
gin框架中采用的路由库是基于httprouter做的支持Restful风格的API,意思是\"表面层状态转化\",是一个互联网应用程序的API设计理念:URL定位资源。可以创建路由组,为了管理相同的URL。im...

多种导航模式:Vue路由支持不同的导航模式:hash模式(默认)和history模式。实现页面的无刷新切换:使用Vue路由可以在单个web页面中实现应用程序内的页面切换,而无需重新加载整个页面,这将更快地为用户提供...

在现代前端开发中,使用和的组合是一种流行且高效的开发方式。是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在项目中配置前置路由守卫。_vue3+ts登陆页面及路由安全守卫...

在使用vue开发前端的时候遇到一个场景:在首页进行一些数据搜索,点击搜索结果进入详情页面,浏览详情页后返回主页。但这时候之前的搜索记录和翻页就消失了,用户体验不好。所以需要在返回后恢复跳转前的页面参数状态。当然如...

title:使用prerenderRoutes进行预渲染路由date:2024/8/20updated:2024/8/20author:cmdragonexcerpt:prerenderRoutes函数是Nuxt3中一个强大的工具...

在页面中写个@Builder@BuilderNavBar(){Flex({}){Text(\'首页\').fontSize(16)在build()build(){.title(this.NavBar)//_a...

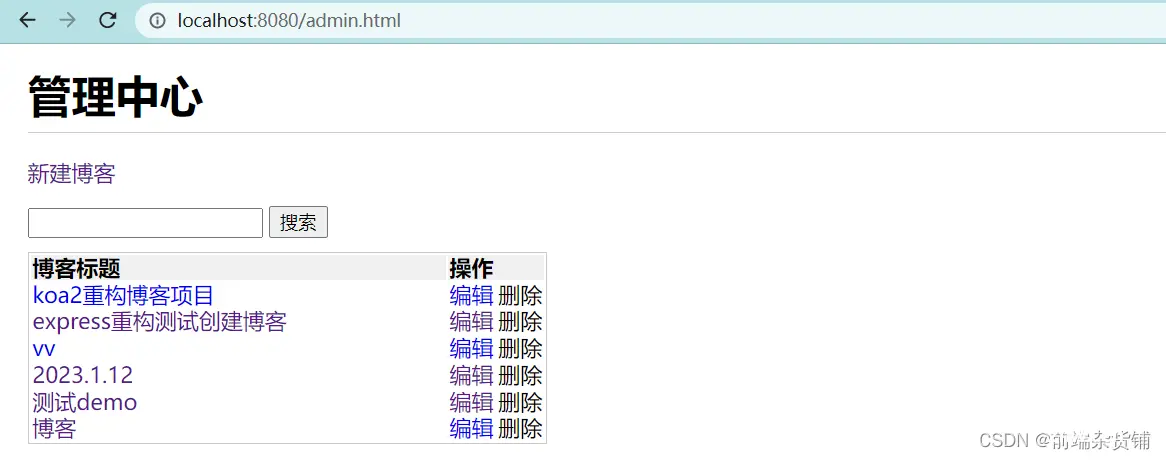
本文介绍了如何使用Koa2重构一个基于Node.js的博客项目,涉及实现session、开发路由、数据库操作以及日志记录。通过安装和配置必要的库,如koa-generic-session、redis和mysql,...

文章讲述了在Vue路由中遇到history模式刷新页面空白的问题,解决方法是将createWebHistory替换为createWebHashHistory,配合hash模式避免资源加载错误。...

title:使用navigateTo实现灵活的路由导航date:2024/8/13updated:2024/8/13author:cmdragonexcerpt:摘要:本文详细介绍Nuxt.js中的navigateTo函数,包括基...

在CentOS上,常见的网络路由管理命令可以帮助你配置和管理网络路由表,以便正确路由数据包。ifconfig这些命令可以在CentOS系统上用于管理路由表、设置默认网关以及查看网络接口信息。请注意,在执行这些操作...