
本文详细介绍了如何在熟悉前端开发的应用中,通过QWebChannel在Python和JavaScript间进行数据交互,包括Python环境设置、QWebEngineView的使用以及JavaScript监听Pyt...

本文介绍了JavaScript中的几种字符串截取方法,如slice(),substring(),substr(),以及如何使用match()进行正则表达式匹配。还提到了辅助方法如split(),charAt(),ch...

前端服务器的搭建在本文中,我们将介绍如何安装和配置nvm(NodeVersionManager)以方便切换不同版本的Node.js,以及如何设置npm(NodePackageManager)使用国内...

1、Node.js下载网址2、一路点击next3、安装到本地位置,按需求自行更换安装路径(建议不做修改默认C盘)4、不需要选择或更换,默认安装,直接next,它会自动添加系统变量。5、点击Install,进入如下图...

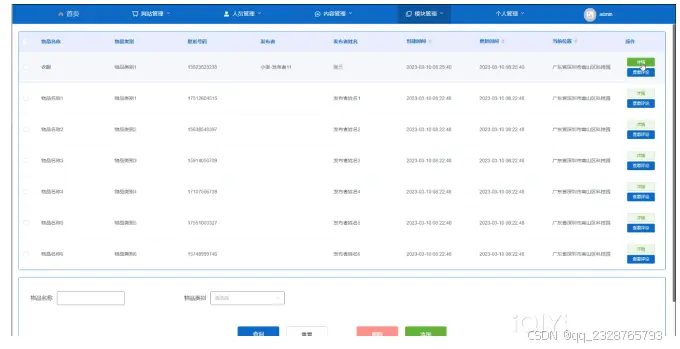
失物招领系统主要功能模块包括首页、网站管理(轮播图、网站公告)、人员管理(管理员、普通用户、发布者)、内容管理(论坛列表、论坛分类列表、)模块管理(寻物信息、物品类别、招领物品、领取申请、寻物咨询)、个人管理(个...

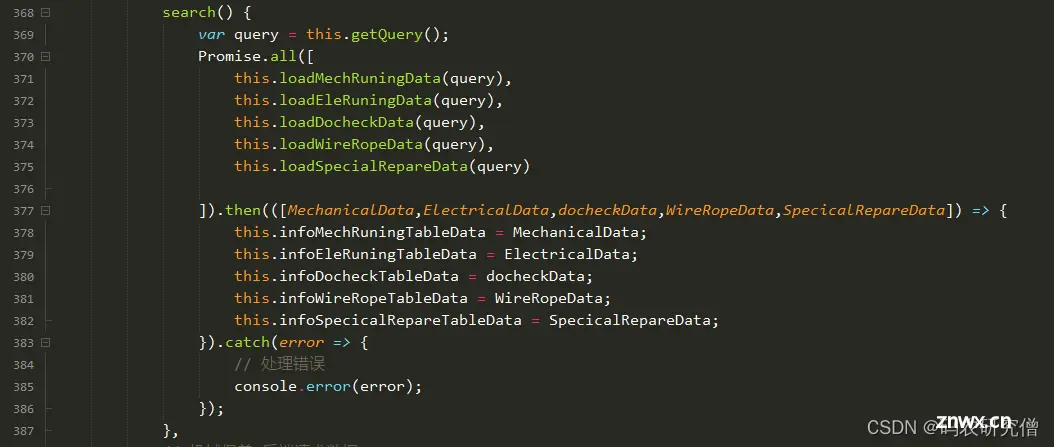
本文详细介绍了JavaScript中的Promise.all方法,用于并行执行多个异步操作,当所有Promise完成时返回结果数组,若任一Promise失败则整体失败。通过示例展示了如何等待多个异步请求、处理多个...

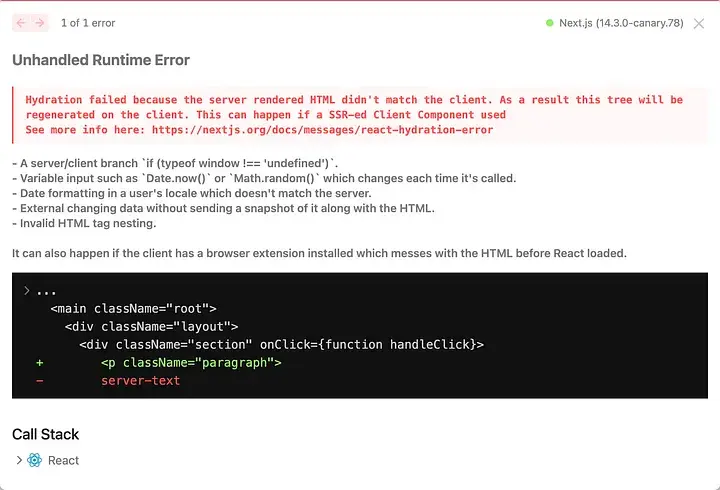
前端岗位内推来了Next.js15已经到来,一切比以往更好!从全新的编译器到700倍更快的构建时间,创建具有卓越性能的全栈Web应用从未如此简单。让我们探索v15的最新特性:1.create-next-app升级:...

【代码】WebMvcConfig实现WebMvcConfigureralibabafastjson全局处理序列化。...

LAMEJS:在浏览器中进行MP3编码的前端利器项目地址:https://gitcode.com/zhuker/lamejs项目简介LAMEJS是一个开源JavaScript库,它实现了LAMEMP3编码器的功能...

先来看结果图(转.gif掉帧了):完整源码分享网址:https://share.weiyun.com/Vpkp5KP31首先初始化用到的所有图片:1constimages=[2"./img/girls.jpg",3...