
css前端笔记_css...

CSS的mask属性是一种强大的工具,它允许开发者将图像或渐变用作遮罩层,以隐藏或显示元素的特定部分。属性是其对应的Webkit前缀版本,用于在基于Webkit的浏览器中实现相同的效果。本文将深入探讨mask和属性...

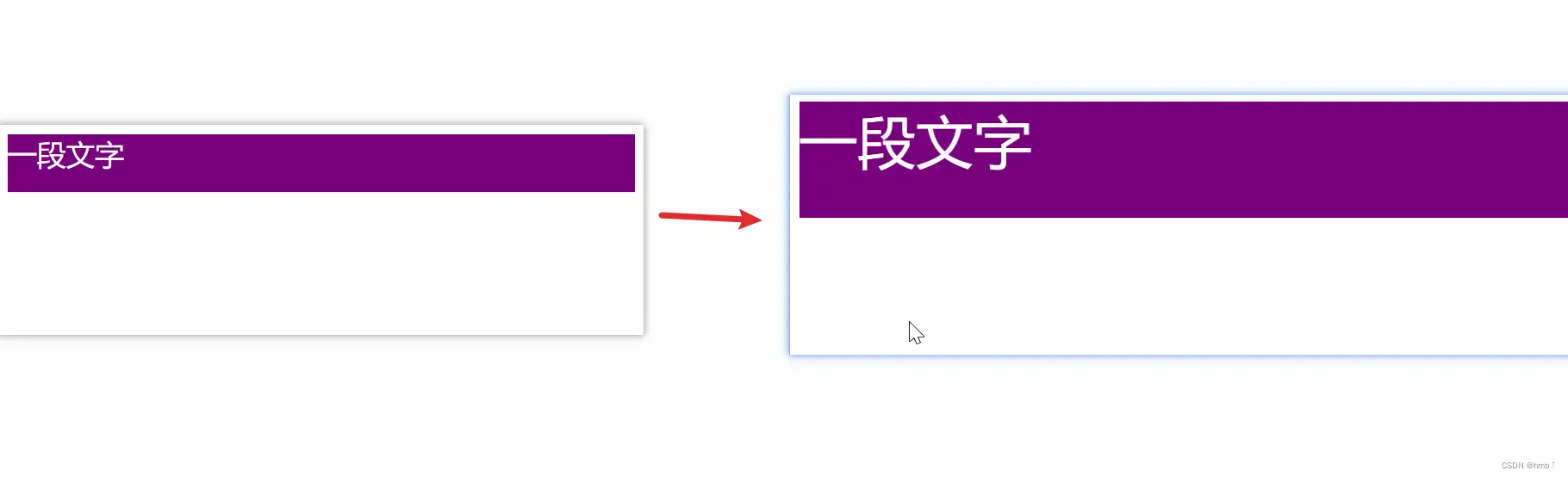
本文介绍了CSS圆角的使用,如有问题欢迎私信和评论。_css圆角...

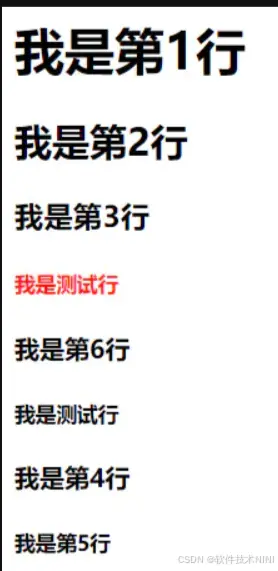
波浪号(:选择某个元素之后的所有同级特定元素。加号(:选择紧接在另一个元素之后的同级特定元素。大于号(:选择某个元素的直接子元素。了解这些选择器的区别和用法,可以帮助你更精确地控制CSS样式的应用,从而创建出更加精细和...

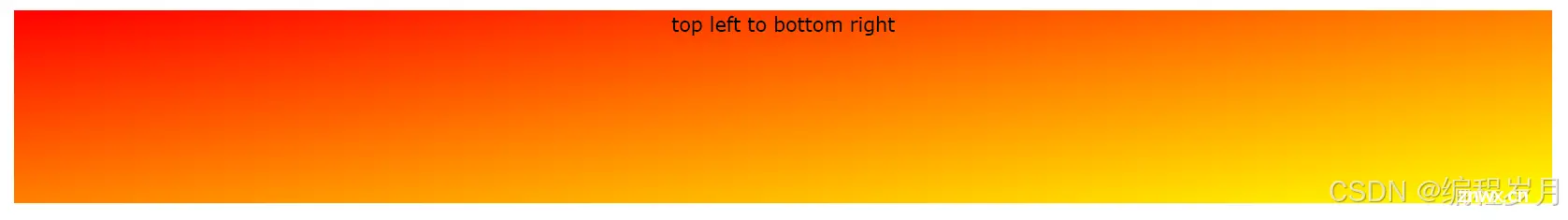
本文介绍了CSS渐变Gradients的使用,如有问题欢迎私信和评论。_css按钮渐变由内而外...

