在Python中使用pyecharts图形画可视化大屏
囡囡u 2024-07-04 16:35:01 阅读 54
目录
引言
一.Pyecharts的基本用法
1.语法结构编辑
二.绘制4个pyecharts图形
1.需要注意的问题
2.绘制散点图
编辑3.绘制饼图
4.雷达图
5. 柱形图代码展示
三.制作大屏标题
1.代码解释
1.图表结果展示
2.使用pyecharts库创建Page对象
3.使用Python的BeautifulSoup库来读取和修改一个HTML文件
大总结
引言
<code>pyecharts 是一个用于生成 ECharts 图表的类库,可以方便地在 Python 中进行数据可视化。ECharts 是一种使用 JavaScript 实现的,功能丰富的图表库。通过 pyecharts,我们可以在 Python 中创建各种类型的图表,包括折线图、柱状图、饼图、散点图等。使用pyecharts进行可视化大屏的优点有很多,比如:
丰富的图表类型:pyecharts支持多种类型的图表,可以满足不同的数据可视化需求。
高效的性能:pyecharts的性能非常好,可以快速生成大量的图表。
易用性:pyecharts的API设计简洁易用,可以快速上手。
可扩展性:pyecharts支持自定义主题和与其他Python库的集成,方便用户扩展功能。
一.Pyecharts的基本用法
1.语法结构

Pyecharts的语法结构包括以下部分:
图表类型:Pyecharts支持多种图表类型,如柱状图、折线图、饼图、散点图等。每种图表类型都有自己的方法和属性,用于设置图表的外观和数据。数据:Pyecharts图表的数据以列表形式给出,每个列表代表一个系列的数据。每个系列可以包含多个数据点,每个数据点包含x轴和y轴的值。配置项:Pyecharts图表支持多种配置项,如标题、图例、提示框、工具栏等。这些配置项可以用于设置图表的外观和交互方式。方法链:Pyecharts图表的方法可以链式调用,例如<code>add_xaxis().add_yaxis()。这种链式调用方式使得代码更加简洁和易读。
总之,Pyecharts的语法结构基于ECharts的语法结构,通过Python类库的方式实现。使用Pyecharts可以方便地在Python中创建各种类型的图表,并对其进行配置和定制。
