
本文介绍了在Vue3项目中使用全局引入方式安装和在组件中使用echarts的方法,详细探讨了遇到的问题,如图表不显示、$echarts报错以及如何正确获取组件实例。...

先展示一下实际的效果图用户选择完需要的波形参数字段之后,页面开始渲染图表,有几个参数就要渲染几个grid,也就是几行波形。_echarts波形图...

基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知...

本文主要讲解使用Echarts时setOption里面的属性以及常见的问题,参数都是本人项目里的具体参数。设置内容都是在`setOption({})`中。_echartsseries参数...

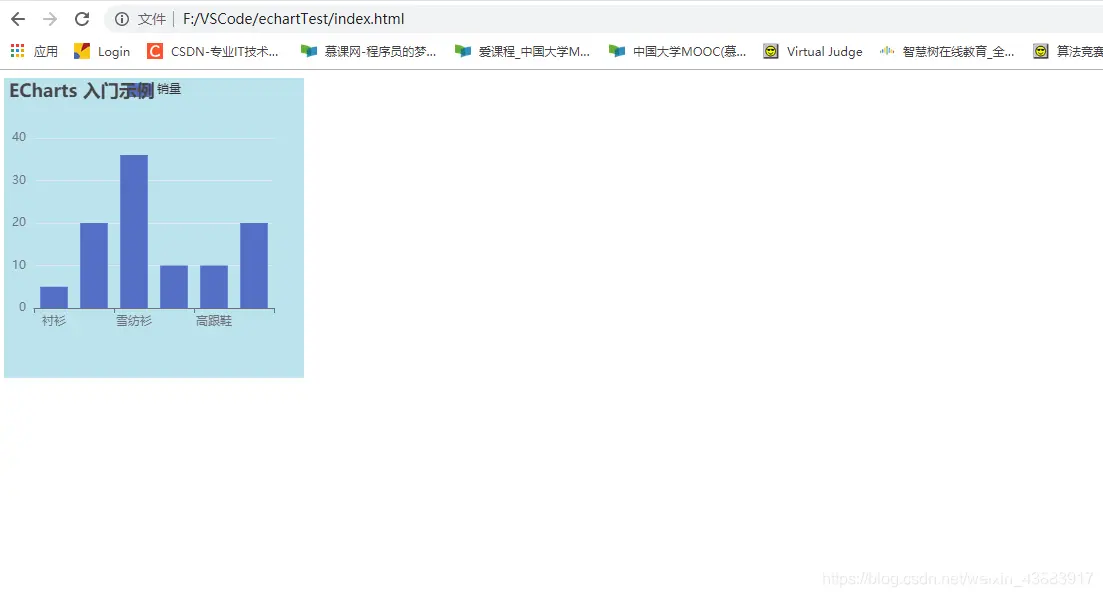
ECharts是一款由百度前端团队开发的开源可视化库,它提供了丰富的图表类型和灵活的配置选项,使得开发者能够轻松地在Web页面上创建交互式的图表。无论是简单的柱状图、折线图,还是复杂的关系图、地图,ECharts...

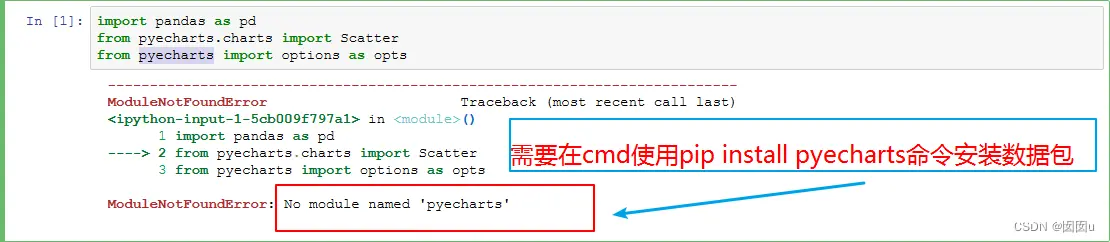
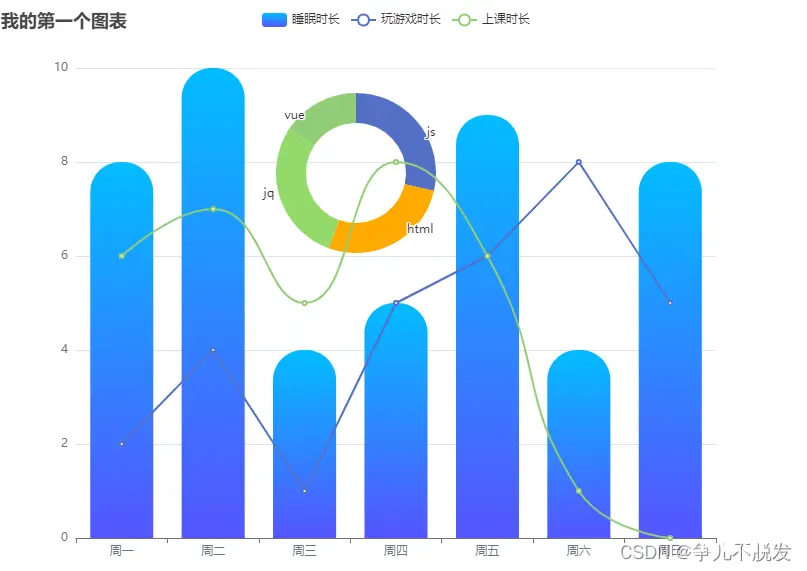
使用pyecharts进行数据可视化是一种非常有效的方式,它能够将复杂的数据转化为直观的图表,帮助我们更好地理解和分析数据。简洁易用:pyecharts的API设计非常简洁,使用起来非常方便。交互性强:pyec...

