
监控告警平台可以监控并上报我们的网页在运行时发生的错误,那么监控平台的原理是什么呢,本文介绍了前端监控告警平台原理,包括window.onerror,window.addEventListener等方法.及如何捕捉全...

grafana前端部分进行二次开发的详细流程,附带了全部所需的语言安装和插件安装地址。_grafana二次开发...

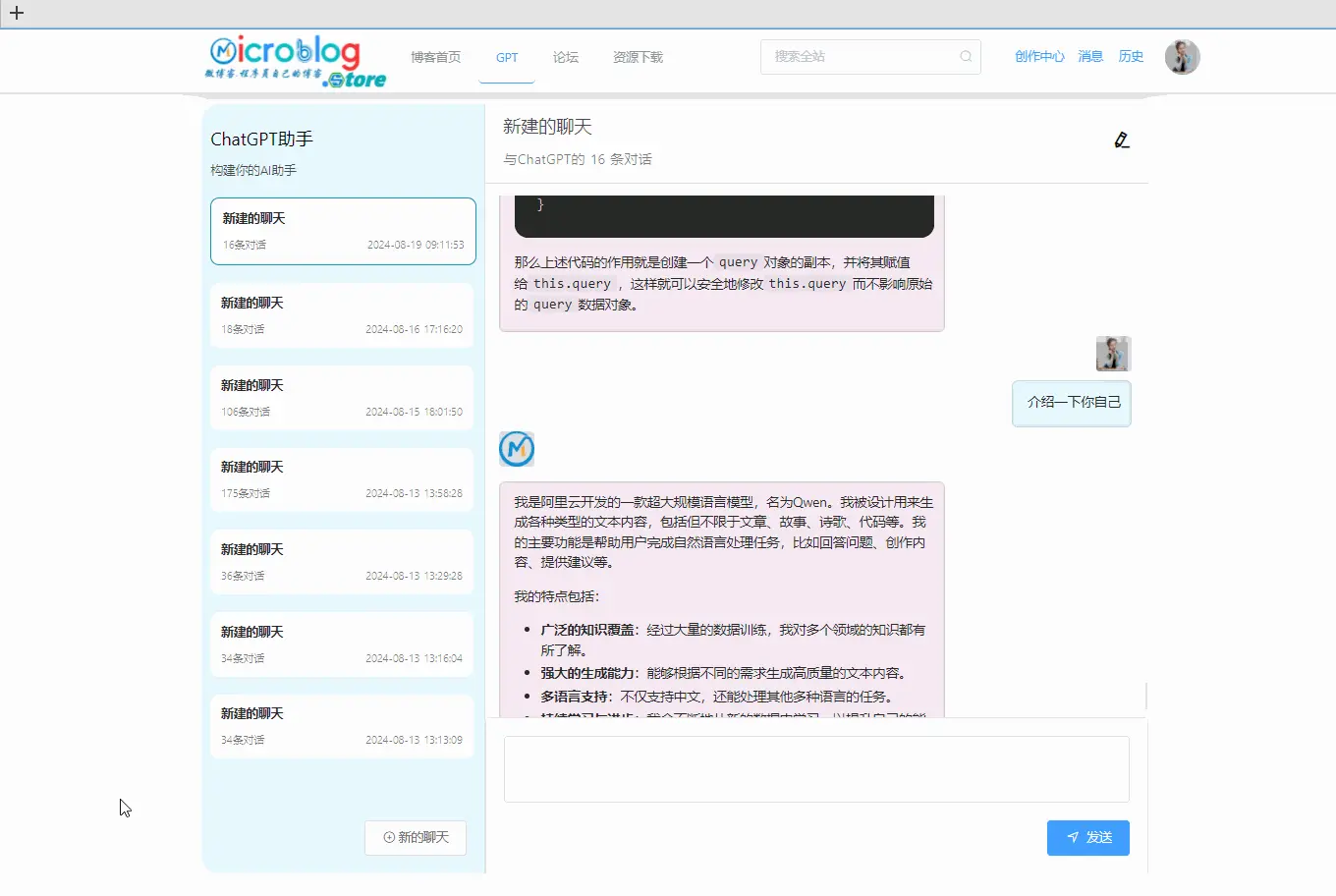
上文中,我们介绍了`通义千问AI落地`的后端接口。那么,接下来我们将继续介绍前端如何调用接口以及最后的效果;首先看效果:上述就是落地到本微博客以后的页面效果,由于是基于落在现有项目之上,因此什么登录注册等基本功能...

在前端的Vue.js应用中,通常是无法直接获取到当前电脑的局域网IP地址的,因为浏览器限制了这类敏感信息的访问。局域网IP地址是客户端(浏览器)到服务器端(通常是后端)的连接信息,而不是直接从浏览器获取的。一般情况下,你可能...

