前端可视化数据大屏(1)
香蕉麻花皮 2024-08-06 11:03:04 阅读 57
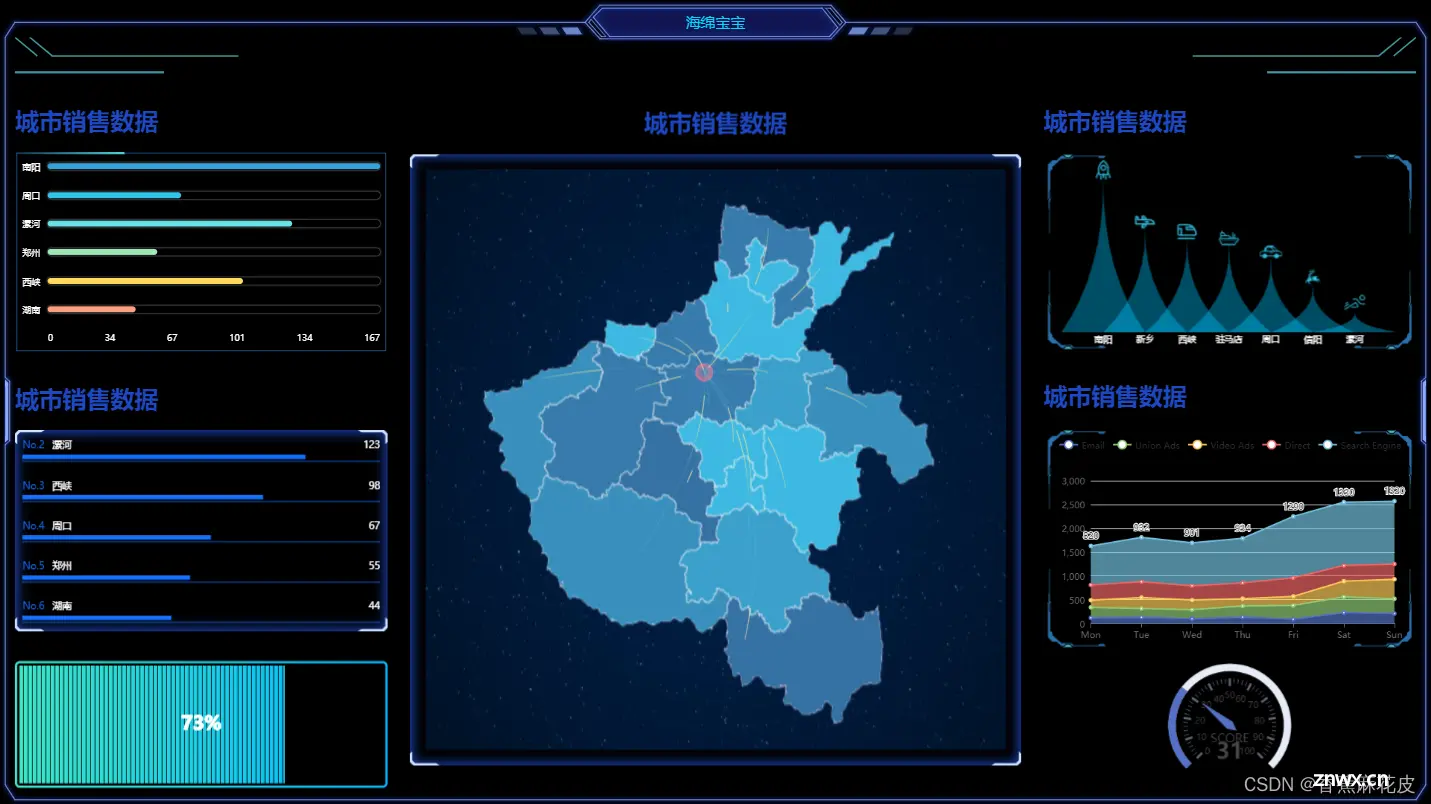
效果图

技术架构:datav,vue2,echarts
我们一步一步的来实现一个简单的可视化数据大屏,开始吧!!
1,vue脚手架搭建项目
太简单了,百度上可以搜索,我这里就不多说了,把router装好就行
2,datav的安装与配置
2.1在控制台上输入命令下载datav
<code>npm install @jiaminghi/data-view
2.2 将datav的组件注册为全局组件
在min.js文件里,注册datav为全局组件,代码如下
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
3,echarts的安装与配置
3.1.在控制台上输入命令下载echarts
npm install echarts --save
4,路由设置
4.1 vue项目里找到src/views文件夹,在文件夹下新建一个index的文件夹,在index里新建一个InDex.vue的一个文件

4.2 在新建的InDex.vue文件里写入以下内容,然后保存
<code><template>
<div>
<h1>我是主屏幕</h1>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
4.3 在找到vue项目里src/router/index.js下的js文件,在这个文件里,我们将我们上一步所创建的vue组件和路由绑定。代码如下
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component:()=> import('../views/index/InDex.vue') // 路由懒加载,括号里的路径是要绑定的路由的路径
}
]
const router = new VueRouter({
routes
})
export default router
4.4.在控制台执行 npm run serve,打开链接,当出现以下页面后,就代表着设置成功了

