
3.若:1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值)2.配置input的value属性1.v-model的初始值是非数组,那么收集的就是chec...

前端使用vue技术栈结合流式接口或者非流式接口,两种方法实现AI问答机器人的业务需求,带有延迟的打印机效果,可支持解析markdown文档,有停止生成功能,同时实时滚动dom_vue2聊天机器人...

vue2项目集成canvas-editor富文本编辑器;canvas-ediotr并不是一款开箱即用的插件,需要通过下载源码来进行手动集成到项目中;源码地址:https://github.com/Hu...

vue2+element-ui实现多行行内表格编辑_elementui行内编辑...

Vue2(vue-amap)最新高德地图获取坐标与地址信息+搜索功能_vue-amap...

引言在工作中我经常需要处理一些复杂、动态表单,但是随着需求不断迭代,我们也许会发现曾经两三百行的.vue文件现在不知不觉到了两千行,三千行,甚至更多...这对于一个需要长期维护的项目,无疑是增加了很多难度。因此,为了减小文件大小,优化表单组织的结构,我在...
![[vue2/vue3] 详细剖析watch、computed、watchEffect的区别,原理解读](/uploads/2024/08/16/1723786382845087470.webp)
watch适用于需要有条件地监听数据变化的场景,computed适用于创建派生数据和性能优化,而watchEffect适用于自动追踪依赖的场景。在实际应用中,根据具体需求选择合适的API可以更好地发挥Vue的...

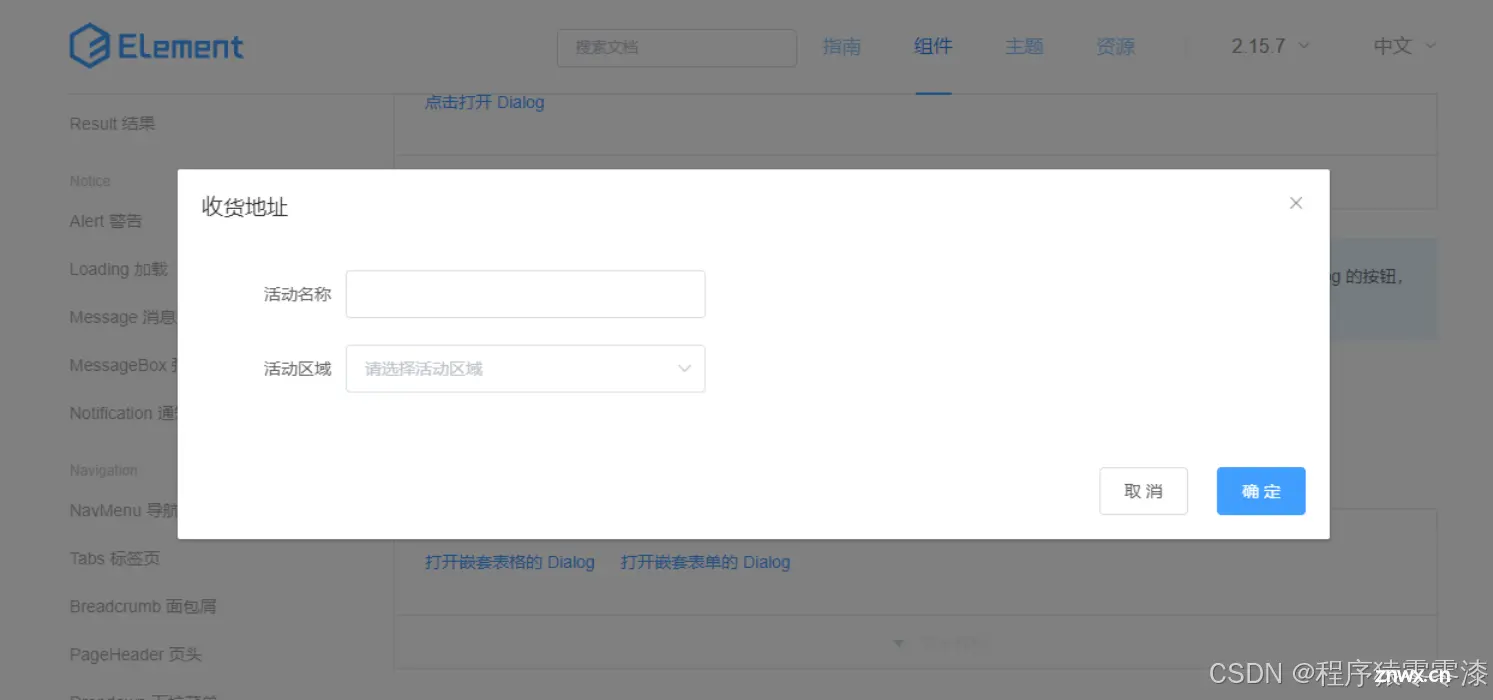
主要介绍了常用组件对话框、表单、以及一个小案例员工管理页面开发!!!...

在Vue.js中实现WebSocket的封装通常需要创建一个单独的模块或插件,以便在整个应用中使用WebSocket。下面是一个简单的例子,演示如何在Vue.js中封装WebSocket:首先,你可以创建一个名为例子中...

如何定义「巨型」表单,这个因人而异。但如果只是一些:收货人信息、登陆、注册的这种比较简单的表单,那肯定算不上巨型,直接常规开发写模版就好了,没有必要为了配置化而配置化~从笔者的理解出发,表单项非常多,比如笔者曾经...