
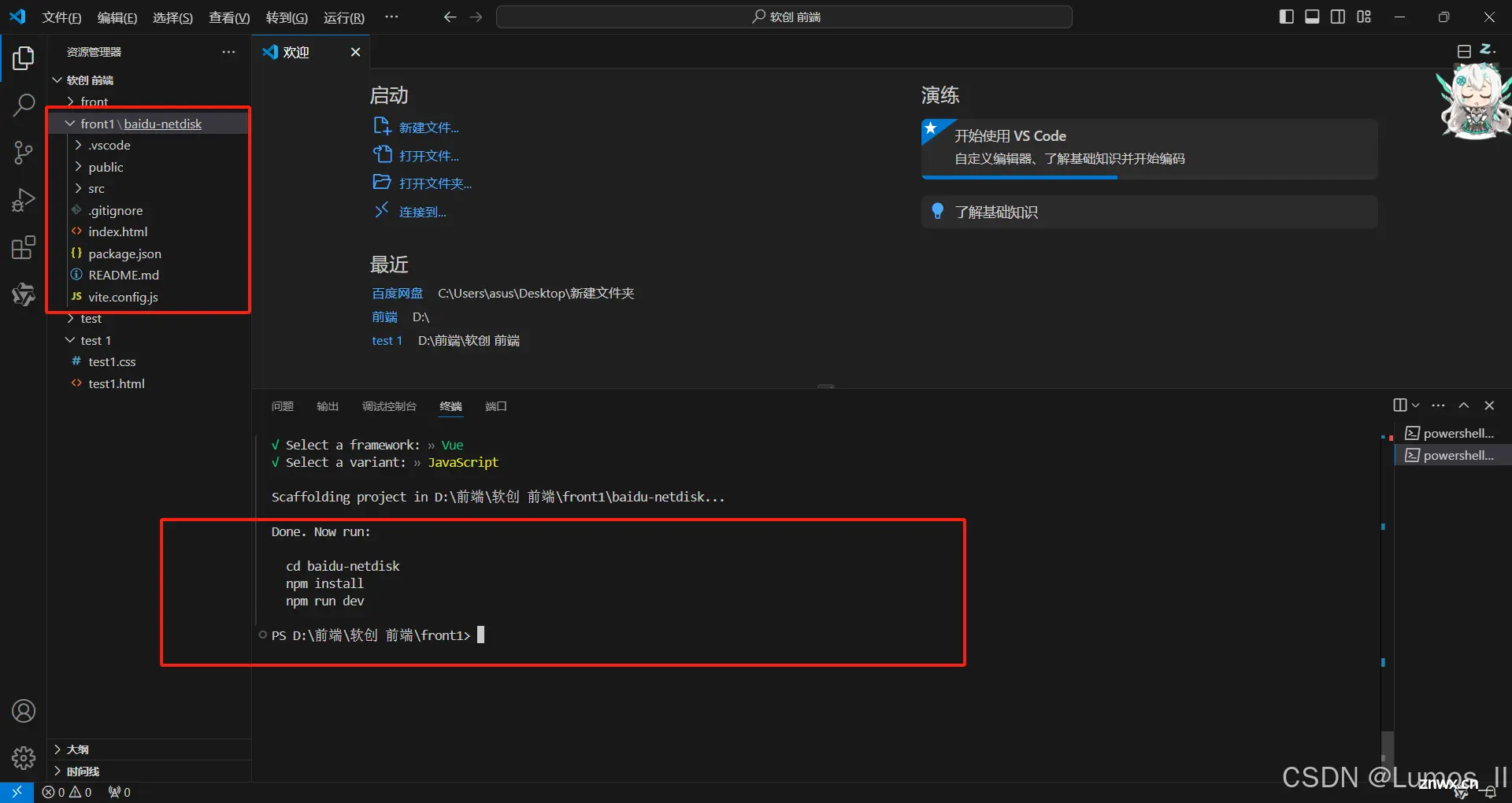
如果从3过来,可以按照下面的步骤继续。如果从4过来,需要先成功执行3,然后向下进行操作。_vue集成环境...

为了提高安全性,建议为你的站点配置HTTPS。但是因为环境或者其他的什么原因,每个人的部署情况可能都会不同,具体情况具体分析,欢迎大家分享自己遇到的问题。如果你的服务器启用了防火墙,确保允许HTTP流量通过...

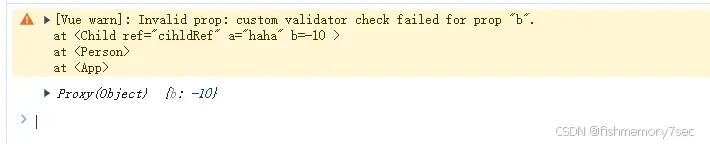
在Vue3中,Props(属性)用于在组件之间传递数据。_vue3父子组件传值props...

非常的麻烦,而且浏览器中对变量的追踪功能也有限,同时我也一直好奇WebStorm中Debug启动方式的作用,今天研究了一下,果然WebStorm提供了更简单的方法,记录一下。涉及到稍复杂的逻辑,就需要在代码中侵入增加...

最近在对接.netframework4.6.1部署的api接口,由于太久没有用这个框架了,很多小细节都忘得差不多了,刚好趁这次遇到的问题进行简单记录下。现在开发模式基本都是前后端分离,虽然C#和Java本身也...