5.主体搭建
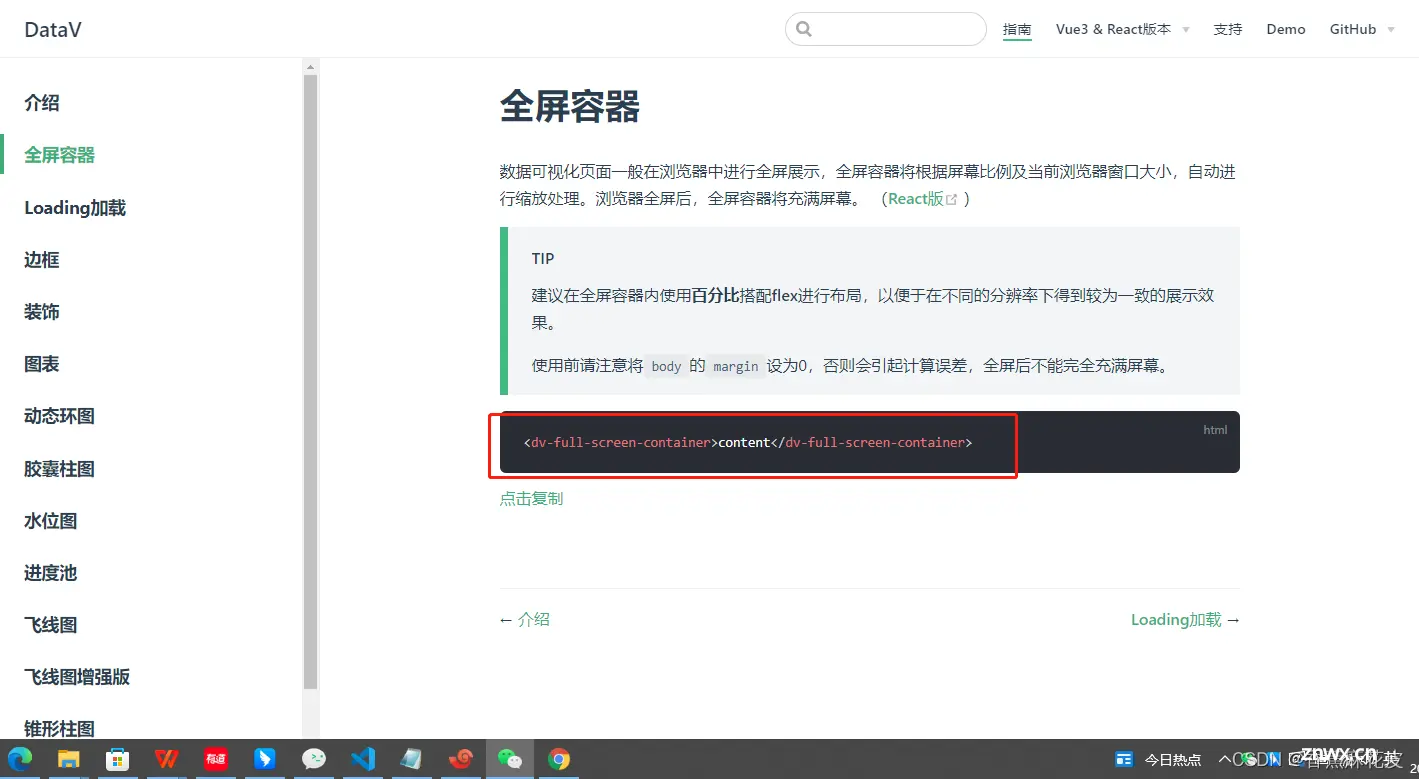
当我们路由绑定好组件后,我们就可以开始设计我们的大屏啦,首先,我们找到vue项目文件下的src/views/index/InDex.vue的文件里面。进入到文件里面后,我们首先打开datav的官网介绍 | DataV
在官网里面我们可以在里面找我们需要的一些组件框架啦,有一点需要注意,数据大屏有一个特殊的地方就是能够自适应屏幕大小,datav提供给了我们一个全屏容器,第一步就是使用全屏容器组件,我们后续的html代码都将写在这全屏容器里面