二.绘制4个pyecharts图形
pyecharts是一个基于Python语言的数据可视化库,可以用来创建各种类型的图形,如折线图、柱状图、散点图、饼图、地图等。它基于Echarts库,通过Python语言提供了更简单、更便捷的方式来创建图形,无需编写复杂的JavaScript代码。使用pyecharts,用户可以通过简单的Python代码来定义图形的数据、样式、布局等,然后生成HTML文件,从而实现图形的展示和交互。通过pyecharts,用户可以在Python环境下灵活、高效地进行数据可视化工作。
1.需要注意的问题
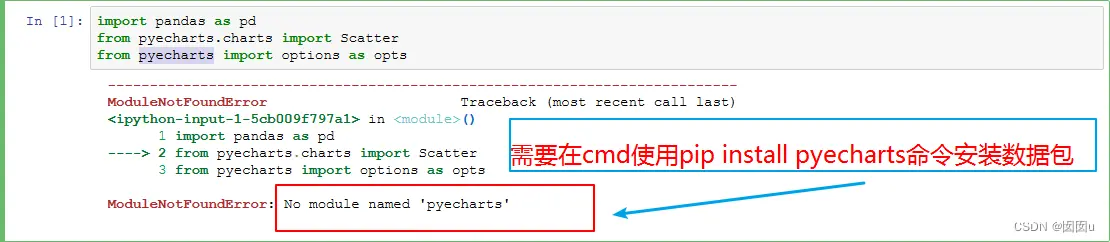
(1).绘制pyecharts图形需要导入库的相关类和函数:在Python文件中导入pyecharts库的相关类和函数:
import pandas as pd
from pyecharts.charts import Scatter
from pyecharts import options as opts

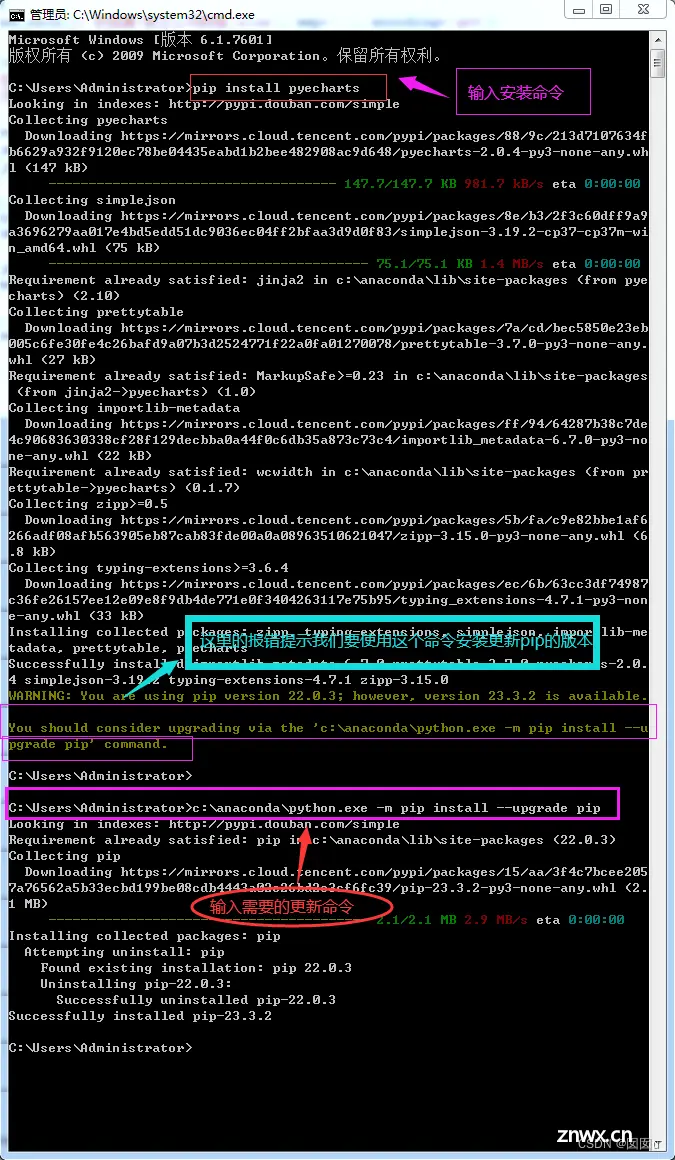
(2).安装pyecharts库:通过pip安装pyecharts库,可以使用以下命令进行安装:
<code>pip install pyecharts

2.绘制散点图
1.安装pyecharts库,导入必要的包:
<code># 绘制一个散点图
import pandas as pd
from pyecharts.charts import Scatter
from pyecharts import options as opts
2.导入使用的数据集并准备需要的数据并绘制散点图

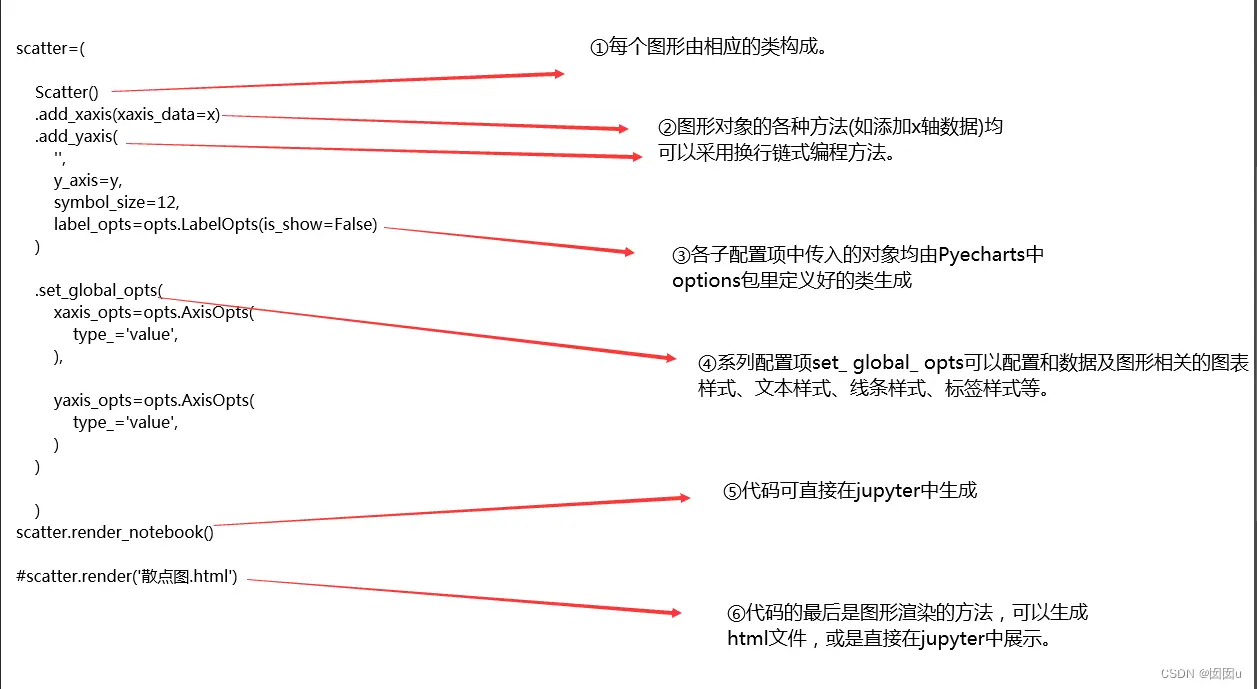
<code>scatter=(
Scatter()
.add_xaxis(xaxis_data=x)
.add_yaxis(
'',
y_axis=y,
symbol_size=12,
label_opts=opts.LabelOpts(is_show=False)
)
.set_global_opts(
xaxis_opts=opts.AxisOpts(
type_='value',code>
),