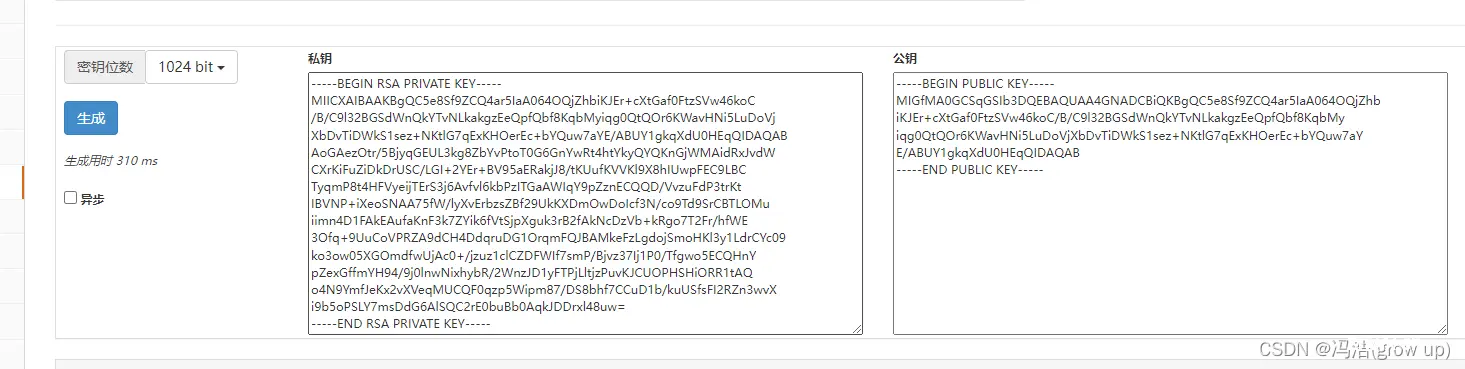
jsencrypt官方文档公钥私钥生成网址jsencrypt就是一个基于rsa加解密的js库,常用在向后台发送数据的时候本文是通过node.js的window.btoa和window.atob配合jsencrypt进...

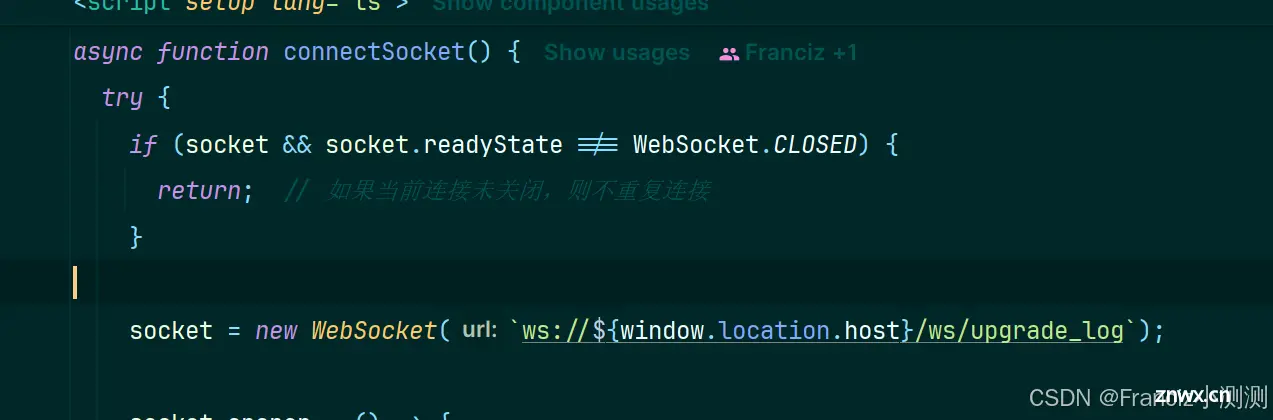
本文将指导您如何配置Nginx以代理前后端分离的项目,并特别说明了对WebSocket的代理设置。通过本教程,您将能够实现一次性配置,进而使项目能够在任意局域网服务器上部署,并可通过IP地址或域名访问服务。笔者建议...

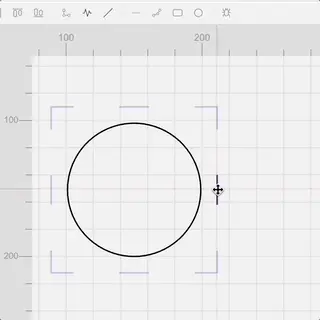
本章开始补充一些基础的图形绘制,比如绘制:直线、曲线、圆/椭形、矩形。这一章主要分享一下本示例是如何开始绘制一个图形的,并以绘制圆/椭形为实现目标。_konva.js实现自由绘制带有弧度的图形示例...

前端PDF预览技巧:标签vs插件,如何优雅地展示PDF文件...

前端开发不得不知道的那些事_前端那些事...

通过以上步骤,你可以在Nginx服务器上成功部署Vue项目。这个过程包括打包Vue项目、安装和配置Nginx、上传项目文件、设置文件权限以及(可选的)配置SSL。Nginx作为高性能的Web服务器,结合Vue的前...