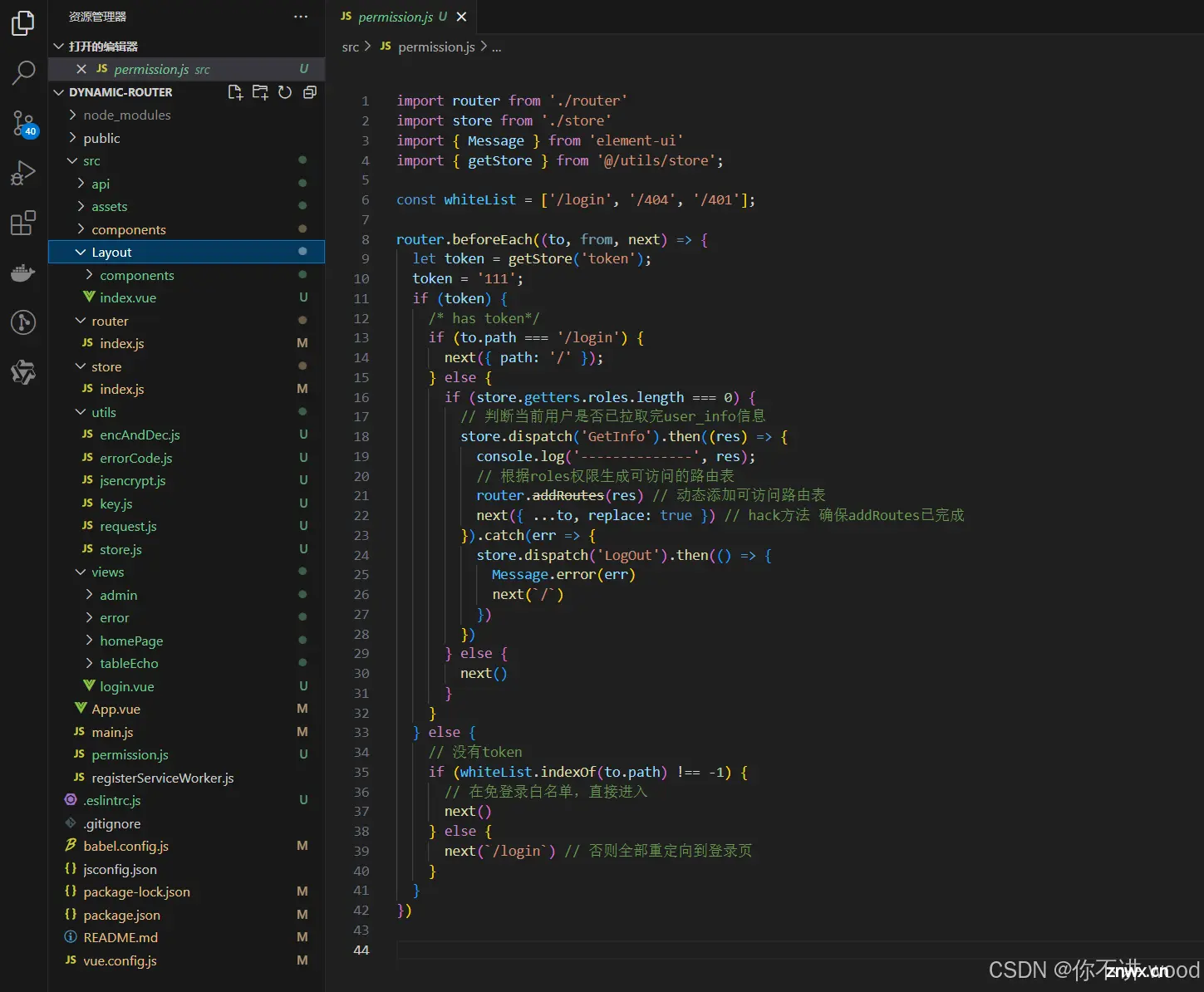
在用户登录成功后从服务器获取用户的权限信息,在vuex的异步处理函数中过滤掉角色权限不存在的路由,使用concat()合并公共路由,最后使用动态添加可访问的路由。这样可以确保应用根据用户的权限动态加载相应的路...

本文详细介绍了如何使用Vue3框架集成海康Web插件实现视频监控功能。通过定义属性、事件、变量,以及编写初始化、播放视频、处理节点点击事件等方法,...

基于GIKT深度知识追踪模型的习题推荐系统。_习题推荐系统...

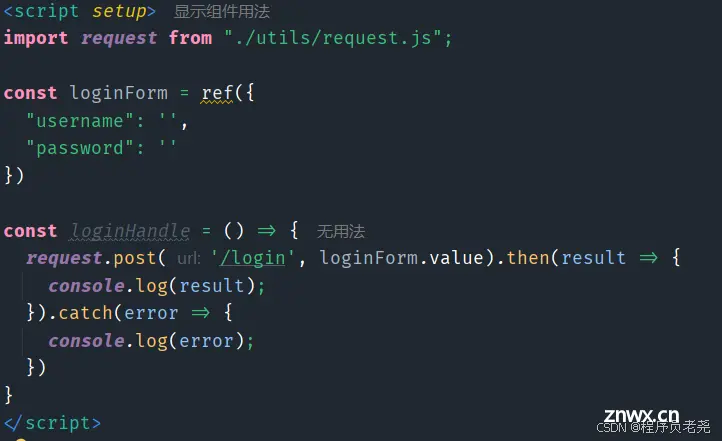
在调用后端接口时,经常会遇到同一种的请求方式,参数类型多种的情况,所以我们可以在使用之前再进行一层封装。在这里就不过多讲述了,有需要的星友们可以在评论区,或者私信我,到时统计一下,再具体看看要不要出一篇文章单独讲述。1...

路由跳转时,将this.$router.push({path:\'/index\',params:{}})改为this.$router.push({name:\'index\',params:{}}),即用na...