三思而后行”点击“接受风险并继续”。关闭Firefox,然后重新启动,将本地的webgl文件中的。双击,设置为true,强制开启webgl支持。打开火狐Firefox浏览器,...

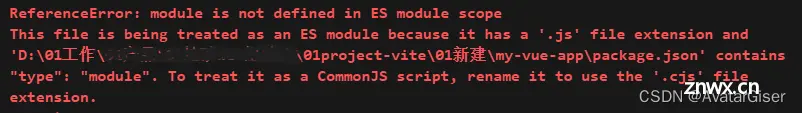
《Vite报错》ReferenceError:moduleisnotdefinedinESmodulescope_moduleisnotdefinedinesmodulescope...