vue项目里InDex.vue文件里的代码
<code><template>
<div>
<dv-full-screen-container>全屏组件</dv-full-screen-container>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
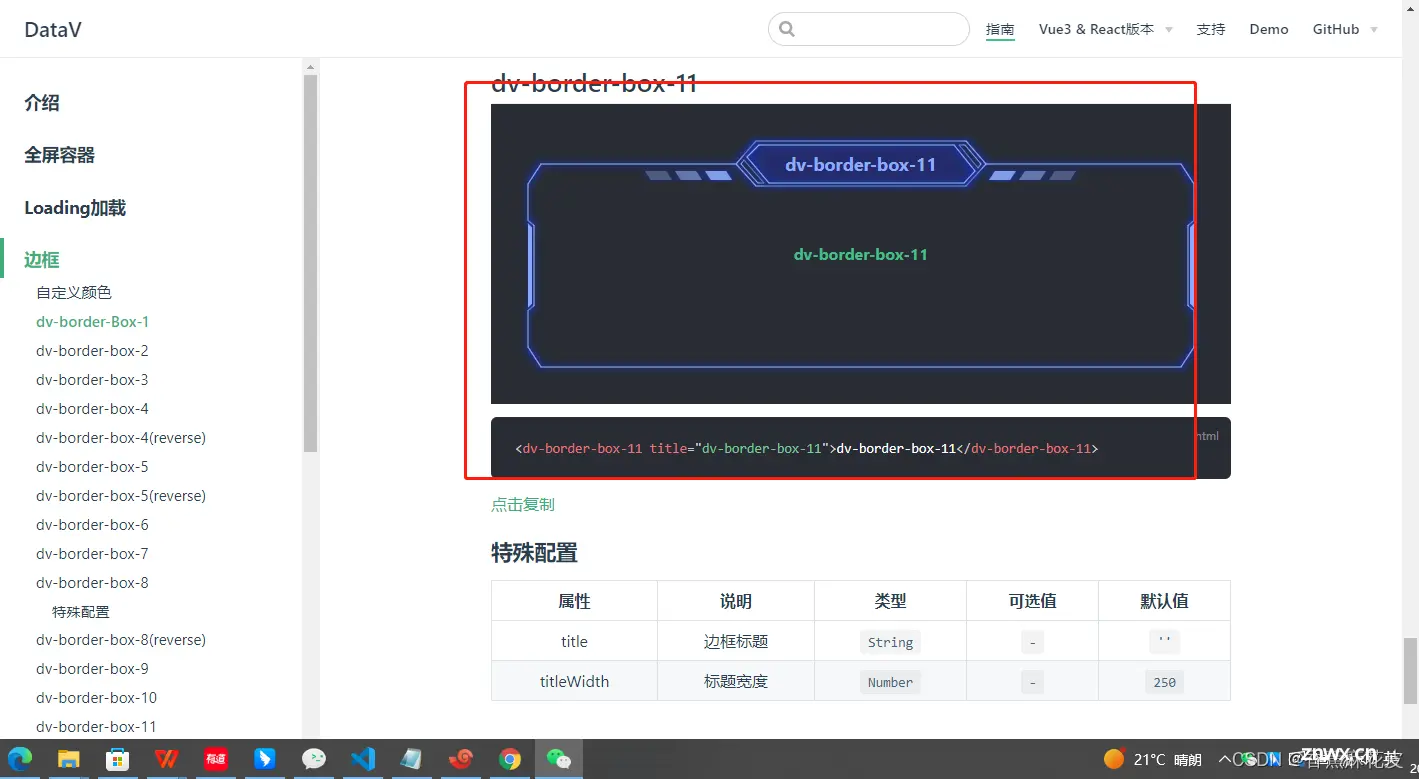
在全屏组件里我们可以写我们的大屏组件啦,首先我们先写入一个最外层的边框
datav给我们提供了很多的外层边框选项,我们先随便选择一个

vue项目里InDex.vue文件里的代码
<code><template>
<div >
<dv-full-screen-container class=box>
<dv-border-box-11 title="测试">code>
</dv-border-box-11>
</dv-full-screen-container>
</div>
</template>
<script>
export default {
}
</script>
<style>
.box{
background-color: black;
}
</style>
实际效果

大屏里加入datav组件,页面美化,
首先看下datav官方提供了哪些组件

这里我就随便找一个来演示,vue项目里InDex.vue文件里的代码这样写入
<code><template>
<div>
<dv-full-screen-container class="box">code>
<dv-border-box-11 title="测试">code>
<!-- 小图表的外边框组件 -->
<dv-border-box-1 class="box1">code>
<!-- 小图表图标组件 -->
<dv-capsule-chart
:config="config"code>
style="width: 400px; height: 300px;margin-left:10px;margin-top:10px"code>
/></dv-border-box-1>
</dv-border-box-11>
</dv-full-screen-container>
</div>
</template>
<script>
export default {
data() {
return {
config: {//组件的配置数据
data: [
{
name: '南阳',
value: 167
},
{
name: '周口',
value: 67
},
{
name: '漯河',
value: 123
},
{
name: '郑州',
value: 55
},
{
name: '西峡',
value: 98
},
]
},
unit: '单位'
}
}
}
</script>
<style>
/* 根据具体的情况对图表进整体的布局以及css的修改 */
.box {
background-color: black;
}
.box1{
margin-left:20px;
padding-top:40px;
height:320px;
width:420px
}
</style>
效果

这样一个简易版的大屏就设计好啦 后续可根据实际情况对大屏进行修改和内容的加强,下期我们讲在大屏里把echarts的一些图表给加入进来,附git地址 git@gitee.com:hu-wenwu/banana.git
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。