yaxis_opts=opts.AxisOpts(
type_='value',code>
)
)
)
scatter.render_notebook()
#scatter.render('散点图.html')
以下是这段代码的逐行解释:
scatter=(:开始定义一个名为scatter的变量,该变量将存储生成的散点图。
Scatter():创建一个新的Scatter对象,这是生成散点图的基础。
.add_xaxis(xaxis_data=x):为散点图添加x轴的数据。其中,x是一个包含x轴数据的列表或数组。
.add_yaxis('', y_axis=y, symbol_size=12, label_opts=opts.LabelOpts(is_show=False)):
'':y轴的名称(这里为空字符串,表示不显示名称)。
y_axis=y:为散点图添加y轴的数据。其中,y是一个包含y轴数据的列表或数组。
symbol_size=12:设置散点的大小为12。
label_opts=opts.LabelOpts(is_show=False):设置标签的选项,这里设置为不显示标签。
.set_global_opts(:设置全局的配置选项。
xaxis_opts=opts.AxisOpts(type_='value',):设置x轴的类型为数值型。code>
yaxis_opts=opts.AxisOpts(type_='value',):设置y轴的类型为数值型。code>
):结束.set_global_opts()方法的调用。
): 结束Scatter()对象的创建。
scatter.render_notebook():在Jupyter Notebook中渲染这个散点图。如果在一个Jupyter环境中运行这段代码,能看到一个在Notebook中显示的散点图。
scatter.render('散点图.html'):这是一个注释行,可以使用scatter.render('散点图.html')将散点图渲染到一个名为"散点图.html"的HTML文件中。
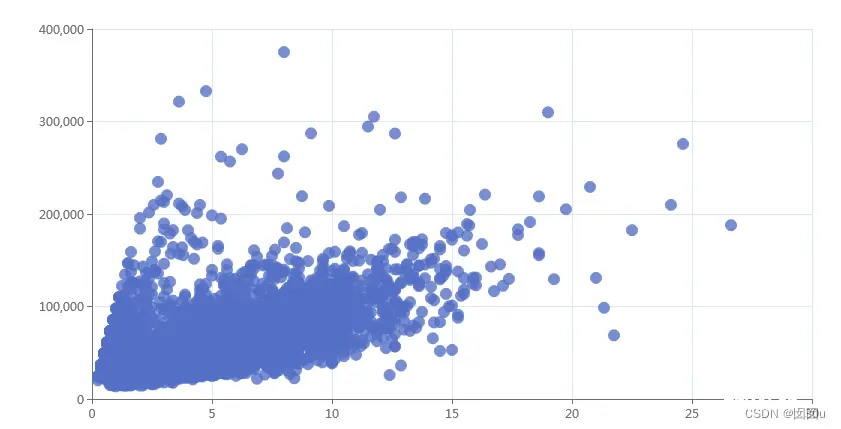
以下是在jupyter中运行上面的代码所得到的散点图:

3.绘制饼图
根据以上绘制散点图的具体描述,我们现在来绘制一个饼图,绘制过程不明白的可以参考上面散点图的详细描述!
