
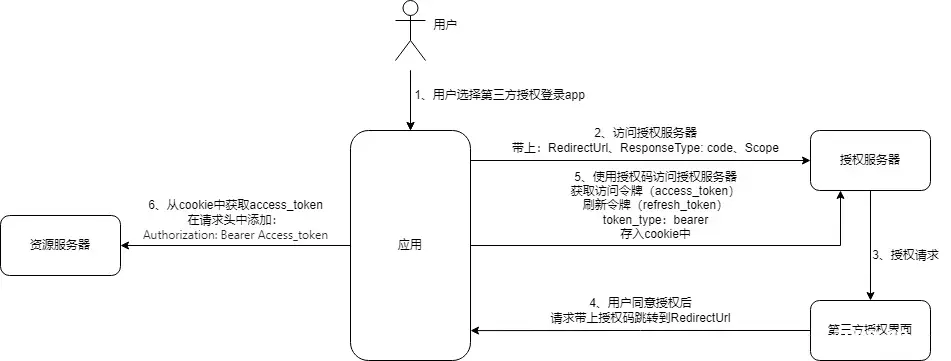
本文介绍了OAuth2.0授权码模式中token的作用和刷新策略,探讨了无感知刷新token的方法,包括原生AJAX请求和axios实例中的实现,以及如何通过localStorage实现长时间无操作自动退出功能。...

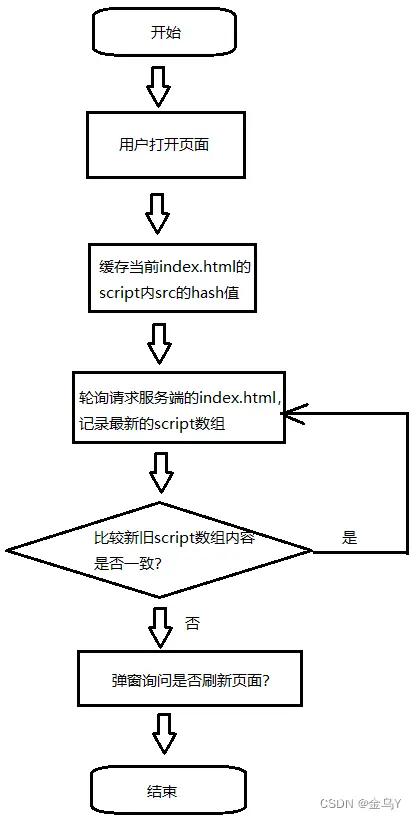
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。根据打完包之后生成的scriptsrc的hash值去判断,...

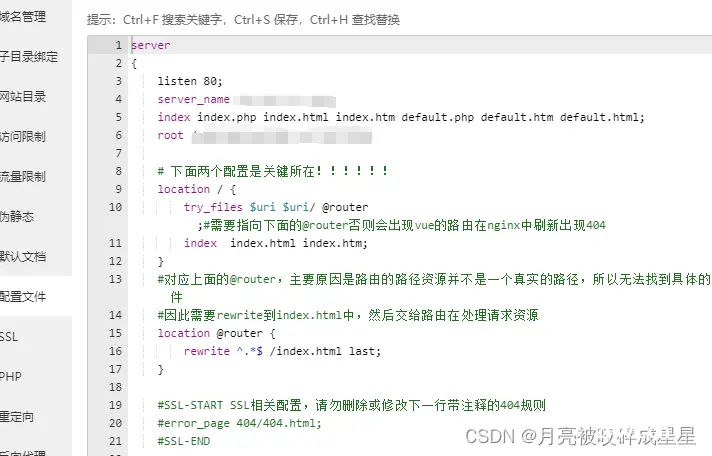
解决方案:修改配置文件:listen80;#监听的端口server_namexx.xx.xxx.xx;#处理的host地址(请替换成你对应的项目访问ip或域名)!!!...

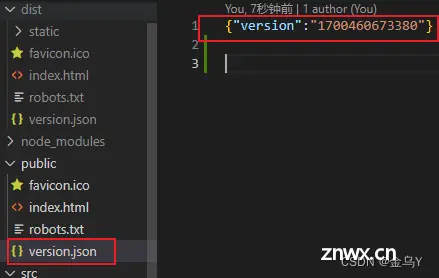
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。编译项目时动态生成一个记录版本号的文件。轮询(20s、自己设定...

前端部署发布项目后,如何通知用户刷新页面、清除缓存_新版本发布后,怎么用技术手段通知用户刷新页面?...

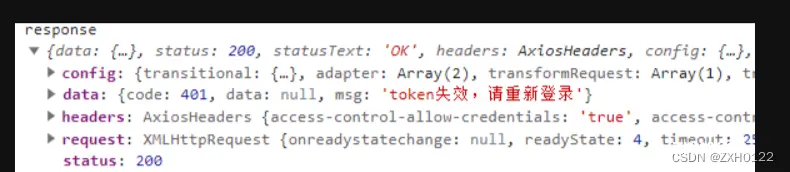
token刷新的方案方案一:后端返回过期时间,前端判断token过期时间,去调用刷新token的接口缺点:需要后端提供一个token过期时间的字段;使用本地时间判断,若本地时间被修改,本地时间比服务器时间慢,拦截...

已解决_宝塔刷新页面404notfoundnginx...