Vue中动态绑定Ref(两种方式)
火星大蜘蛛 2024-08-10 17:03:01 阅读 80
文章目录
前言一、方式一:利用模板字符串二、方式二:利用箭头函数传入1.基本声明2.回调Ref3.Ref重复存储问题
总结
前言
项目中ref绑定是常用的操作,那么如何实现动态绑定ref并实现动态获取呢?动态绑定的进阶写法又该如何使用?
比如以下需求:
需求:用户动态创建多个空白表单,提交时需要获取当前所有表单数据。
<code>提示:以下是本篇文章正文内容,下面案例可供参考
一、方式一:利用模板字符串
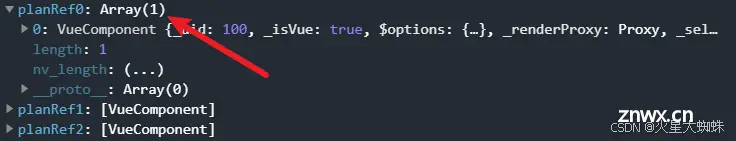
以下方法定义 Ref 时定义到this.refs中的形式为数组,这里我们打印一下所有的ref:
可以看到打印的Ref为数组形式,因此在调用时应该加上数组下标

此代码如下(示例):
<code>// Html部分(定义Ref)
:ref="'planRef'+item.id"或者code>
:ref="`planRef${item.id}`"code>
// Js部分(回调Ref)
this.$refs[`planRef${ item.id}`][0].xxx;
二、方式二:利用箭头函数传入
1.基本声明
在传入 Ref 时直接传入计算函数,通过此函数再将创建的 Ref 保存到指定位置,在后续调用时就无需使用模板字符串,更直观也更方便。
代码如下(示例):
// Html部分(定义Ref)
:ref="getPlanRef"code>
// Js部分(定义Ref)、
// 定义存储计划Ref的位置,并且在回调时无需再使用this.$refs
const planRef = ref([]);
// 定义计算函数方法,将Ref存储
const getPlanRef = (el) => el && planRef.value.push(el);
2.回调Ref
在回调刚刚定义的 Ref 时直接通过xxx.value[ 下标 ]的形式即可
代码如下(示例):
// index即为存储时的顺序
planRef.value[index].方法
3.Ref重复存储问题
在实际使用时,用户动态新增表单即动态新增或删除 Ref 时 Vue 会触发响应更新 Dom ,而我们存储 Ref 的位置(planRef)并未重置,那么页面更新后的 Ref 列表将会再次 Push 到 planRef 中,那么就会导致 planRef 中出现重复存储的 Ref 。
解决思路一:在对Ref进行新增或删除操作时先删除当前存储Ref位置的数据,参考代码如下:
// Ref新增方法
function addPlan() {
// 清除存储Ref位置的数据,因为Dom改变会重新获取
planRef.value.length = 0;
// 新增空计划表
planList.value.push( 表初始数据 );
// 提示语
modal.msgSuccess('操作成功');
}
// Ref删除方法
function deletePlan(index) {
// 清除存储Ref位置的数据,因为Dom改变会重新获取
planRef.value.length = 0;
// 移除需要删除的计划表
planList.value.splice(index, 1);
// 提示语
modal.msgSuccess('操作成功');
}
解决思路二(未实践):在 Html 部分利用声明 key 值来避免所有 Dom 动态更新,但删除时就需要对存储 Ref 位置的数据进行修改,将要删除的 Ref 进行移除,这个解决方法仅思路分享不知道是否可行。
总结
以上为实际项目中遇到的需求与思路,以及遇到的一些问题,希望我的分享对您有帮助。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。