(1)导入数据包与所使用的数据文件

(2)这一段代码使用了数据分箱 (数据分桶)和分组统计
使用<code>pd.cut方法将df['年龄']的数据分为四个年龄段:少年、青年、中年和老年。2. 分箱的边界是:0, 20, 40, 60, 100。每个年龄段用相应的标签标识。使用df.groupby('年龄段').size()对分箱后的数据进行分组统计,得到每个年龄段的人数。
# 数据分箱
df['年龄段'] = pd.cut(
df['年龄'],
bins = [0,20,40,60,100],
labels=['少年','青年','中年','老年']
)
# 分组统计
result = df.groupby('年龄段').size()
#数据准备
data = [[x,int(y)] for x,y in zip(result.index,result.values)]
pie = (
Pie()
.add(
'',#数据的系列名称,如果只有一个系列的数据,填空字符
data,
radius = ['30%','75%'], #横向 左右
center=['25%','50%'], #上下
rosetype='radius'code>
)
)
pie.render_notebook()
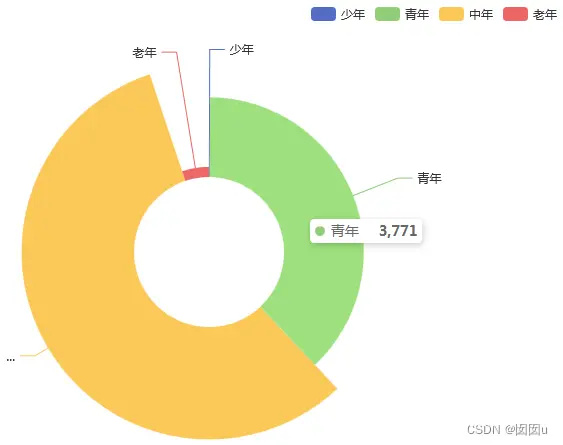
以下是图形运行展示:

4.雷达图
(1)绘制雷达图步骤:1.导入数据-2.定义数据标签-3.设置全局配置项-4.添加数据标签-5.设置图例和标题-6.最后打印图表
(2)创建雷达图并设置全局配置项:
<code>radar = Radar():创建一个新的雷达图对象。radar.add_schema(schema=[opts.RadarIndicatorItem(name=labels[i], max_=20) for i in range(len(labels))]):为雷达图添加指标和最大值。这里使用了一个列表推导式来为每个指标设置名称和最大值。
(3) 添加数据和标签:
使用一个循环来遍历数据和标签,并使用radar.add()方法将数据添加到雷达图中。labels[i]是当前循环的指标名称。[x[i], y[i]]是当前指标的数据。color="pink"code>设置线条颜色为粉红色。linestyle_opts=opts.LineStyleOpts(width=2, opacity=0.9)设置线条样式,包括宽度和透明度。
# 雷达图
from pyecharts import options as opts
from pyecharts.charts import Radar
# 定义数据和标签
x = [[3, 6, 7, 8, 5, 9]]
y = [[6, 8, 2, 7, 3, 5]]
labels = ['年龄', '群众', '团员', '女生', '男生', '老师']
# 创建雷达图并设置全局配置项
radar = Radar()
radar.add_schema(schema=[opts.RadarIndicatorItem(name=labels[i], max_=20) for i in range(len(labels))])
# 添加数据和标签
for i in range(len(x)):
radar.add(labels[i], [x[i], y[i]], color="pink", linestyle_opts=opts.LineStyleOpts(width=2, opacity=0.9)) code>