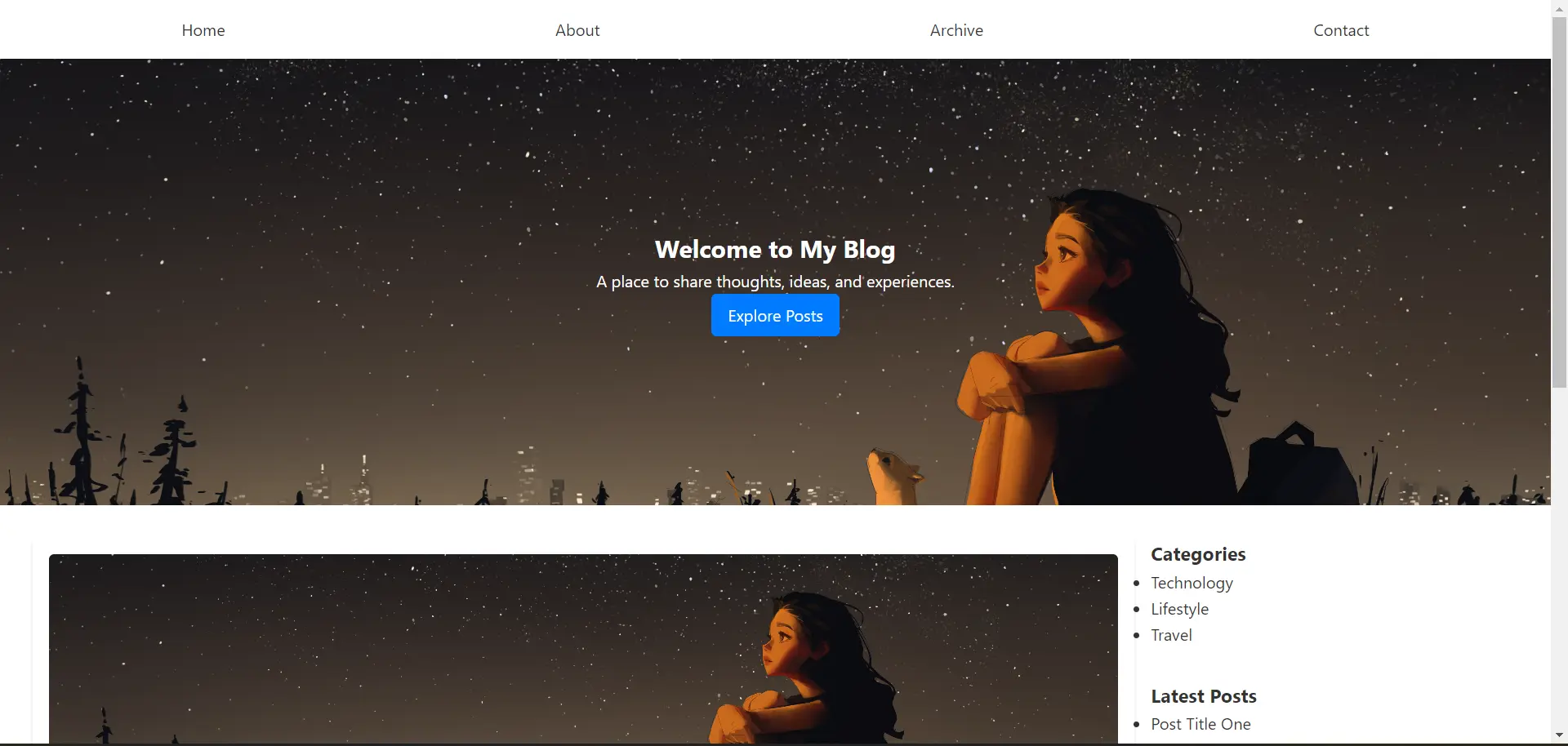
HTML是网页内容的标准标记语言,用于定义网页的结构和内容。它由一系列的元素(elements)组成,这些元素可以包含文本、图片、链接以及其他媒体内容。CSS用于设置HTML元素的样式和布局,它不是编程语言,而是一种...


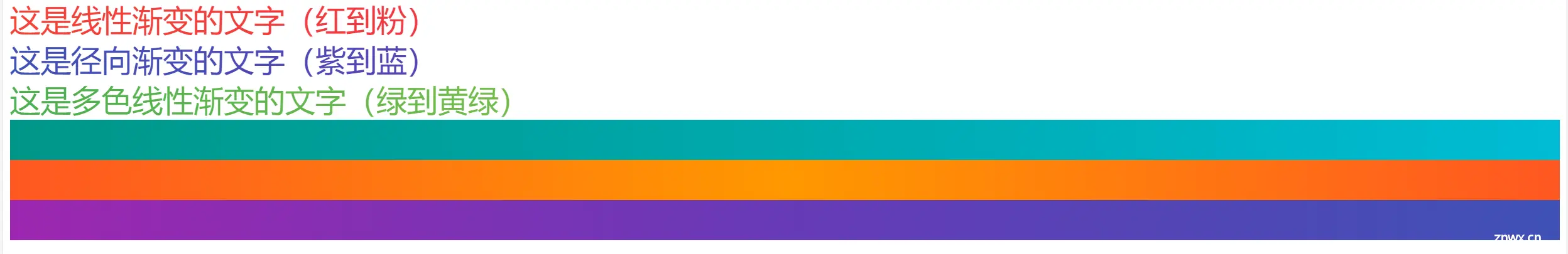
**摘要**:本网页代码融合了三种字体渐变效果,包括线性渐变、径向渐变和多色线性渐变。通过设置不同的背景颜色和方向,实现了多种字体渐变的展示,并提供了多种配色示例,如红到粉、紫到蓝、绿到黄绿等,用户可根据喜好修改颜色值...

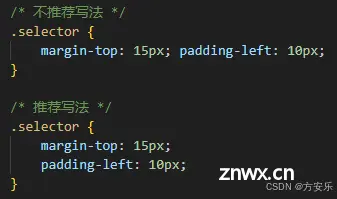
本文基于《阿里巴巴CSS编程规约》、stylelintrules进行编写,涉及预编译语言(Sass、Less)的编码风格和最佳实践。...

CSS选择器精讲_css级联选择器...