你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什...

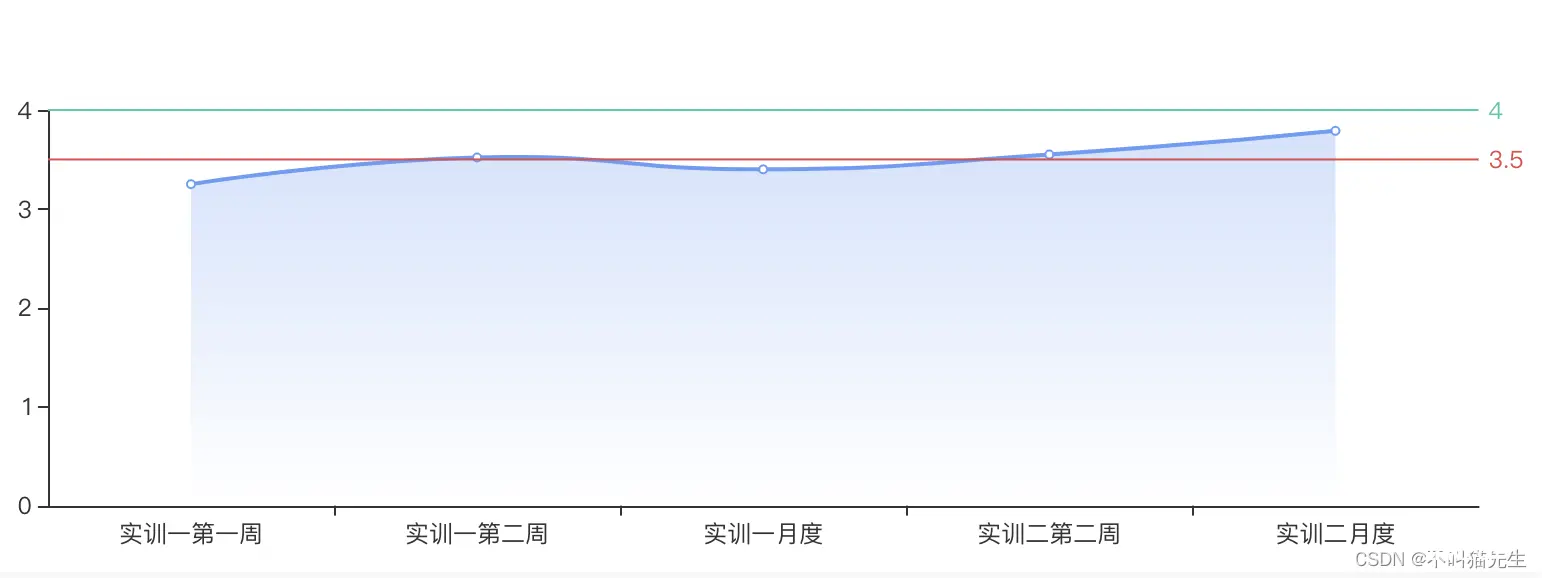
在ECharts中,你可以通过配置series对象的markPointmarkLine和tooltip属性来添加标记点、标记线和提示框。以下是一个简单的示例,说明如何在图表中添加这些元素。_echartsmar...

1.echarts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵...

数据可视化-售货机大数据分析平台项目实践作业_web数据可视化echarts版实训...