# 设置图例和标题
radar.set_global_opts(legend_opts=opts.LegendOpts(pos_left="center", pos_top="top"), title_opts=opts.TitleOpts(title="Radar Chart")) code>
# 渲染图表
#radar.render("雷达图.html")
radar.render_notebook()
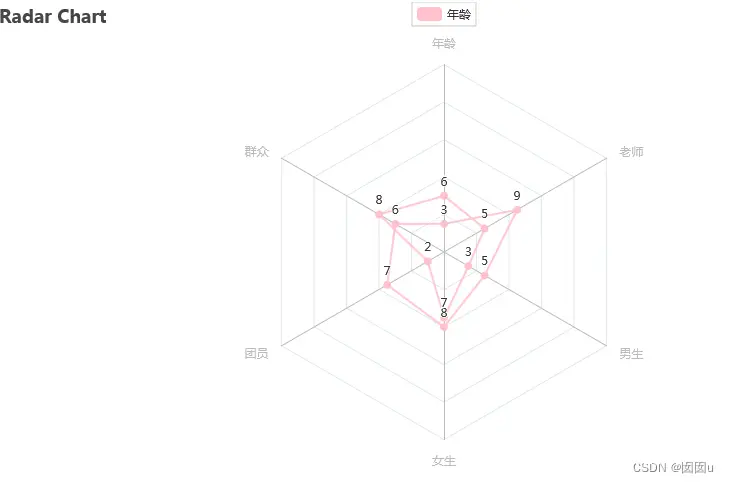
图片展示:

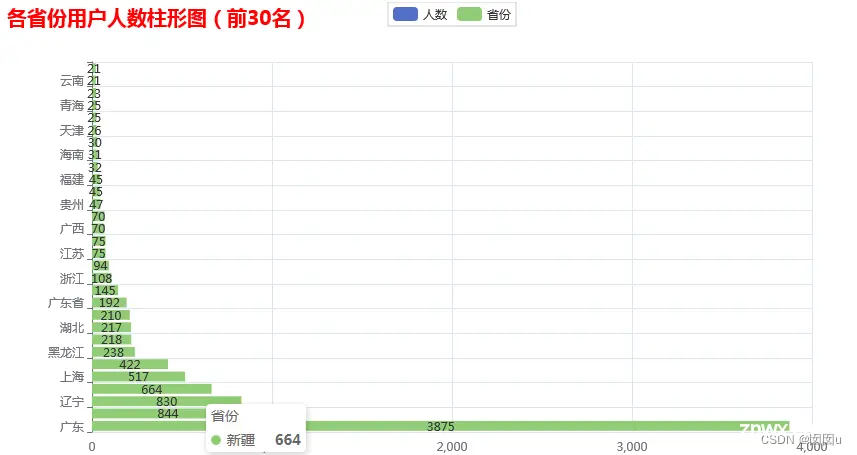
5. 柱形图代码展示
(1)导入数据包,从Excel文件中读取数据,然后按照“工作地所在省份”进行分组并统计每个省份的会员卡号数量。最后,对结果进行降序排序并取前30名。
(2)进行数据准备:将<code>result的索引转化为列表并赋值给x,然后将索引和值都转化为列表并分别赋值给y1和y2。
(3).reversal_axis()是用来实现柱形图的,即从大到小的顺序显示。最后,设置全局配置项,包括标题、标题链接和标题文本样式。
#绘制柱形图
from pyecharts.charts import Bar
df1=pd.read_excel('数据集/航空公司数据.xlsx')
result = df1.groupby('工作地所在省份')['会员卡号'].count().sort_values(ascending=False)[:30]
#数据准备
x = result.index.tolist()
y1 = result.index.tolist()
y2 = result.values.tolist()
#画图
y = (
Bar( ) #init_opts=opts.InitOpts(width='600px',height='400px')code>
.add_xaxis(x)
.add_yaxis('人数',y1,stack=100) #stack 表示堆积效果,两个stack参数值要相等
.add_yaxis('省份',y2,stack=100)
.reversal_axis() #实现条形图效果
.set_global_opts(
title_opts=opts.TitleOpts(
title="各省份用户人数柱形图(前30名)",code>
title_link='https://www.baidu.com', #标题链接code>
title_textstyle_opts = opts.TextStyleOpts( #文字样本配置项
color = 'red',
font_size = 20,
)
)
)
)
y.render_notebook()
以下是展示结果图片:

三.制作大屏标题
1.代码解释
1.这段代码是使用<code>pyecharts库来创建一个标题为“大屏标题”的饼图,并设置了一些全局选项。
2.使用datetime.now()获取当前时间,然后使用strftime('%Y-%m-%d')格式化为'年-月-日'的格式,并赋值给now_time变量。
3.使用render_notebook()方法将图表渲染到Jupyter Notebook中。这样,当在Jupyter环境中运行这段代码时,我们会看到一个显示“大屏标题”和“截至:当前时间”的空白区域,这是构成大屏的标题部分。
from pyecharts.charts import Pie
from datetime import datetime
now_time = datetime.now().strftime('%Y-%m-%d') # 获取当前时间
big_title = (
Pie() # 不画图,只显示一个标题,用来构成大屏的标题
.set_global_opts(
title_opts=opts.TitleOpts(title="大屏标题",code>
title_textstyle_opts=opts.TextStyleOpts(font_size=40,
# color='#FFFFFF',code>
),
subtitle = f'截至:{now_time}',
pos_top=10
)
)
)
big_title.render_notebook()
1.图表结果展示

2.使用<code>pyecharts库创建Page对象
使用pyecharts库来创建一个Page对象,该对象可以用来组合多个图表并展示在一个页面上。
(1)添加图表到Page对象:使用add方法将多个图表添加到Page对象中。这些图表可以是上面已经创建好的,如big_title, scatter, pie, radar, 和 y 这样,这些图表将会被组合到一个页面上展示啦。
from pyecharts.charts import Page
page = Page() # 创建Page对象
page.add( # 添加图表到Page对象
big_title,
scatter,
pie,
radar,
y
)
# page.render_notebook()
page.render('tp.html') # 渲染Page对象到HTML文件
在html中可以调整各个图形的位置和大小,按“Save Config”键保存配置chart_config.json(有的电脑不成功)。
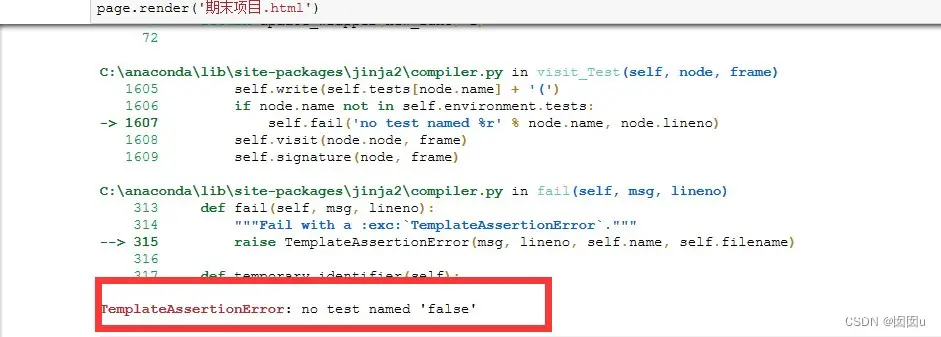
在运行这个代码后可能会出现 no test named ' false ' 的报错:

解决方法有两种:在anac
3.使用Python的BeautifulSoup库来读取和修改一个HTML文件
从<code>bs4模块导入BeautifulSoup类,这是一个用于解析HTML和XML文档的库。
from bs4 import BeautifulSoup
with open语句打开名为"tp.html"的文件,并设置模式为"r+"(读写模式),同时指定编码为'utf-8',使用BeautifulSoup类解析HTML文件内容,并将解析后的对象赋值给html_bf。
with open("tp.html", "r+", encoding='utf-8') as html:code>
html_bf = BeautifulSoup(html, 'lxml')
使用BeautifulSoup的select方法来选择所有带有类名"chart-container"的<div>标签。这些标签被存储在divs变量中。下面的五行代码都是为divs列表中的每个元素(即每个带有"chart-container"类的<div>标签)设置样式属性
divs = html_bf.select('.chart-container') # 根据css定位标签,选中图像的父节点标签
divs[0]["style"] = "width:50%;height:99px;position:absolute;top:0px;left:10%;border-style:dashed;border-color:#000000;border-width:0px;"
divs[1]["style"] = "width:350px;height:270px;position:absolute;top:50px;left:30px;border-style:solid;border-color:#88888;border-width:2px;"
divs[2]["style"] = "width:350px;height:270px;position:absolute;top:50px;left:390px;border-style:solid;border-color:#66666;border-width:2px;"
divs[3]["style"] = "width:350px;height:260px;position:absolute;top:350px;left:30px;border-style:solid;border-color:#444444;border-width:2px;"
divs[4]["style"] = "width:350px;height:260px;position:absolute;top:350px;left:390px;border-style:solid;border-color:#444444;border-width:2px;"
body = html_bf.find("body") # 根据标签名称定位到body标签
body["style"] = "background-color:p;" # 修改背景颜色
html_new = str(html_bf) # 将BeautifulSoup对象转换为字符
html.seek(0, 0) # 光标移动至
html.truncate() # 删除光标后的所有字符内容
html.write(html_new) # 将由BeautifulSoup对象转换得到的字符重新写入html文件
html.close()
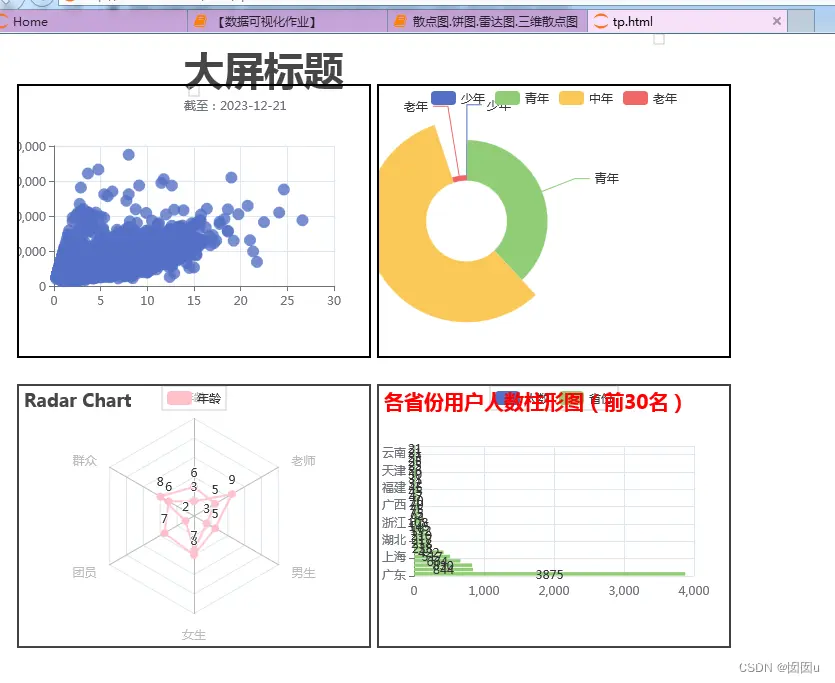
以上代码的运行结果展示如图:

总结:这段代码的主要目的是读取一个HTML文件,并使用BeautifulSoup库修改其中特定元素的样式,然后重新写入修改后的内容
大总结
使用pyecharts进行数据可视化是一种非常有效的方式,它能够将复杂的数据转化为直观的图表,帮助我们更好地理解和分析数据。这是我对pyecharts进行数据可视化的一些心得体会和总结:简洁易用:pyecharts的API设计非常简洁,使用起来非常方便。交互性强:pyecharts支持图表之间的交互,比如可以通过鼠标悬停在某个数据点上,显示更多的信息。可扩展性强:pyecharts支持自定义主题,我们可以根据需要调整图表的样式。同时,它也支持与其他Python库的集成,比如使用pandas进行数据处理,使用matplotlib进行数据预处理等。
在使用pyecharts进行数据可视化的过程中,我也遇到了一些问题。比如,对于一些复杂的图表类型,可能需要花费更多的时间来学习和理解。另外,虽然pyecharts的性能很好,但是如果需要生成大量的图表或者需要实时渲染的场景,可能需要考虑其他的解决方案。
总的来说,使用pyecharts进行数据可视化是一种非常有效的方式。它简洁易用,交互性强,可扩展性强,性能良好,社区活跃。在未来的工作中,我会继续使用pyecharts进行数据可视化,也会向社区贡献自己的力量。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。